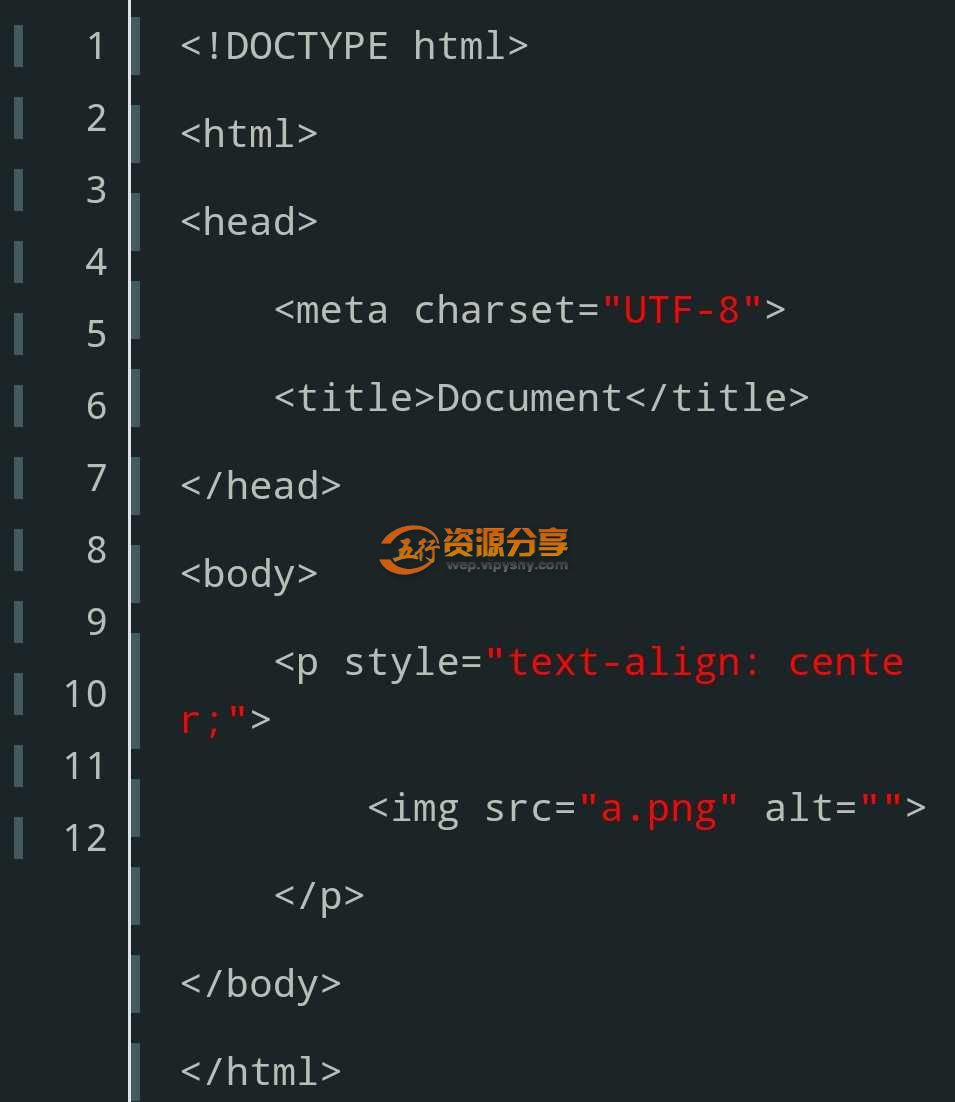
html让img图片居中

网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
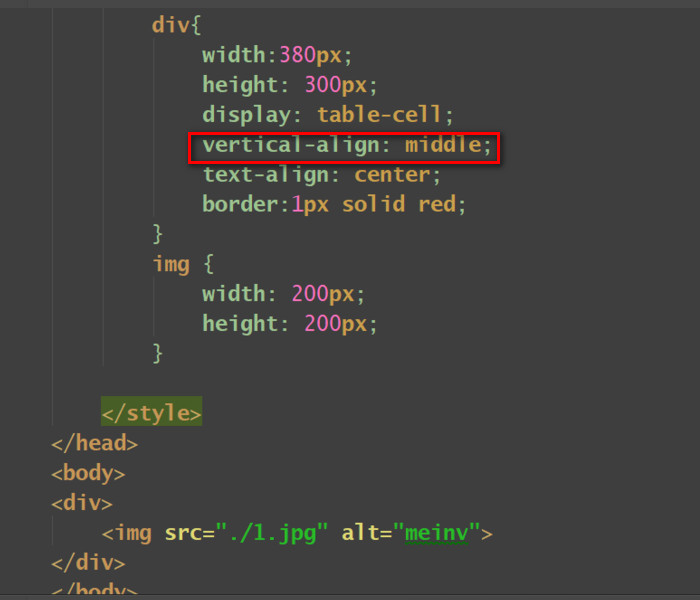
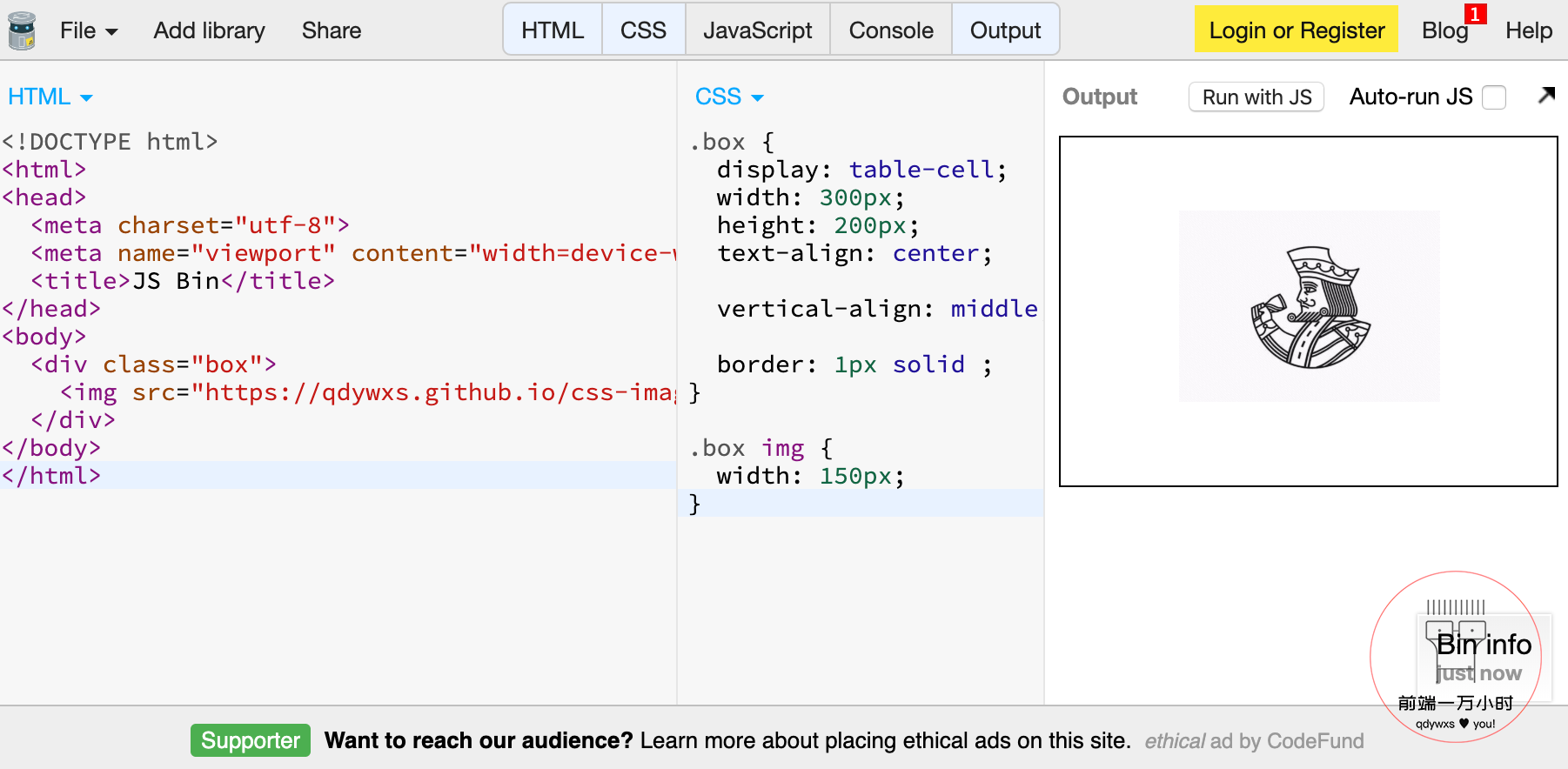
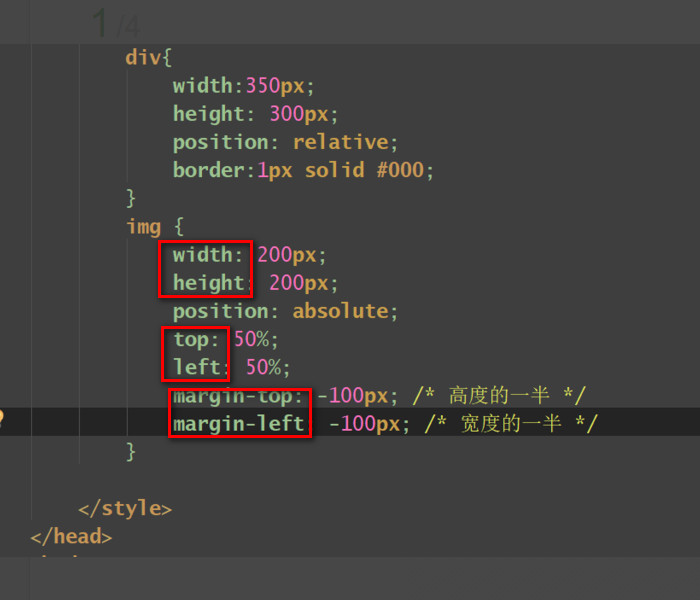
css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?
图片尺寸700x600
html盒子里的图片居中13把可以动的盒子更优雅地展示②居中盒子css
图片尺寸1802x884
text-align:center}为了看到图片居中造诣,配置对象宽度和高度2,html
图片尺寸578x324
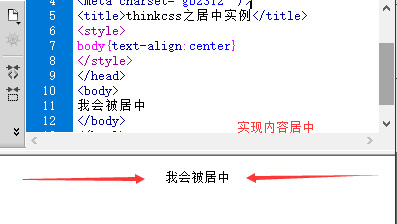
html文字居中html图片居中代码
图片尺寸632x294
html整体居中文字html文字居中html图片居中代码
图片尺寸397x224
css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?
图片尺寸700x600
用css解决图片img与文字在一排时垂直居中
图片尺寸537x204
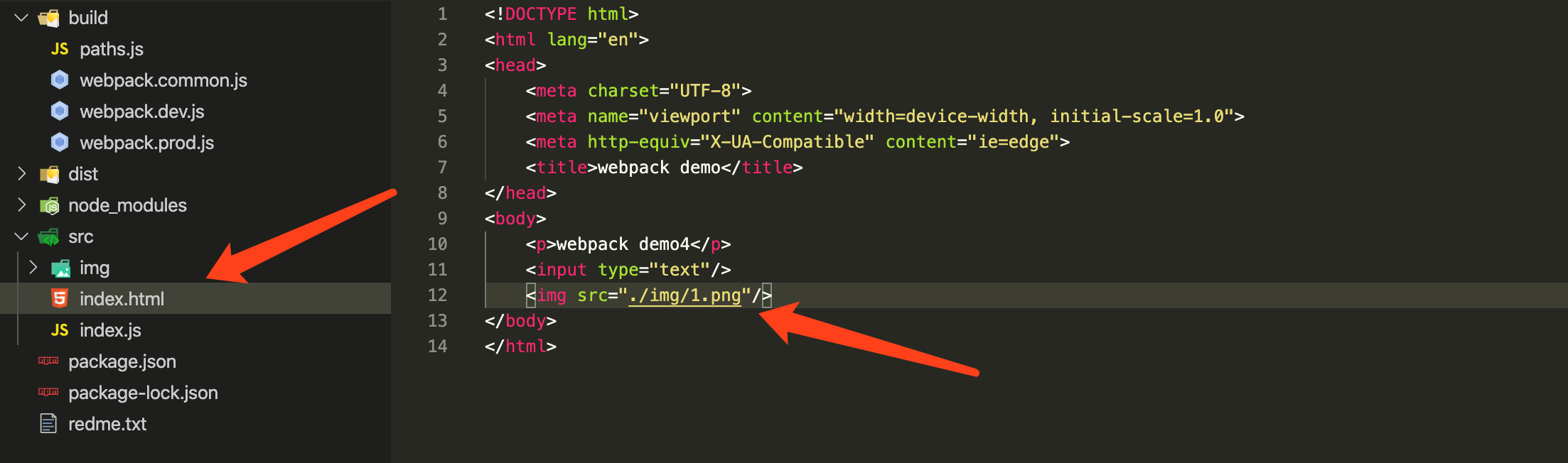
如果是html中直接用img标签引入本地图片该怎么配置
图片尺寸2206x652
html怎么让按钮居中
图片尺寸601x401
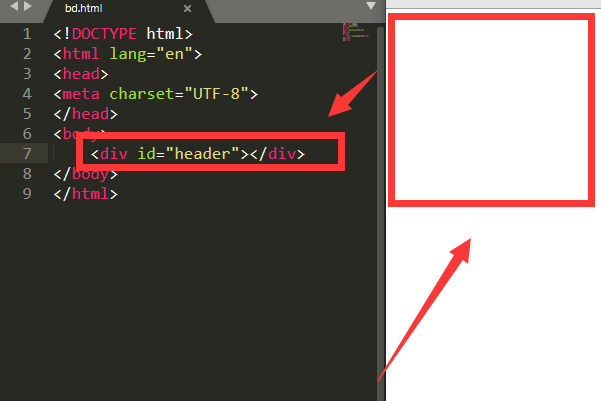
让div在屏幕中居中水平居中垂直居中
图片尺寸1366x768
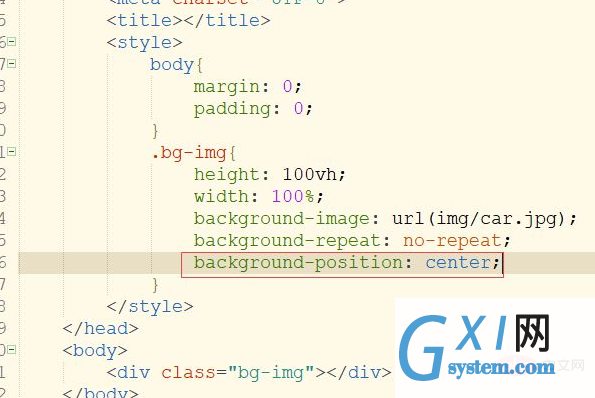
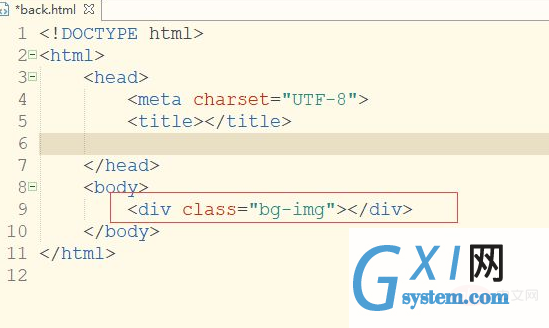
htmlcss怎么设置背景图片居中
图片尺寸595x398
html css 怎么使img和a标签在一行中间对齐,并在div中居中
图片尺寸440x356
htmlcss怎么设置背景图片居中
图片尺寸540x316
css设置图片居中方法
图片尺寸500x278
css文字垂直居中
图片尺寸984x624
html文件内,使用img标签创建一张图片,并设置其class属性为img1,主要
图片尺寸347x291
htmlcss怎么设置背景图片居中
图片尺寸549x328
html图片怎么居中
图片尺寸541x291