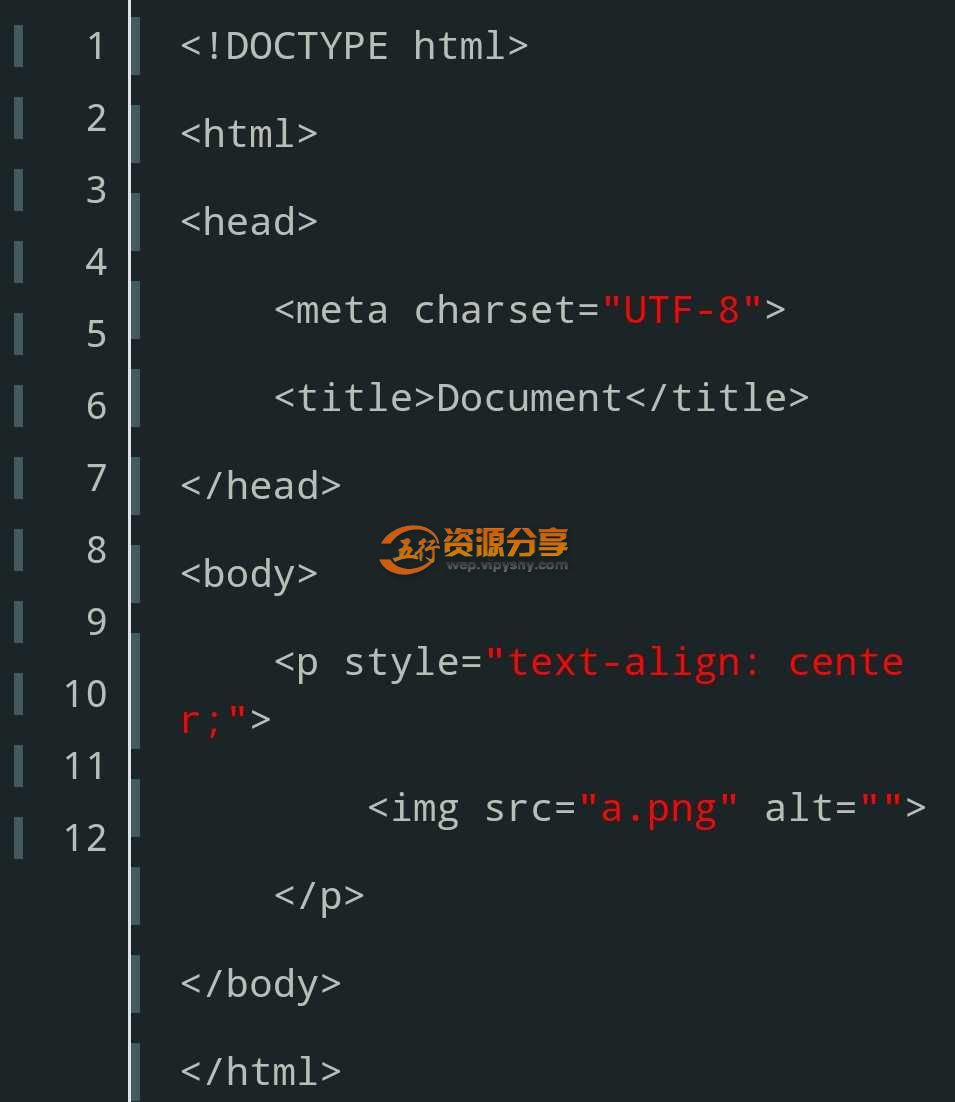
html让img图片水平居中

展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
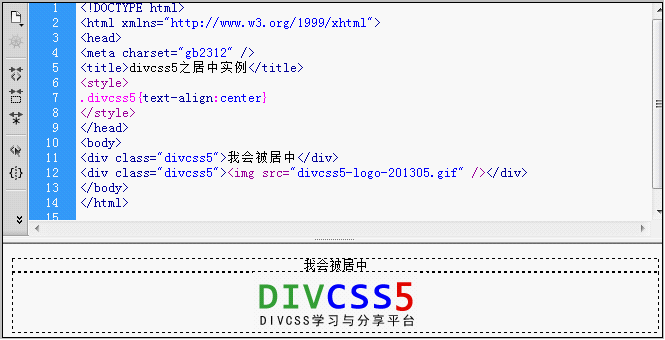
css 图片水平居中-css布局html
图片尺寸533x291
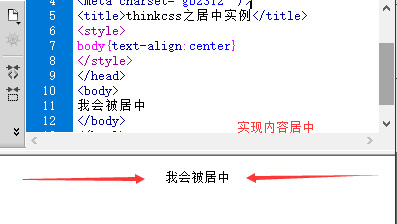
网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
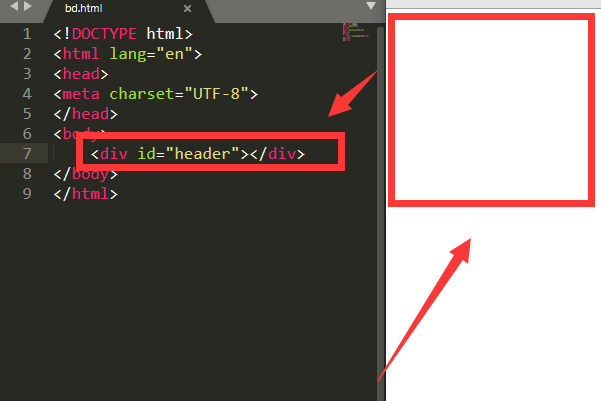
div居中之div水平居中让div布局居中
图片尺寸546x352
html文字居中 html图片居中代码
图片尺寸665x340
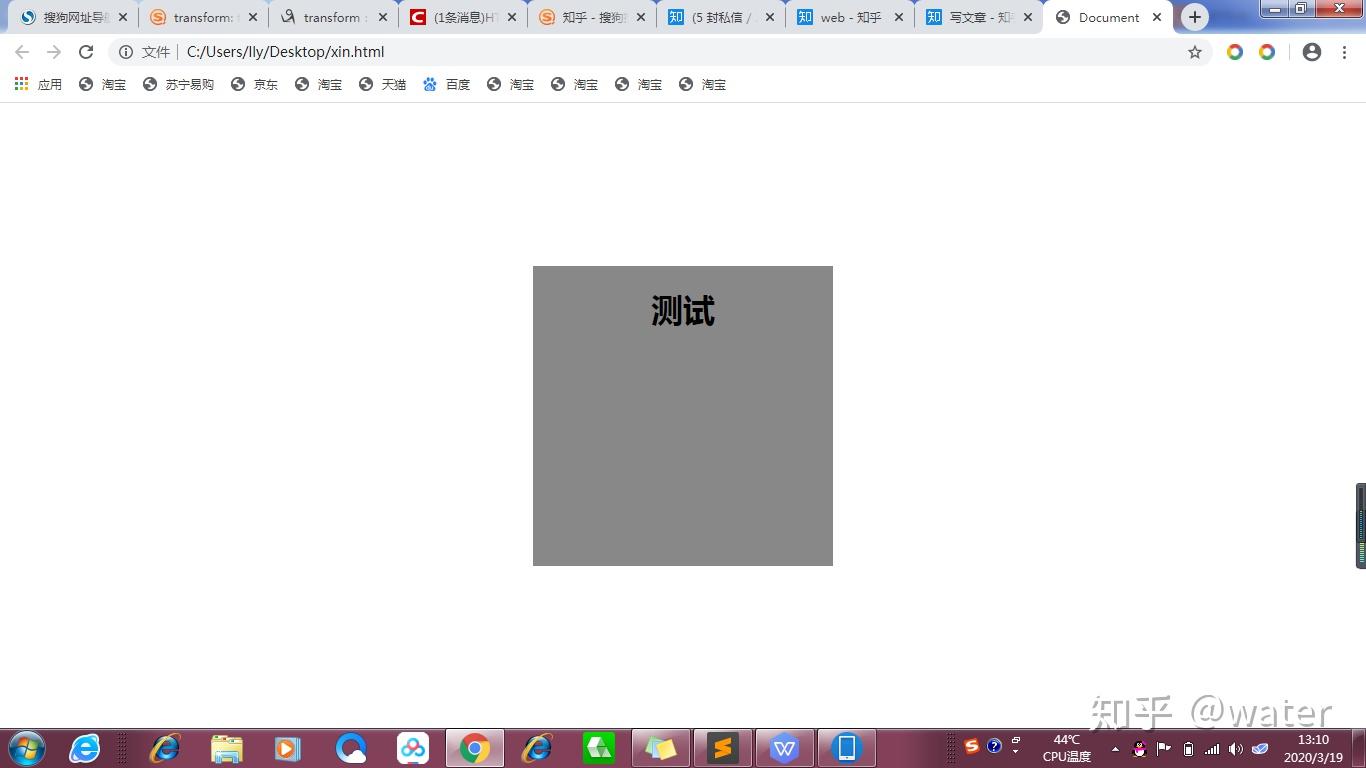
让div在屏幕中居中(水平居中 垂直居中)
图片尺寸1366x768
htmldiv水平居中(html水平居中和垂直居中)
图片尺寸500x300
div在屏幕中水平居中
图片尺寸536x218
怎么使用css让图片水平垂直都居中?_三思经验网
图片尺寸692x283
css中图片怎么居中(html让img图片水平居中)
图片尺寸600x400
html垂直居中
图片尺寸601x401
html css,让div在屏幕中居中(水平居中 垂直居中)方法总结- 校招vip
图片尺寸800x450
css设置图片居中方法
图片尺寸500x278
html/css_如何让div水平垂直居中
图片尺寸500x268
html的div如何实现垂直居中
图片尺寸1280x694
html css:文章居中,图片居中
图片尺寸573x506
html整体居中文字,html文字居中 html图片居中代码
图片尺寸397x224
css设置图片居中方法
图片尺寸500x285
水平居中
图片尺寸1359x932
html让图片居中-图像居中代码(css图像居中代码)
图片尺寸1280x1018