html轮播图片代码

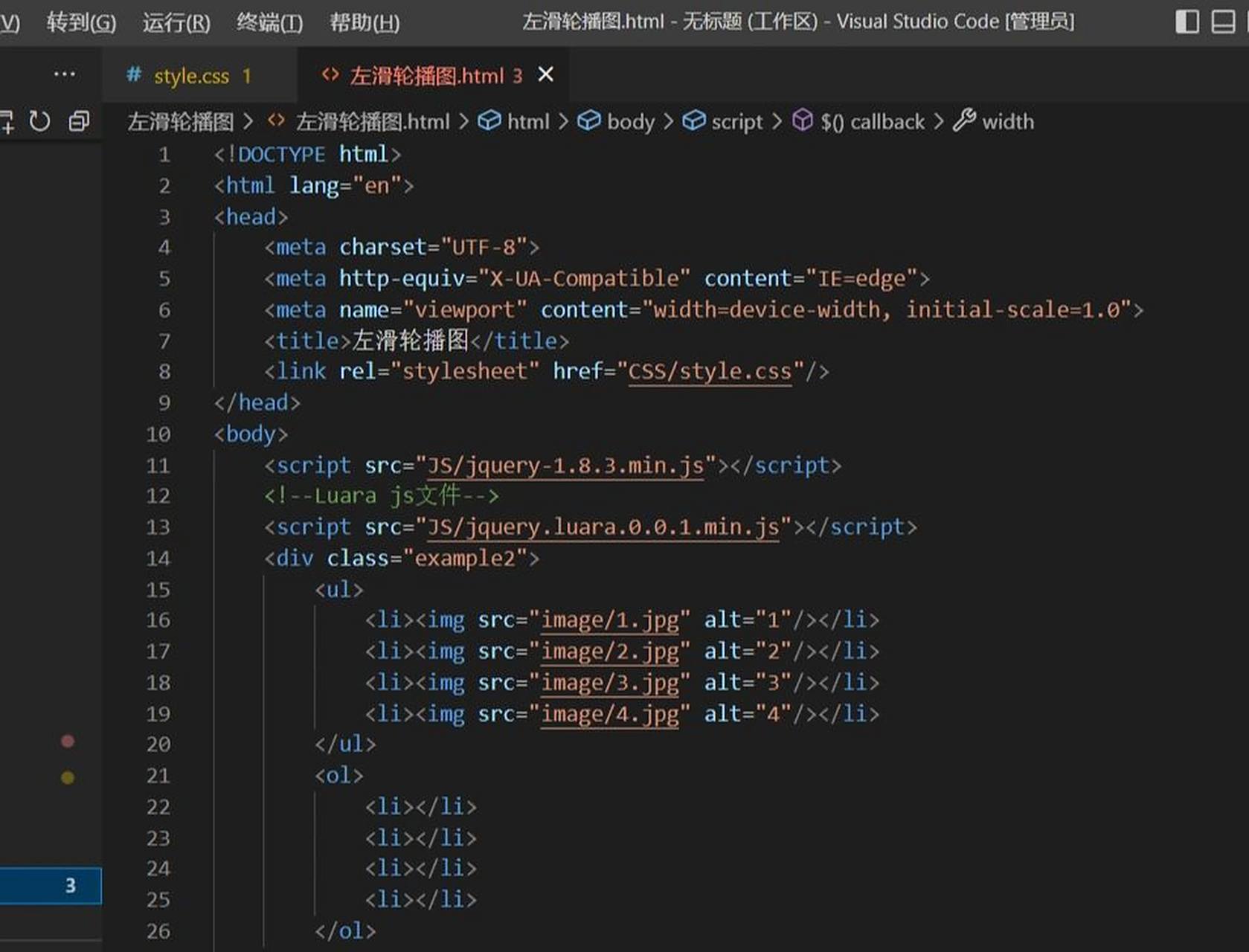
首先先把轮播图的结构搭建起来(html),代码如下
图片尺寸946x507
html图片自动轮播代码
图片尺寸600x498
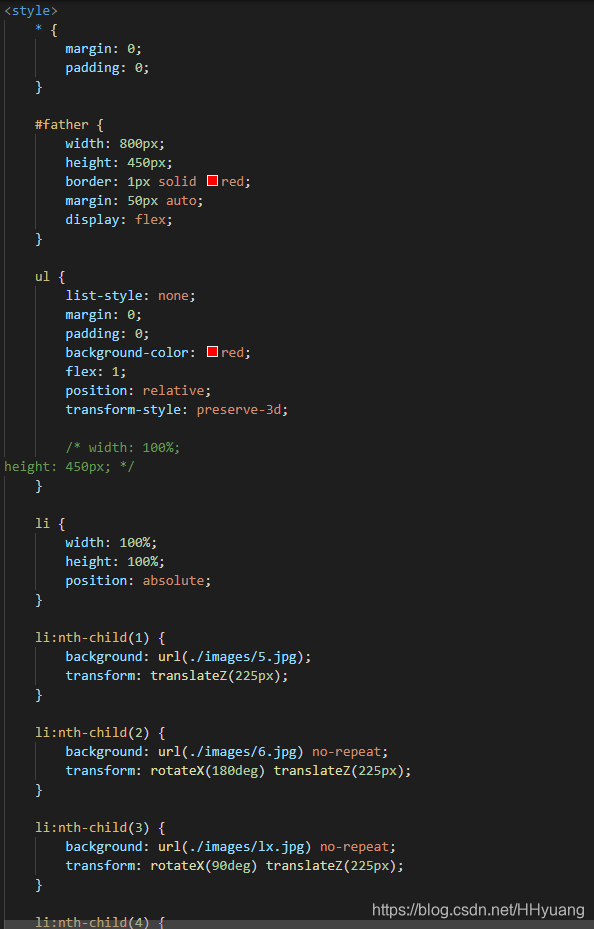
html轮播图 css js
图片尺寸1679x1280
使用原生javascript实现图片轮播(走马灯)功能
图片尺寸732x786
运用css html制作简单的淘宝轮播案例图
图片尺寸898x706
html,css.js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
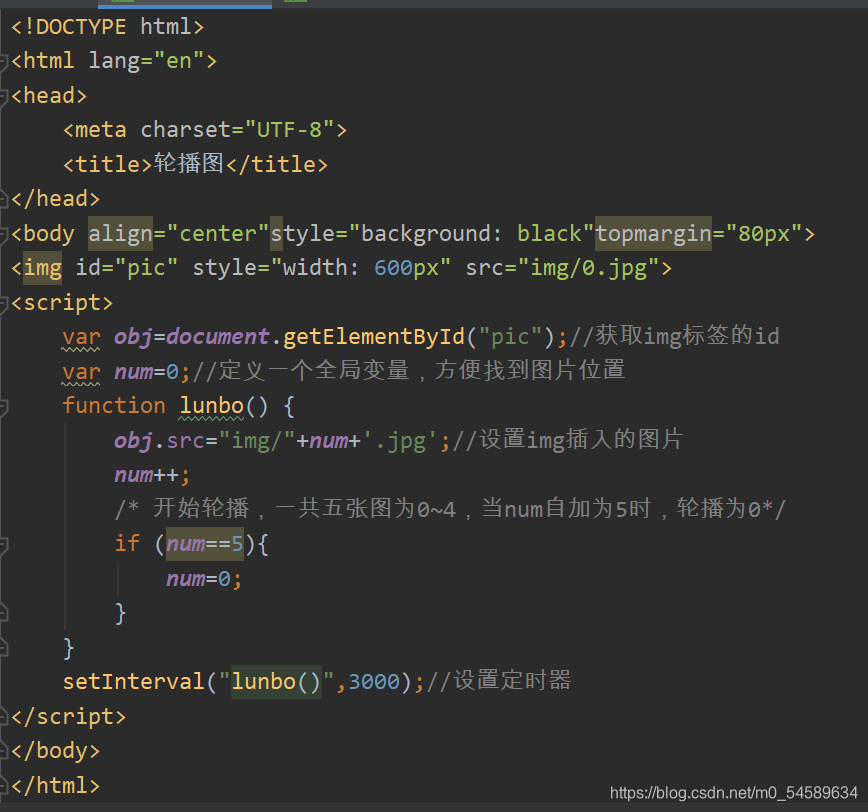
js最简单轮播图轮播图,用最简单的代码实现:首先,建立一个html文件
图片尺寸868x812
js html css实现轮播图
图片尺寸946x331
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸717x576
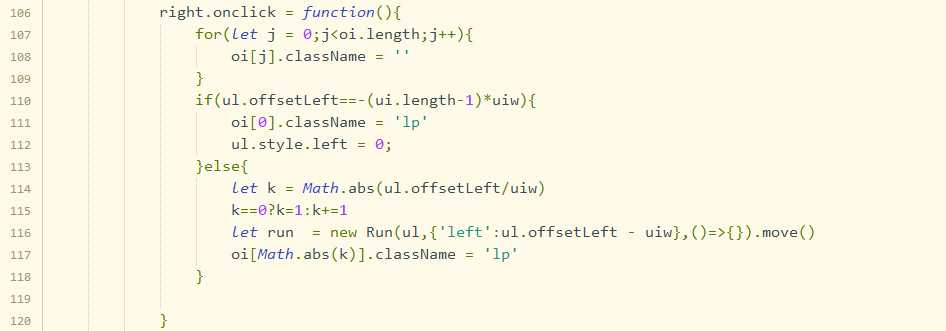
无缝轮播图(全部代码)
图片尺寸933x906
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸616x935
图片左轮播图(swiper)
图片尺寸607x326
商品轮播图是什么意思(html轮播图怎么制作)
图片尺寸950x430
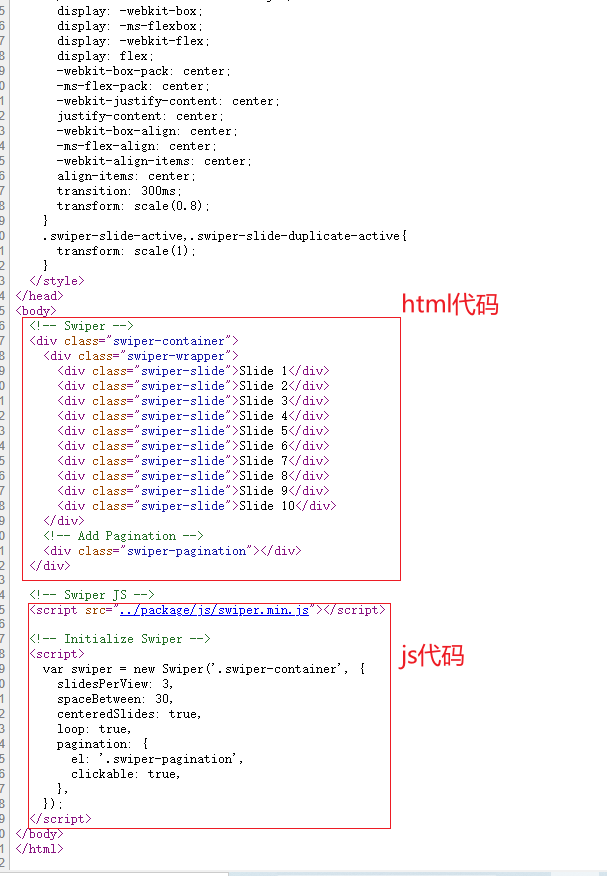
轮播图插件--swiper
图片尺寸607x876
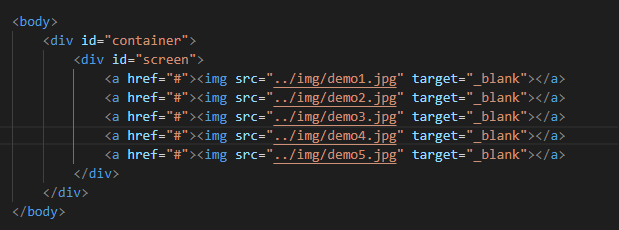
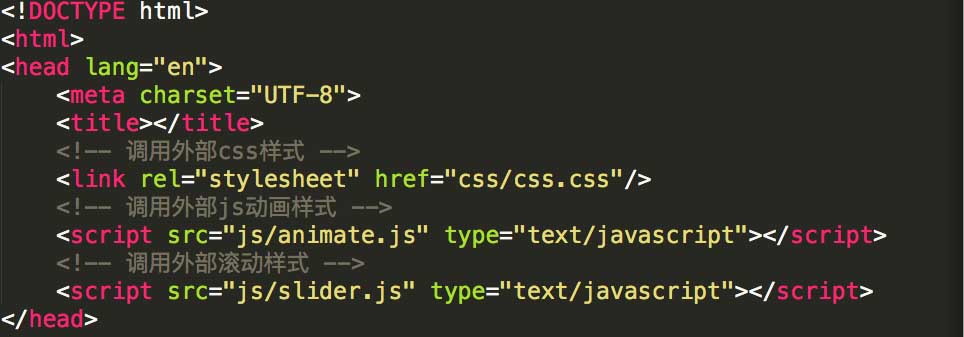
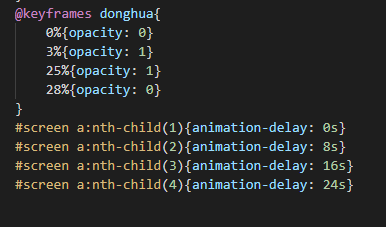
用htmlcss实现简单的轮播图片效果
图片尺寸619x230
js原生代码实现轮播图的实例讲解
图片尺寸964x337
js原生代码实现轮播图的实例讲解
图片尺寸1425x781
htmljavascriptcss制作轮播图
图片尺寸980x875
用htmlcss实现简单的轮播图片效果
图片尺寸386x227html
图片尺寸1080x907
猜你喜欢:html多张图片轮播图片代码自动轮播图html代码html图片左右滚动代码js轮播图实现简单代码html图片左右轮播代码轮播图代码html轮播图html图片循环滚动效果轮播图html代码html5轮播图代码html图片代码简单html图片轮播html图片居中代码html图片轮播效果html怎么做图片轮播自动轮播图html代码csshtml如何实现图片轮播html代码怎样添加图片轮播图js代码html插图片代码步骤css图片轮播图带小圆点html让img图片居中js实现图片自动轮播html网页图片居中html图片显示不出来html怎么用img添加图片html网页制作添加图片html怎么添加图片路径html网页怎么添加图片发尾长发桐乃壁纸虎牙主播温稚长啥样灰蓝色纯色人体艺网红法式空气刘海宝马E46内饰废墟图书馆高清图生日卡片祝福语手写国家排名粮食蛇冬眠的图片大全大图艺术作品绘画