html图片居中

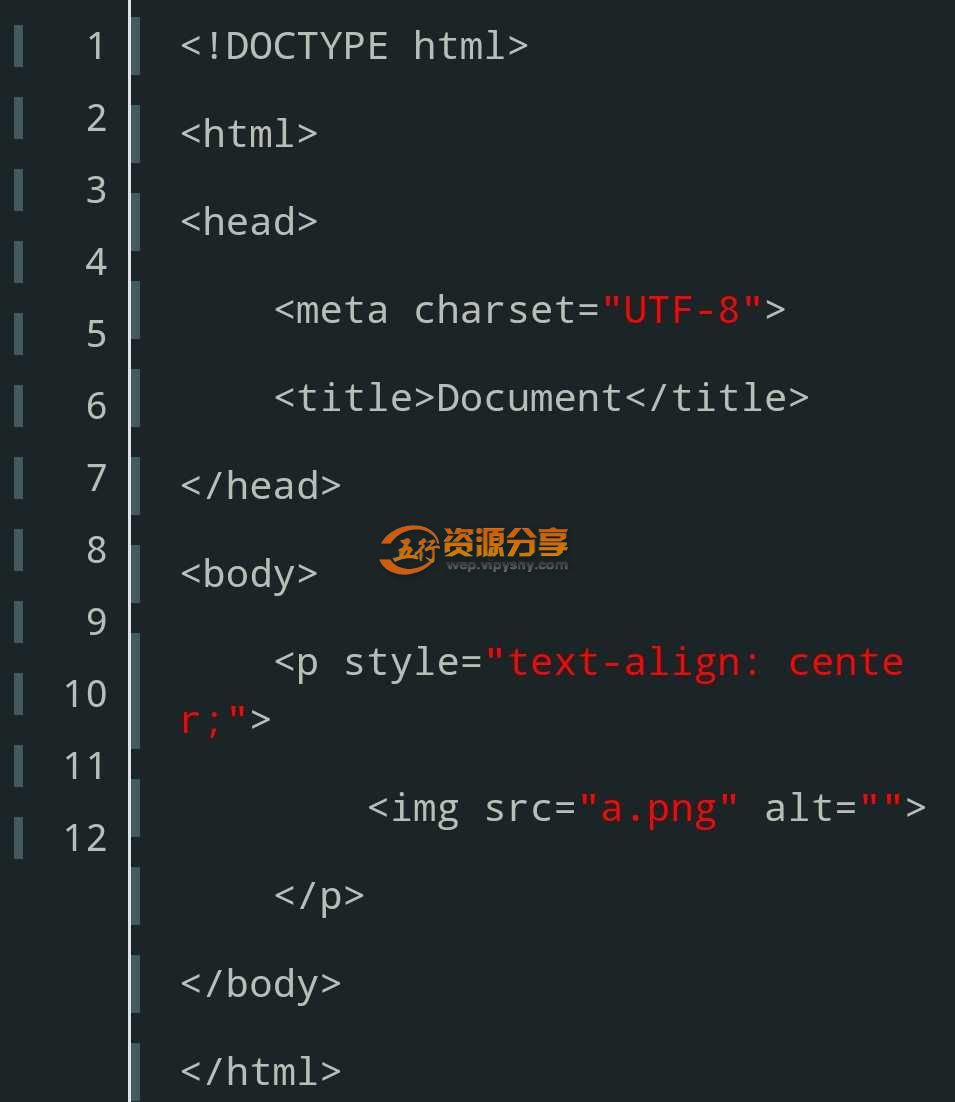
网站html中如何让图片居中显示代码-图片
图片尺寸955x1102
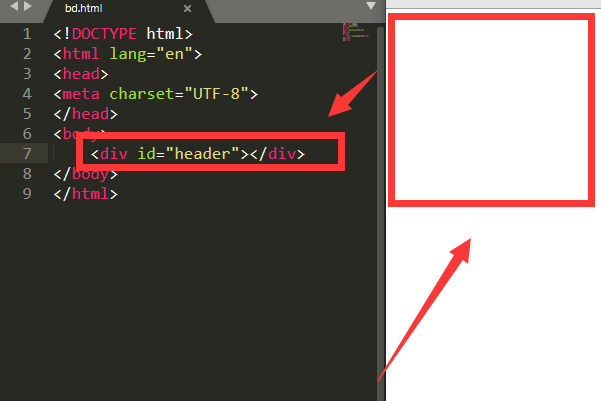
html怎么让按钮居中
图片尺寸601x401
展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
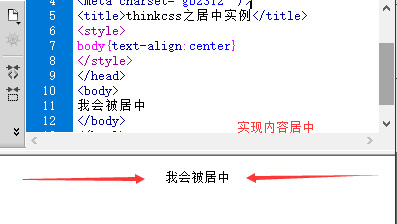
html图片居中 - csdn
图片尺寸397x224
html文字居中html图片居中代码
图片尺寸665x340
html文字居中html图片居中代码
图片尺寸632x294htmlcss让div在屏幕中居中水平居中垂直居中方法总结
图片尺寸1904x948
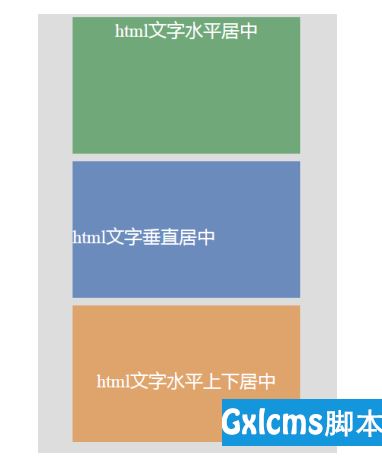
html怎样使文字居中
图片尺寸382x460
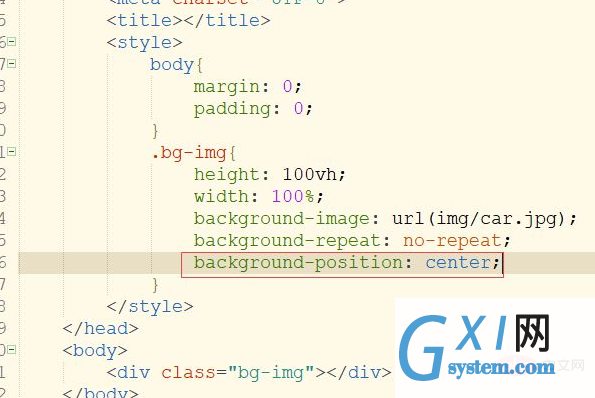
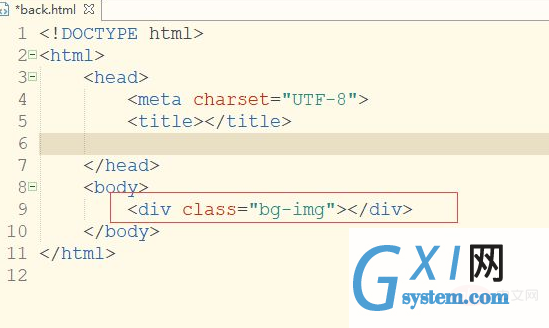
htmlcss怎么设置背景图片居中
图片尺寸595x398
css设置图片居中方法
图片尺寸500x278
htmlcss怎么设置背景图片居中
图片尺寸540x316
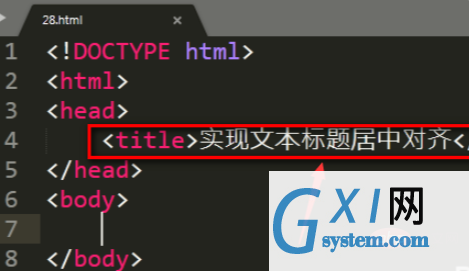
html居中代码html标题居中怎么设置
图片尺寸500x592
html居中代码
图片尺寸600x569htmlcss居中方法大全
图片尺寸486x622
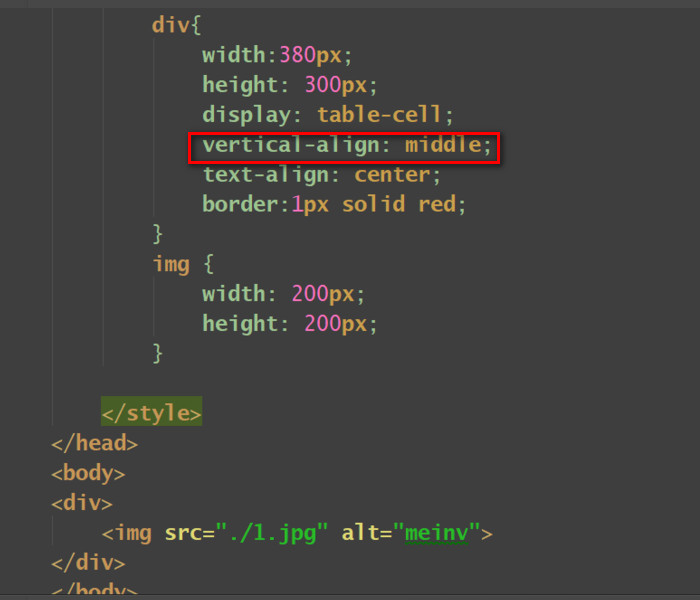
css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中?
图片尺寸700x600
css中如何让div居中
图片尺寸651x537
html一张图片水平居中css图片水平居中
图片尺寸578x324
html怎么把图片居中
图片尺寸800x320
html如何设置标题居中
图片尺寸469x271
htmlcss怎么设置背景图片居中
图片尺寸549x328
猜你喜欢:html图片下移html给图片加边框html网页图片居中代码html背景图片html怎么把img图片居中html图片显示不出来html图片左对齐html让img图片水平居中html图片位置调节html让img图片居中html图片水平居中对齐html网页图片居中HTML 图片html图片轮播效果html让图片居中html图片居中代码html图片垂直居中html5图片居中代码图片居中css图片垂直居中居中构图图片html图片dw中如何让图片居中html怎么导入图片html设置背景图片html背景图片怎么添加WPS嵌入型图片无法居中html图片和文字并排html插图片代码步骤HTML图片血色头像男 恐怖布达佩斯大饭店图片中小学科学实验室图片公司员工卡通掌状叶脉的常见植物纹身花臂 黑白无常以色列人出埃及42站表枪顶头图片轮胎线稿chastised天使龙米山舞插画高清 合集