icon设计规范

图标规范
图片尺寸1280x1864
icon尺寸通用设计规范
图片尺寸2262x2038
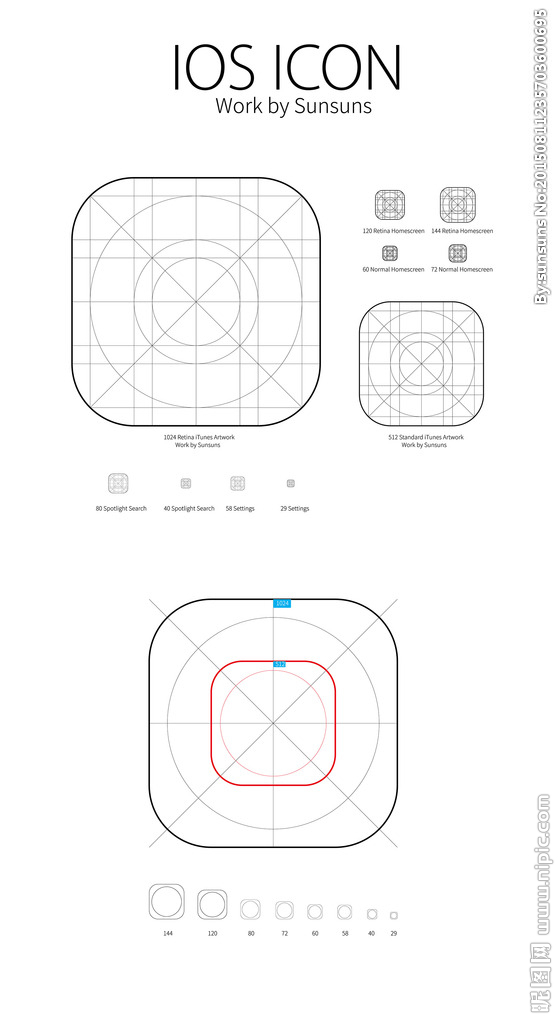
ios开发之icon规范启动图规范
图片尺寸558x1024
图标规范整理
图片尺寸1280x720
系统图标–基础认知material规范
图片尺寸1400x1350
了解图标落地,让前端再爱你一次
图片尺寸1500x2344
app icon export kit全平台应用图标设计规范,内含步骤图,部分图标有
图片尺寸960x1280
icon design
图片尺寸1280x1707
苹果ios系统icon图标设计vi应用场景规范ps样机素材展示效果模板
图片尺寸500x500
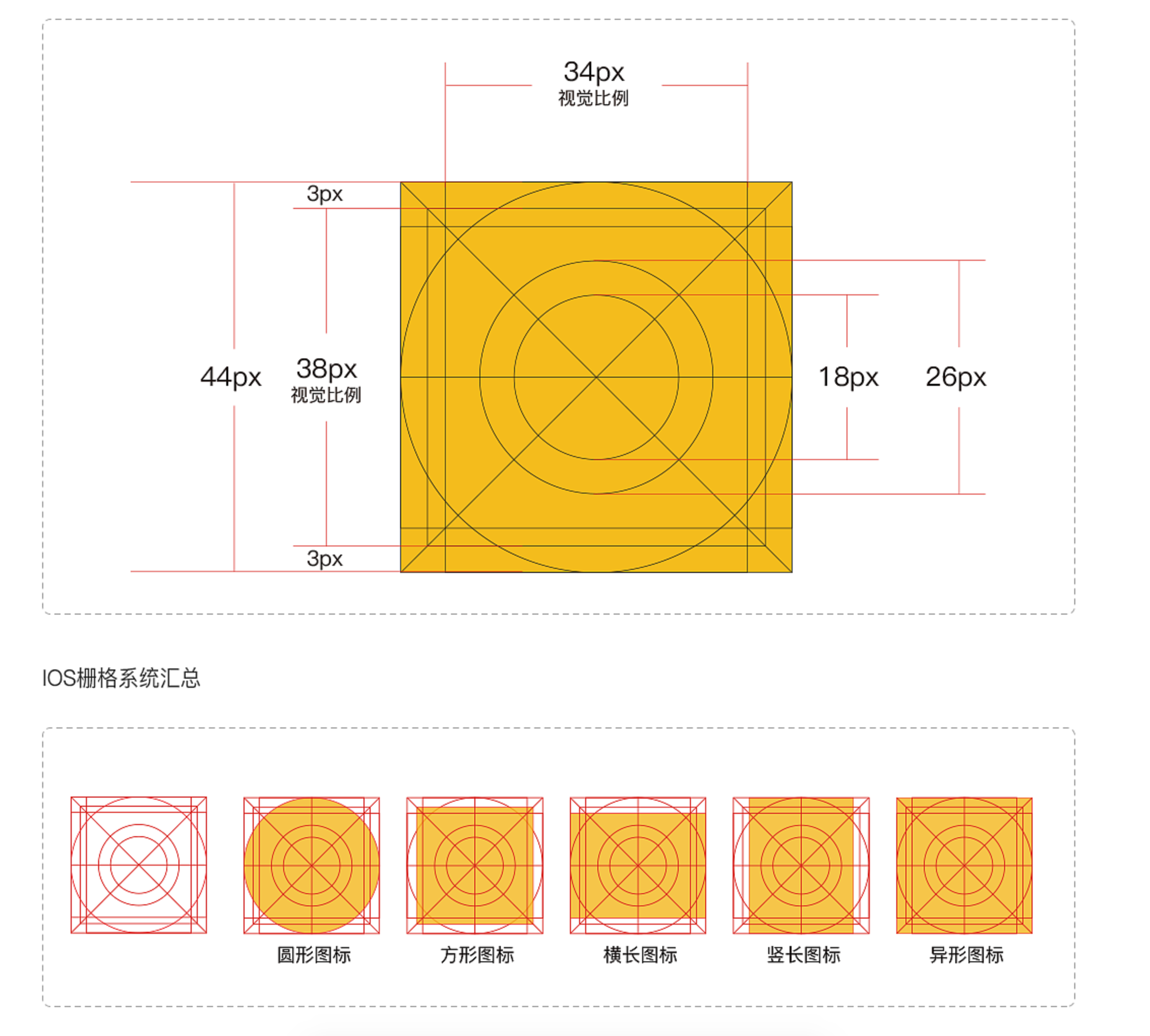
icon设计规范之图标尺寸
图片尺寸1080x540
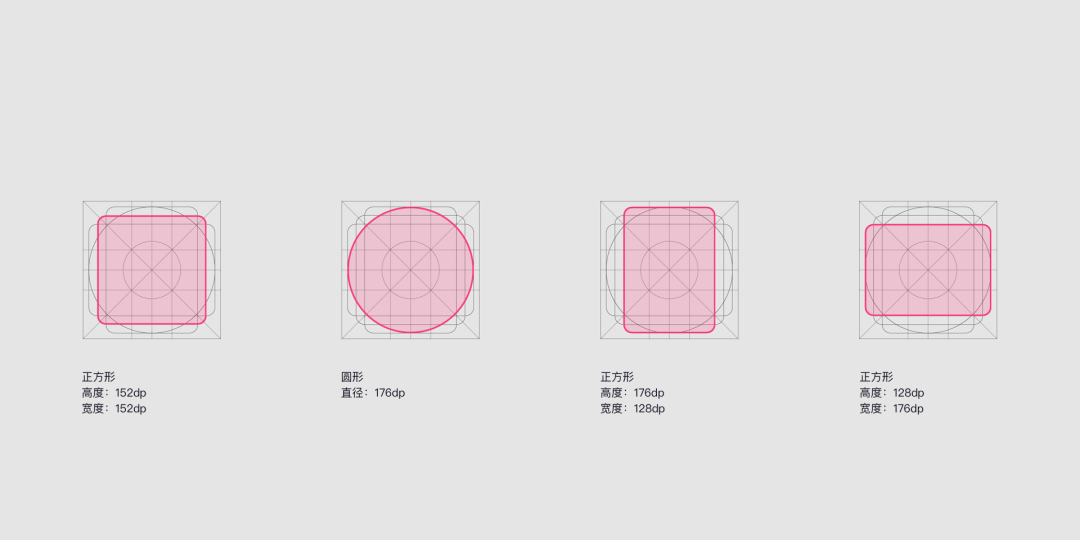
参考md图标设计,制定规范
图片尺寸1280x960
图标icon设计规范有哪些ui设计师知识点
图片尺寸1080x607
新鲜可爱的icon,祝各位工作开心
图片尺寸2538x1342
ios移动端图标设计规范
图片尺寸1067x600
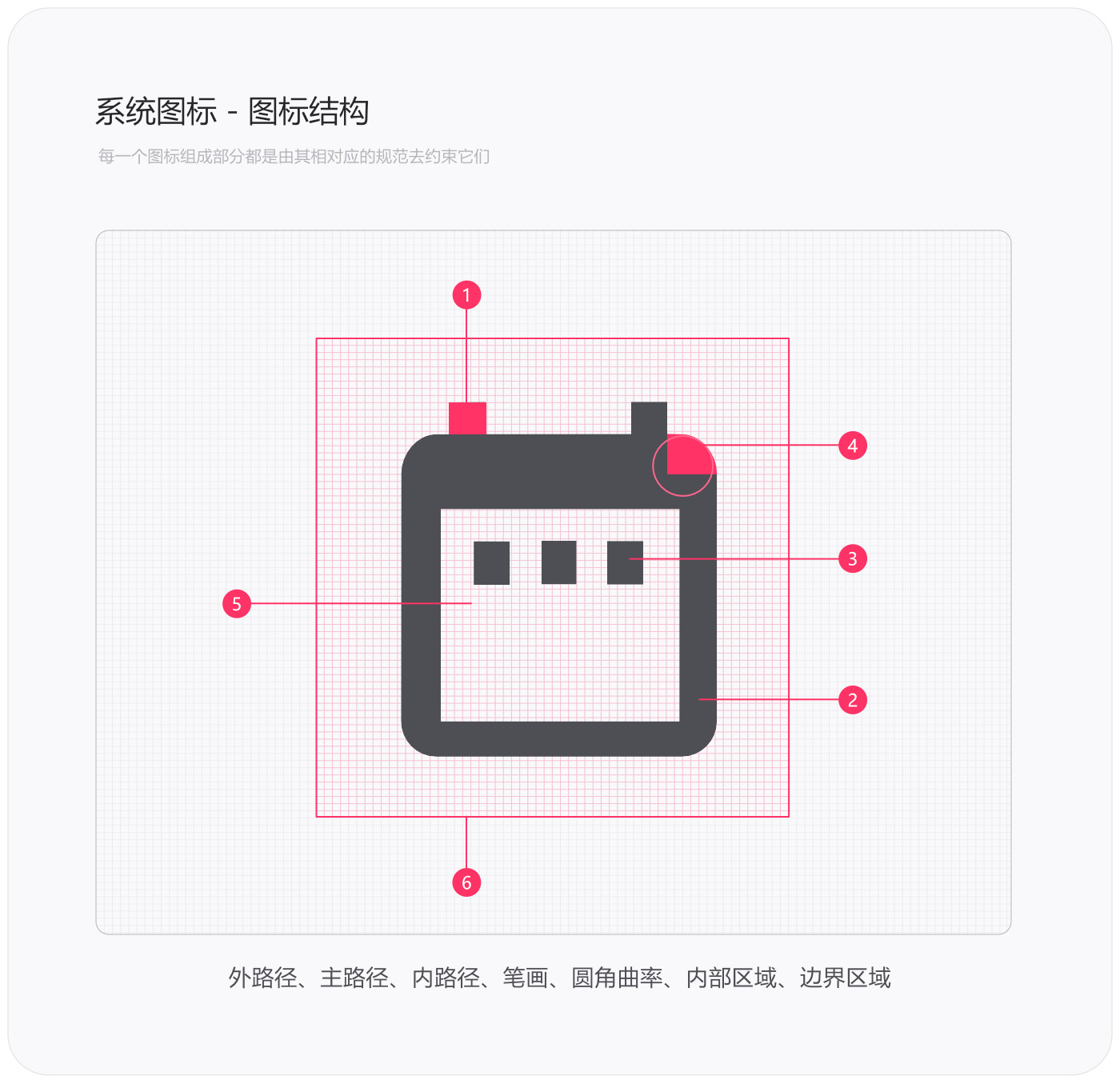
系统图标 - 图标分解 material 规范
图片尺寸1400x1350
ui设计基本原则icon图标设计及使用规范
图片尺寸1080x1440
系统图标 - 基础认知 material 规范 - 设计文章 - 站酷(zcool)
图片尺寸1400x1350
译icon设计的7条规范
图片尺寸2000x1200
icon图标集
图片尺寸1280x2167
蛮设计logo使用规范
图片尺寸3000x2138