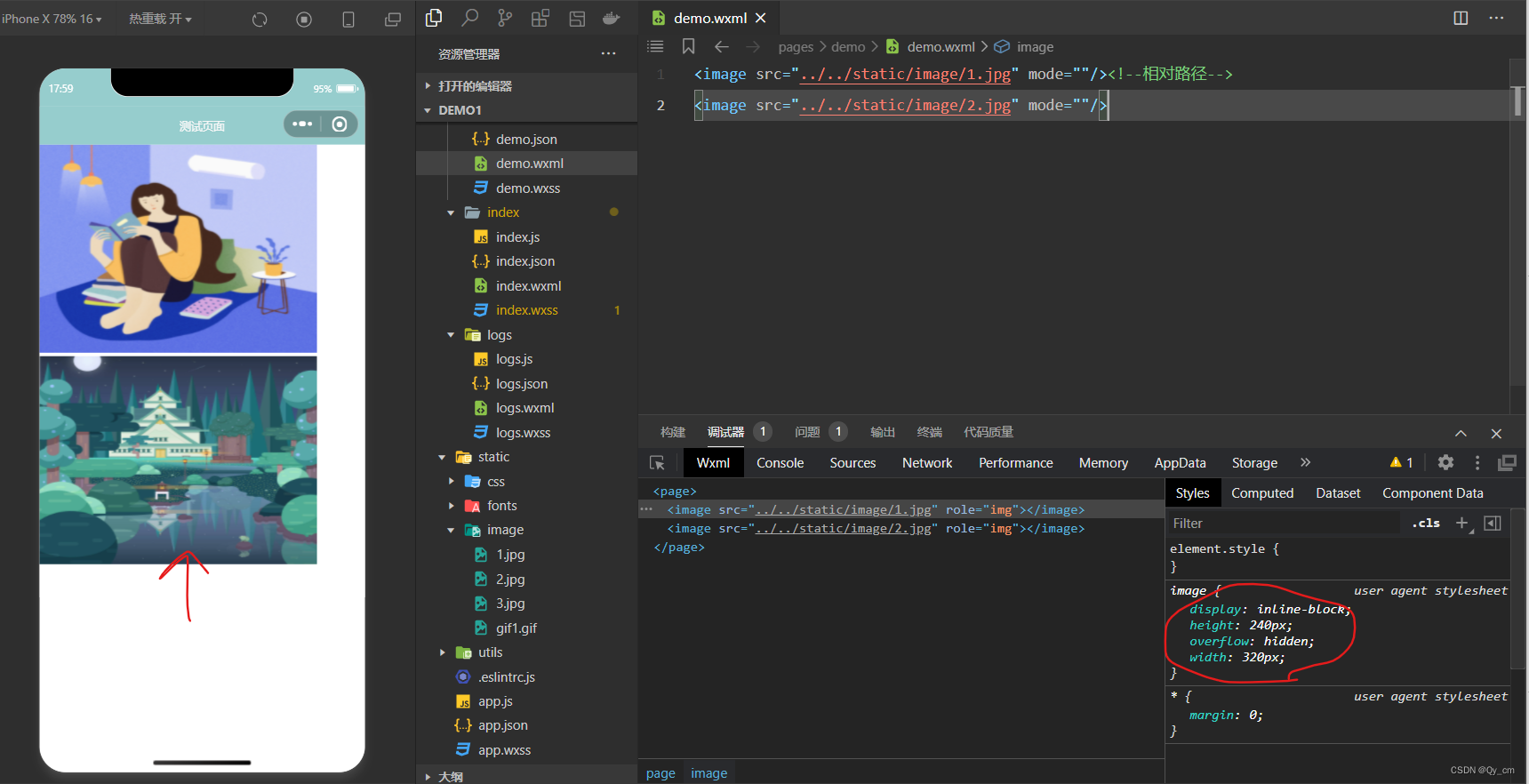
image mode

微信小程序的概述
图片尺寸1553x979
mode custom --label_dir datasets/celeba-hq/test/labels --image
图片尺寸1920x1108
如何在windows系统使用vscode制作游戏网页并实现无公网ip远程访问
图片尺寸1854x1049
方法二:
图片尺寸690x992
方法二:
图片尺寸1206x806
uniappimage组件在加载图片发生错误时显示默认图片
图片尺寸355x242
static/image/1.jpg"mode=""/> !--相对路径--> imagesrc="./.
图片尺寸1720x882
8 inch digital image displayer
图片尺寸500x422
enter image description here
图片尺寸1025x770
方法二:
图片尺寸476x628
bitmapscalingmode="fant"/>2,image遮罩opacit
图片尺寸814x583
ps菜单:图像/模式/颜色表image/mode/color table这种颜色的限制使得
图片尺寸660x400
image
图片尺寸617x472
file passed into it"""# open image for reading in binary mode
图片尺寸474x304
图像处理图片的格式对结果的影响_image mode l-csdn博客
图片尺寸256x252
方法二:
图片尺寸972x905
第一章微信小程序总结
图片尺寸1920x1017
static/image/1.jpg"mode=""/> !--相对路径--> imagesrc="./.
图片尺寸648x398
方法二:
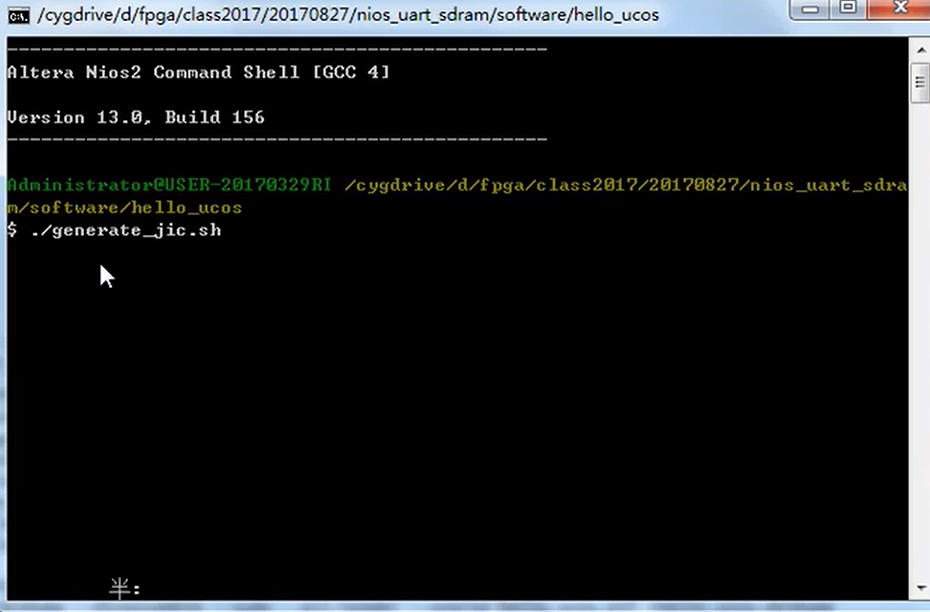
图片尺寸930x612
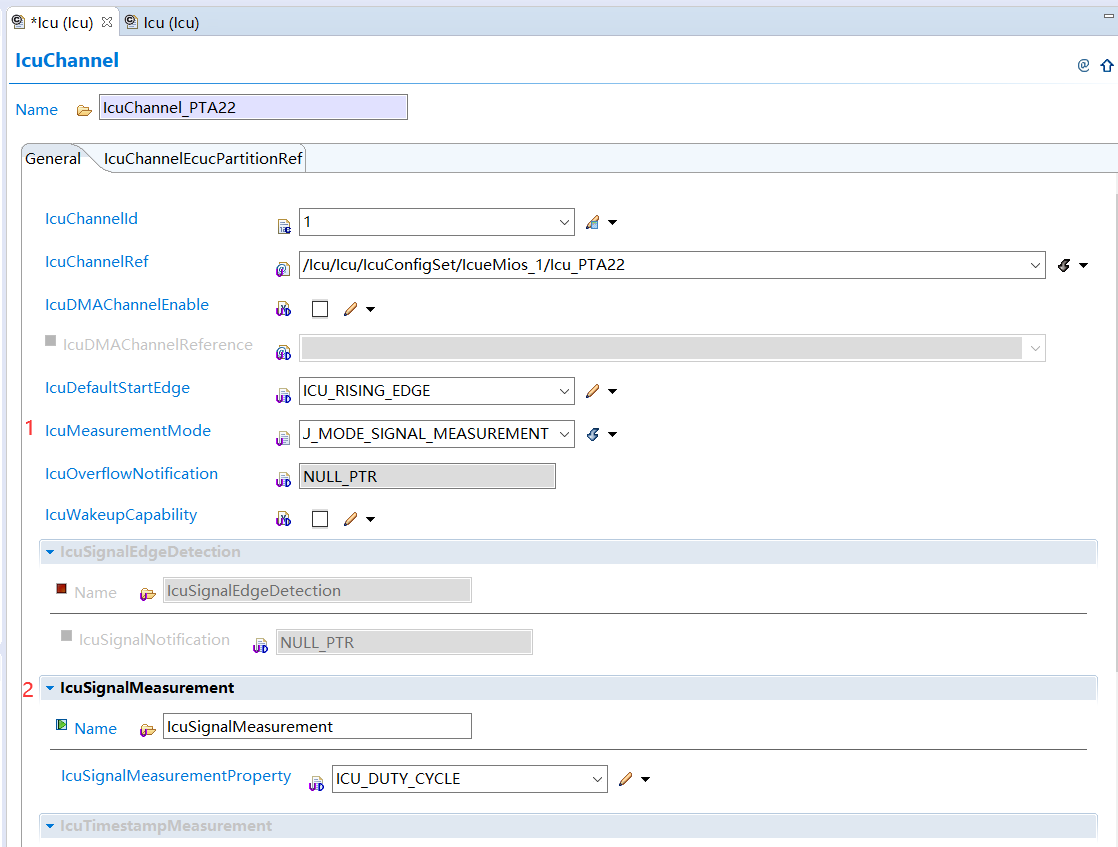
icu_mode_edge_counter模式下的回调通知67 6.
图片尺寸1118x847