imagefield

django简单博客实战四imagefield实现图片上传
图片尺寸368x455
django中关于imagefield类型理解
图片尺寸1141x573
如何将django的imagefield的图片显示到小程序页面
图片尺寸943x568
extjs图片编辑器imagefield
图片尺寸506x488
c#gridview中imagefield绑定图片
图片尺寸589x493
关于django中访问通过imagefield上传的图片的问题
图片尺寸164x93
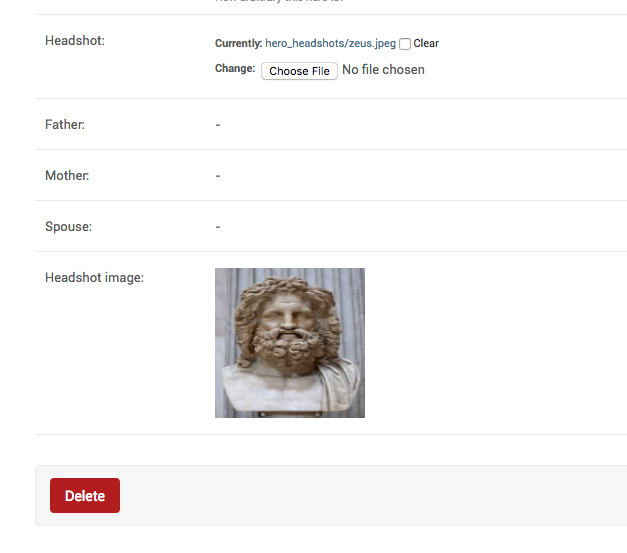
djangoadmincookbook29如何在djangoadmin后台中显示imagefield中的
图片尺寸627x553
django简单博客实战四imagefield实现图片上传
图片尺寸468x358
imagefield出问题了
图片尺寸677x442
imagefield marker
图片尺寸472x296
imagefield()然后在该模块的admin.
图片尺寸876x586
extjs图片编辑器imagefield
图片尺寸506x603
这里好像找不到imagebutton1啊
图片尺寸623x301
小功能opencv读取的图片如何关联django模型的imagefield
图片尺寸588x528
emailfield(max_length=
图片尺寸772x232
imagefield( default= , upload_to="teacher/%y/%m"
图片尺寸660x323
no module named stdimagedjango通过自带的imagefield可以实现
图片尺寸719x512
imagefield( default=, upload_to="teacher/%y/%m"
图片尺寸730x173
no module named stdimagedjango通过自带的imagefield可以实现
图片尺寸722x409
imagefield( default= , upload_to="teacher/%y/%m"
图片尺寸657x304