img src图片路径怎么写

html插入图片img中的src图片路径相对路径和绝对路径
图片尺寸1927x612
这种情况下: img src="././同级目录的文件夹名称/logo2.png" />5.
图片尺寸969x542
html插入图片img中的src图片路径相对路径和绝对路径
图片尺寸2145x695
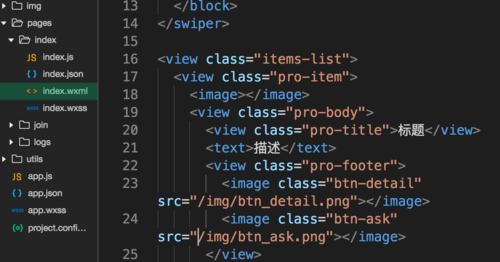
vueimgsrc的路径在data中不生效实际上需要这样写
图片尺寸690x433
html插入图片img中的src图片路径相对路径和绝对路径
图片尺寸608x972vscode使用vue3动态设置img的src路径
图片尺寸344x452
img中src的属性
图片尺寸709x421web前端入门到实战html中img标签的src属性绝对路径问题解决办法完全
图片尺寸327x237
展开全部 html中使图片居中的代码是: img src="" alt="" align="
图片尺寸542x225
图片路径src前面加是什么意思
图片尺寸500x262vscode使用vue3动态设置img的src路径
图片尺寸649x609
img的src中填写请求地址
图片尺寸1458x716![assets/logo.png" 在前台页面的路径下显示 src=[object module]?](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=3038743946,3264038032&fm=253&fmt=auto&app=138&f=JPEG?w=478&h=276)
assets/logo.png" 在前台页面的路径下显示 src=[object module]?
图片尺寸478x276
gif">1第二种:下一级路径/: 就是直接找某个文件夹中的下一级 imgsrc=
图片尺寸950x284
html 图像- 图像标签( img>)和源属性(src)
图片尺寸1038x642
关于vueimgsrc路径没问题图片显示不出来
图片尺寸687x521
4. 不带引号服务路径配合
图片尺寸651x443
部编人教版一年级上册道德与法治《上学路上》优秀公
图片尺寸1440x810
vue动态设置img的src路径
图片尺寸1728x1206
如果上面 找到了 全部的 img 循环里就得 遍历出每一个 img的src
图片尺寸500x219
猜你喜欢:html代码怎样添加图片html插图片代码步骤img src本地图片不显示html引用本地图片路径imgsrc图片路径怎么写html怎么添加图片路径html怎么用img添加图片imgsrc本地图片不显示<imgsrc="图片地址">html图片超链接怎么弄html怎么导入图片不同路径路径src图片html网页制作添加图片路径图怎么画PS路径成长路径图路径图选择路径路径分析图html图片显示不出来成长路径活动路径图多条路径书信格式怎么写发展路径地图路径日记怎么写简单信封封面怎么写?西汉的服装农村普通滑道大门图样真香表情包gif动图长海医院logo画画表情包 很简单江西省会昌县周田中学海洋奇缘人物叮当猫画画后脑勺详细部位图蓝色的茶静观世事笑对人生图片带甜字的头像独特









![assets/logo.png" 在前台页面的路径下显示 src=[object module]?](http://img.it610.com/image/info8/2296dc9c52a04387b06aa8ade0a082eb.jpg)