index图片

index 商标公告
图片尺寸810x882
同名div如何在使用事件条件时实现单独效果indexthis
图片尺寸460x273
indexhtml的问题
图片尺寸1220x760
index
图片尺寸800x800
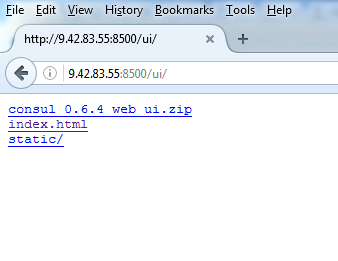
index文件加载不出来问题清除浏览器缓存
图片尺寸338x261
oracle学习之索引index
图片尺寸1605x511
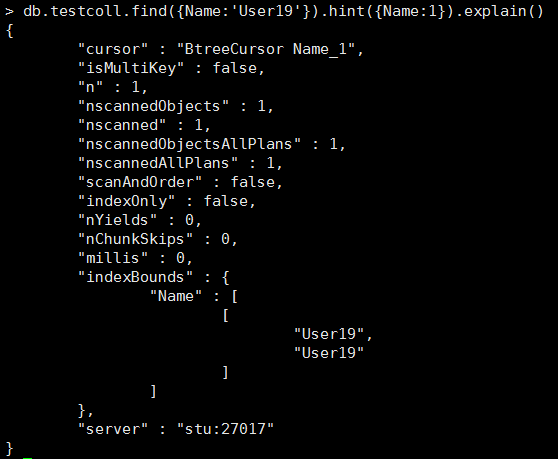
mongodb数据库中索引index详解
图片尺寸558x459
设计师设计索引符号标记(designer-design-index-symbol-mark)
图片尺寸516x516
setting学习(七)-搜索框(实现原理)_prefs_index-csdn博客
图片尺寸884x378
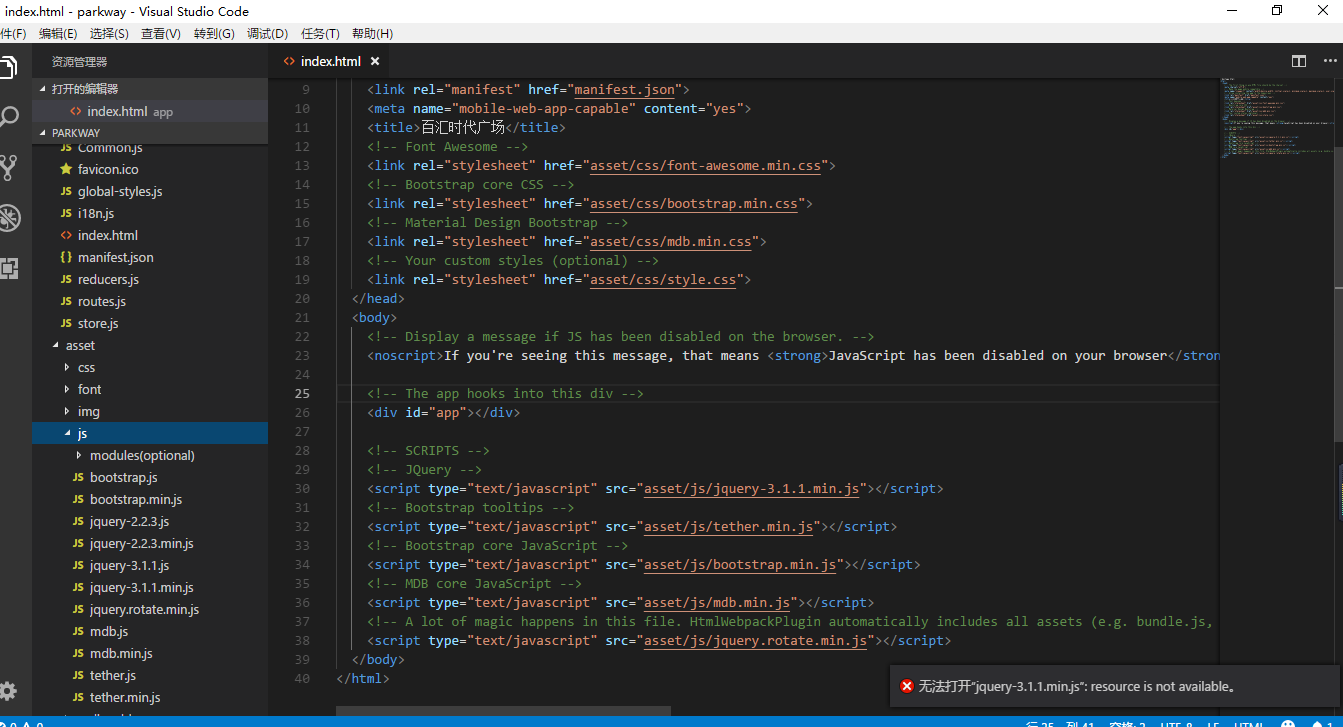
react在indexhtml中引入js库错误提示第一行
图片尺寸1343x727
eventbusindex的性能提升
图片尺寸430x489
pythonpandas返回重复数据的index
图片尺寸851x372
index-订单
图片尺寸810x811
pandas set_index() reset_index()
图片尺寸408x417
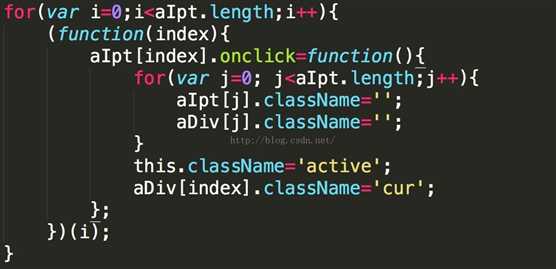
js中this.index使用
图片尺寸1112x538
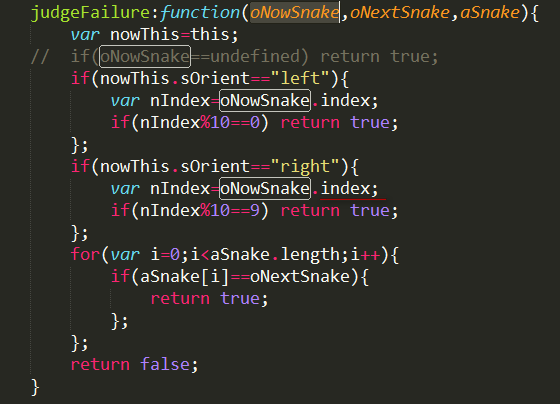
onowsnake为什么有index属性?
图片尺寸560x404
index
图片尺寸1200x637
踩坑关于vfor和splice连用导致index错乱无法删除当前项的解决方案
图片尺寸838x560
如何在indexjs中导出所有的模块
图片尺寸561x444
如何同时获取点击事件的e和index
图片尺寸355x210