jQuery轮播图

轮播
图片尺寸3366x1140
淘宝女装轮播图
图片尺寸1280x400
jquery 呼吸轮播图
图片尺寸1657x1036
淘宝轮播图
图片尺寸884x503
轮播图
图片尺寸1920x750
jquery 轮播图怎么写
图片尺寸2880x1240
店铺轮播图
图片尺寸1280x483
css 实现百叶窗轮播图
图片尺寸2452x920
轮播图
图片尺寸1920x1080
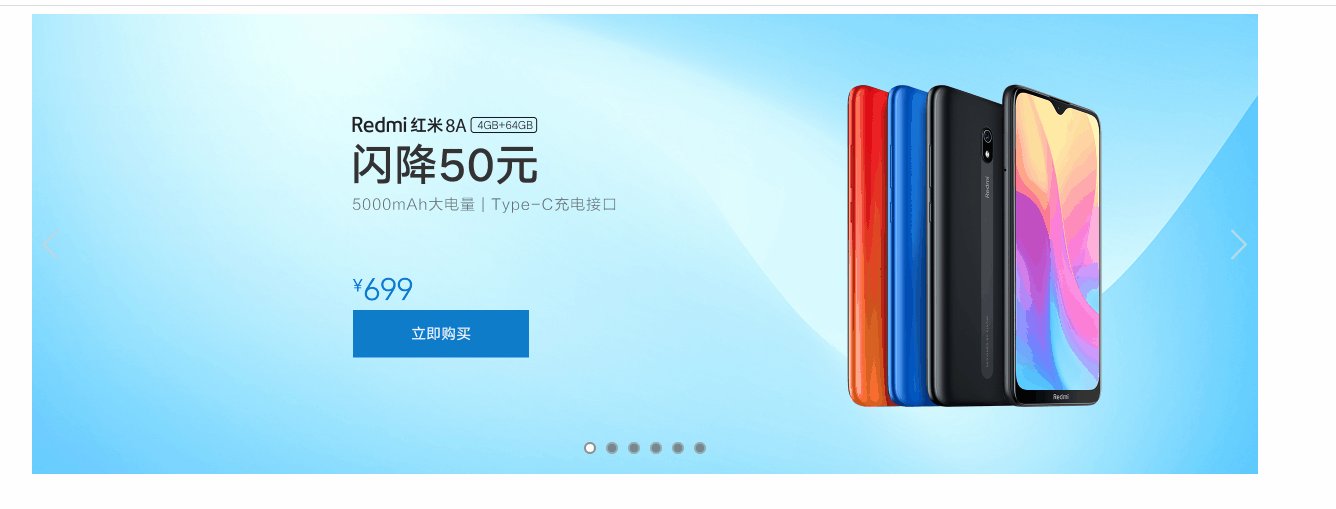
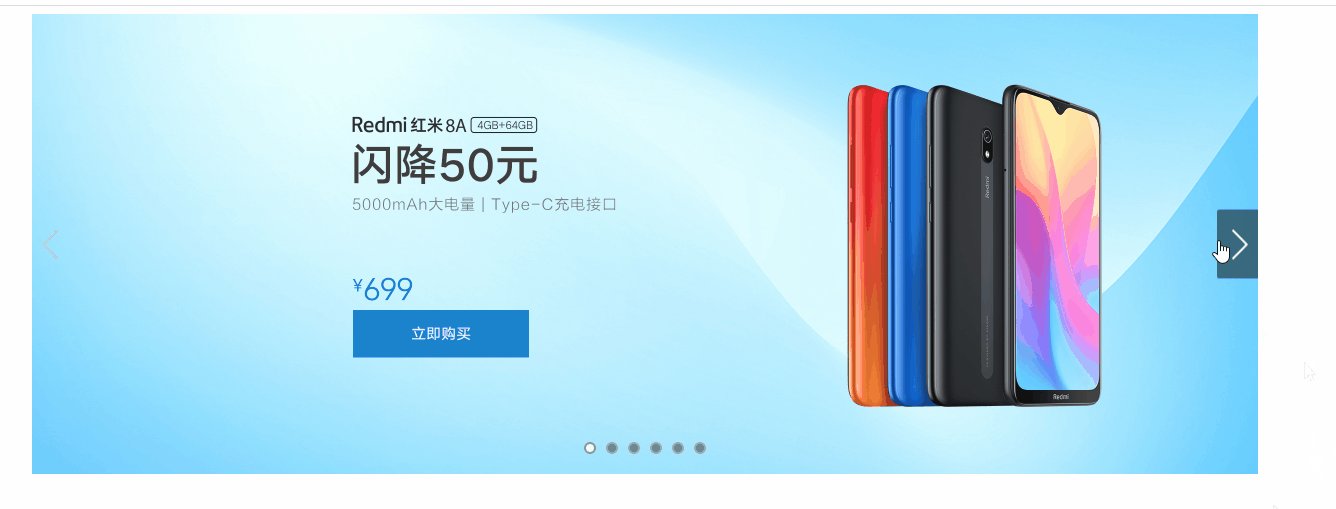
js实现轮播图 小米(含效果图/jquery版本)_雪急飞绪的博客-csdn博客
图片尺寸1261x503
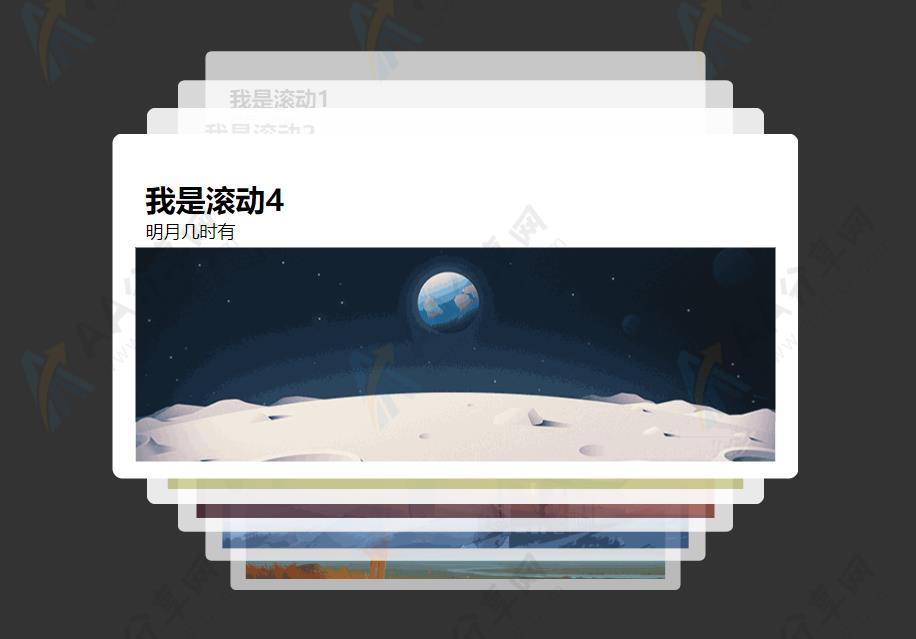
jquery炫酷3d卡片式翻转幻灯轮播图插件
图片尺寸916x639
首页轮播banner图
图片尺寸1080x540
轮播图
图片尺寸1280x500
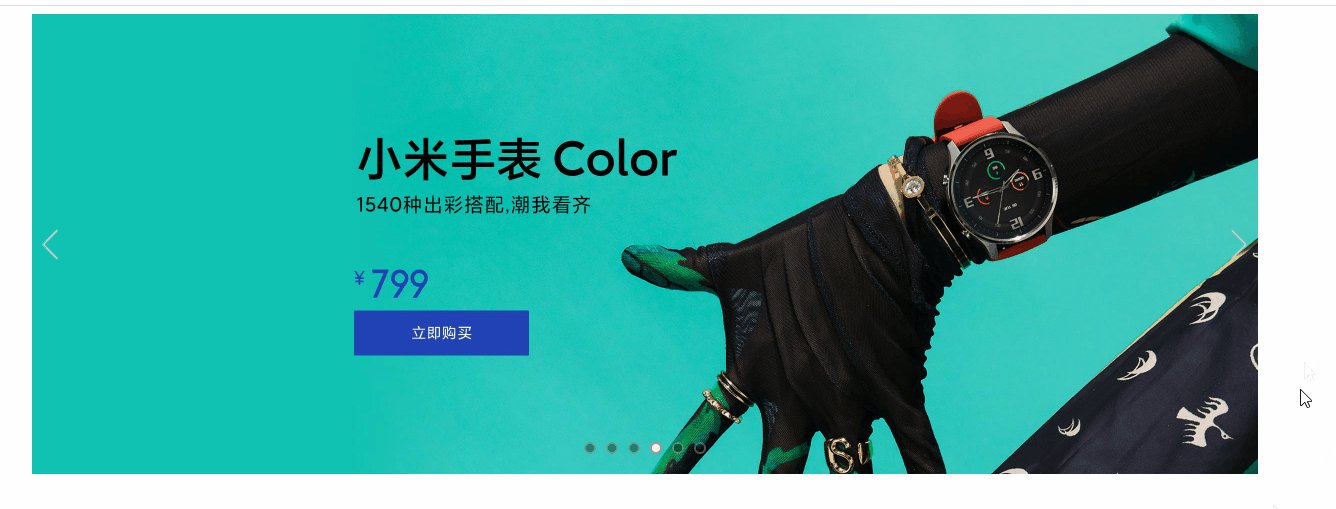
html jquery 实现轮播图
图片尺寸1336x509
轮播图双十二首图
图片尺寸1680x525
轮播图
图片尺寸1280x400
图片卡片旋转轮播jquery代码
图片尺寸590x300
轮播图练习
图片尺寸590x470
轮播图
图片尺寸1920x600
【前端】javascript jquery实现旋转木马效果轮播图slider
图片尺寸1286x516