jpush

ios jpush接入的详细讲解
图片尺寸1509x931
errorelementmetadatajpushappkeyatandroidmanifestxml408941056
图片尺寸986x654
极光推送jpush毫秒精确赋能北京交通app
图片尺寸1000x562
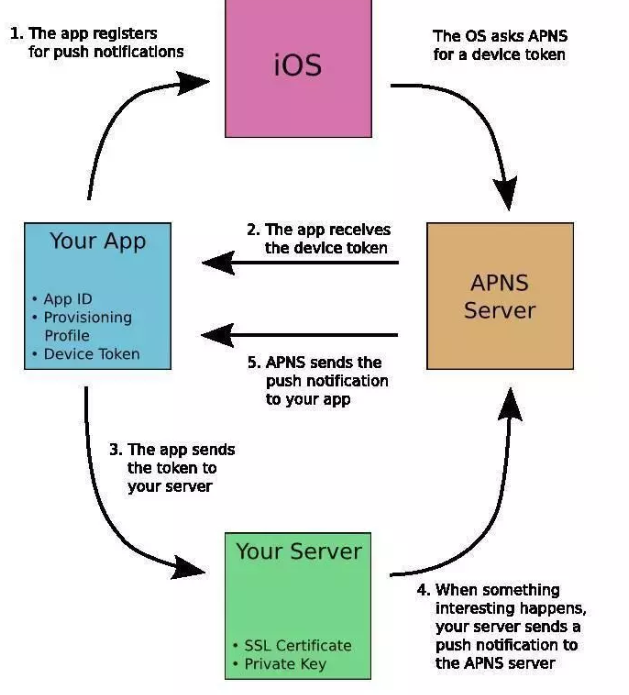
极光推送jpush使用javasdk开发
图片尺寸635x452
如何用好消息推送jpush为app拉新留存促活
图片尺寸600x401
配置整理——如何在android studio里配置jpush推送
图片尺寸526x256
极光推送jpush毫秒精确赋能北京交通app
图片尺寸862x489
极光推送(jpush)开篇
图片尺寸629x695
使用jpush(极光推送)实现远程通知
图片尺寸883x706
注册jpush账号,创建一个应用.
图片尺寸1000x773
android集成jpush(极光推送)
图片尺寸1920x1030
swift - jpush极光推送的使用5(发送通知时附带自定义参数)
图片尺寸320x400
react native集成jpush推送系统
图片尺寸403x643
jpush怎么删除
图片尺寸600x400
极光推送jpush毫秒精确赋能北京交通app
图片尺寸900x383
极光推送(jpush)赋能老虎证券 助力互联网券商领跑全球投资快赛道
图片尺寸1080x559
修复可用版创建新项目react-native init rn_jpush1过程(省略)this
图片尺寸542x456
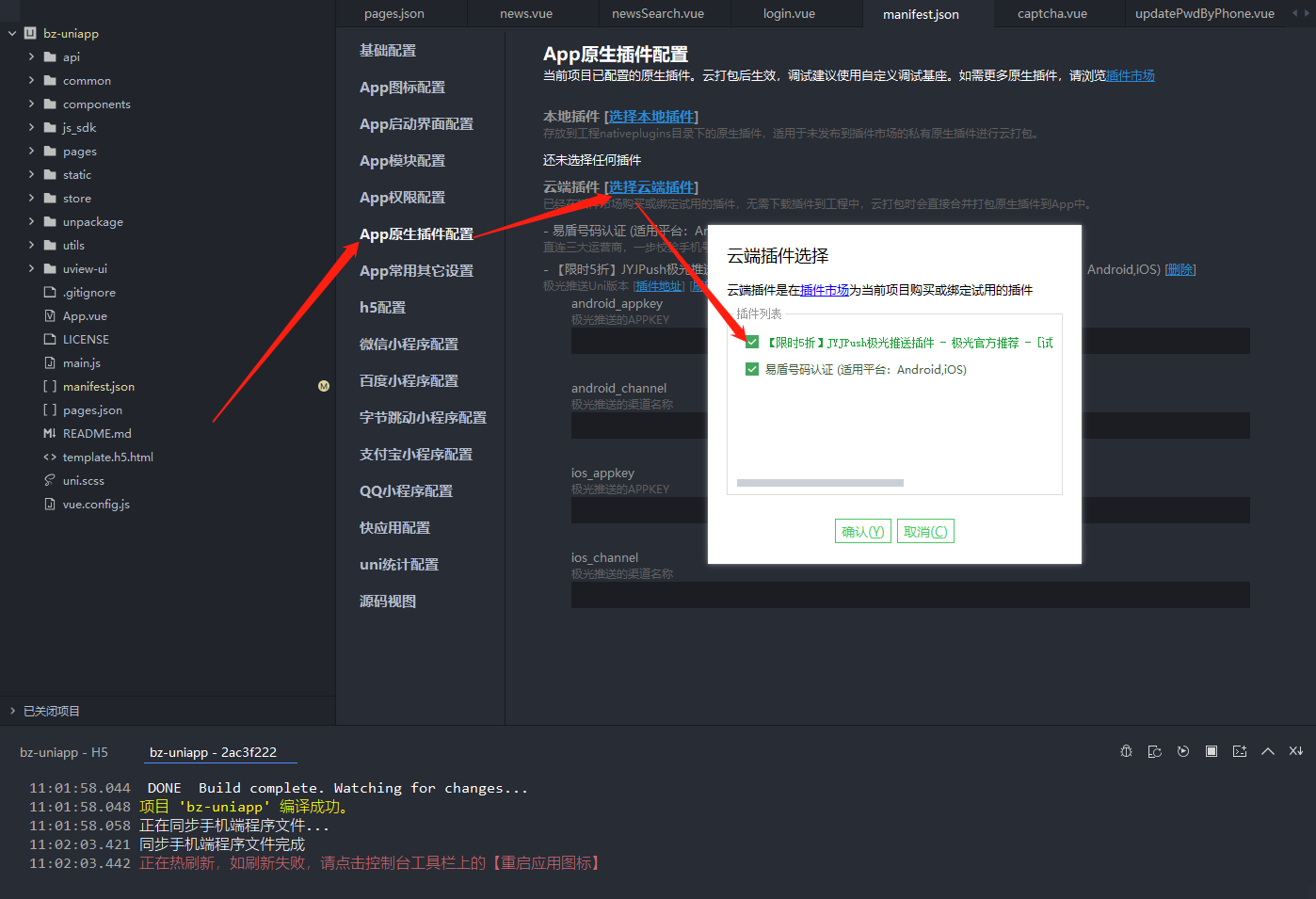
uniapp集成极光推送jyjpush
图片尺寸1398x955
极光推送(jpush)赋能cfmoto,助力品牌优化交互"圈"
图片尺寸900x383
极光推送(jpush)赋能老虎证券 助力互联网券商领跑全球投资快赛道
图片尺寸1062x643