js两张图片轮播图

js实现轮播图(一看就懂逻辑清晰)轮播图有很多种实现方法,这 - 抖音
图片尺寸900x1200
js全屏轮播图
图片尺寸1900x910
淘宝店首页轮播图
图片尺寸1920x700
js框架bootstrapjs实现简单的轮播图
图片尺寸1428x772
js轮播(三种方式)
图片尺寸1667x634
运用js实现轮播图
图片尺寸762x270
js全屏图片轮播幻灯片uc浏览器官网焦点图片切换
图片尺寸1150x480
轮播图源码banner js jquery html javascript wpf安卓arcslider
图片尺寸600x600
js实现一个简单的轮播图
图片尺寸1048x452
轮播图双十二首图
图片尺寸1680x525
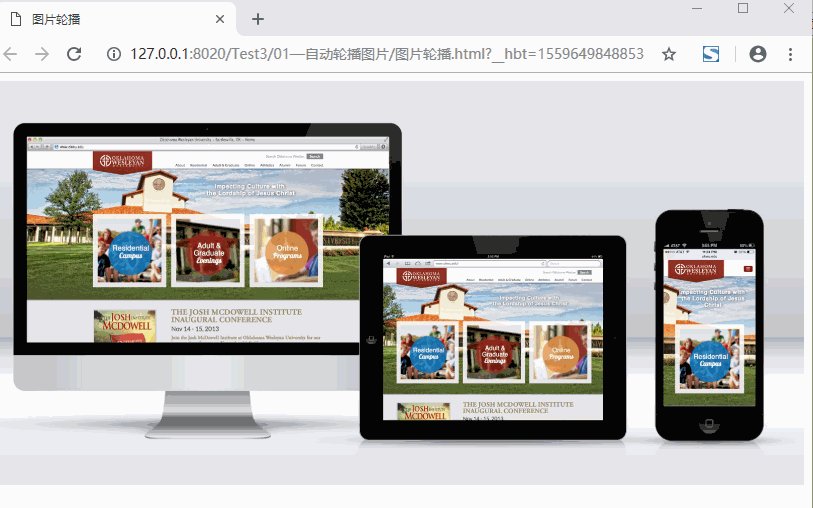
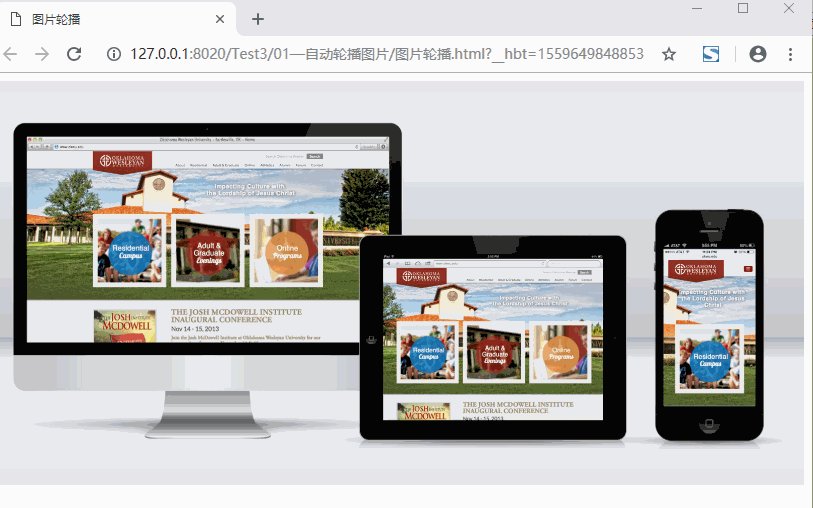
javascript(二)——轮播图_js图片轮播速度是多少秒-csdn博客
图片尺寸813x508
原生js代码做一个简单的轮播图
图片尺寸1365x603
纯js手工打造轮播图
图片尺寸640x381
淘宝春装区顶部轮播大图psd源文件
图片尺寸970x587
透明轮播图写法
图片尺寸800x400
原生js实现轮播图
图片尺寸1226x460
轮播图原生js
图片尺寸721x455
js原生实现轮播图_哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
图片尺寸2160x1350
js 实战—轮播图_哔哩哔哩_bilibili
图片尺寸1024x640
js轮播图
图片尺寸1256x482