js哈希表

26703_1034232_eff24.jpg
图片尺寸799x2021
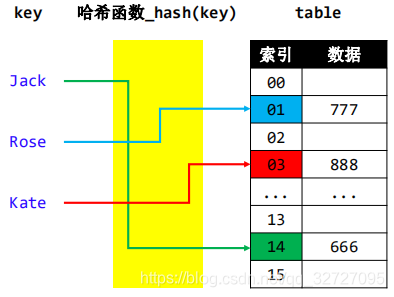
数据结构哈希表哈希值计算分析
图片尺寸394x297
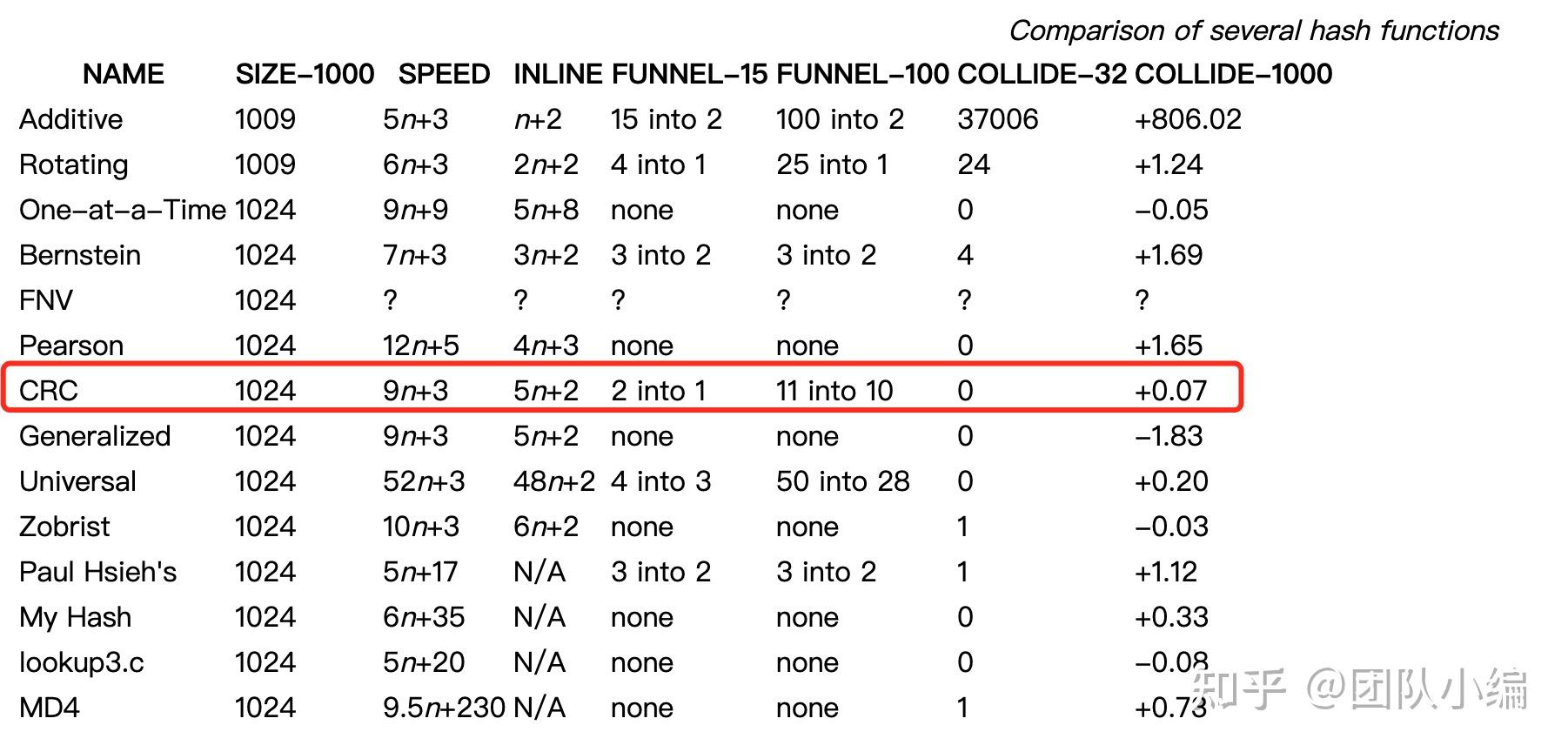
哈希表2
图片尺寸1080x623
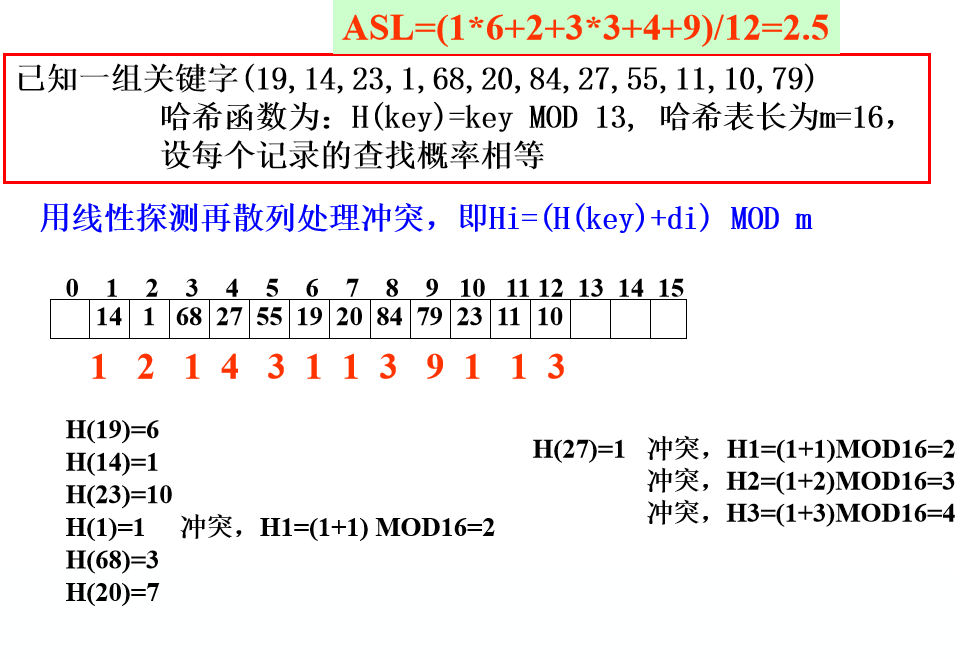
数据结构与算法之哈希表
图片尺寸1802x864
中国机场大小排名
图片尺寸958x3301
哈希静态哈希与动态哈希原理
图片尺寸911x450
哈希表与哈希hash算法
图片尺寸790x302
哈希表的查找
图片尺寸966x659
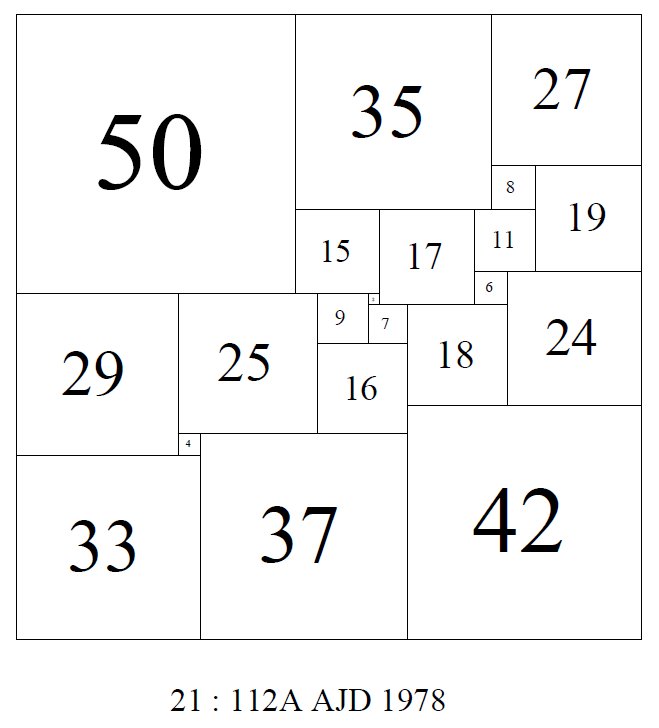
harshad number
图片尺寸659x728
哈希表的实现
图片尺寸543x420
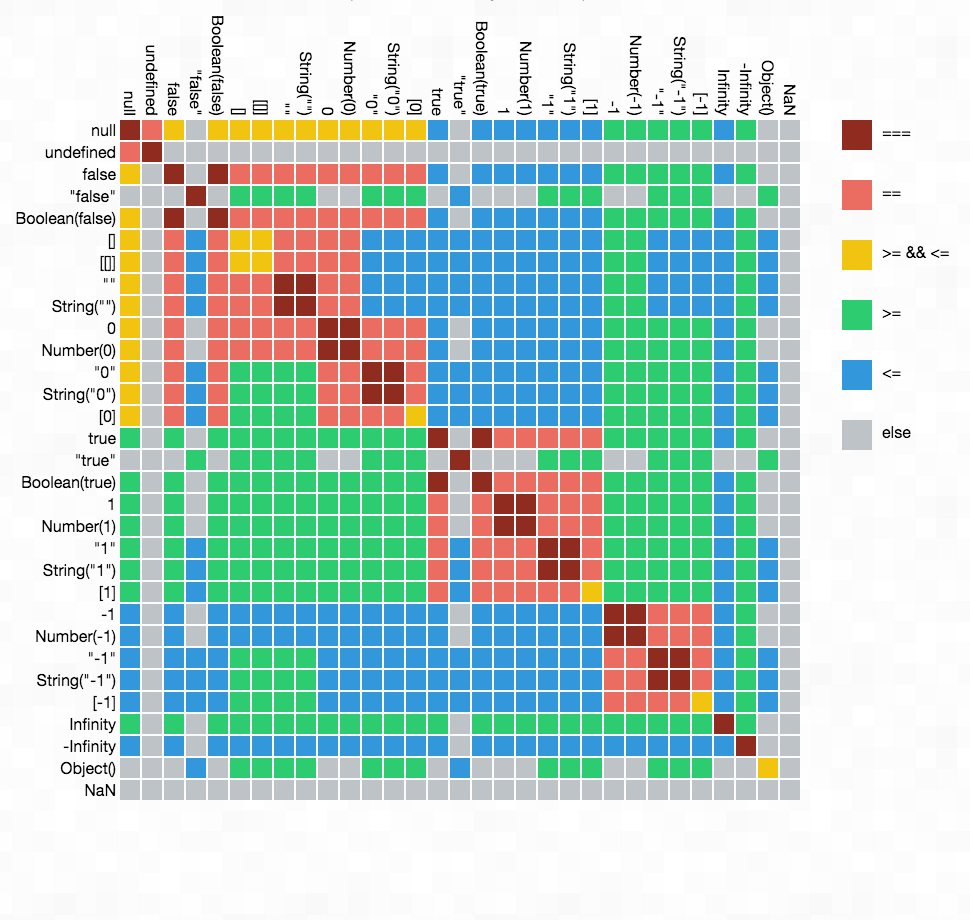
javascript真值表
图片尺寸970x920
javascript学习笔记十字符串
图片尺寸720x702
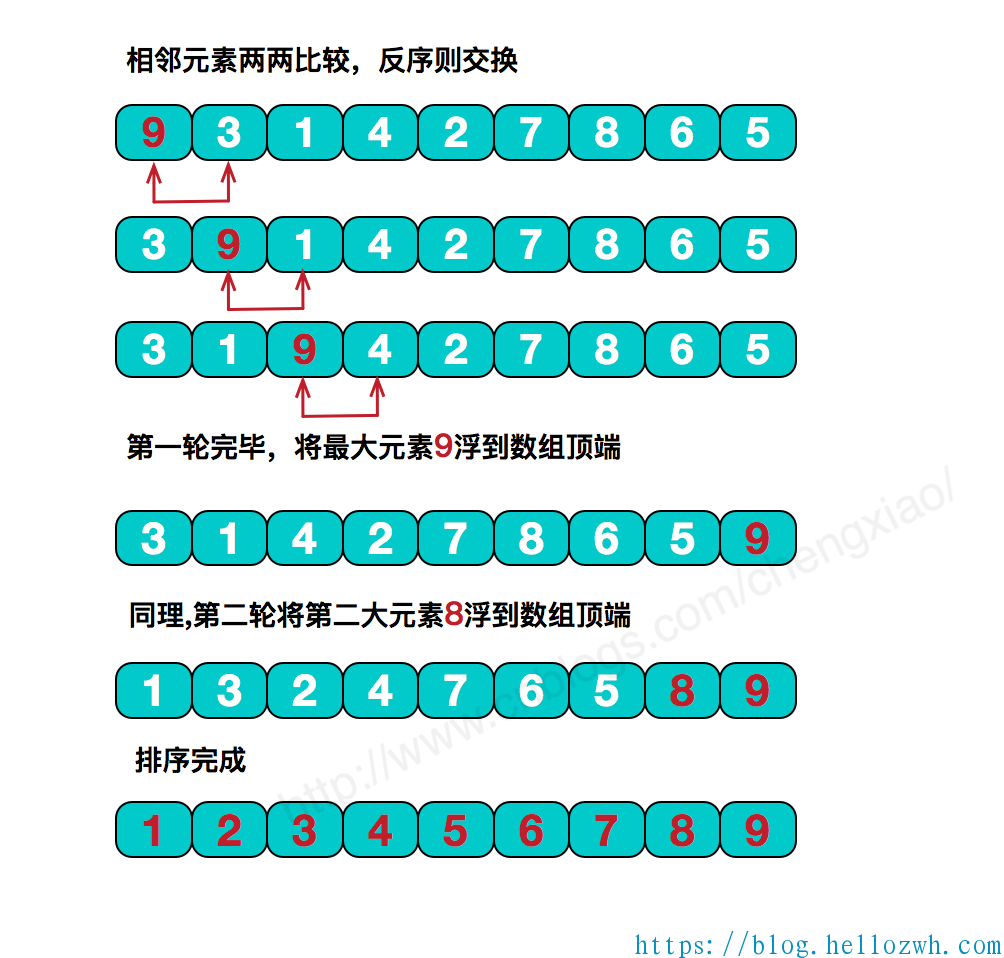
js常见的算法
图片尺寸1004x958
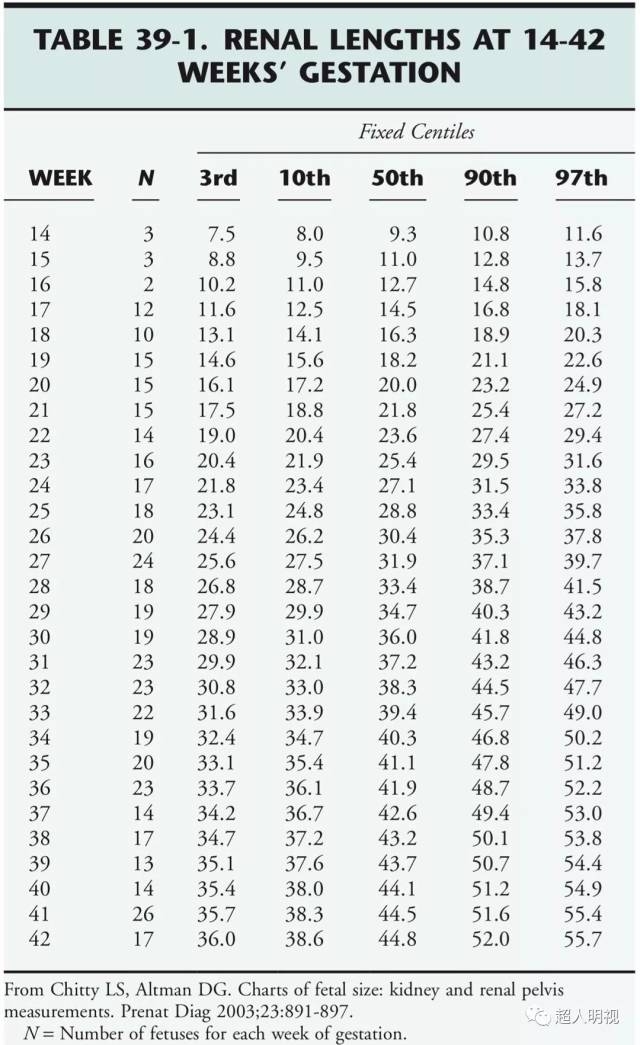
看上面的胎儿肾脏长径,就是以百分位数表示的.
图片尺寸640x1045
过拟合的概念和用几种用于解决过拟合问题的正则化方法
图片尺寸1006x380
js数组练习
图片尺寸763x339
2016届高考历史大二轮复习-上篇(二轮)第4讲-古代西
图片尺寸800x1132
ascii码字符集(0~255)
图片尺寸645x1009
(1-1/4)×(1-1/9)×(1-1/16)×……×(1-1/100)
图片尺寸600x592
相册
图片尺寸604x524