js图片切换

javascript实现按钮点击上/下一张切换图片_js里面怎么实现当图片是第
图片尺寸1292x915
在dreamweaver中怎么用js实现两张图片自动切换
图片尺寸1440x860
js实现背景图片切换
图片尺寸865x349js之元素跟随鼠标移动
图片尺寸1080x1080
javascript点击不同按钮切换成相应的图片
图片尺寸500x265
js实现背景图片切换
图片尺寸739x220
js切换左右图片
图片尺寸500x322
js原生模拟swiper左右切换和滑动切换效果
图片尺寸1406x705
vuejs实现标签页切换效果
图片尺寸707x1000
jquery实现点击按钮更换图片
图片尺寸297x217
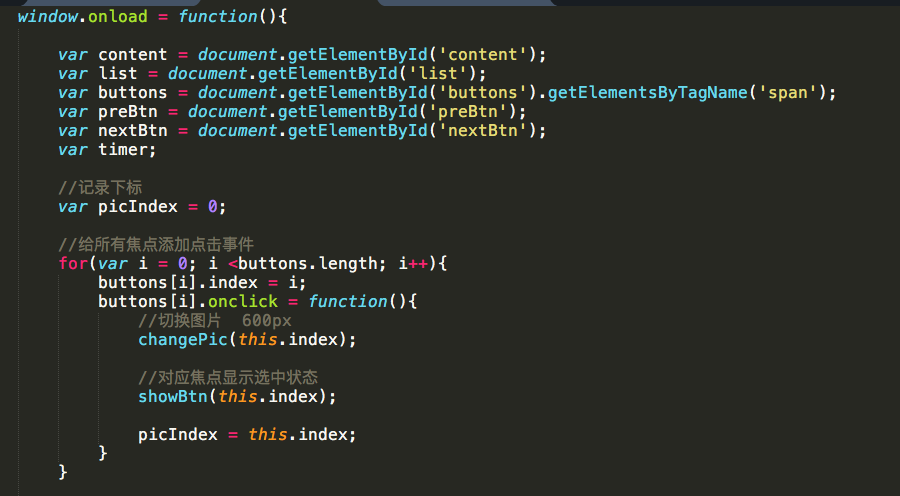
【京东】280_js_切换大图
图片尺寸1133x850
js如何实现点击button按钮更换图片
图片尺寸462x360
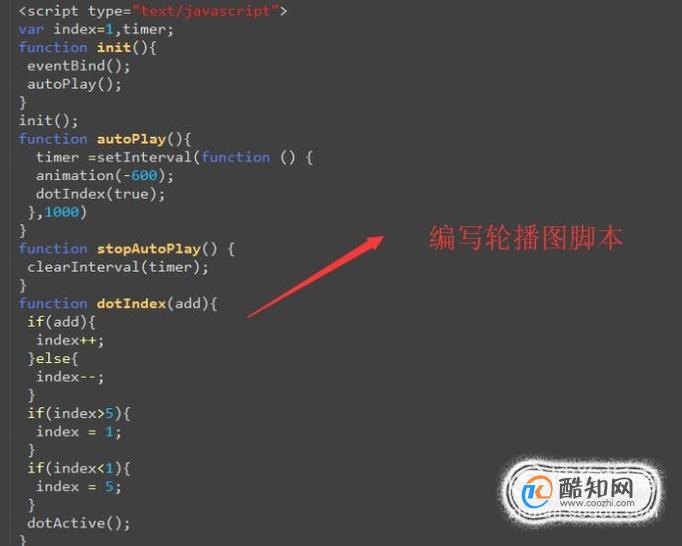
js制作轮播图优质
图片尺寸682x546
js怎么把获取到的图片显示出来
图片尺寸323x278
cocoscreator点击按钮切换图片
图片尺寸818x821
图片切换(3) 分享 无法运行,请执行js权限 重新观看下一节 play next
图片尺寸1024x1024
找到节点 添加事件js代码4,左右两个大箭头按钮3,下部下原点,点击切换
图片尺寸900x496
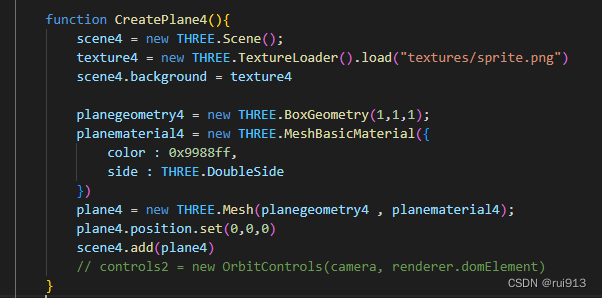
threejs场景切换
图片尺寸602x298
中英文切换
图片尺寸2728x1590
vuejs怎么实现class切换
图片尺寸500x317
猜你喜欢:js图片放大js实现图片自动轮播js图片轮播和点击切换js实现图片切换切换图片左右切换图片切换频道图片js图片切换开关图片点击图片切换另一张图js点击按钮切换图片4张切换频道文字图片css轮播图并点击切换jslogo图片切换频道图片大字切换图标模式切换图标切换按钮图标换频道图片切换html怎么做图片轮播切换模式模式切换切换UI切换按钮js轮播图菜鸟教程早上好图片最新图片朋友圈换频道图片图片冲锋图片去海边卡通吃饱的图片表情图牛黄消炎丸南京同仁堂图案设计 四方连续家居弱电箱规格尺寸表龙华民治快餐150新乐尘符李思雨资料有心图片带字的图片宜宾上江北规划图文明礼仪标语蕨的繁殖过程四步想见你桑妮老师演员