js图片切换效果代码

js页面左右切换
图片尺寸608x523
浪漫玫瑰花代码(html js css)把这个发给你的女神她 - 抖音
图片尺寸1242x1660
用js做鼠标拖动进度条实现显示多张缩略图
图片尺寸552x833![[ 插件 ] 程序员必备的代码高亮插件 highlight.js](https://img-blog.csdnimg.cn/img_convert/7b598cdfb219cc62c6b8a90defda3ba2.png)
[ 插件 ] 程序员必备的代码高亮插件 highlight.js
图片尺寸712x432
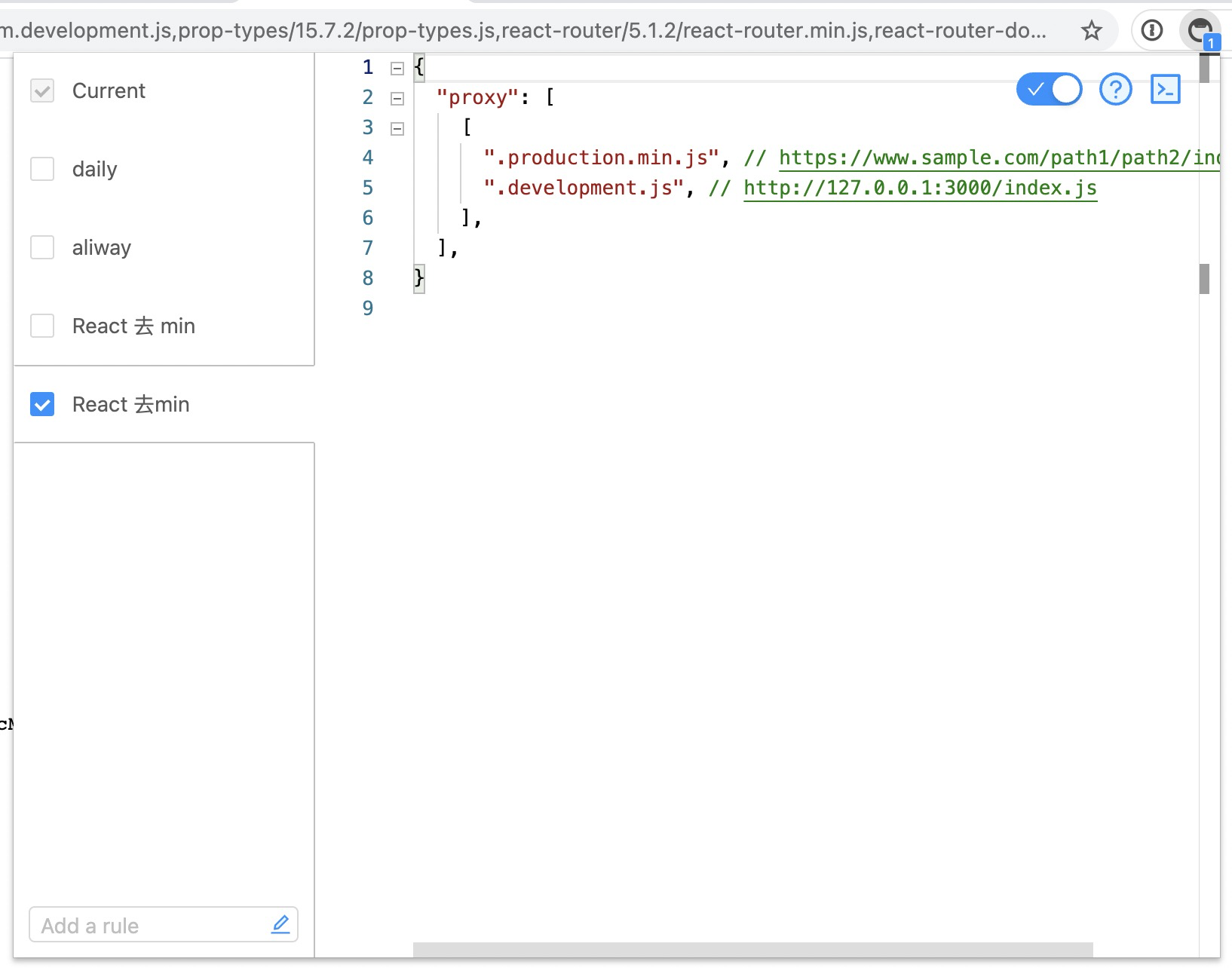
右菜单我们会看到,通义灵码提供的功能:解释代码尝试看下整个js代码
图片尺寸855x1087
极速优化:十倍提升js代码运行效率的技巧
图片尺寸960x602
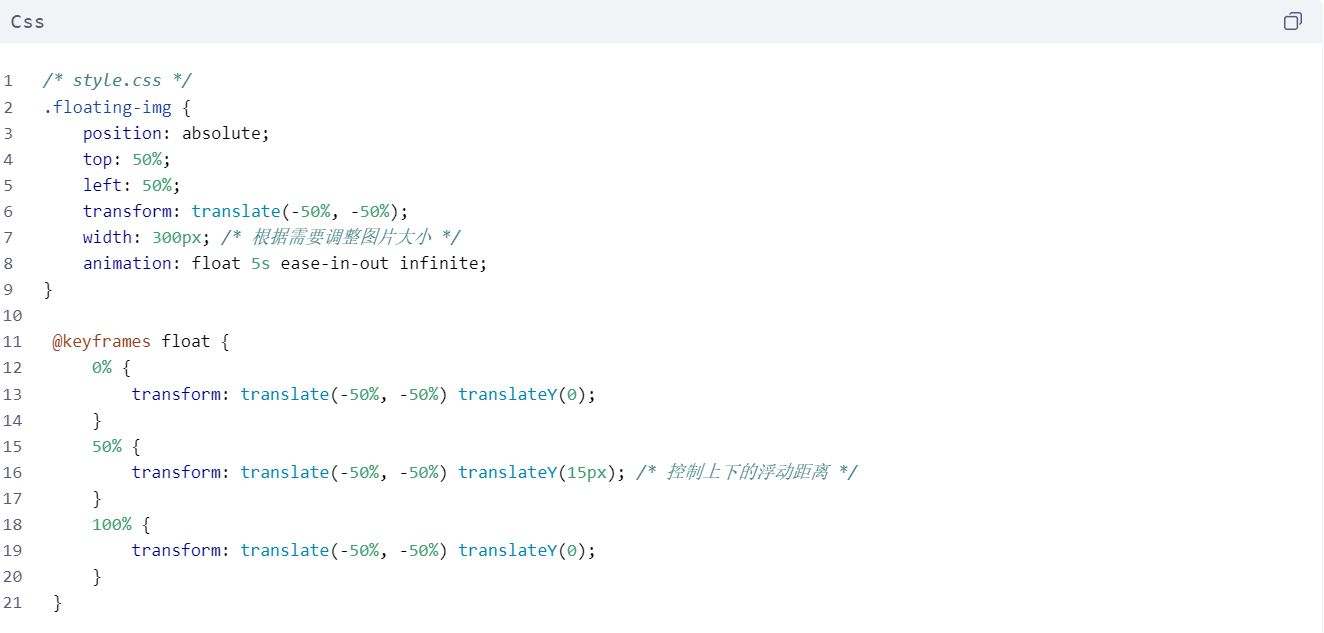
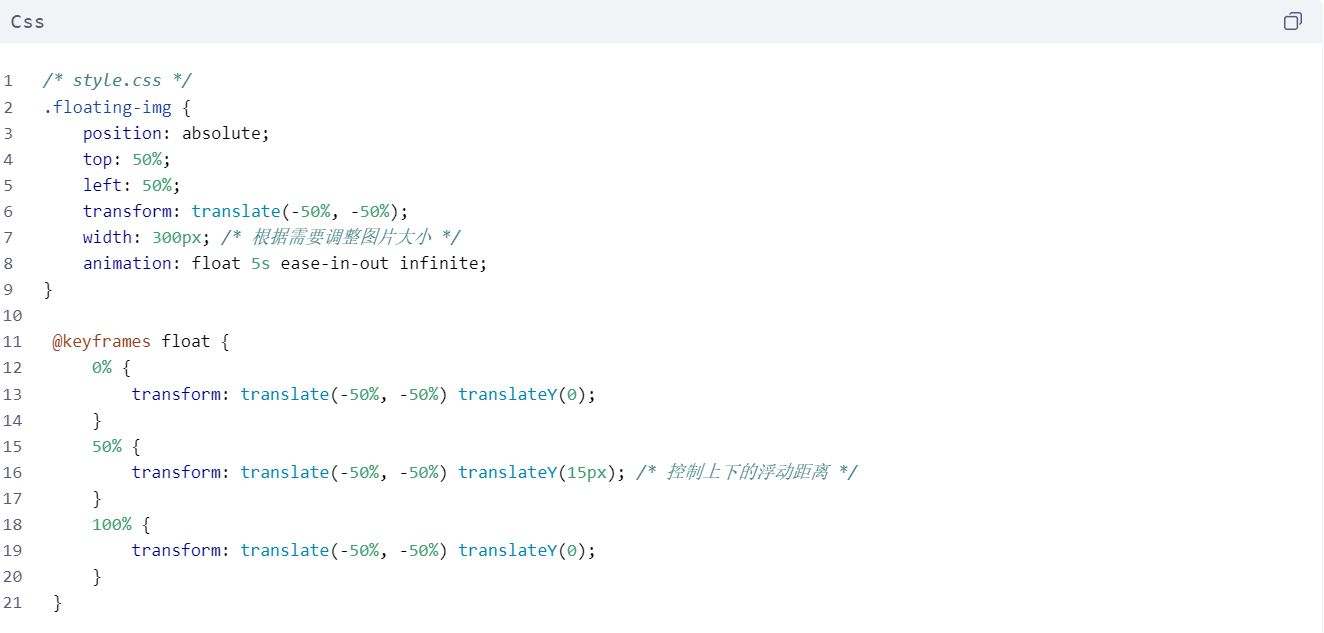
html和js实现图片科技浮动感特效代码
图片尺寸1324x633
sublime_text_fyk2l4s4na.png
图片尺寸1649x914
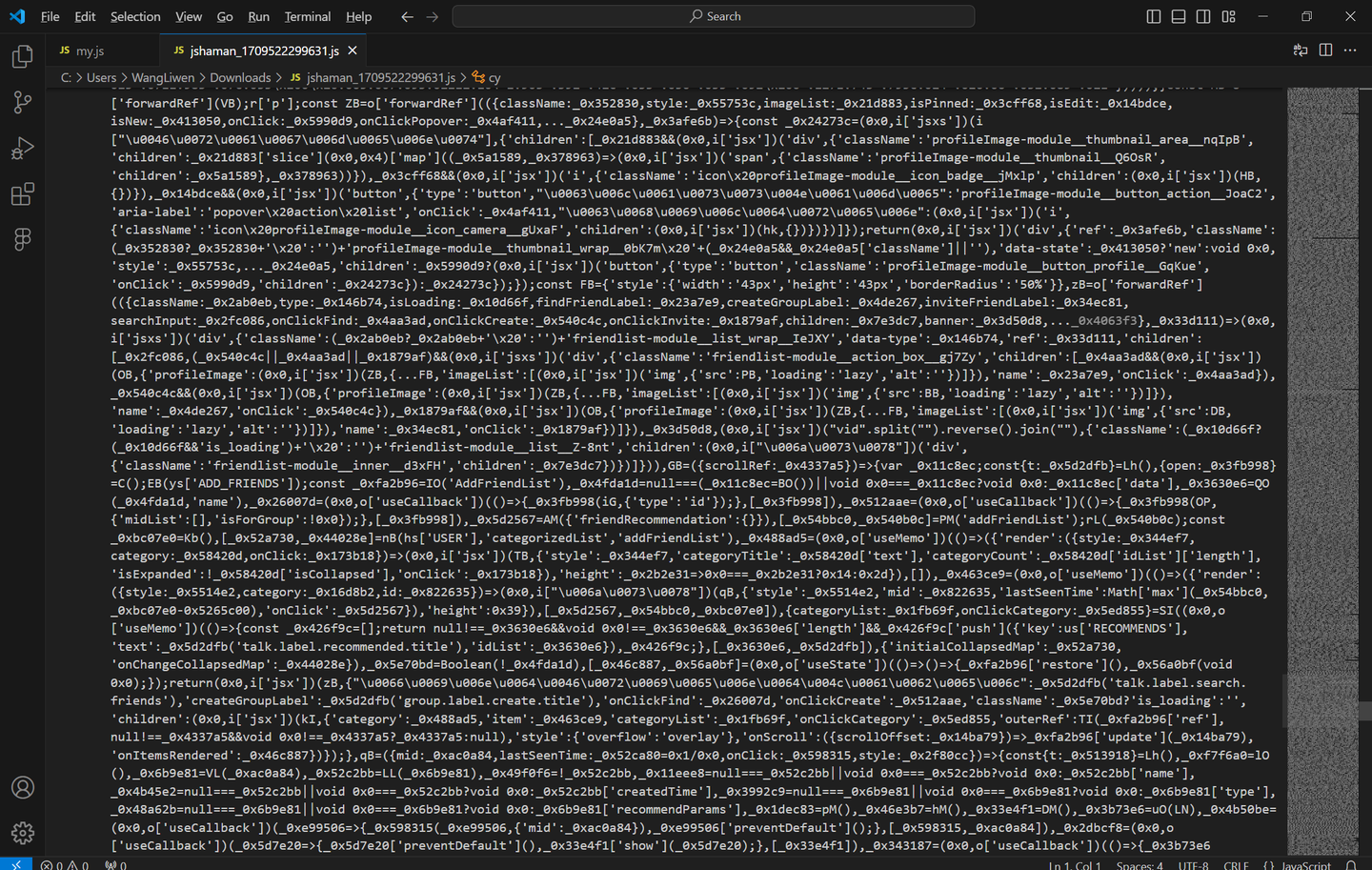
3mb的js文件混淆加密后会是多大?_源代码_注释_图片
图片尺寸1440x913
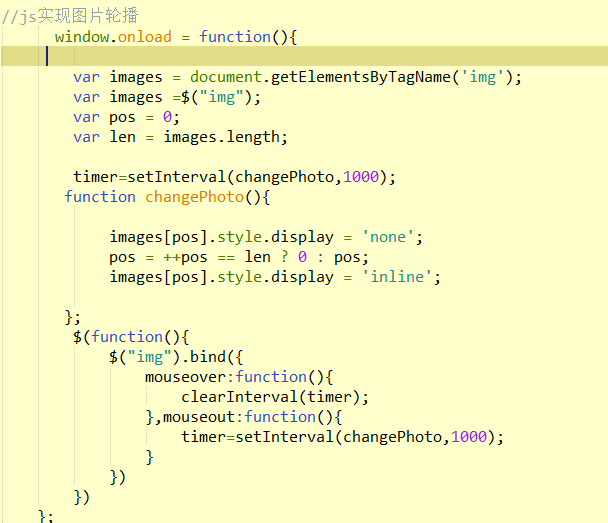
js原生代码实现轮播图的实例讲解
图片尺寸1425x781
html教学笔记(包括html5,内涵大量代码示例截图)
图片尺寸799x789
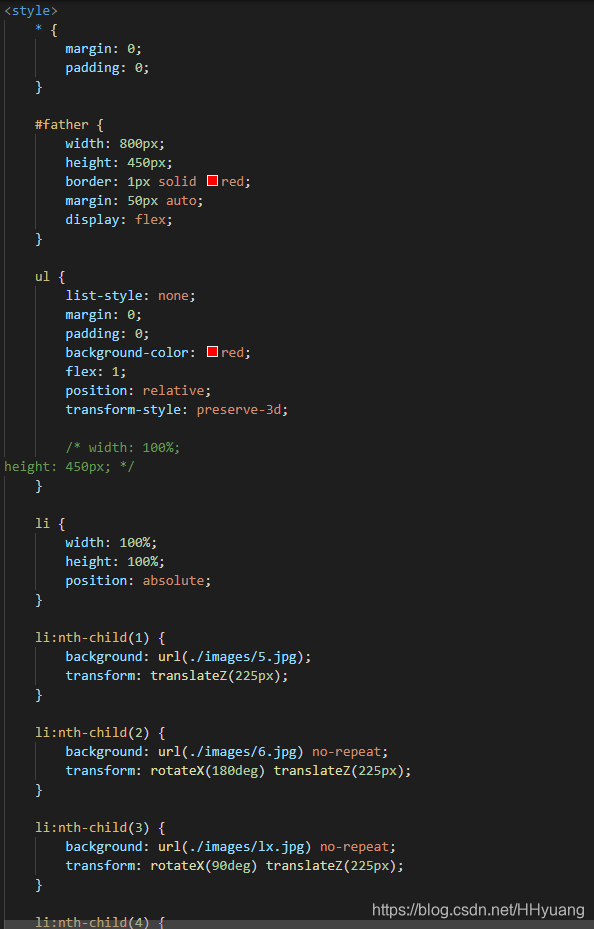
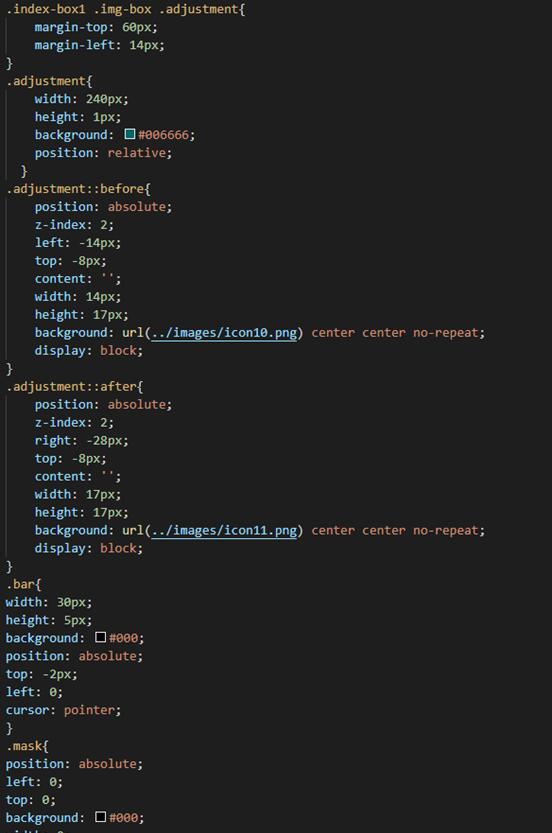
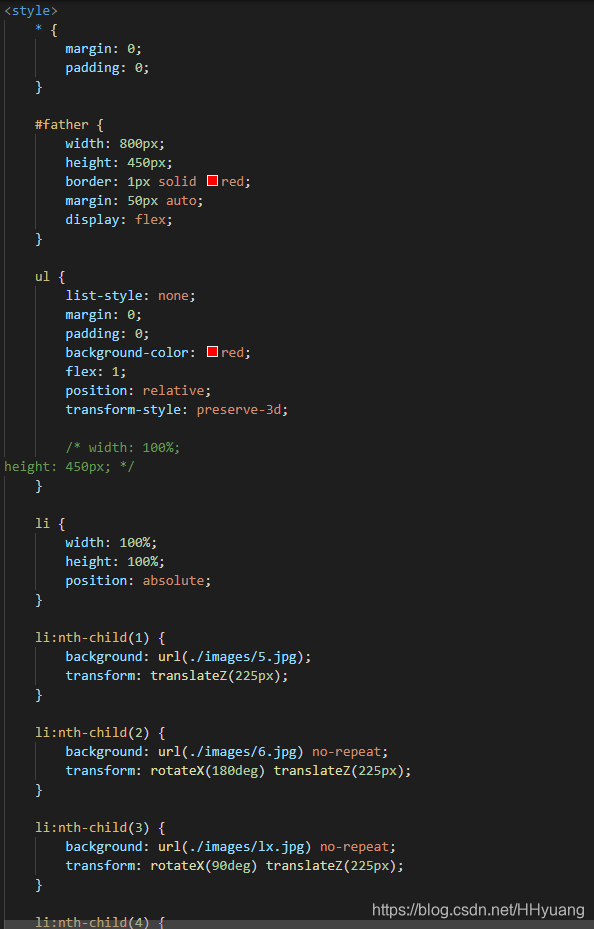
css代码
图片尺寸594x929
js复制代码constelement=document.queryselector(.
图片尺寸2298x1796
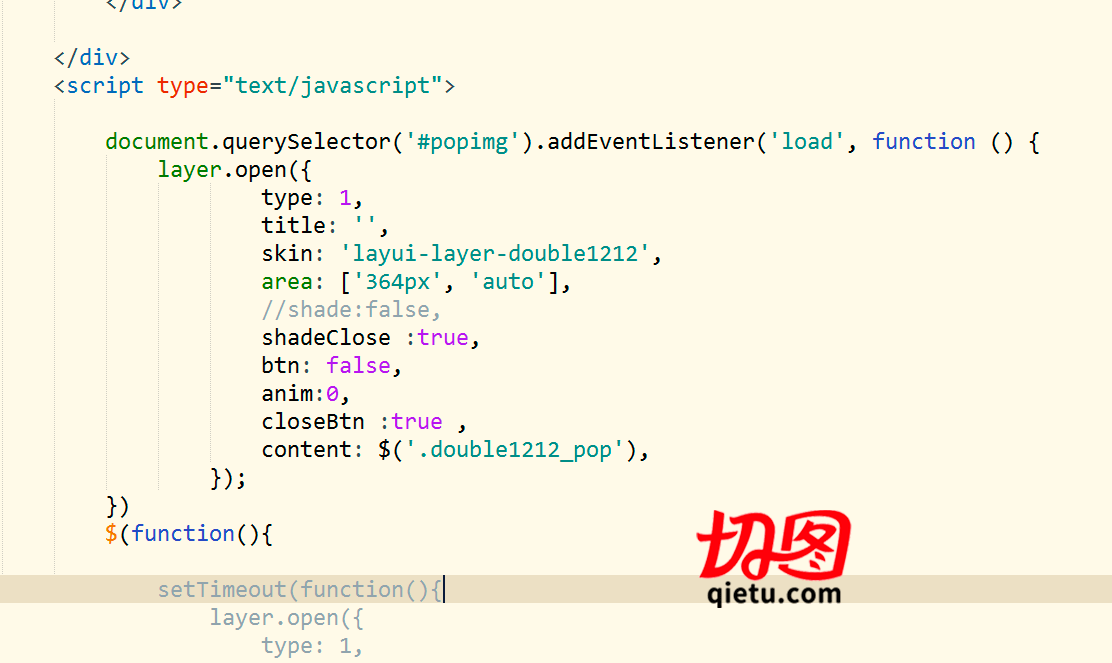
原生js图片加载完成后执行的代码亲测可用_img_layer_ div />
图片尺寸1112x663
js原生轮播图完整代码箭头点击自动切换移入暂停移出继续
图片尺寸1159x940
在webstorm中调试(debug)前端代码
图片尺寸1894x1192
前台代码
图片尺寸1153x704
js 动作面板 - 前端代码开放
图片尺寸1634x1284
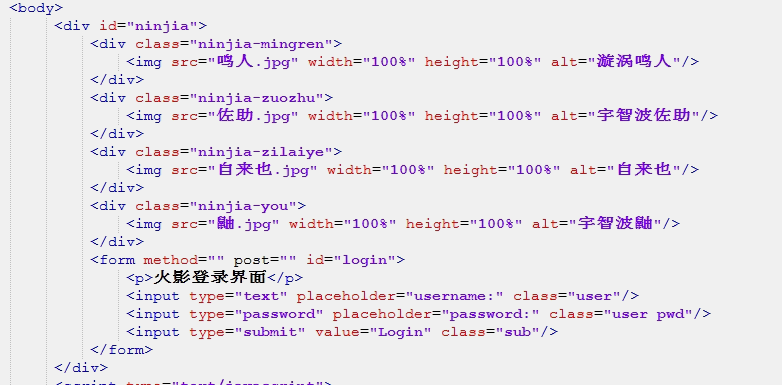
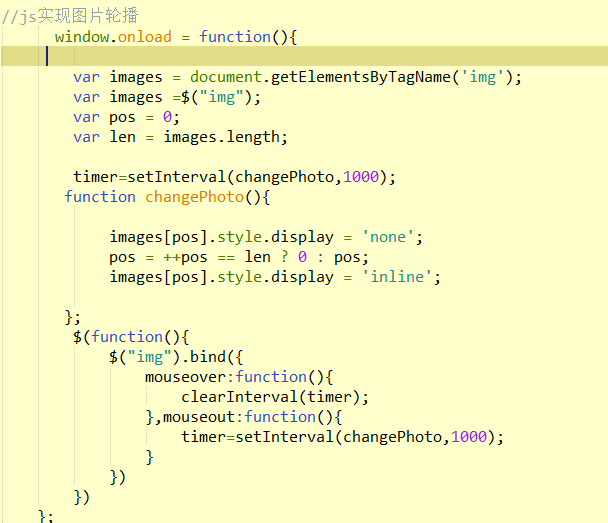
火影忍者网页设计html,html css js实现火影背景切换登录页面
图片尺寸782x385
用js实现:图片压缩,图片加密
图片尺寸1200x800



![[ 插件 ] 程序员必备的代码高亮插件 highlight.js](https://img-blog.csdnimg.cn/img_convert/7b598cdfb219cc62c6b8a90defda3ba2.png)