js图片放大

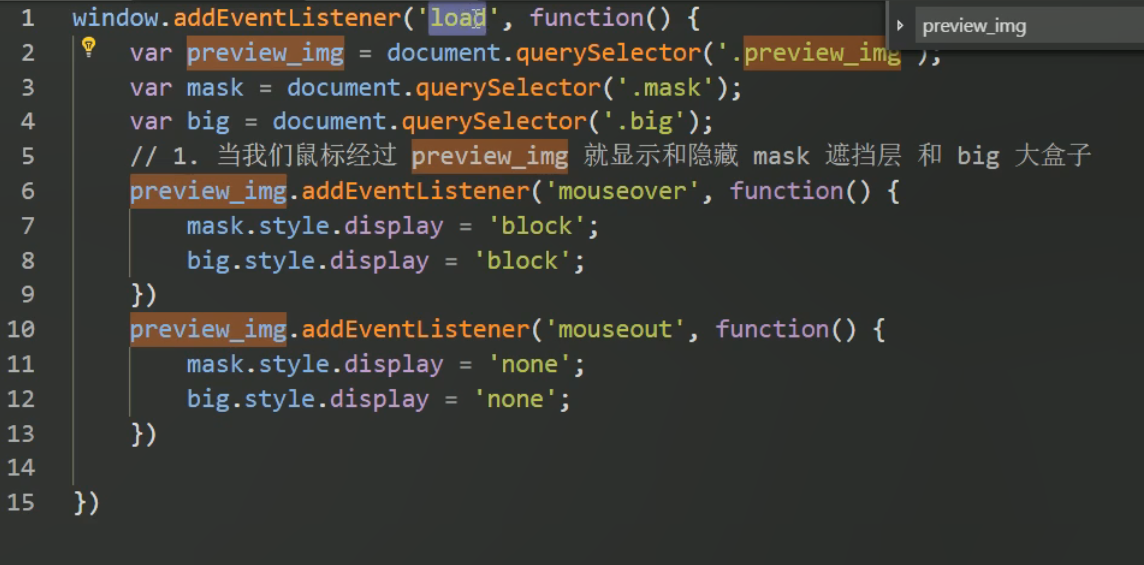
js放大镜效果
图片尺寸1144x565
js图片放大查看插件
图片尺寸590x300
bodydivjs放大图片jquery图片放大插件鼠标悬停图片放大效果
图片尺寸640x357
原生js制作放大镜效果/浏览详情图片 javascript放大镜程序源码
图片尺寸600x600
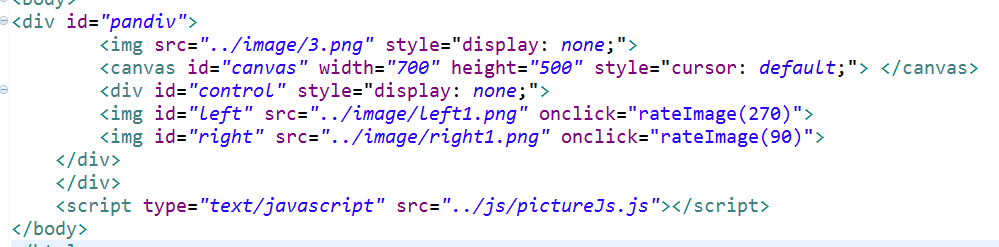
html图片滚动放大缩小js实现图片旋转js滚动鼠标中间对图片放大缩小
图片尺寸999x247
鼠标悬浮于文字时文字放大镜效果js特效代码
图片尺寸762x735
js实现图片放大镜效果附源码
图片尺寸836x551
js圆形放大镜特效
图片尺寸579x1107
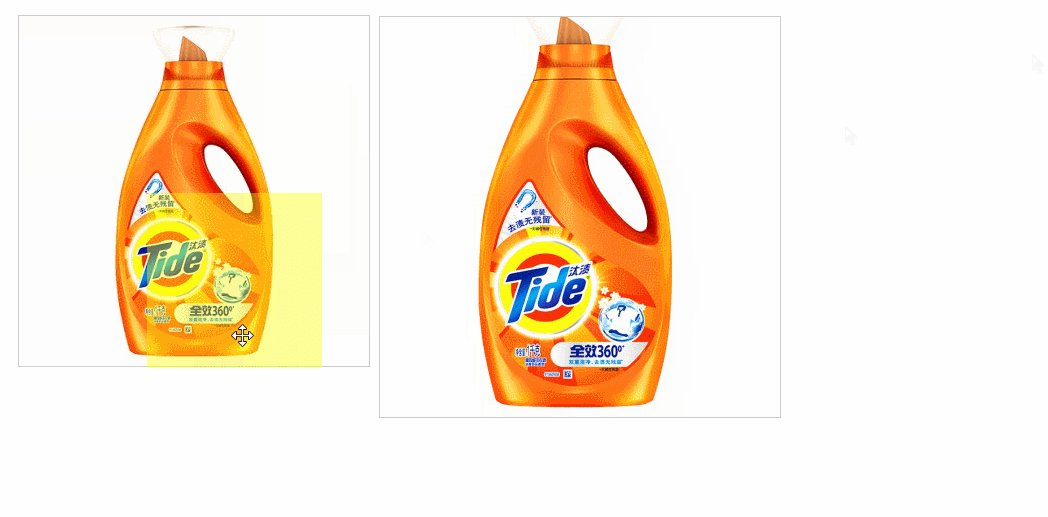
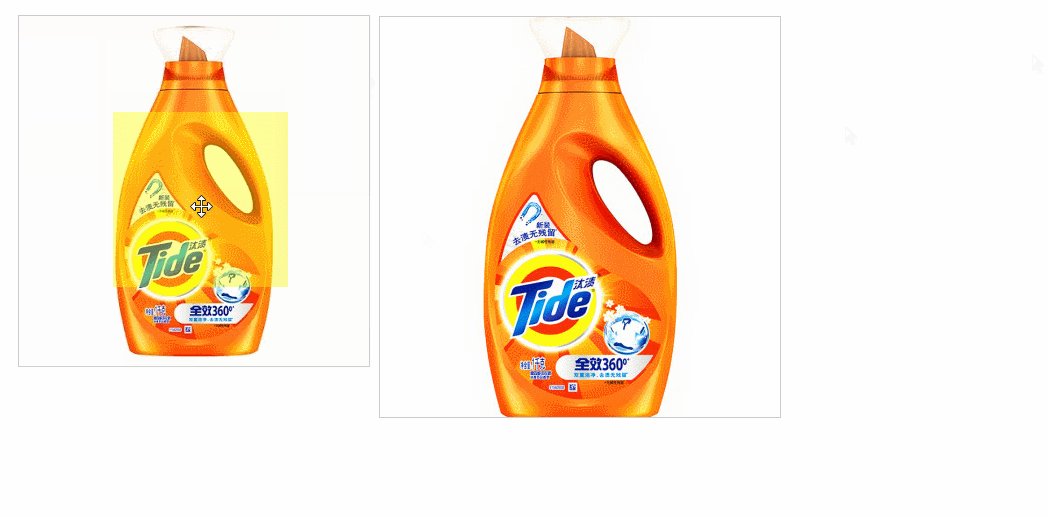
原生js实现图片的放大镜效果
图片尺寸1048x517
js 实现的页面图片放大器以及 event中的诸多 x
图片尺寸1000x678
html5css3实现图片的放大缩小
图片尺寸640x350
淘宝js图片局部放大镜插件代码及demo效果
图片尺寸660x409
放大镜系列之一js实现对图片的简易放大镜效果的探索
图片尺寸1514x957
css3 svg放大镜查看图片代码 -js/jquery代码 -演示与下载 -时代java
图片尺寸400x300
js放大镜
图片尺寸1040x575
jquery fancybox 图片放大特效
图片尺寸1407x676
js图片滚动代码
图片尺寸1021x701
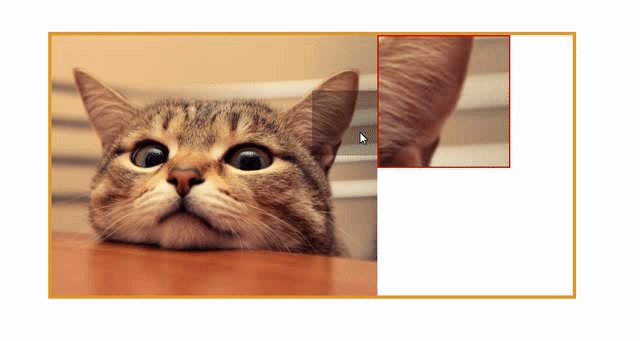
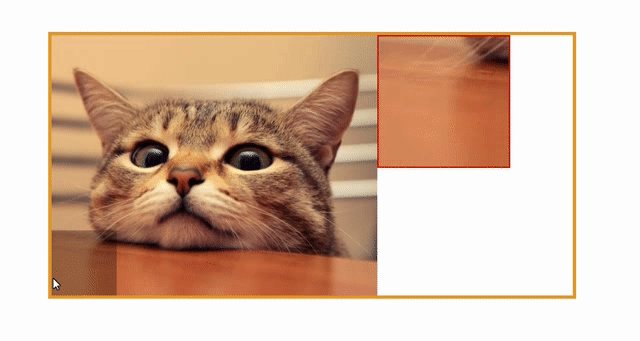
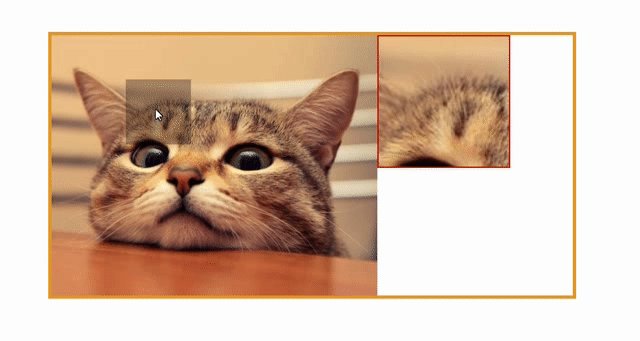
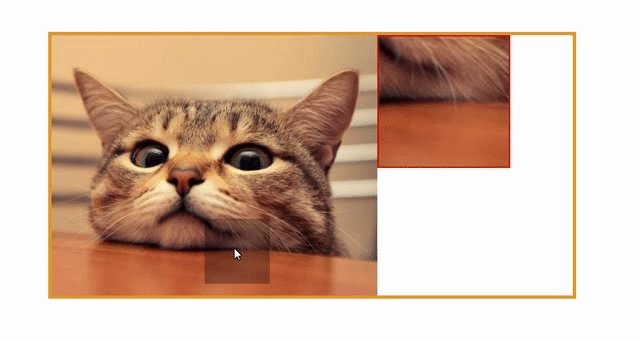
js放大镜效果
图片尺寸640x341
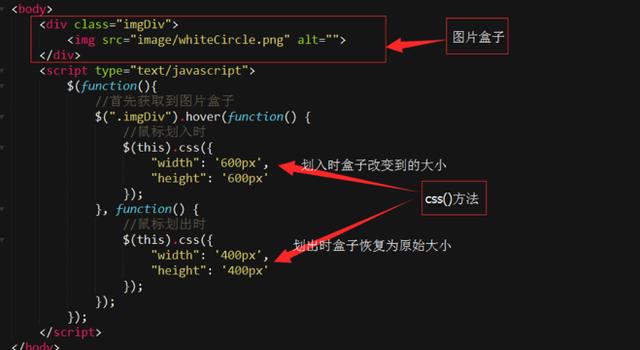
原生js实现放大镜效果
图片尺寸600x308
最简单的使用图片点击放大插件viewer.js的使用方法
图片尺寸808x737