js图片转base64

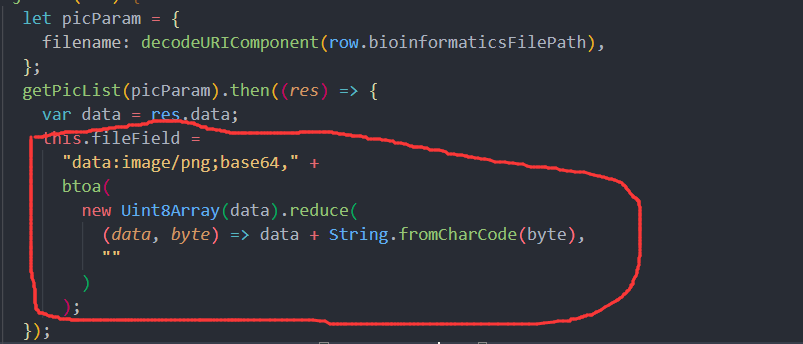
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
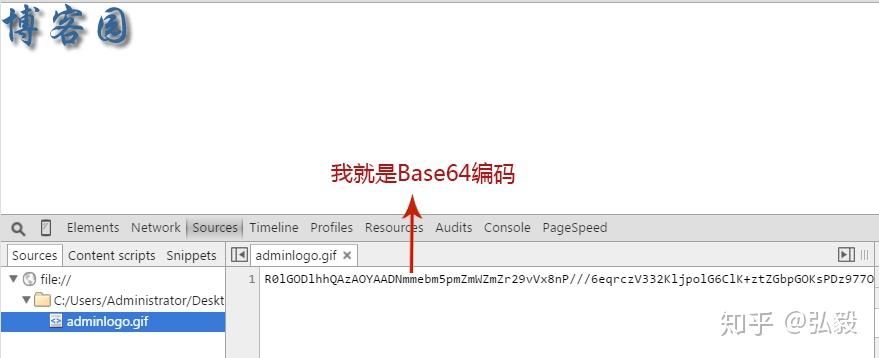
《图片链接转base64》
图片尺寸2856x1178
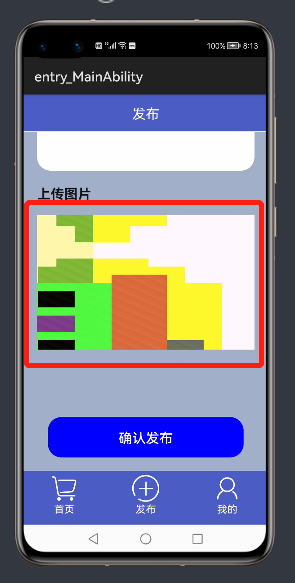
nodejs图片转base64编码
图片尺寸2032x1256
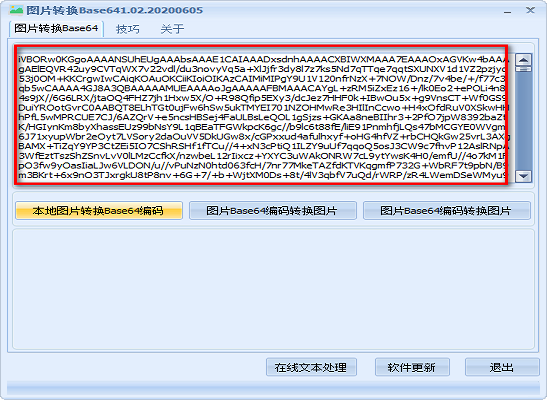
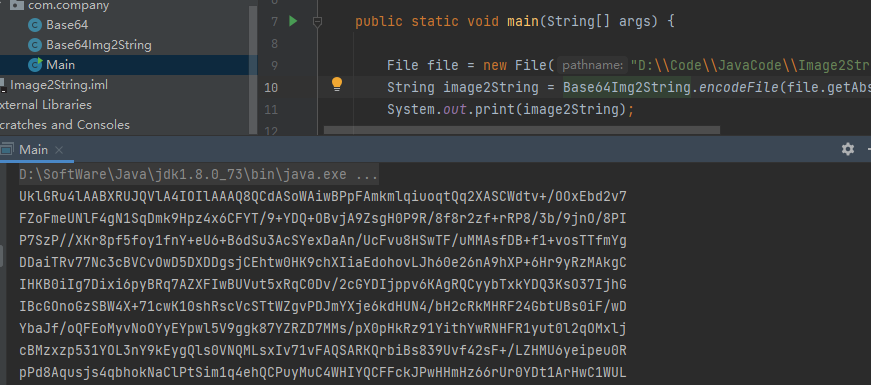
java将图片文件转化为字节数组字符串并对其进行base64编码处理以及对
图片尺寸434x364
js把通过图片路径生成base64
图片尺寸1038x706
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
java将视频文件图片文件转base64编码
图片尺寸1192x476
java实现图片转换base64的两种方法你值得拥有
图片尺寸896x687
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸2537x1200
js如何将选中图片文件转换成base64字符串?
图片尺寸504x691
前端攻略玩转图片base64编码
图片尺寸879x358
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
python怎么将图片转换成base64编码
图片尺寸800x320
jscanvas转base64编码图片不全
图片尺寸295x583
图片转换base64编码器
图片尺寸547x400
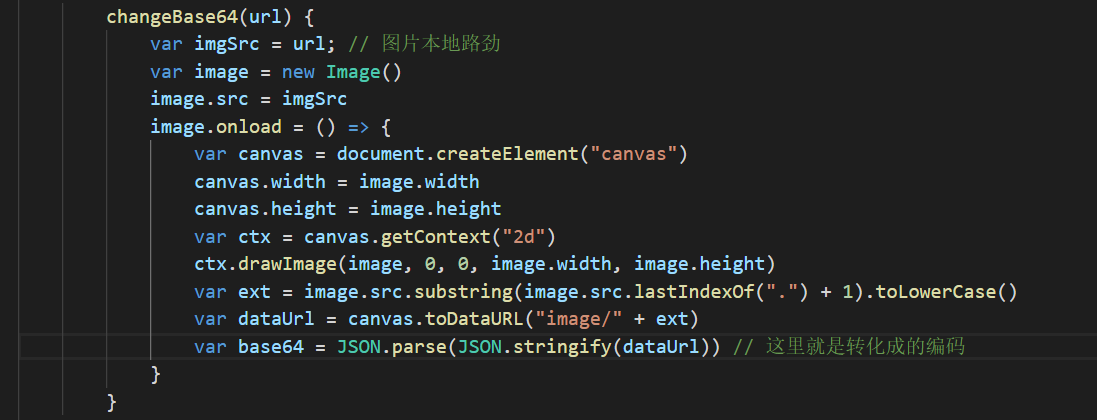
var base64 = json.parse(json.
图片尺寸1097x420
浏览器原生支持jsbase64编码解码
图片尺寸484x300
原生js使用filereader将文件转成base64
图片尺寸1214x662
opencv开发之将图片转化为base64字符串
图片尺寸871x385
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸1485x527
猜你喜欢:jsbase64转图片base64转图片base64转换成图片图片base64图片base64编码base64还原图片base64加密图片base64解码为图片图片base64解码过程base64在线还原图片在线base64解码图片base64图片转word怎么转图片转表格怎么转js图片base64解码word转图片图片转表格jslogo图片图片怎么转pdfpdf转图片ppt转图片图片转矢量图图片怎么转文字图片转文字转介绍图片转一转雪糕图片模糊图片秒转高清图视频转图片图片转链接美杏锦多肉的养护方法很多书的图片南泥湾二胡曲谱宋飞中国插画师 sheep桃树桃子简笔画荣耀2手表百香果养乐多海报克雷洛夫寓言简笔画怎么钩蝴蝶结含有谢字的壁纸黄瓜种子 简笔画嫦娥抱玉兔奔月图片