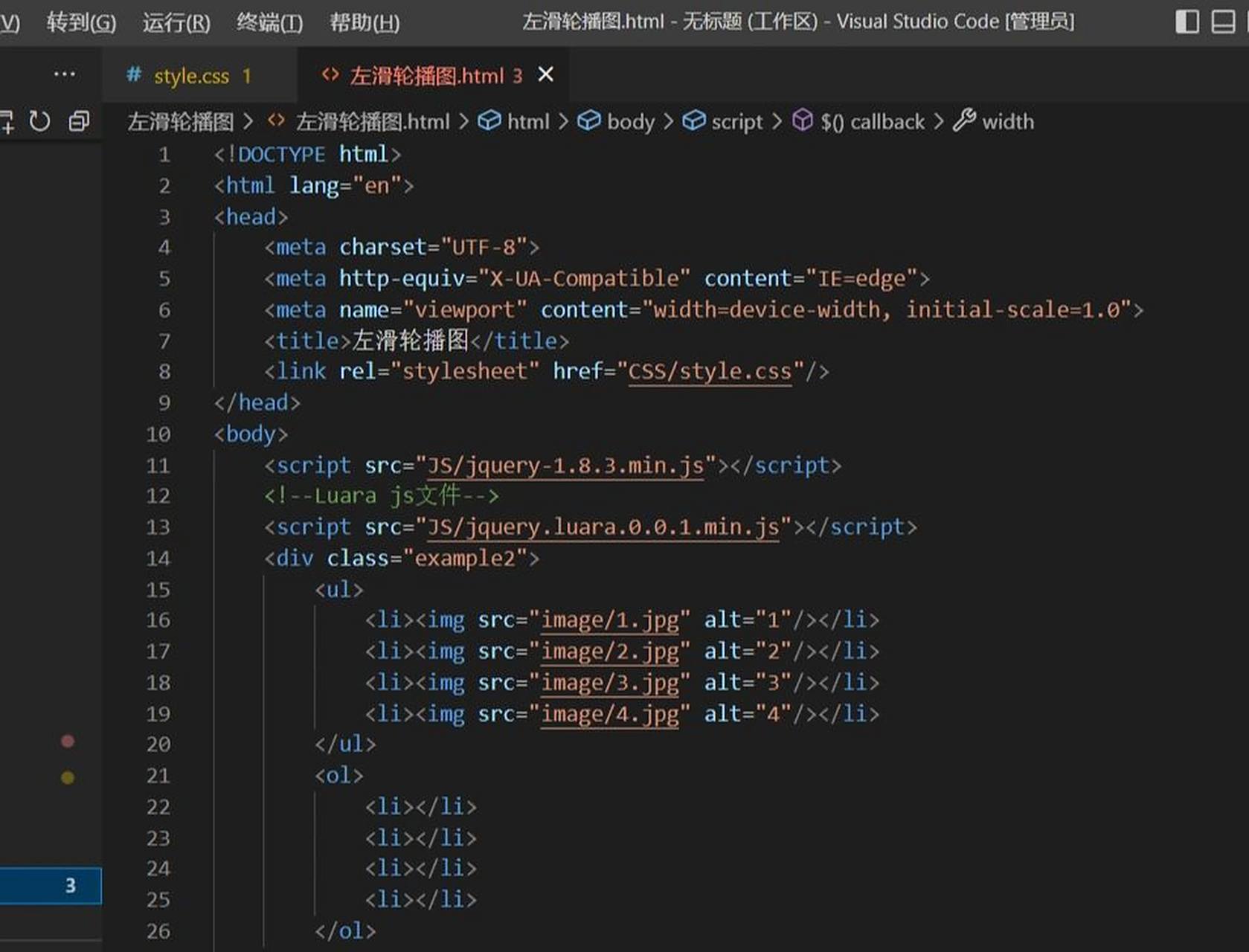
js图片轮播和点击切换

html轮播图 css js
图片尺寸1679x1280
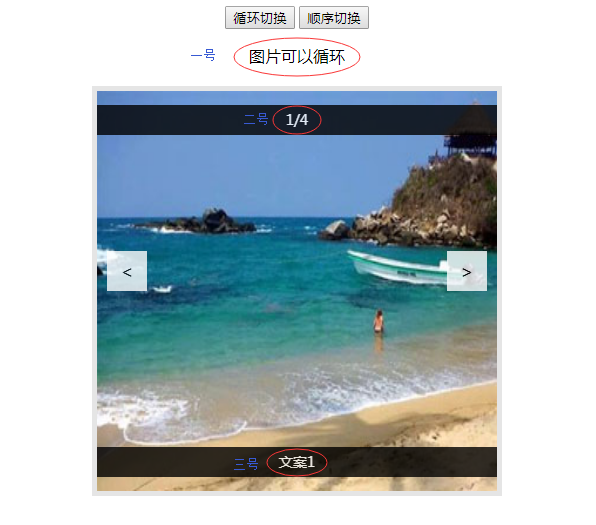
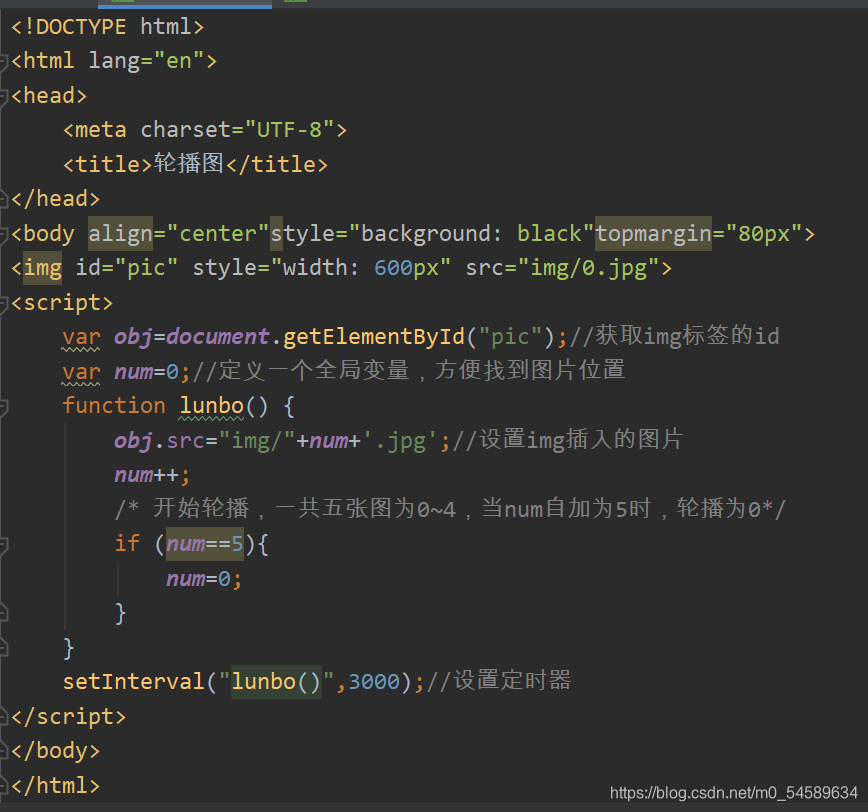
原生js解决图片点击左右切换(简单轮播图)
图片尺寸596x525
js实现轮播图(一看就懂逻辑清晰)轮播图有很多种实现方法,这 - 抖音
图片尺寸900x1200
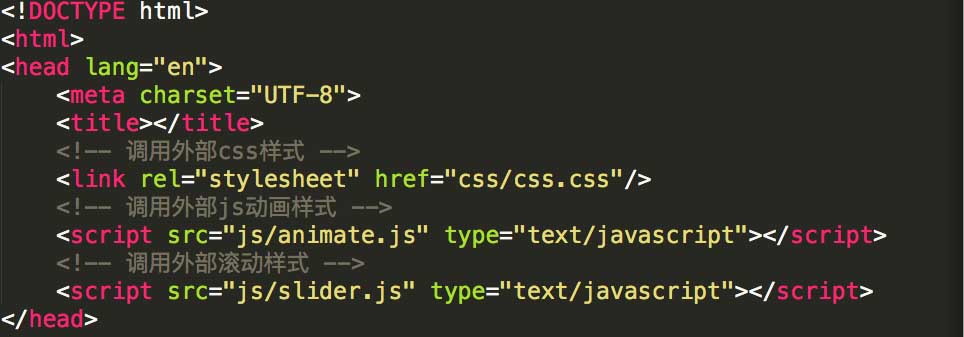
js原生代码实现轮播图的实例讲解
图片尺寸964x337
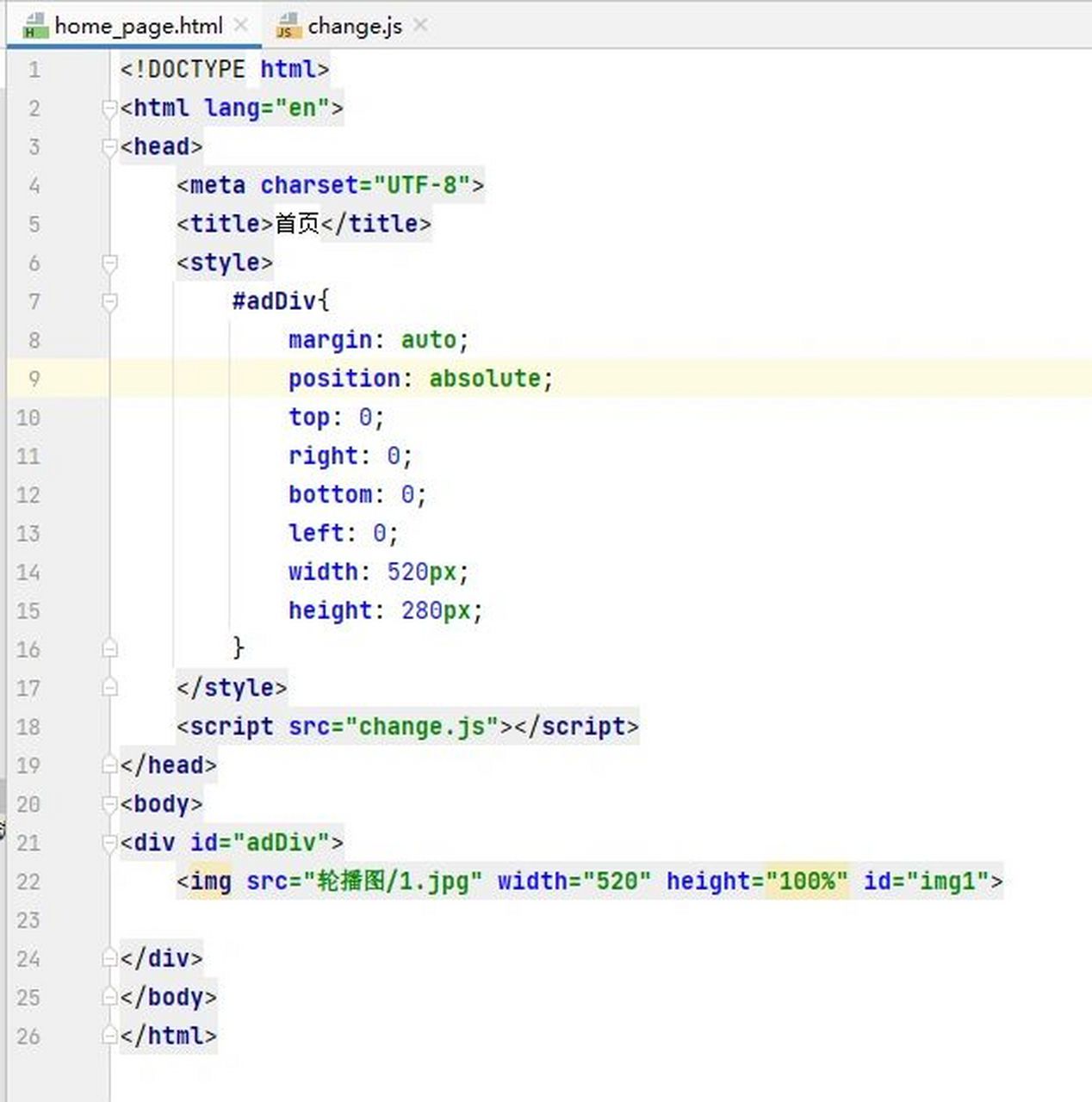
原生js实现轮播图功能支持点击和手机端滑动切换图片
图片尺寸650x379
使用js实现简易轮播图
图片尺寸1268x1280
js-part13.1-左右切换轮播图 / 渐隐渐现轮播图
图片尺寸640x442
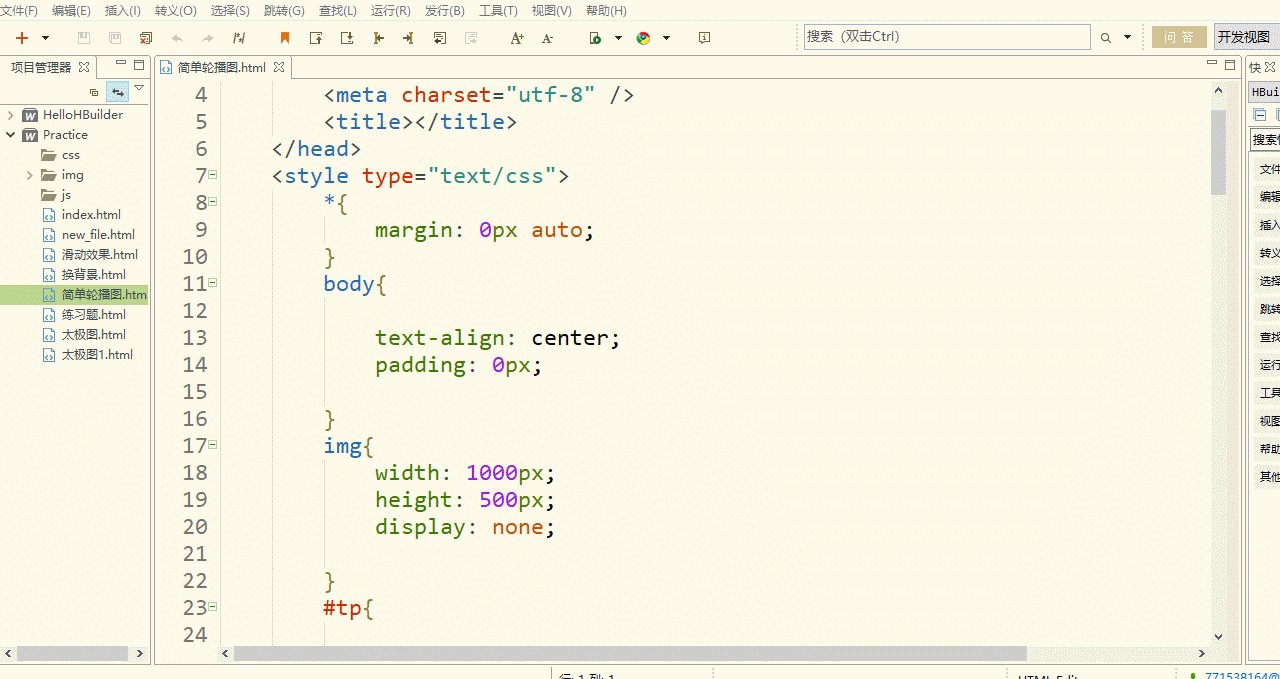
使用js实现简易轮播图
图片尺寸1523x1280
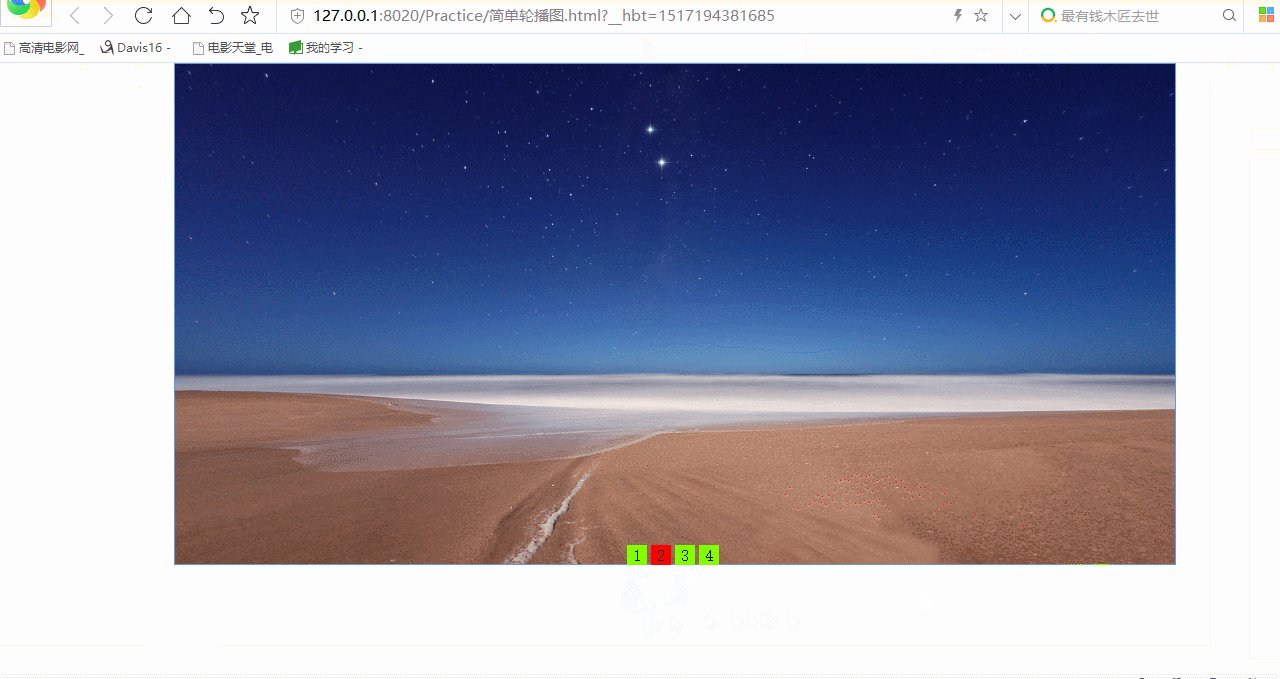
js实现简单的图片轮播
图片尺寸1280x679
首页banner图片轮播切换特效
图片尺寸1159x427
轮播图js版jq版
图片尺寸900x496
前端使用javascrip实现图片轮播
图片尺寸1226x460
js html css实现轮播图
图片尺寸946x507
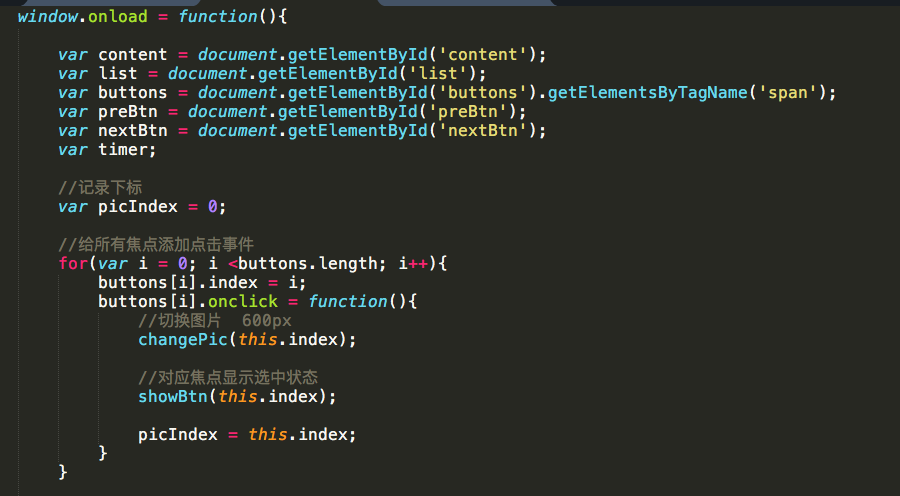
js轮播图 最简单代码
图片尺寸868x812
js轮播图实现
图片尺寸802x524
js如何实现轮播图效果
图片尺寸1560x624
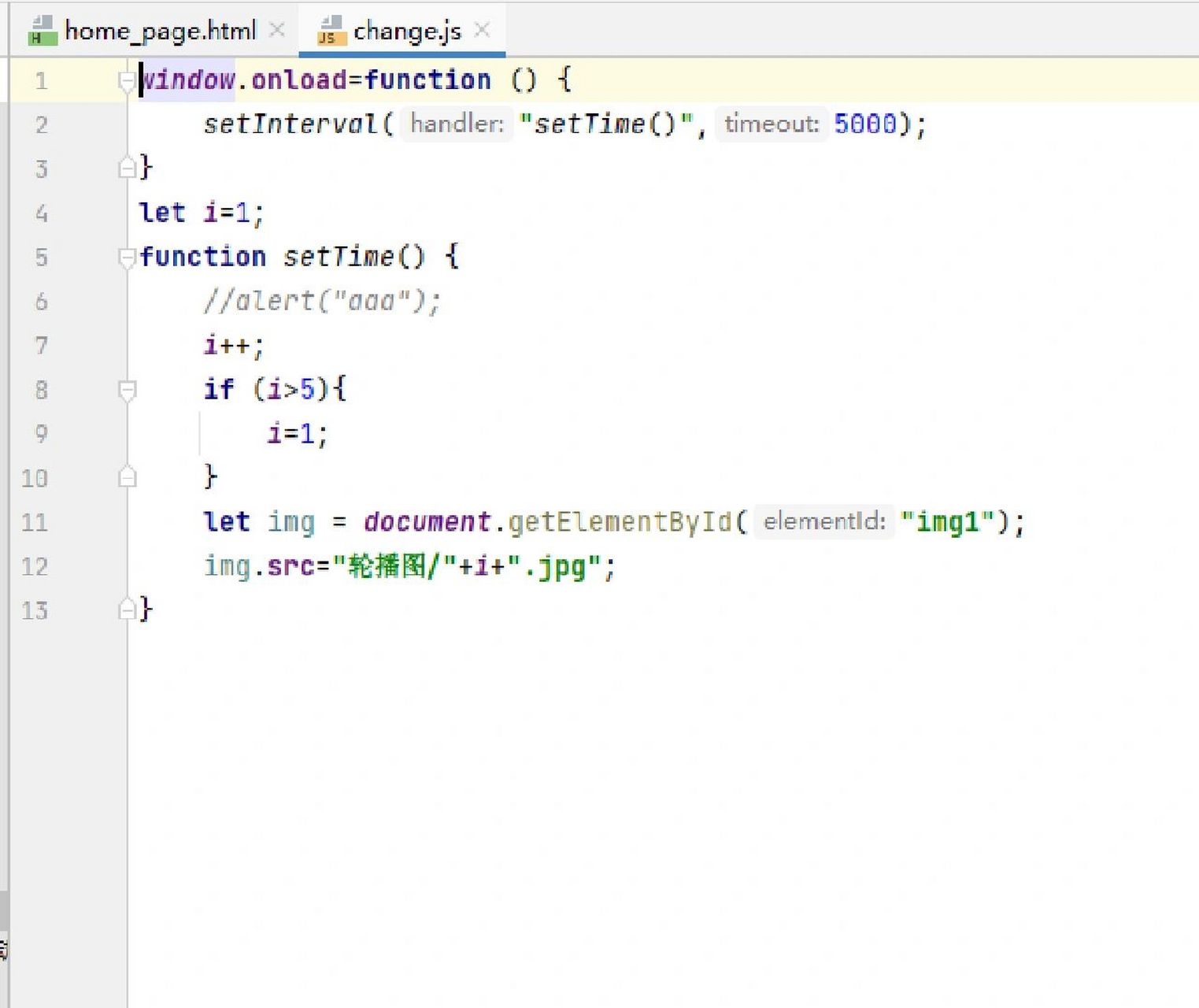
js实现一个简单的轮播图
图片尺寸1048x452
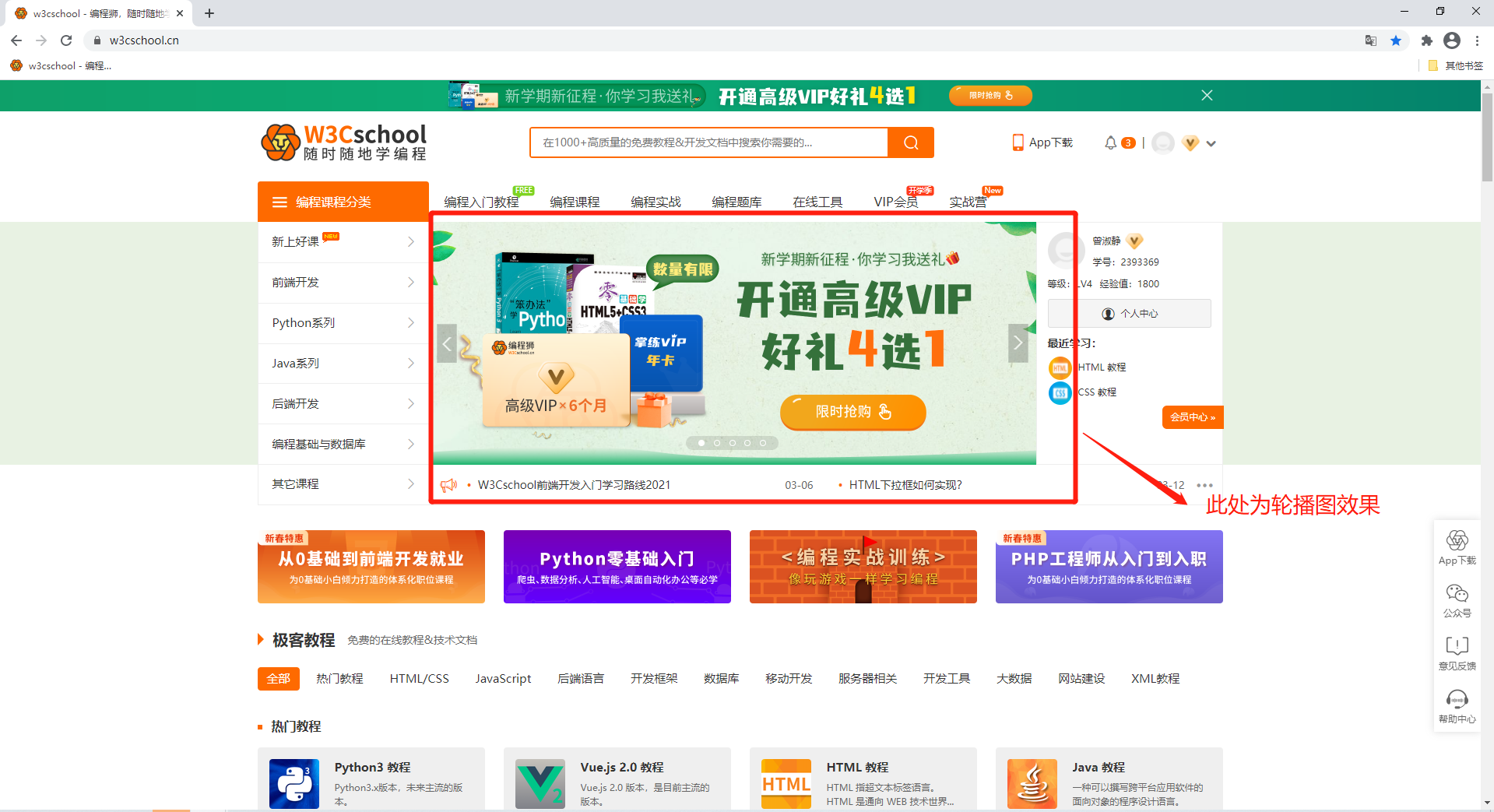
js如何实现轮播图效果
图片尺寸1919x1043
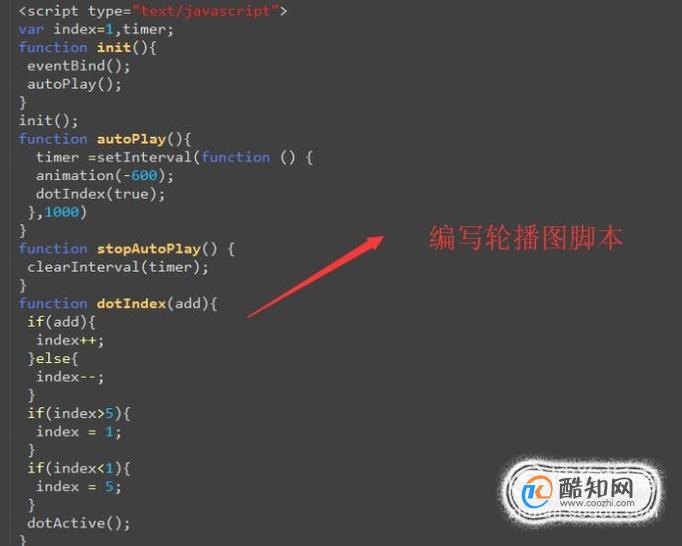
js制作轮播图优质
图片尺寸682x546
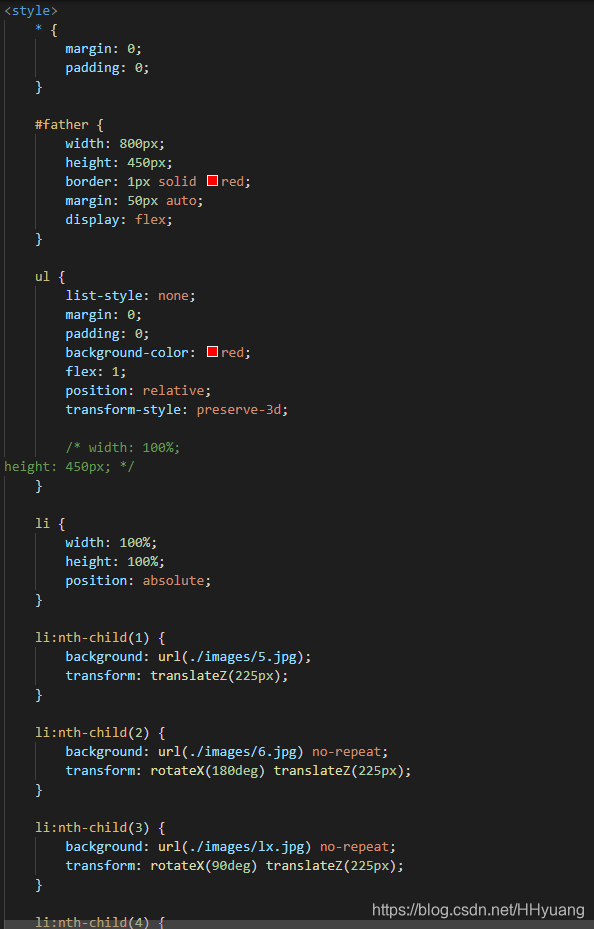
js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929