js图片url转base64

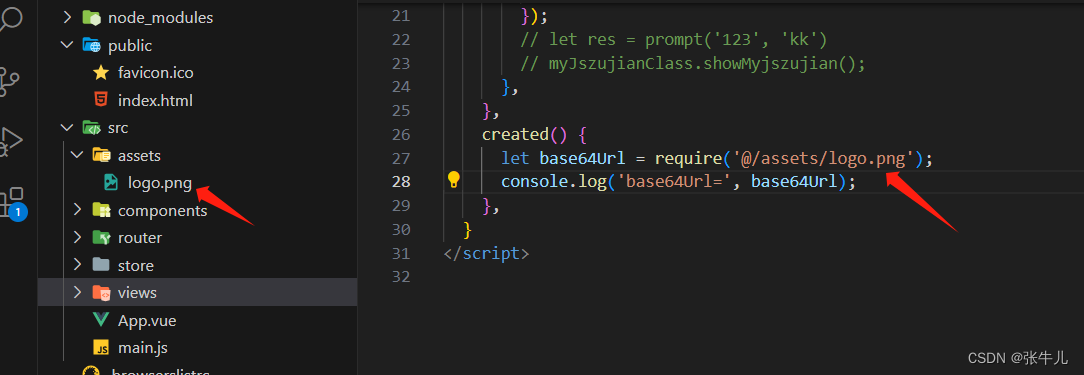
前端js方法将项目中的图片转为base64格式
图片尺寸1084x375
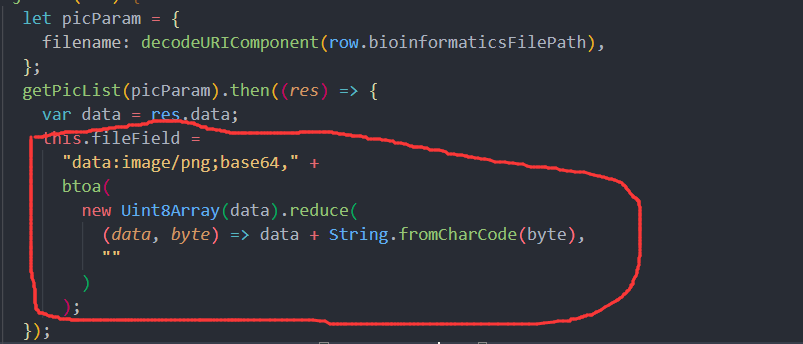
前端把图片文件流转为base64格式展示在前端,显示图片 - 走看看
图片尺寸803x344
nodejs图片转base64编码
图片尺寸2032x1256
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸1143x1062
java中图片转base64编码
图片尺寸896x687
js图片img转base64格式
图片尺寸1269x476
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸2537x1200
并生成base64编码,可以在网页中通过url查看图片(大型网站优化技术)
图片尺寸729x279
js图片转base64压缩后上传
图片尺寸677x244
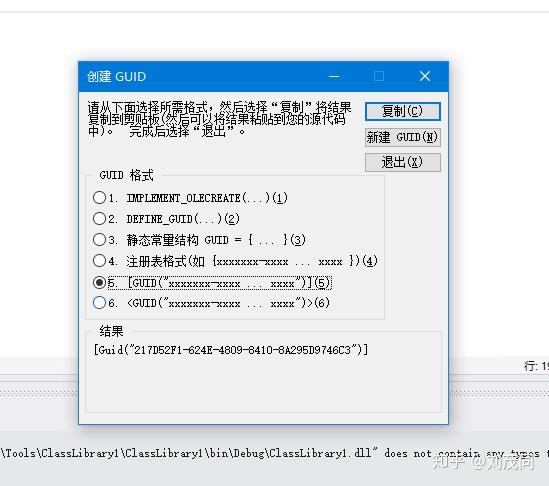
js调用com组件将客户端的图片转成base64字符串
图片尺寸549x486
mui开发app之js将base64转图片文件
图片尺寸826x748
js图片转base64
图片尺寸680x462
【js】js前端技巧之图片格式转换(file,blob,base64)
图片尺寸697x789
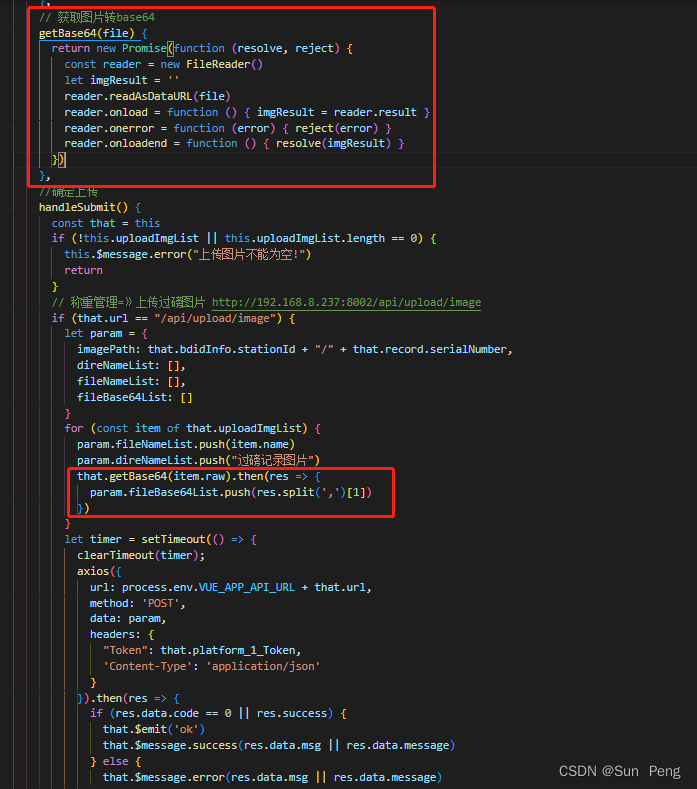
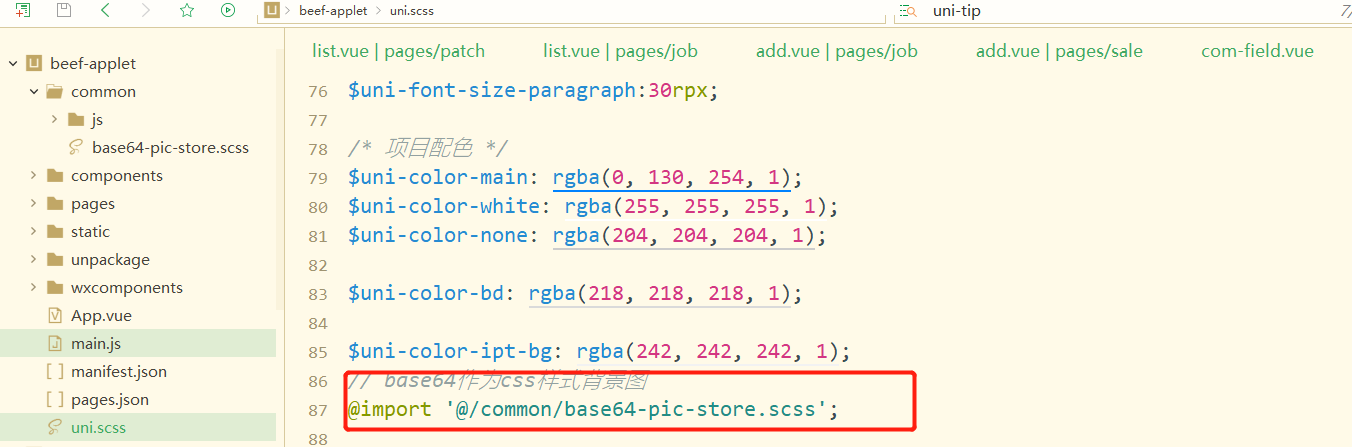
uniapp上传图片转base64格式
图片尺寸1352x447
凡科网js逆向后跳出的滑块验证base64图片解码之后的破解滑块验证
图片尺寸1910x982
js预览pdf文件流(base64)亲测可用
图片尺寸882x524
四,处理项目中的资源文件:es6,css,图片压缩,图片转成base64的编码
图片尺寸485x193
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸350x185
并生成base64编码,可以在网页中通过url查看图片(大型网站优化技术)
图片尺寸749x310
猜你喜欢:jsbase64转图片base64转图片base64转换成图片图片base64图片base64编码base64解码为图片base64加密图片图片base64解码过程在线base64解码图片base64还原图片base64在线还原图片base64base64解码js图片图片url本地图片url怎么获取js图片切换js图片轮播jslogo图片图片url地址js实现图片轮播js实现图片切换js实现图片自动轮播js图片轮播和点击切换手机图片url怎么获取js点击按钮切换图片4张HTML图片js舞蹈logo图片js8车图片js小学生图片雍和宫平面图胳膊受伤包扎图片点灯图片第五人格勘咒污文钱江 赛600仙女系头像动漫一人福州特产食品能带走的爱普生打印机3110陆维中书法作品欣赏郑爽张恒父母录音威武 古代fly艾薇儿