js实现图片切换

【京东】280_js_切换大图
图片尺寸1133x850
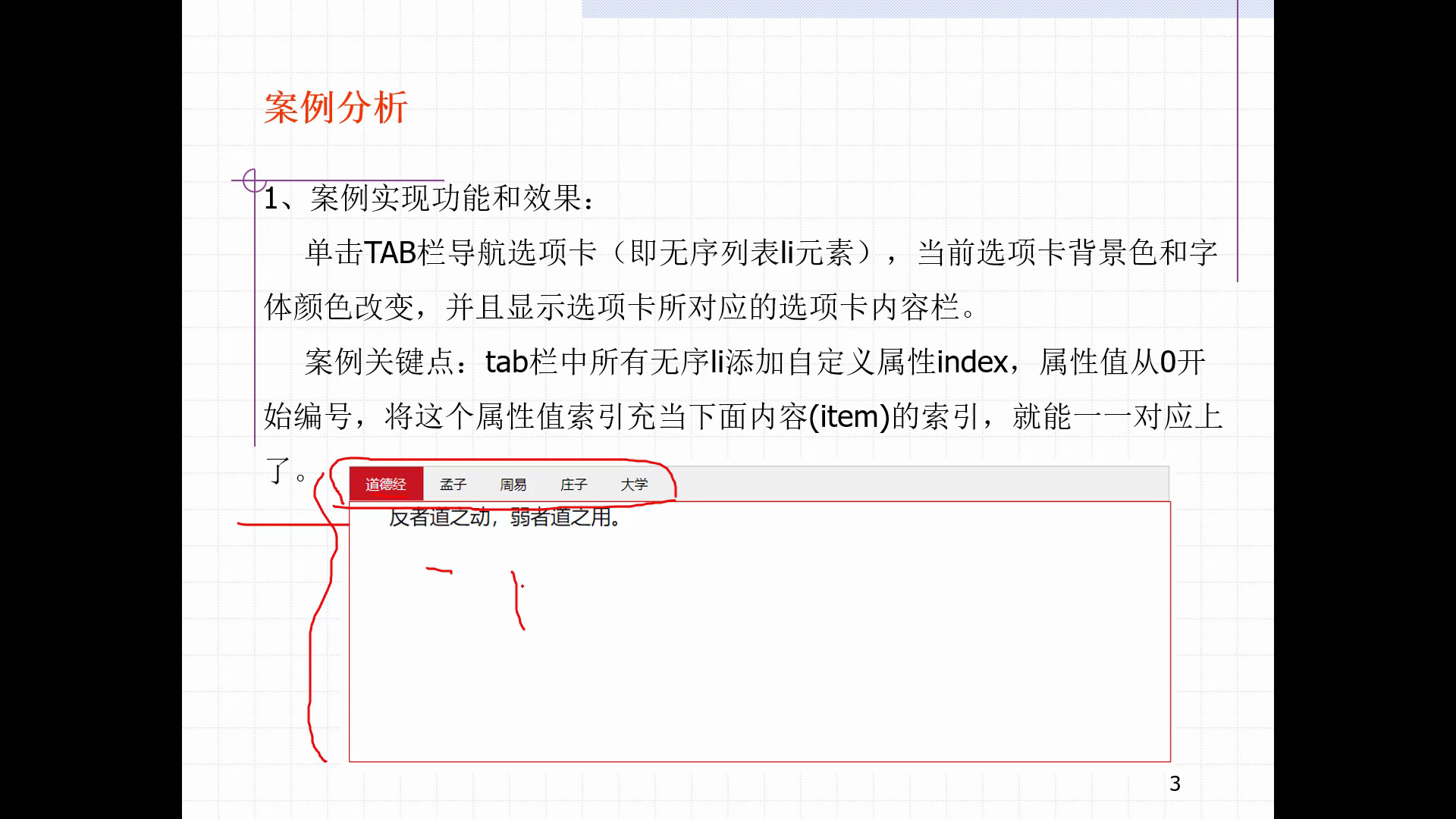
原生js实现tab选项卡切换-javascript dom案例
图片尺寸1920x1080
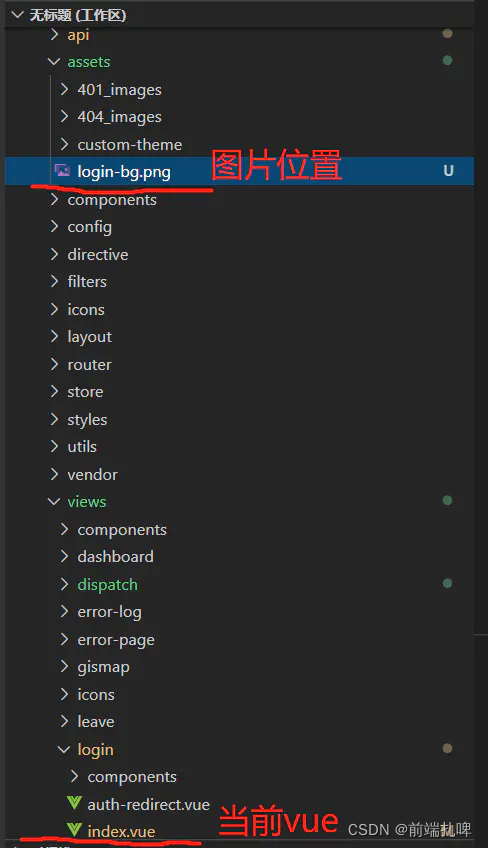
vuejs实现标签页切换
图片尺寸700x990
js图片飞出切换动画特效
图片尺寸590x300
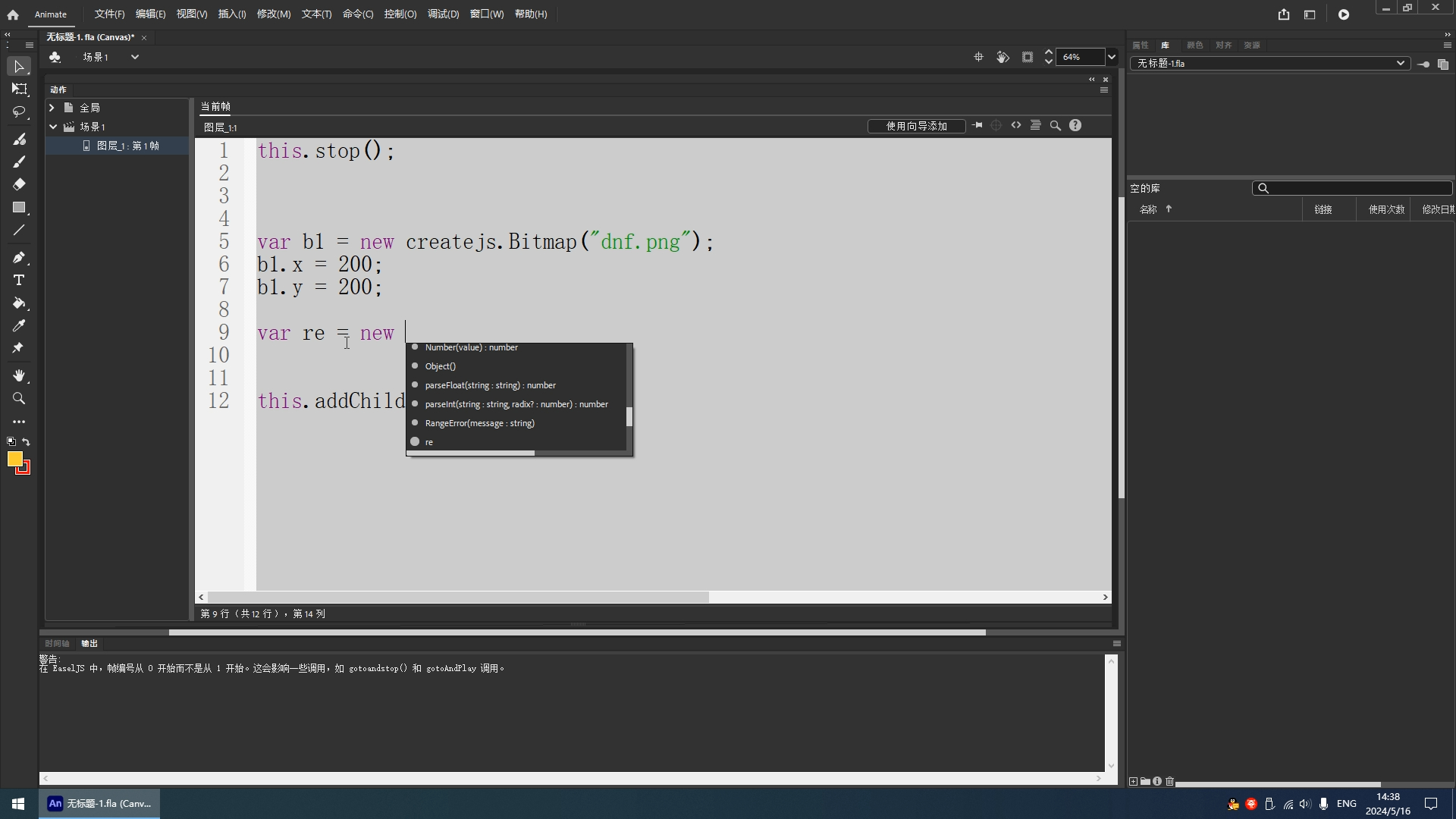
createjs 图片分片的方法
图片尺寸1920x1080
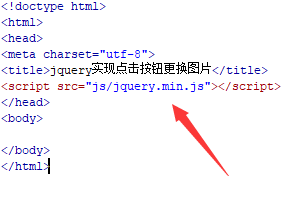
jquery实现点击按钮更换图片
图片尺寸297x217
js原生代码实现轮播图的实例讲解
图片尺寸1425x781
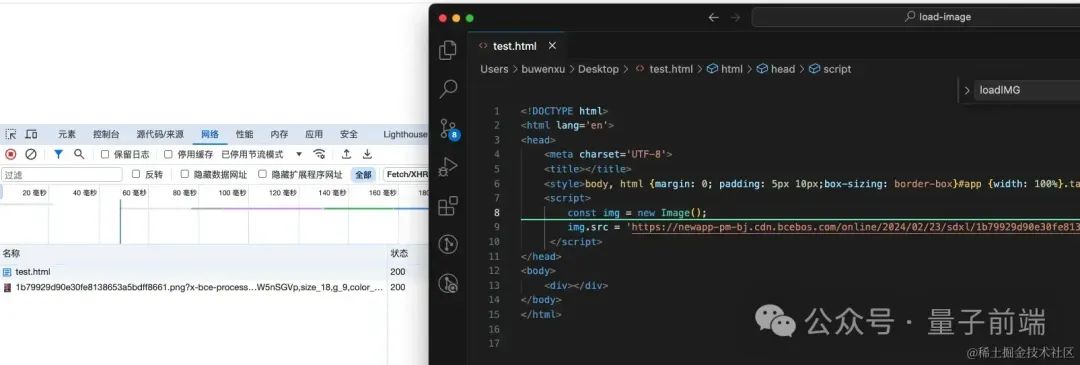
js如何控制一次只加载一张图片,加载完成后再加载下一张
图片尺寸1080x365
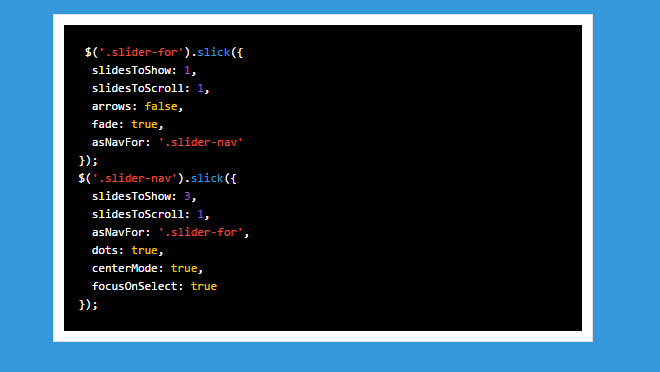
html 图片自动切换插件,响应式图片切换插件slick.js注意事项
图片尺寸660x372
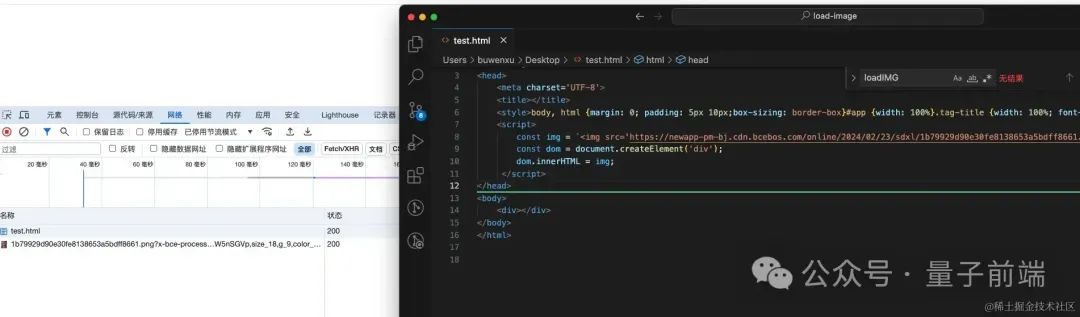
js如何控制一次只加载一张图片,加载完成后再加载下一张
图片尺寸1080x317
jquery图片div层叠加上下滚动切换
图片尺寸650x518
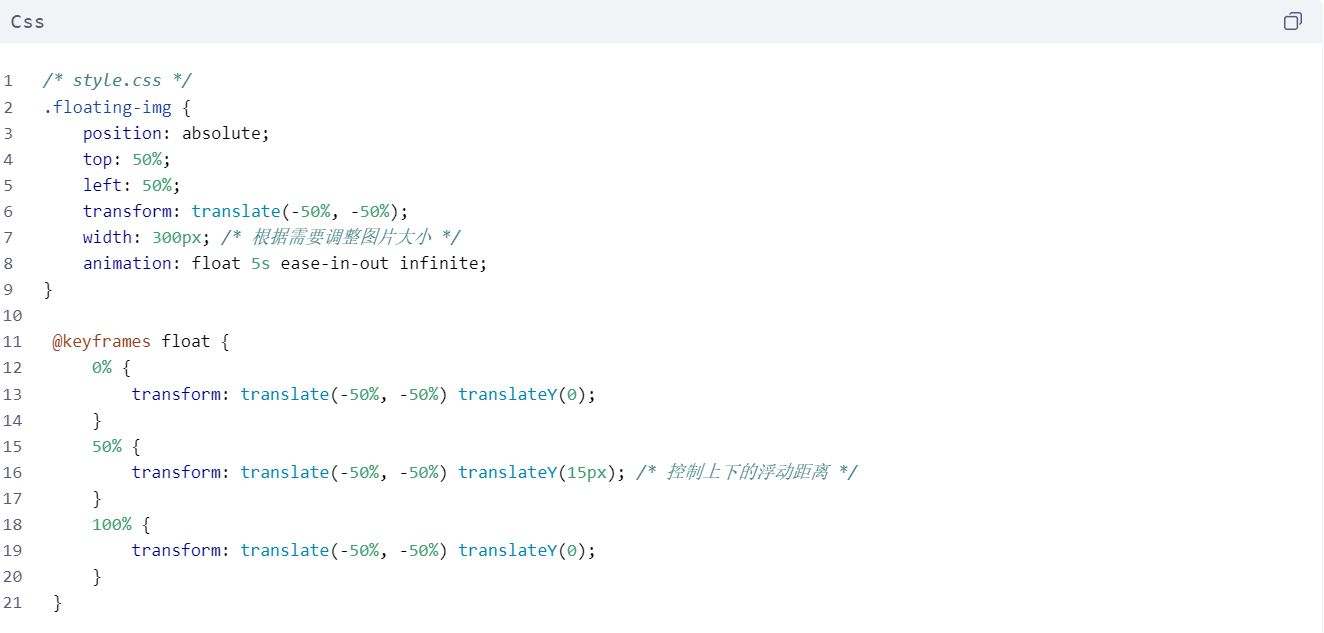
html和js实现图片科技浮动感特效代码
图片尺寸1324x633
基于layuicropperjs实现图片上传剪裁功能
图片尺寸1332x729
【javascript】js实用案例分享:动态生成分页组件 通过按键实现移动
图片尺寸577x648
js
图片尺寸488x848
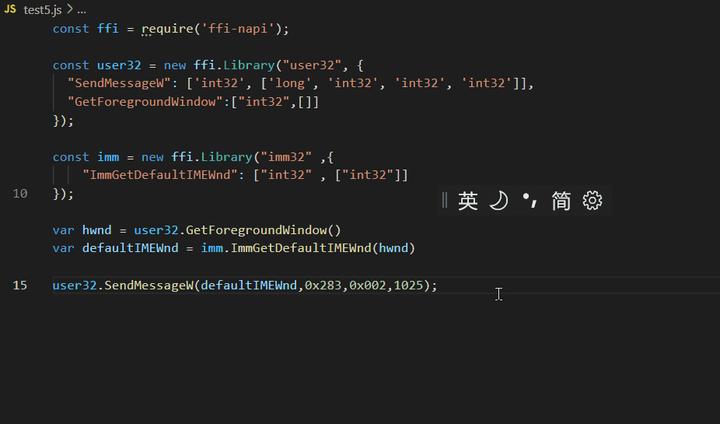
原生js实现vscode自动切换输入法状态这次没有ahk
图片尺寸720x424
cropper.js易语言互交实现图片裁剪
图片尺寸960x571
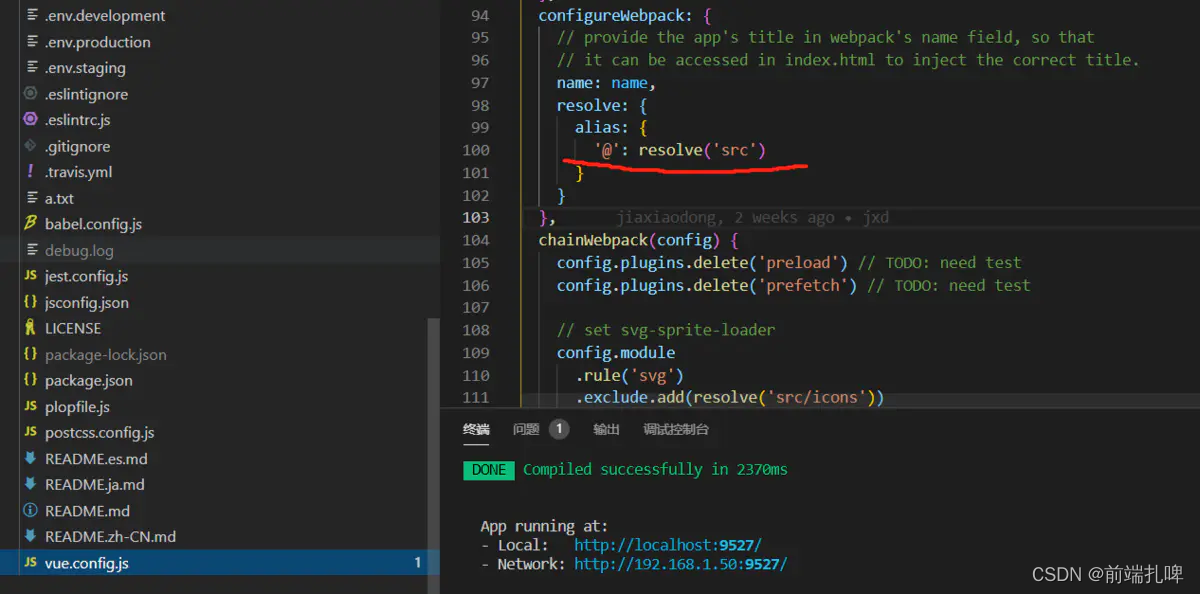
js
图片尺寸1200x594
点击图片切换另外一张图片的效果,只需要一招!
图片尺寸640x439
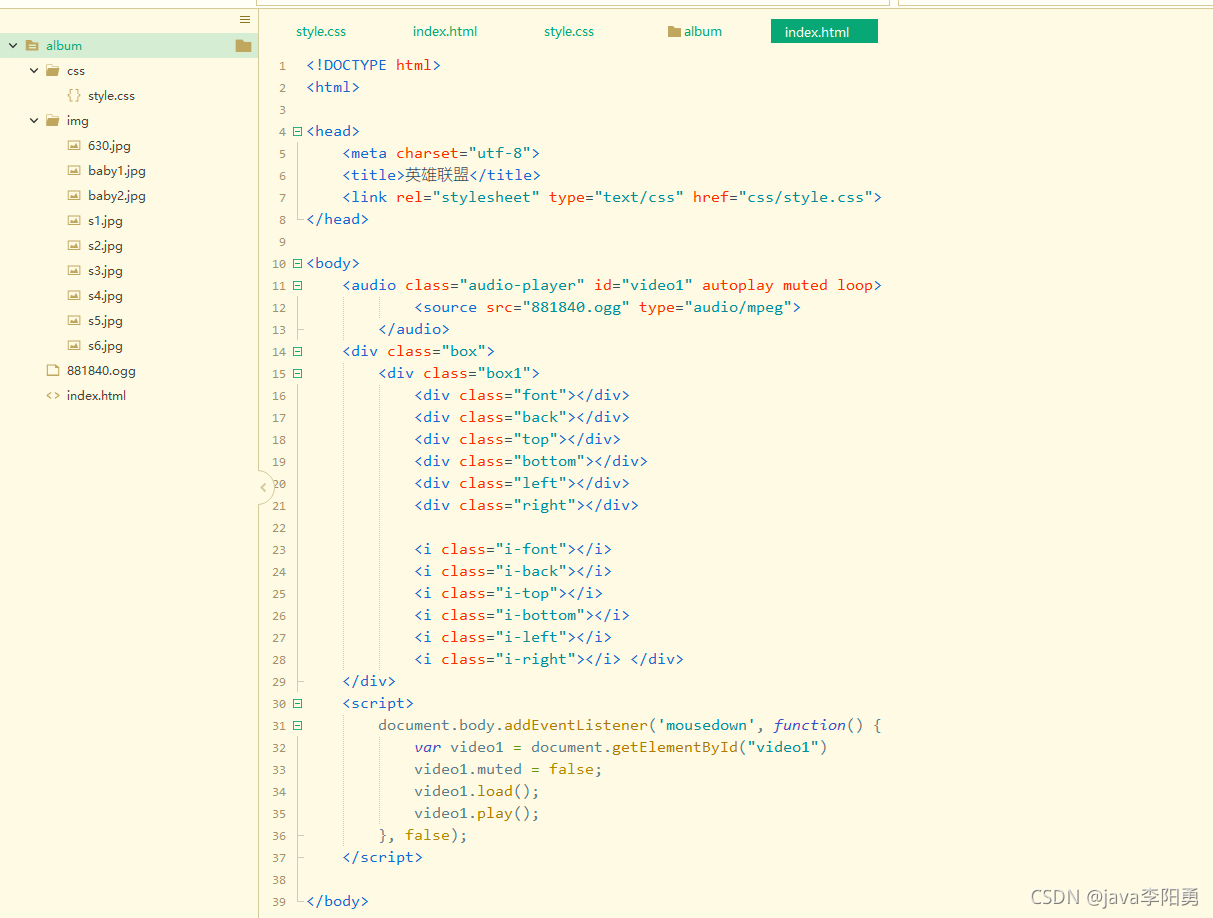
html css js实现 78153d旋转魔方图片相册特效7815
图片尺寸1213x918