js实现图片自动轮播

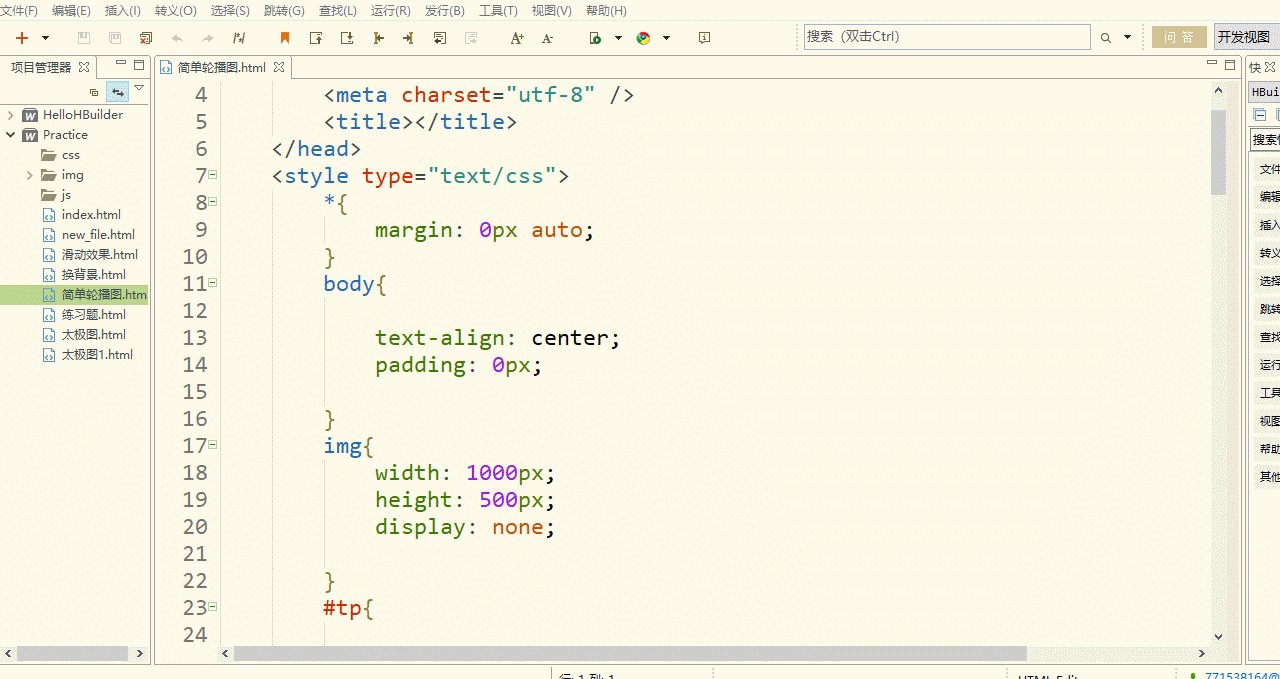
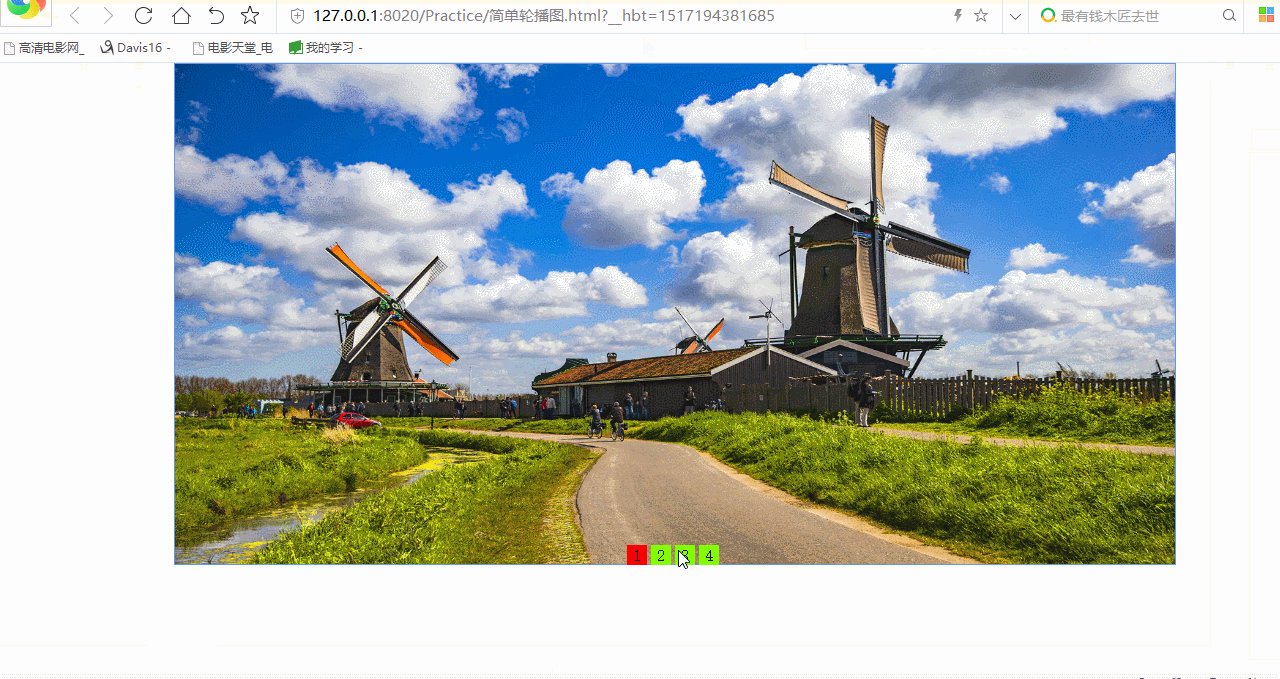
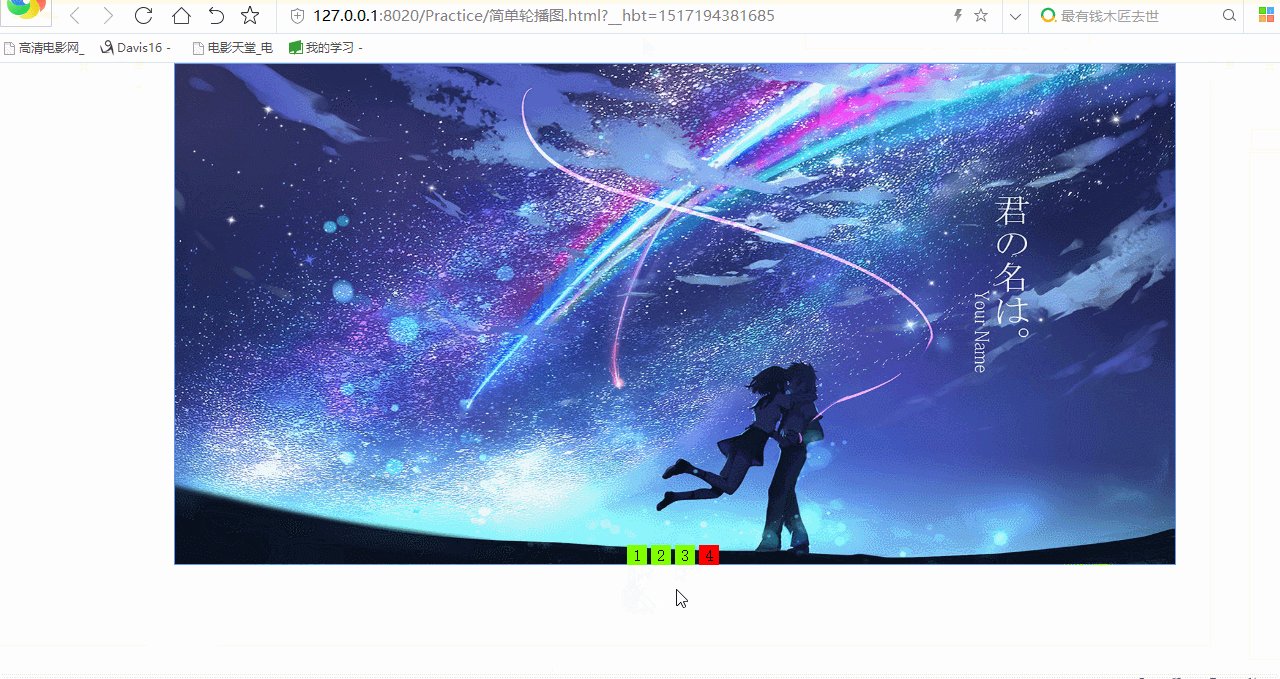
js实现简单的图片轮播
图片尺寸1280x679
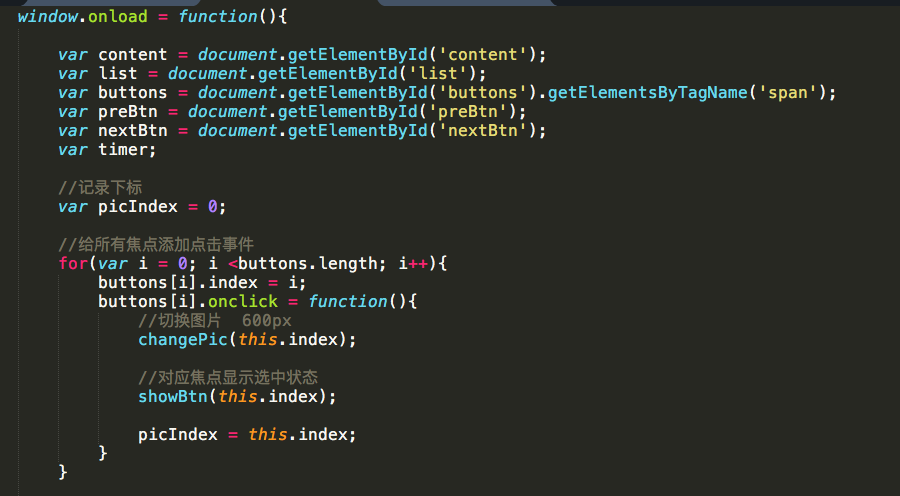
js原生代码实现轮播图的实例讲解
图片尺寸1425x781
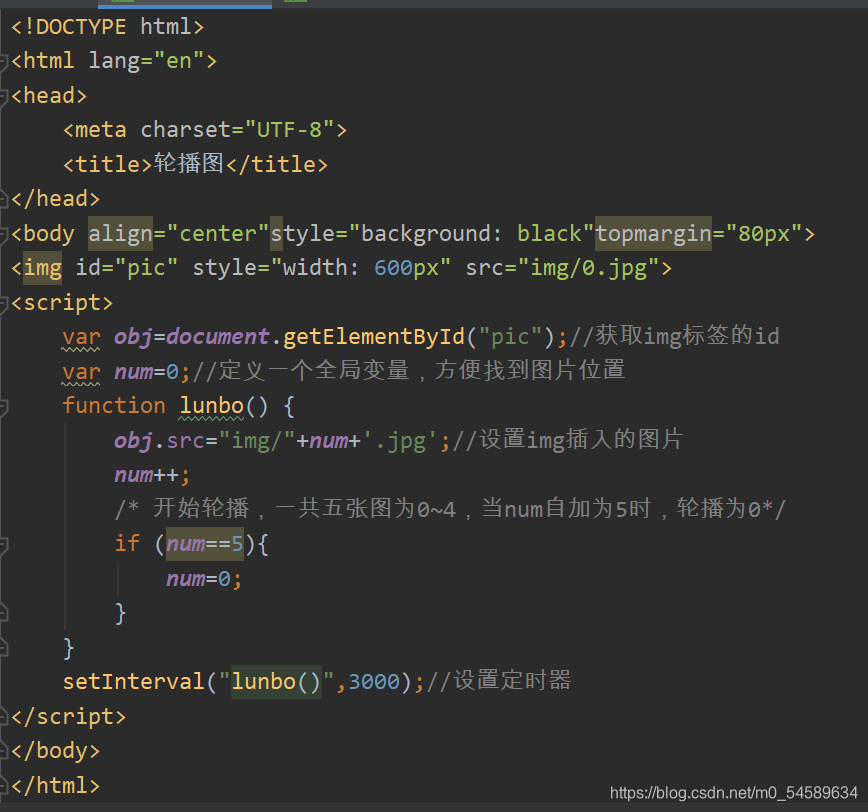
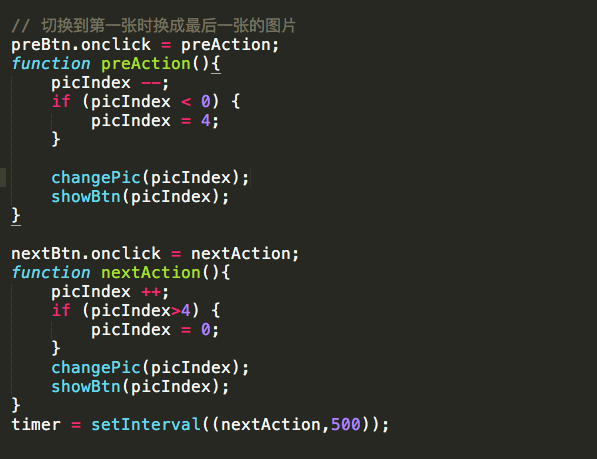
js实现轮播图(定时器)
图片尺寸1269x2359
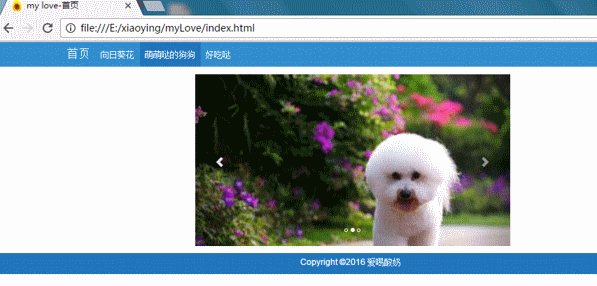
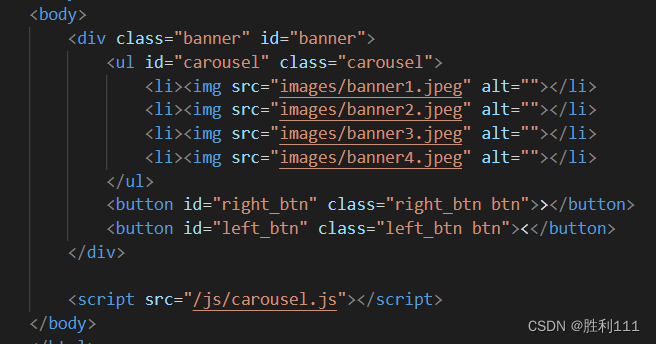
js html css实现轮播图
图片尺寸946x507
js实现轮播图(一看就懂逻辑清晰)轮播图有很多种实现方法,这 - 抖音
图片尺寸900x1200
【javascript_轮播图】
图片尺寸1004x407
js)实现简单的轮播图
图片尺寸1428x772
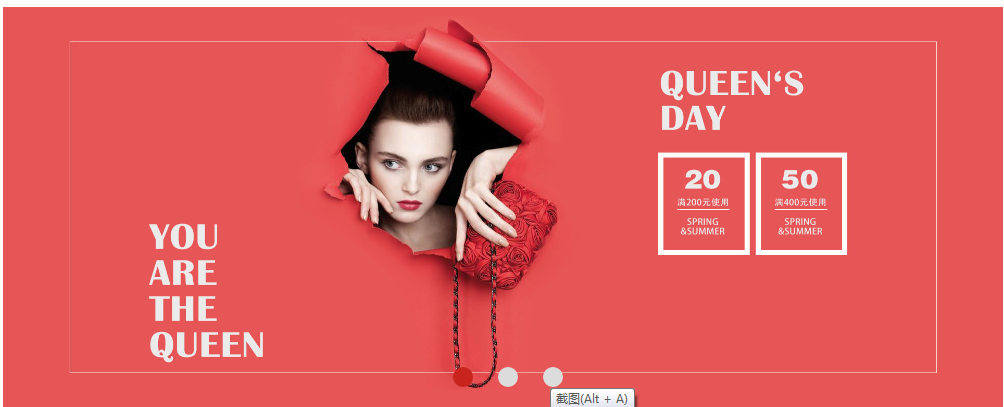
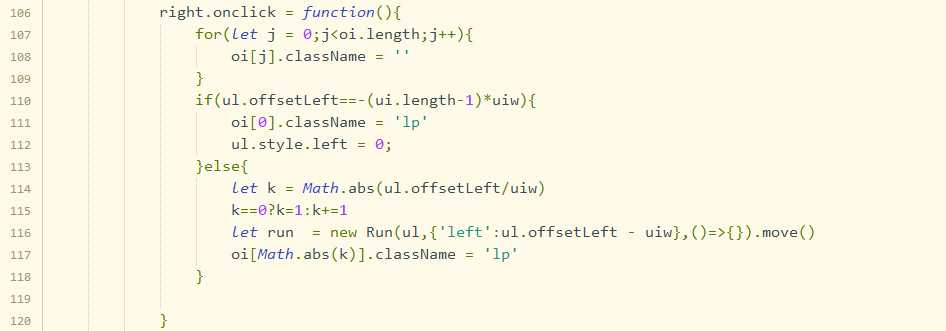
利用bootstrap的carousel.js实现轮播图动画
图片尺寸597x286
的博客-csdn博客_js实现最简单轮播图效果代码
图片尺寸1365x603
轮播图js版jq版
图片尺寸900x496
html css js实现轮播图
图片尺寸1944x1066
今天来分享一篇js最简单轮播图轮播图,用最简单的代码实现:首先,建立
图片尺寸868x812
js如何实现轮播图效果
图片尺寸1560x624
轮播图js版jq版
图片尺寸597x459
js如何制作图片轮播优质
图片尺寸682x758
详解原生js实现走马灯轮播图
图片尺寸656x344
js图片循环轮播_js 图片轮播 无缝 循环_js实现图片循环轮播 - 腾讯云
图片尺寸1372x879
js纯生实现无缝滚动轮播图
图片尺寸407x260
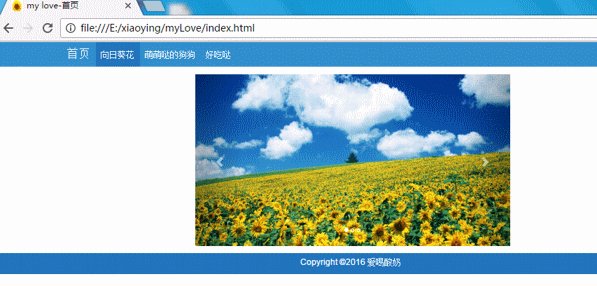
js html css实现轮播图
图片尺寸946x331
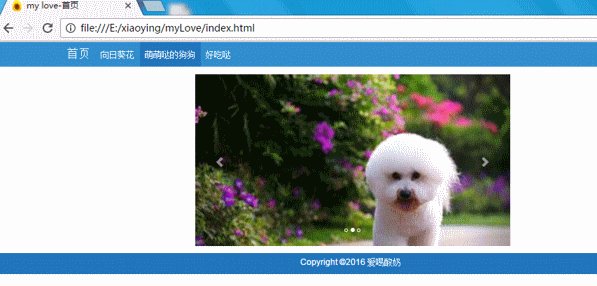
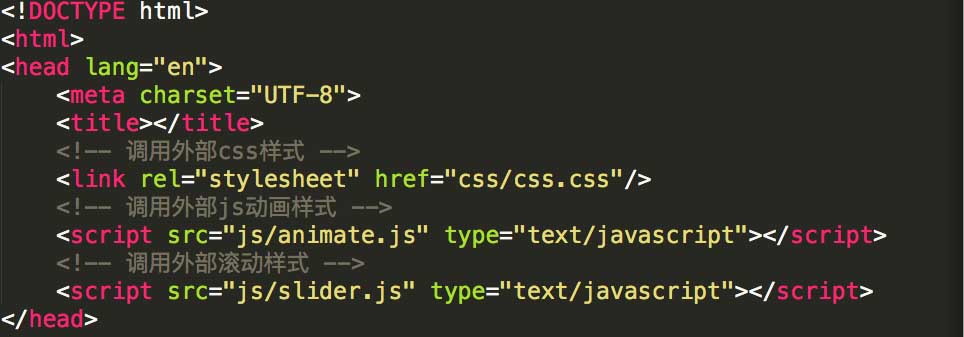
js原生代码实现轮播图的实例讲解
图片尺寸964x337