js实现轮播图

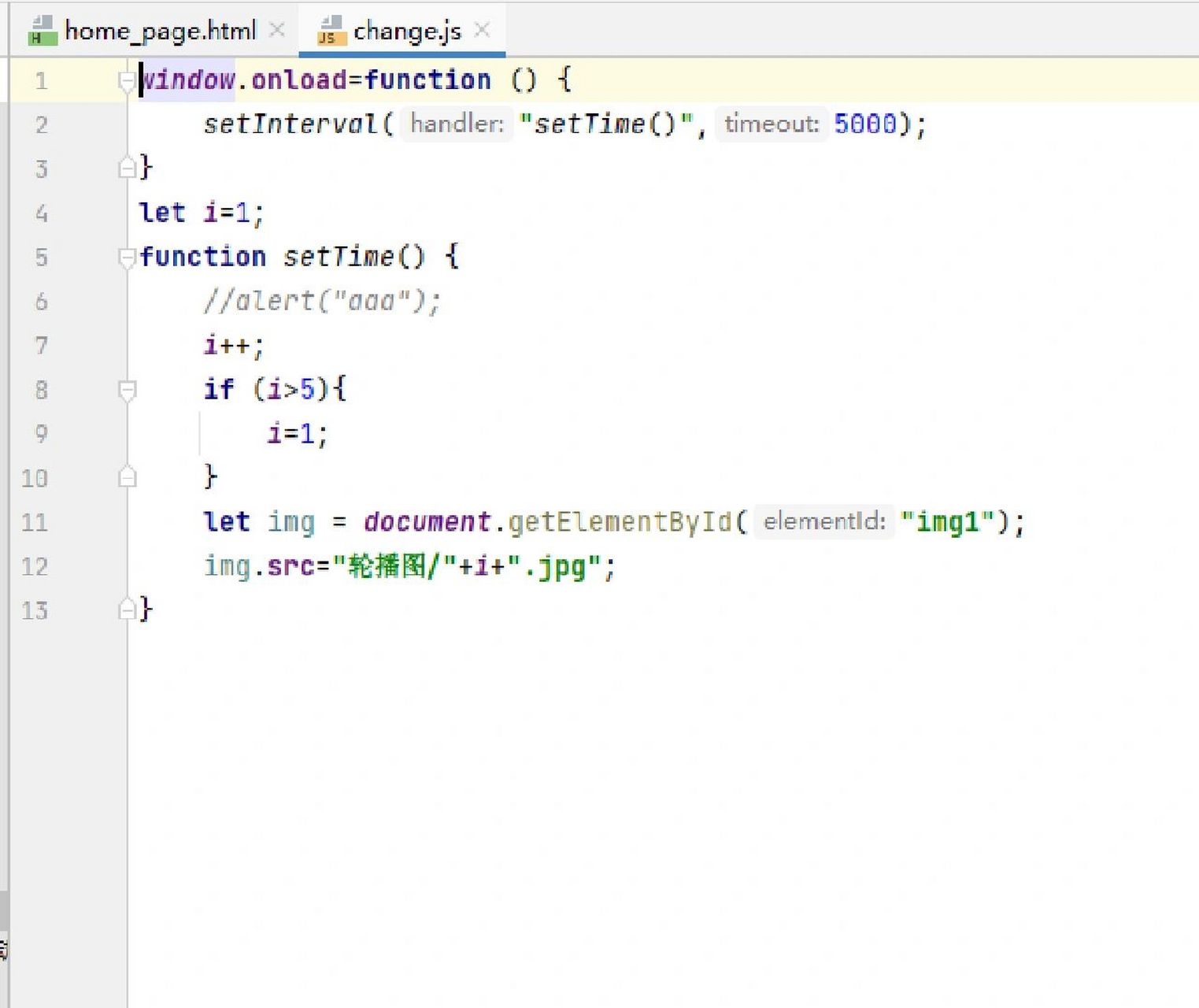
使用js实现简易轮播图
图片尺寸1523x1280
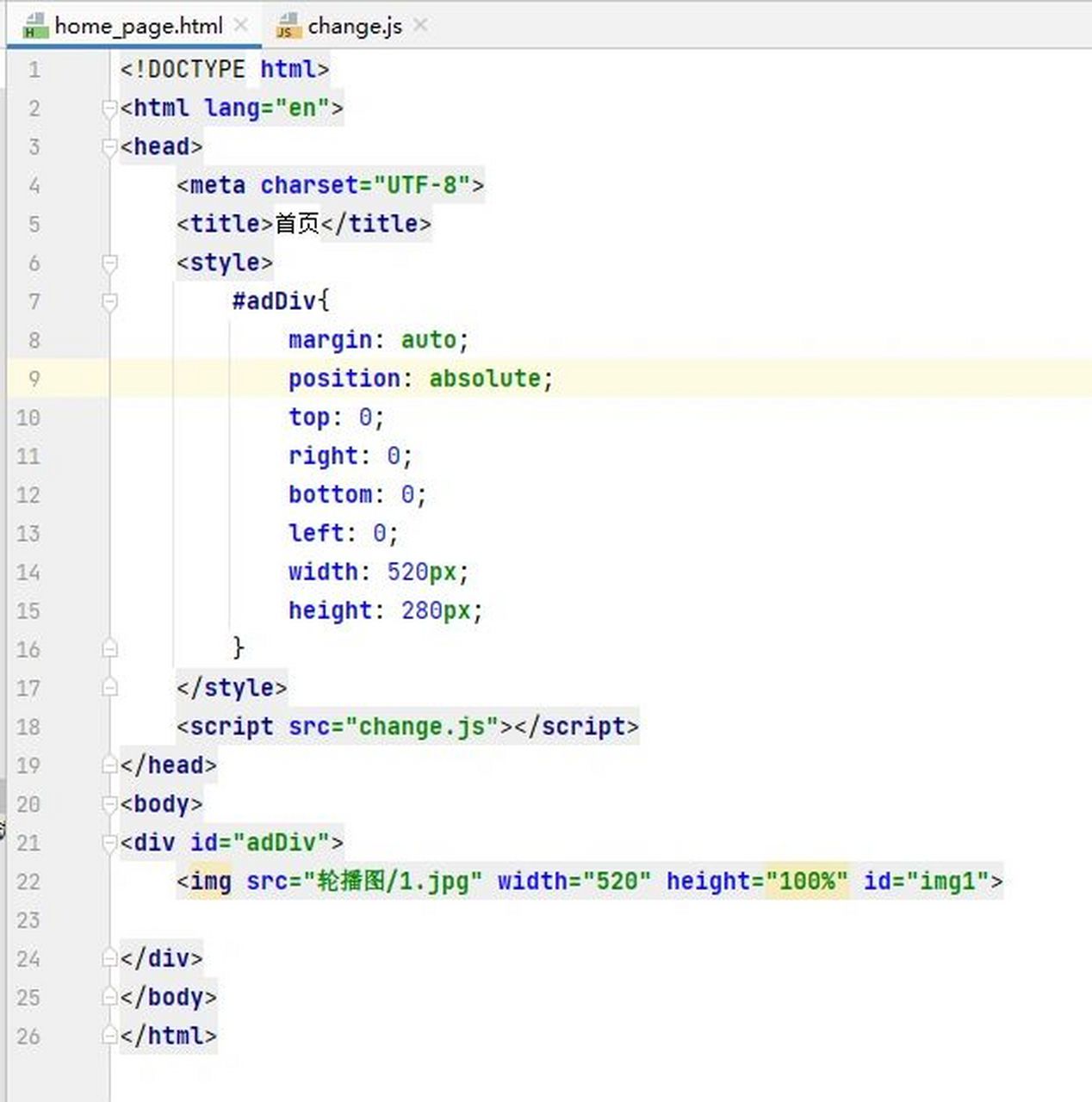
使用js实现简易轮播图
图片尺寸1268x1280
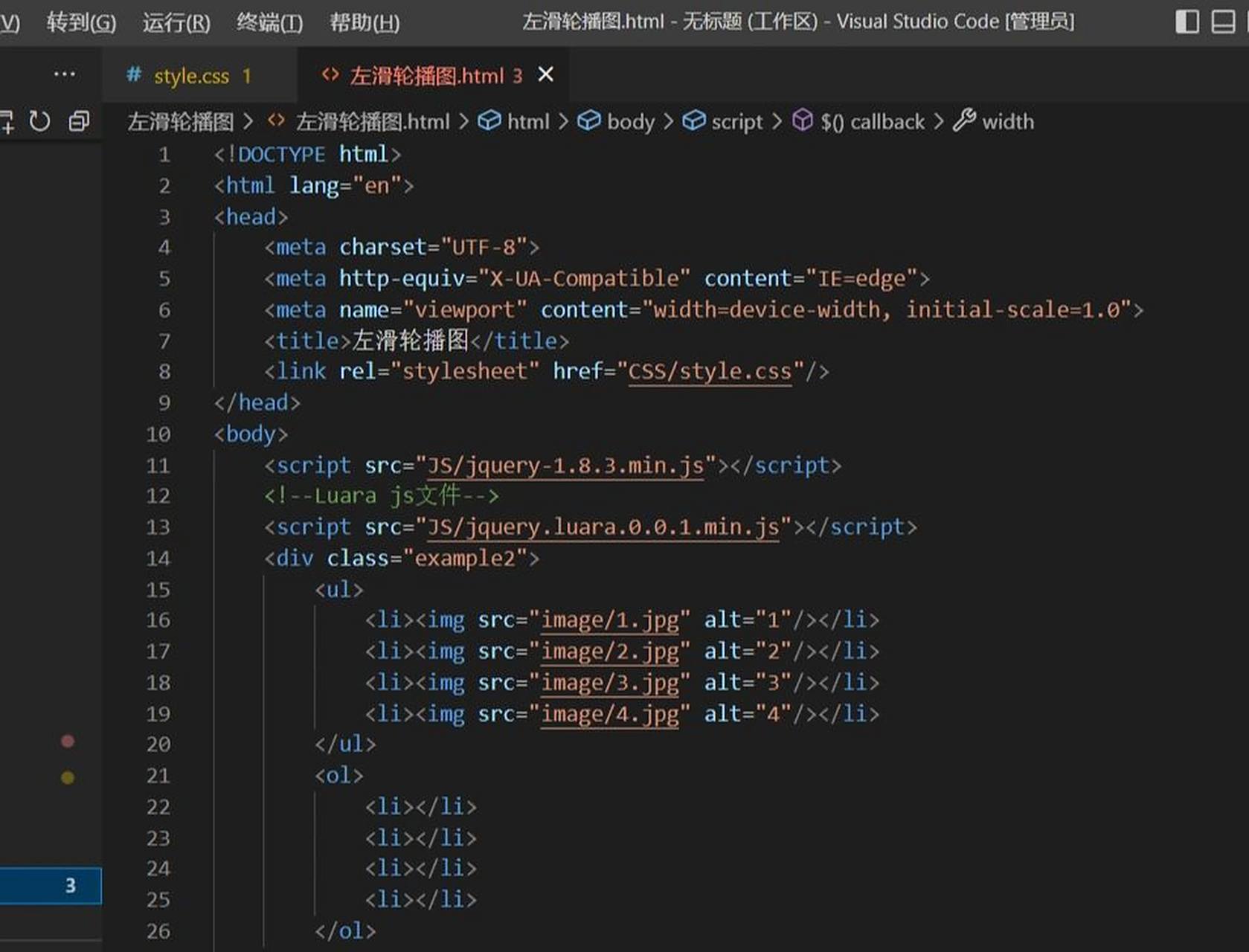
js原生实现简单的轮播图(完整代码,一看就懂)
图片尺寸2452x920
html轮播图 css js
图片尺寸1679x1280
js实现轮播图(一看就懂逻辑清晰)轮播图有很多种实现方法,这 - 抖音
图片尺寸900x1200
js html css实现轮播图
图片尺寸946x507
js之轮播图的实现
图片尺寸946x787
js之轮播图的实现
图片尺寸362x734
js-part13.1-左右切换轮播图 / 渐隐渐现轮播图
图片尺寸640x442
js之轮播图的实现
图片尺寸370x765
js实现一个简单的轮播图
图片尺寸1048x452
简单的js轮播图
图片尺寸550x611
轮播图js版jq版
图片尺寸900x496
轮播
图片尺寸3366x1140
js之轮播图的实现
图片尺寸1339x767
js之轮播图的实现
图片尺寸1340x759
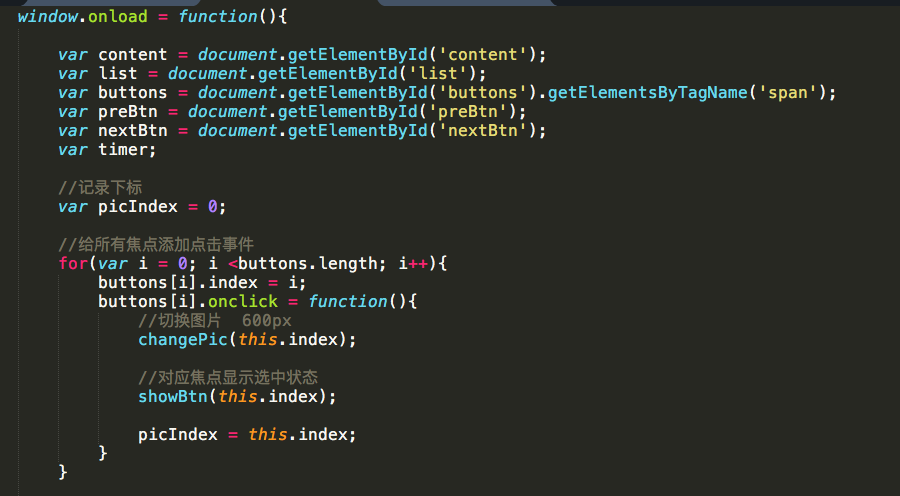
原生js代码做一个简单的轮播图
图片尺寸1365x603
以上就是js实现轮播图效果的全部教程.
图片尺寸1560x624
js之轮播图的实现
图片尺寸455x642
官网电商轮播图
图片尺寸1280x437
猜你喜欢:js实现图片自动轮播js轮播图实现简单代码js图片轮播和点击切换js轮播图js两张图片轮播图js轮播图菜鸟教程轮播图图片轮播图jQuery轮播图js轮播图代码左右切换商城轮播图css轮播图并点击切换轮播图模板促销轮播图轮播图尺寸轮播图html代码音乐轮播图手机轮播图app轮播图电商轮播图科技轮播图图片轮播怎么做淘宝轮播图教育轮播图美食轮播图轮播图简约轮播轮播图女装自动轮播图html代码html图片轮播效果大海日出微信头像铁螯合剂鱼跃龙门图片大全红色猪卡通图片 动物陕西 李勇 足球固本药酒牵手图片 壁纸 动漫詹森信鸽图片大鼻子美缝实体店图片军人机密司马童江疏影代言代言人绝句田字格书写图片