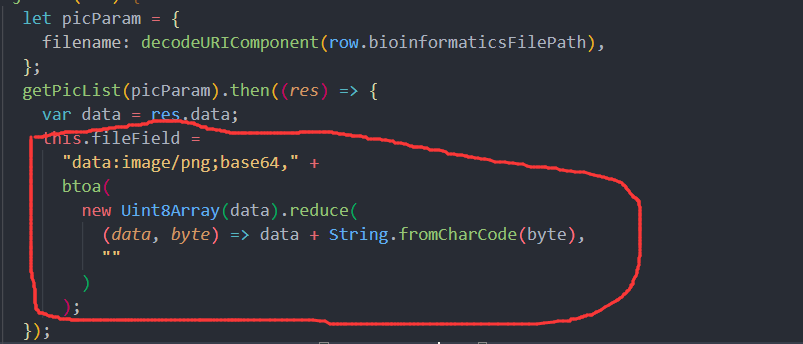
js将本地图片转base64

前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
将小图片转为base64编码(简单实现!
图片尺寸762x487
jsatobbtoa方法处理base64数据后转blob类型实现文字转语音mp3文件
图片尺寸1542x1712
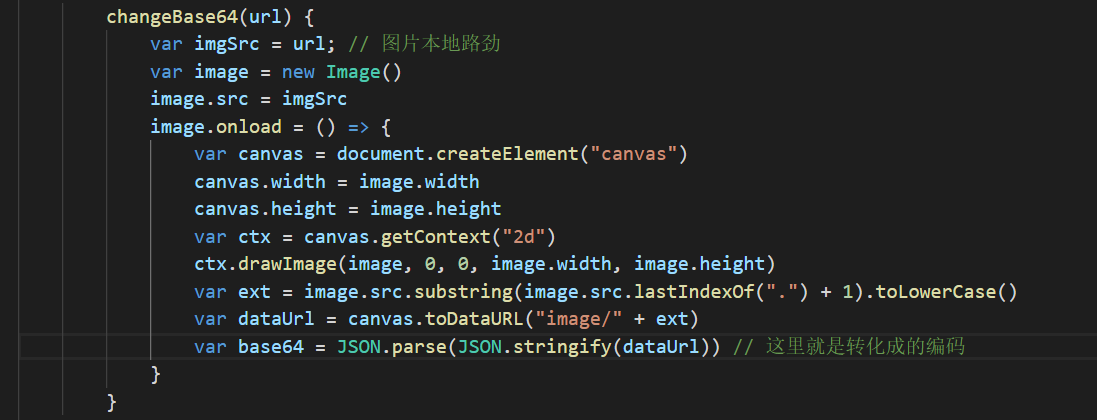
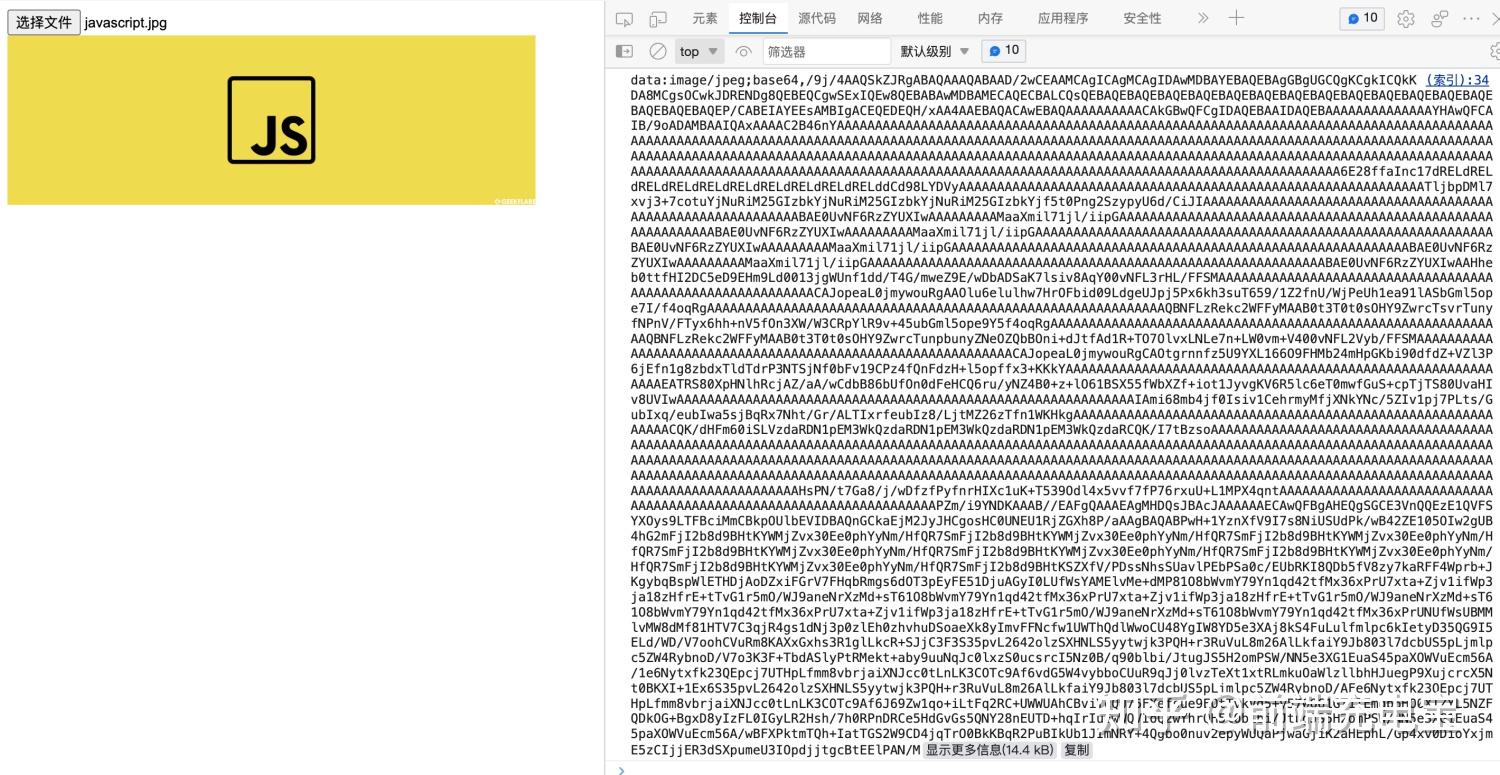
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
鸿蒙跨端实践-js虚拟机架构实现
图片尺寸760x1822
原生js使用filereader将文件转成base64
图片尺寸1214x662
图片转换base64编码器
图片尺寸547x400
time()*1000)msg = "c13l08" str(ts)sign = base64.b64
图片尺寸3456x3969
js技能提升——字符串转为base64格式的图片路径(qrcode.
图片尺寸2537x1200js 实现base64转file,并上传到接口
图片尺寸978x611
【js】js前端技巧之图片格式转换(file,blob,base64)
图片尺寸697x789
base64解码
图片尺寸508x461
本地图片转base64编码
图片尺寸1097x420
使用 js 将图片进行转base64转码
图片尺寸2313x434
将图片转为base64并展示_uniapp base64js-csdn博客
图片尺寸1700x516
谈谈js二进制:file,blob,filereader,arraybuffer,base64 - 知乎
图片尺寸1500x775
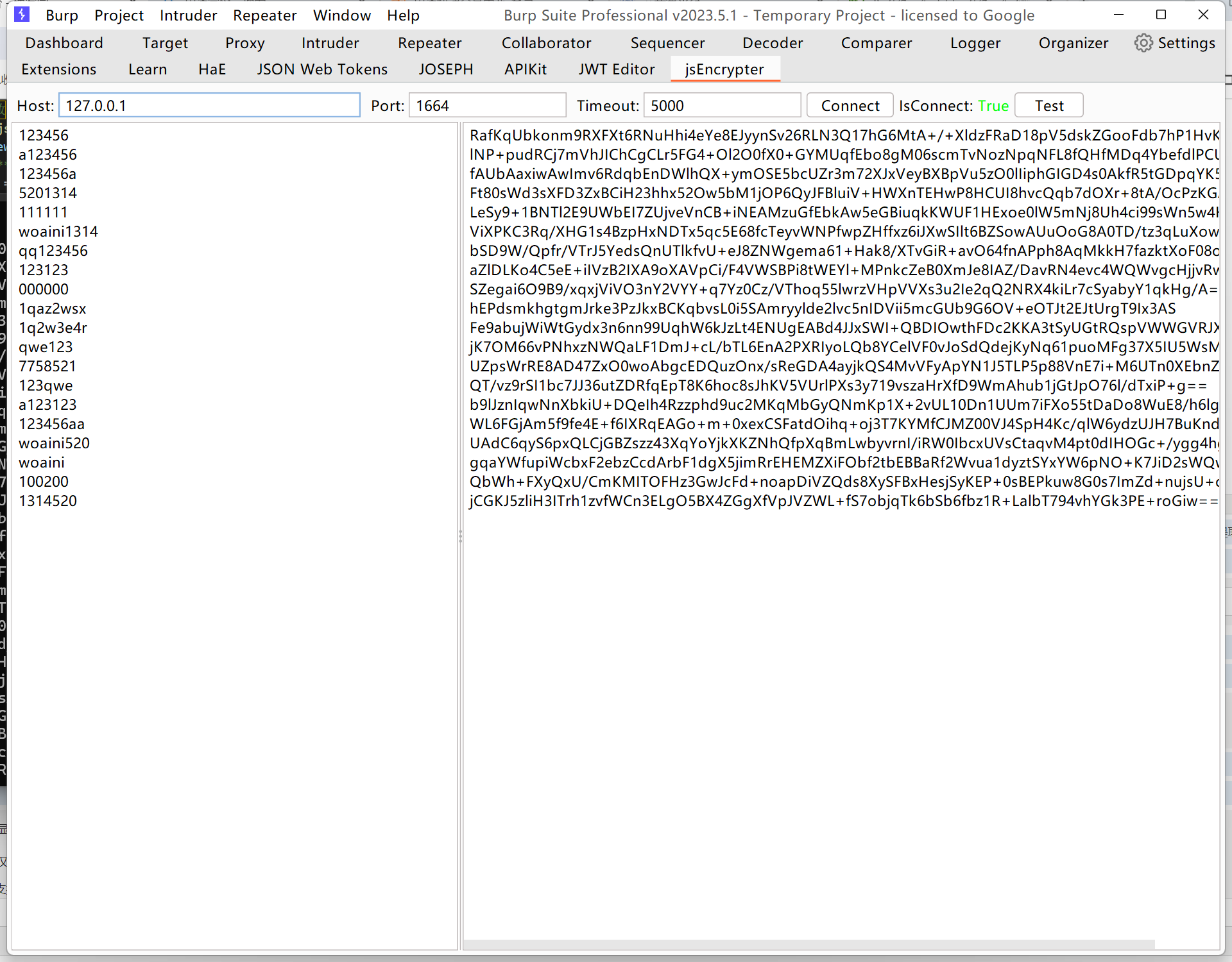
js逆向 - re8sd1 - 博客园
图片尺寸1920x1500
把本地文件夹里的相册图片转换为base64格式存放在数据库中.
图片尺寸1024x576
js截取字符串中的指定字符的两种方法(以获取base64图片的类型为例)
图片尺寸1865x1016
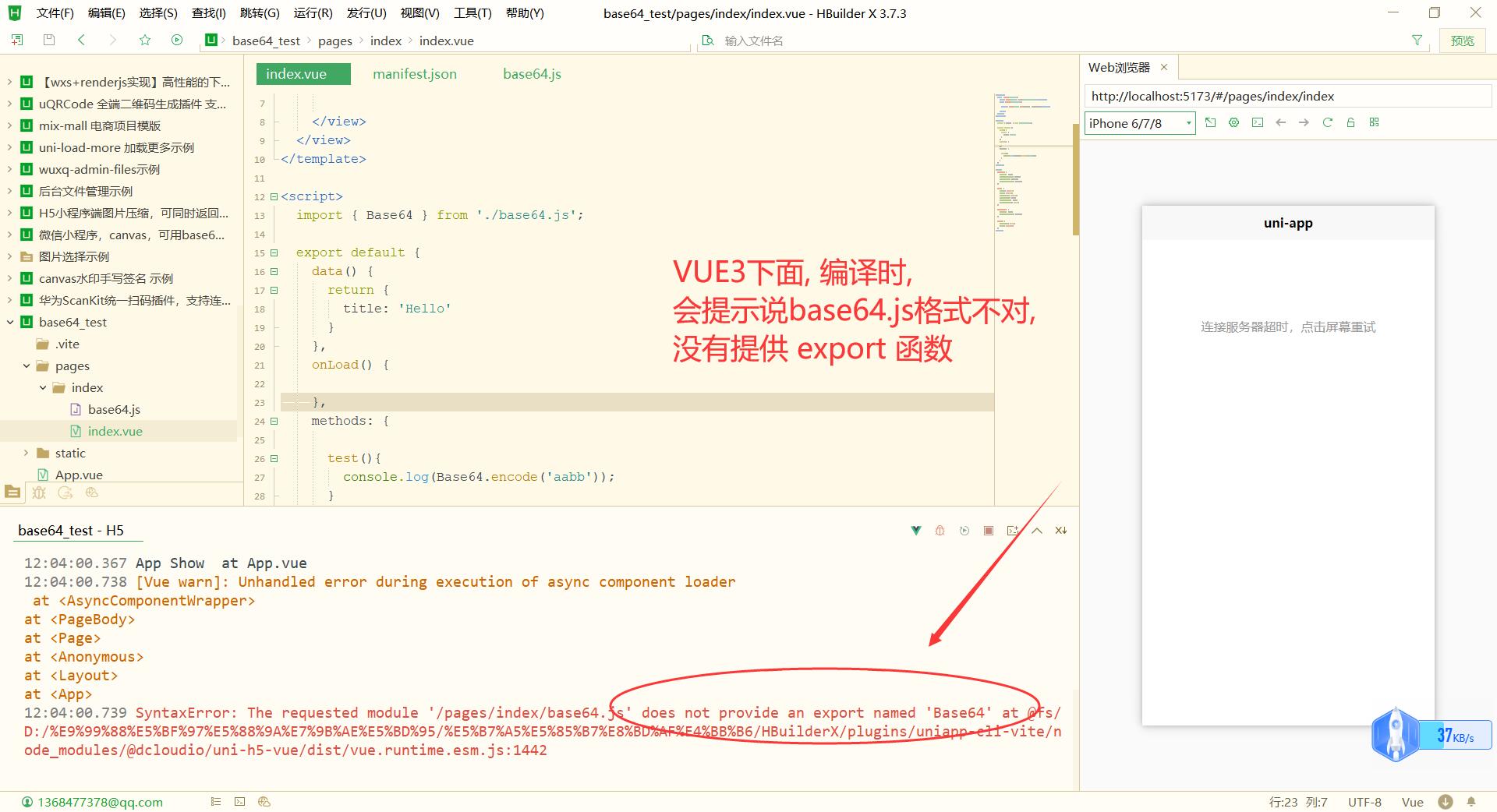
vue3下, 如何使用base64.js ?
图片尺寸1920x1042
猜你喜欢:jsbase64转图片base64转图片base64转换成图片图片base64图片base64编码base64解码为图片base64还原图片base64加密图片图片base64解码过程base64在线还原图片在线base64解码图片base64js图片base64解码jslogo图片本地茄子图片天津本地烟价格和图片本地黄瓜图片图片就这样图片绘本本地鸡图片图片湖南本地烟价格和图片图片传说图片中国图片味道早上好图片最新图片图片大吉上海本地香烟价格表图图片上班经典传奇马村金墓传奇浦东机场图片实拍浮游城地下迷宫15便签图片 留言板天刀食谱大全图配方劈叉图片纽约警察局总部小河卡通图片素材竹签画走向光明图片大桥道纸盒葡萄干雪糕头像背景 情侣