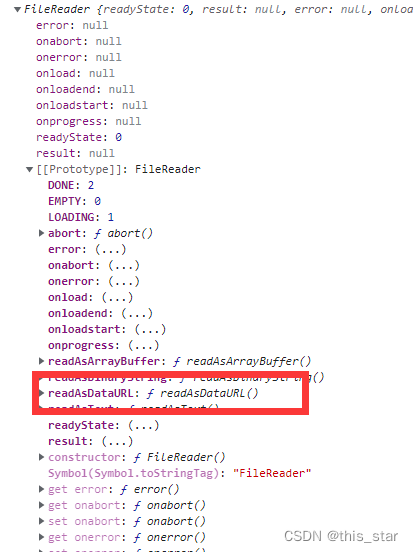
js把图片转换成base64

使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
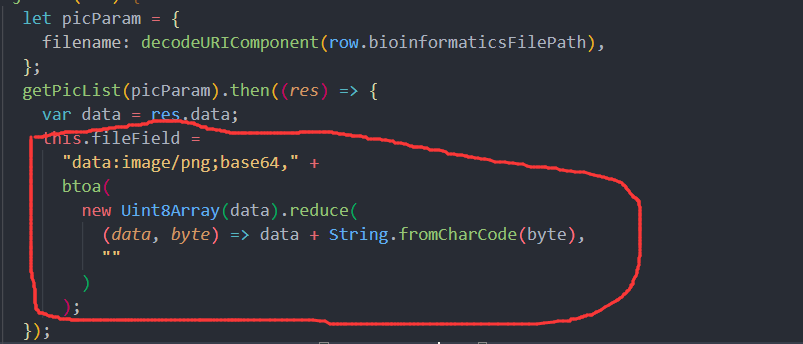
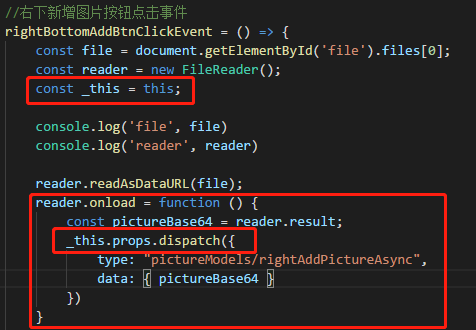
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
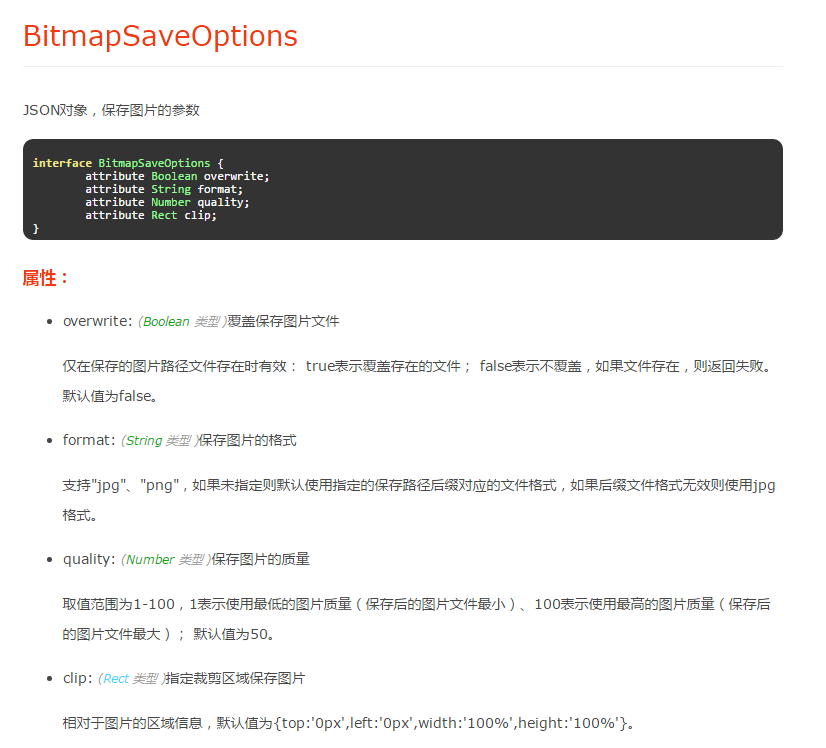
java实现图片转换base64的两种方法你值得拥有
图片尺寸896x687
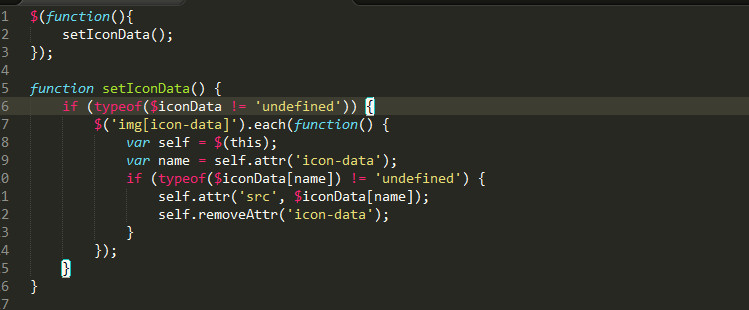
mui开发app之js将base64转图片文件
图片尺寸455x315
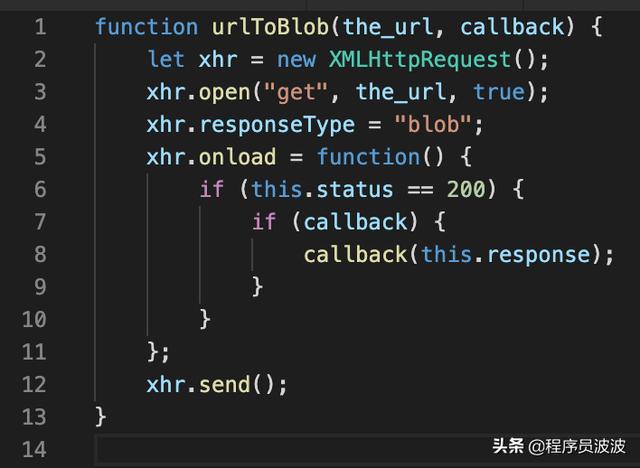
mui开发app之js将base64转图片文件
图片尺寸826x748
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸2537x1200
如何用javascript将图片的绝对路径转换为base64编码_js路径变量base
图片尺寸627x318
减少http请求之将图片转成二进制并生成base64编码,可以在网页中通过
图片尺寸749x310
golang中图片转base64_js在浏览器中base64,url,blob互相转换
图片尺寸640x468
js的使用)_将二维码转换为base64编码,js-csdn博客
图片尺寸1143x1062js html5 裁剪图片 canvas 转base64_cropper canvas 转换-csdn博客
图片尺寸457x653java实现头像截取裁剪后图片保存获取的是base64数据怎么转换为图片并
图片尺寸1313x689
js实现base64转换
图片尺寸1634x1322
js调用com组件将客户端的图片转成base64字符串
图片尺寸549x486
js base64 转成图片上传_zero_zero1的博客-csdn博客_js将base64转换
图片尺寸708x623
前辈们请指教dvajs上传图片转换成base64后保存到state的问题
图片尺寸476x330
javascript 二进制转base64图片 and 对象转换为byte数组_js base64转
图片尺寸1022x752
js图片转base64压缩后上传
图片尺寸332x218
使用nodejs将base64图像转换为原始二进制文件convertbase64imageto
图片尺寸842x481
vue原生js中图片转base64通用简洁方法
图片尺寸413x552
猜你喜欢:base64转换成图片jsbase64转图片base64转图片图片base64编码图片base64图片转换成excel文件base64解码为图片图片base64解码过程base64加密图片如何把word转换成图片base64还原图片在线base64解码图片base64在线还原图片png图片怎么转换成jpg图片转换成word的方法图片转换成word格式jpg图片转换成pdf图片怎样转换成jpg格式图片免费转换成wordbase64ppt怎么转换成图片怎样将图片转换成pdf图片转换成pdf格式图片怎么转换成pdf格式base64解码图片如何转换成文字图片转换成文字js图片电脑图片转换jpg格式手机图片转换jpg小男孩的尿自己向日葵的生长过程顺序樱桃图片卡通买茶找我表情图片帅哥合照超新星运动会第四季红包封面设计模板方洋洋真实照片货柜车装货真实图片gucci1955盒子包国画花好月圆图片大全晚睡图片