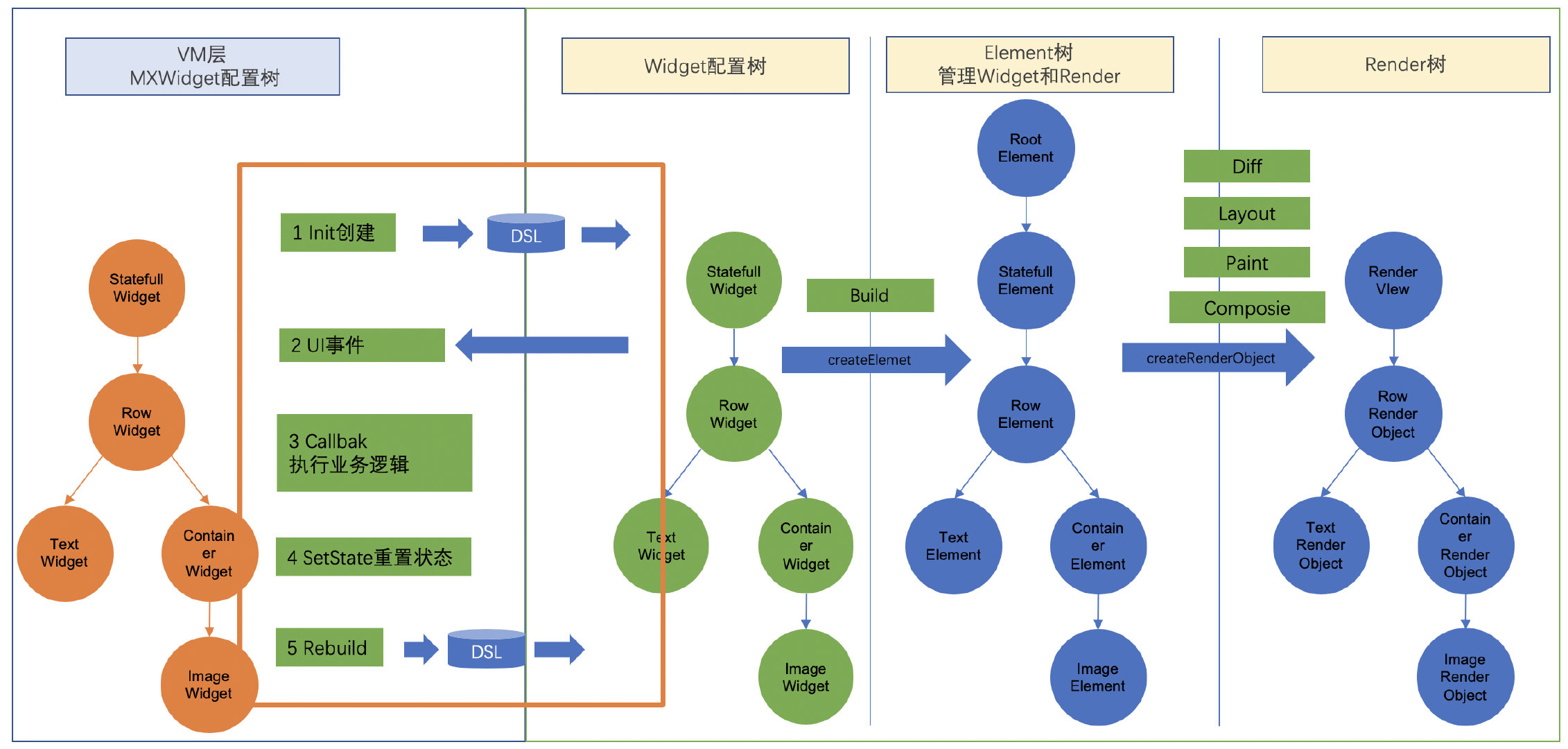
js流程图框架

基于js的高性能flutter动态化框架
图片尺寸2262x1080
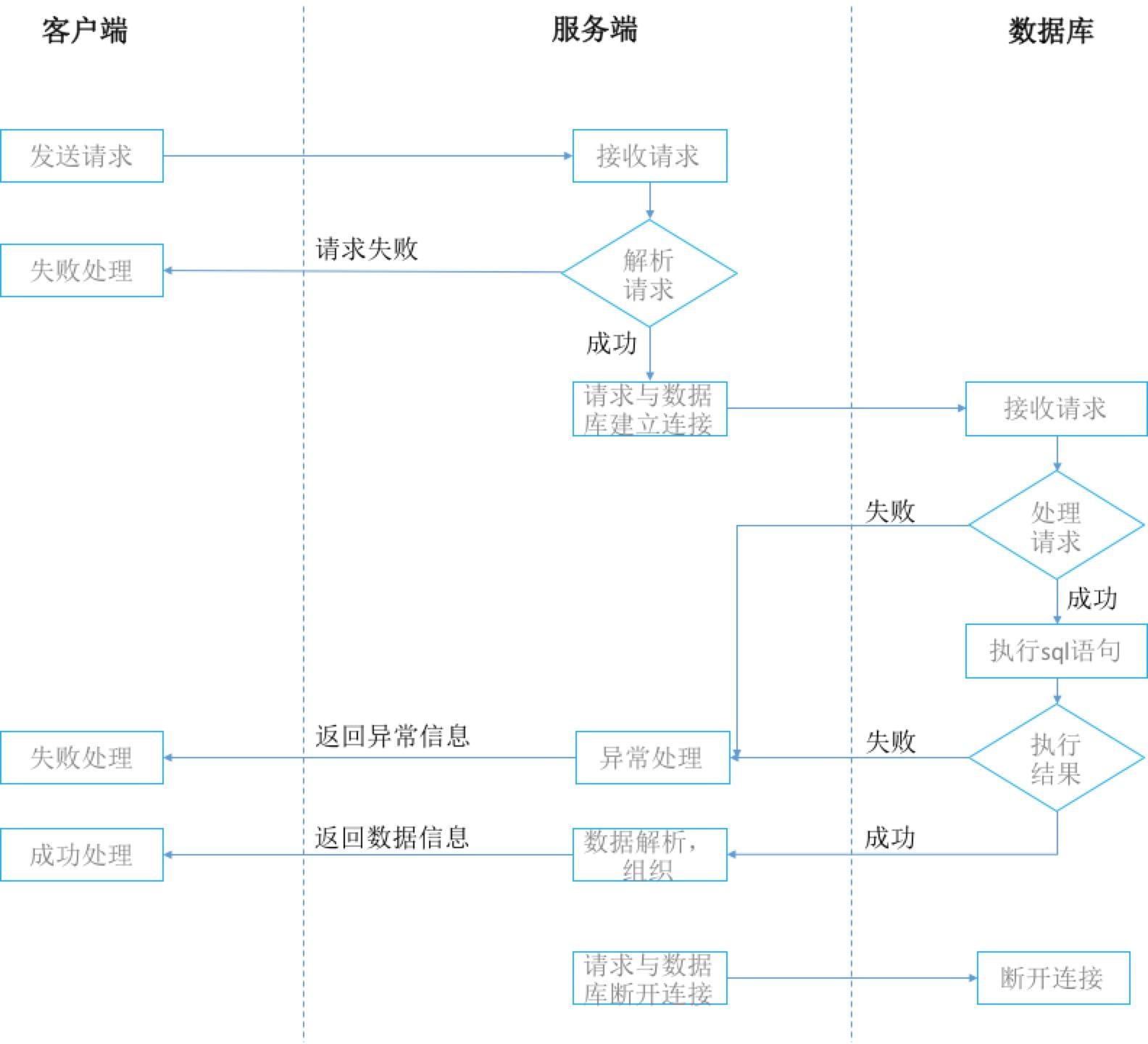
nodejs实现前后端交互
图片尺寸1584x1440
5.流程控制
图片尺寸1330x888
详解js运行机制
图片尺寸2370x1478
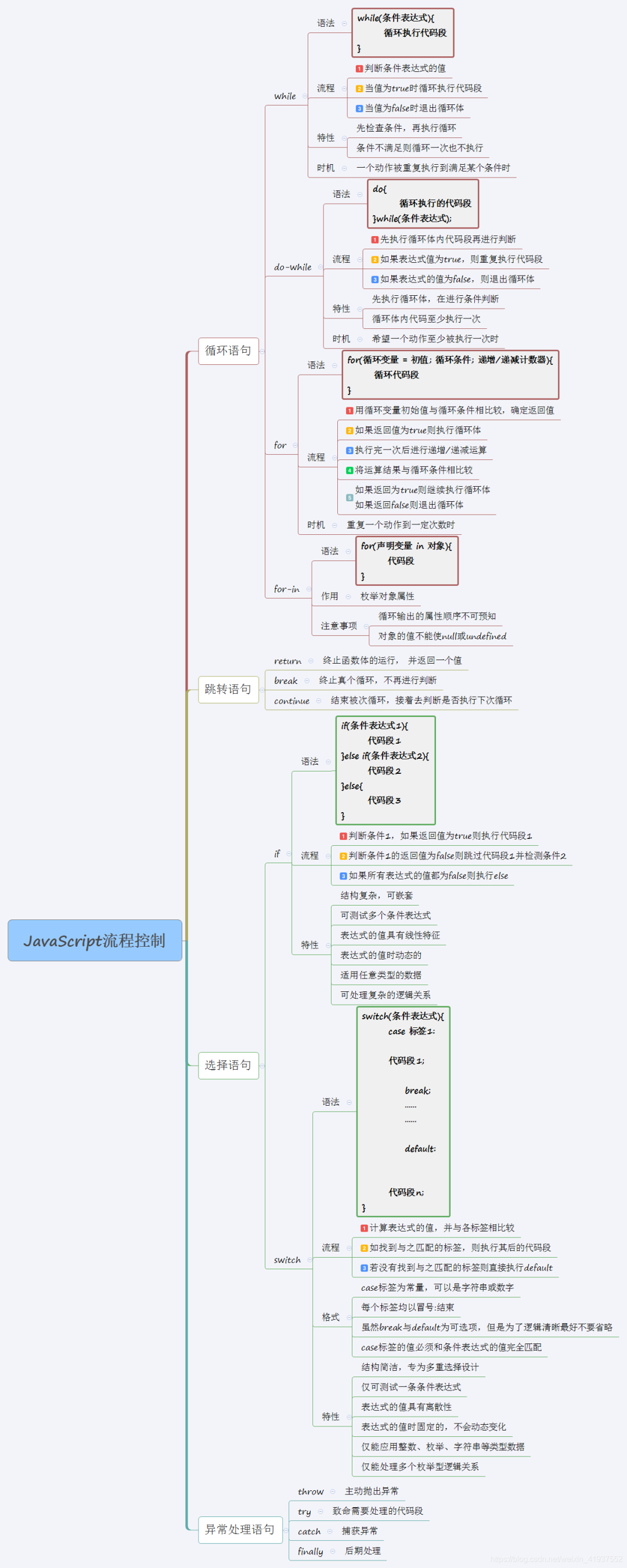
javascript流程控制
图片尺寸1080x2703
既然js是单线程,那就像只有一个窗口的银行,客户需要排队一个一个办理
图片尺寸1148x960
基于springboot vue的毕业设计文件管理系统设计和实现
图片尺寸967x708
javascript思维导图
图片尺寸1809x3057
javascript思维导图
图片尺寸1523x1057
流程图
图片尺寸661x720
二,浏览器工作流程
图片尺寸3078x1497
thunderjs流程图
图片尺寸511x581
js开发的流程图组件 - 走看看
图片尺寸1662x829
login流程图
图片尺寸984x644
javascript学习知识点总结----循环结构_请阐述js当中选择以及循环
图片尺寸1088x632
流程图
图片尺寸521x750
javascript体系-dom原理
图片尺寸640x596
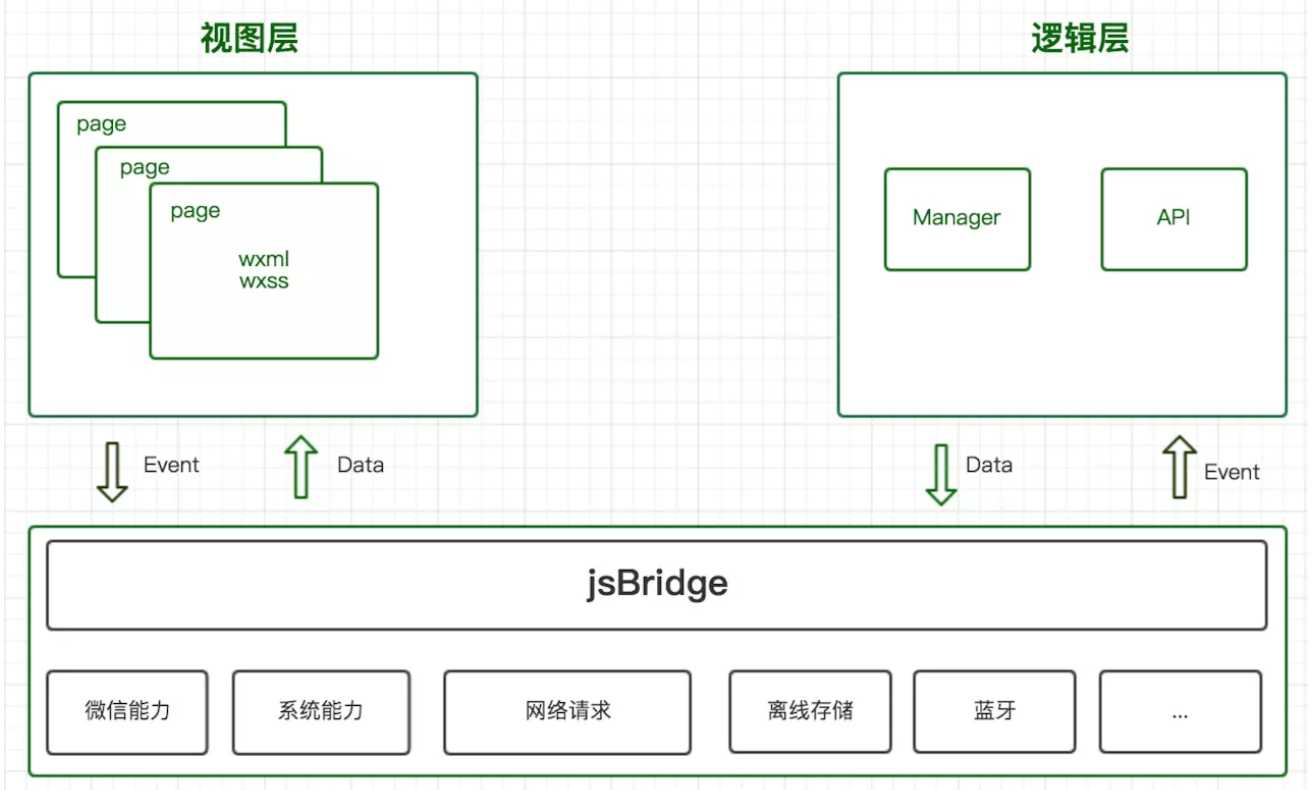
小程序中使用threejs
图片尺寸1314x790
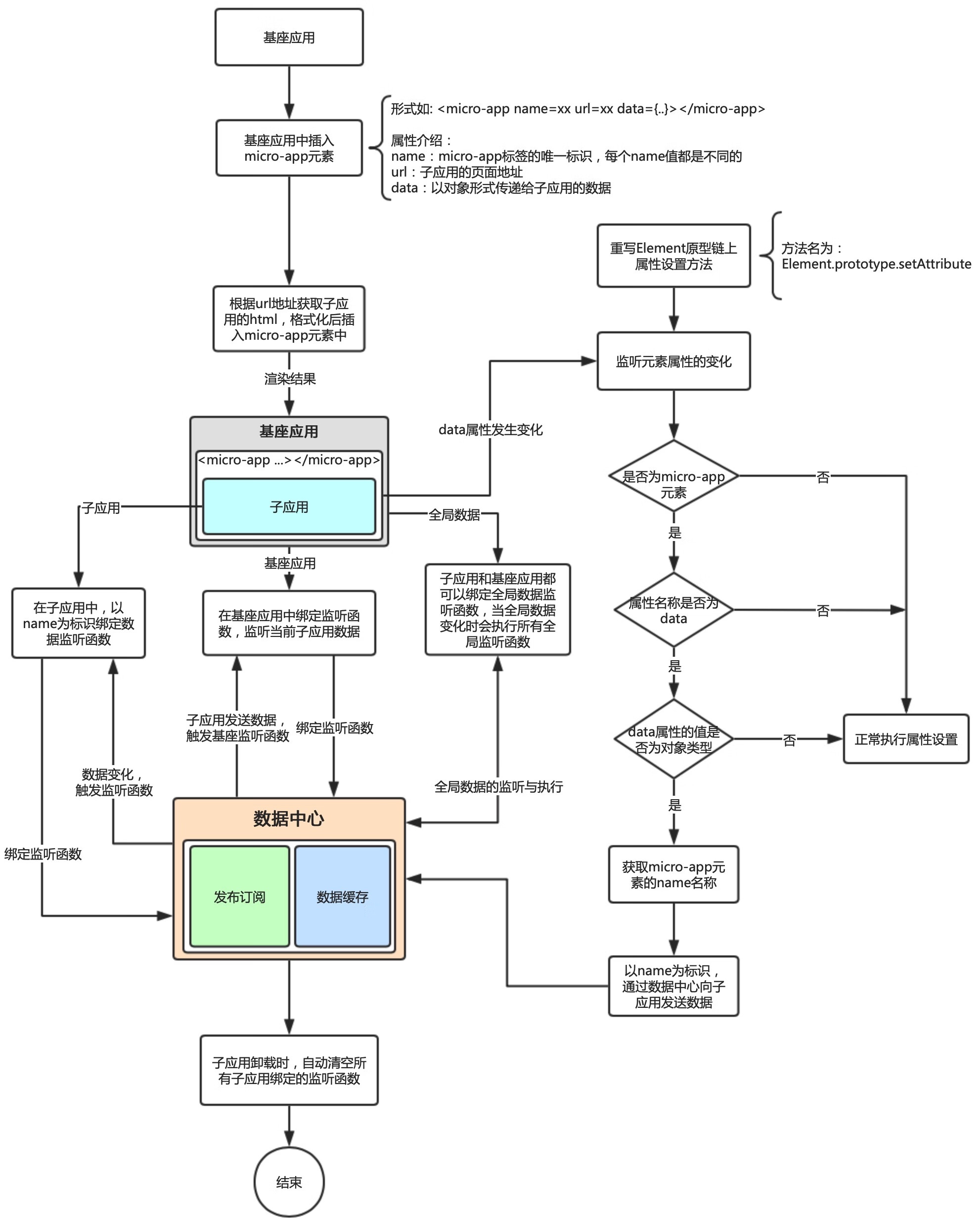
从零开始写一个微前端框架-数据通信篇
图片尺寸1982x2475
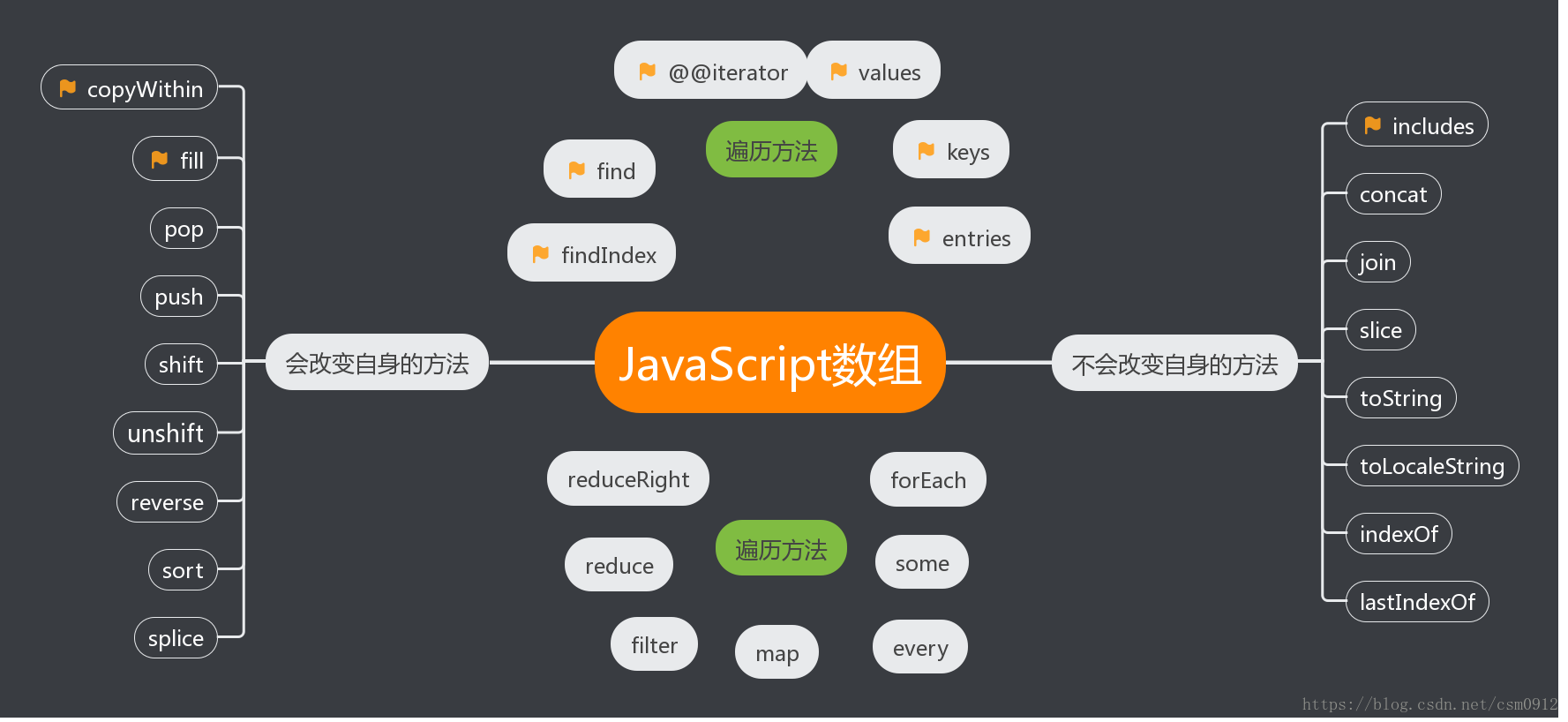
js数组方法思维导图
图片尺寸1777x818