js组合现状

还记得js组合吗
图片尺寸1080x766
前端三驾马车现状如何2018javascript现状调查报告火热出炉
图片尺寸1080x486
js谈台湾独立音乐人现状
图片尺寸800x533
上海,成都,广州三站起航,哥哥@js组合-陳忠義justin,妹妹@js组合
图片尺寸690x1034
js组合哥哥妹妹组合经典歌曲
图片尺寸1400x875
js组合歌曲合集_哔哩哔哩_bilibili
图片尺寸1920x1080
js数组方法的总结_js数组的常见方法(配上思维导图)
图片尺寸1368x1593
js组合2012最新《我们都孤单》
图片尺寸290x218
js哥哥妹妹最美的风景巡演##杀破狼原唱开演唱会啦
图片尺寸690x964
1.5 js 的组成
图片尺寸1298x527
js组成结构简单划分
图片尺寸754x524
javascript的兼容性是不同的,所以有时候相同的js代码在不同浏览器上
图片尺寸548x300
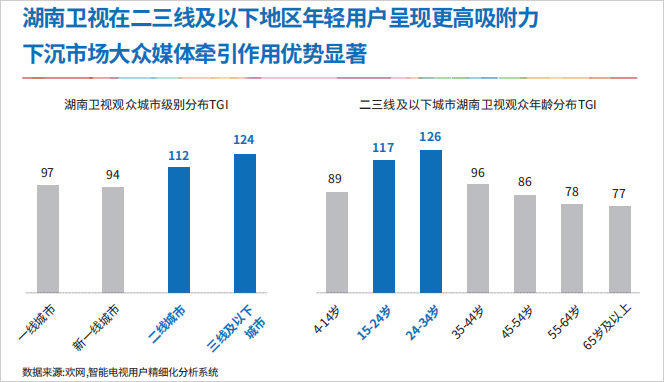
湖南卫视用户群体画像,湖南卫视受众分析
图片尺寸664x382
听见完整歌词-听见lrc歌词-js
图片尺寸300x283
js组合首张专辑《遇见未来》mv全收录
图片尺寸1024x640
最全前瞻2019综艺市场五大趋势
图片尺寸1080x832
很喜欢这样的合唱,很好听@js组合-陳忠義justin@js组合-陳綺萱sophia
图片尺寸690x460
带你看看js的新趋势stateofjs2020中文解读
图片尺寸657x517
这是js的基本结构
图片尺寸1775x812
【松夏】js型组合式阻尼弹簧减震器低频冷却塔减震台座空压机减震
图片尺寸800x800