js轮播图

手写原创纯js实现轮播图
图片尺寸8333x2917
js实现轮播图 小米(含效果图/jquery版本)_雪急飞绪的博客-csdn博客
图片尺寸1261x503
js原生实现简单的轮播图完整代码一看就懂
图片尺寸2452x920
纯js实现淘宝商城轮播图
图片尺寸928x583
js实现轮播图(一看就懂逻辑清晰)轮播图有很多种实现方法,这 - 抖音
图片尺寸900x1200
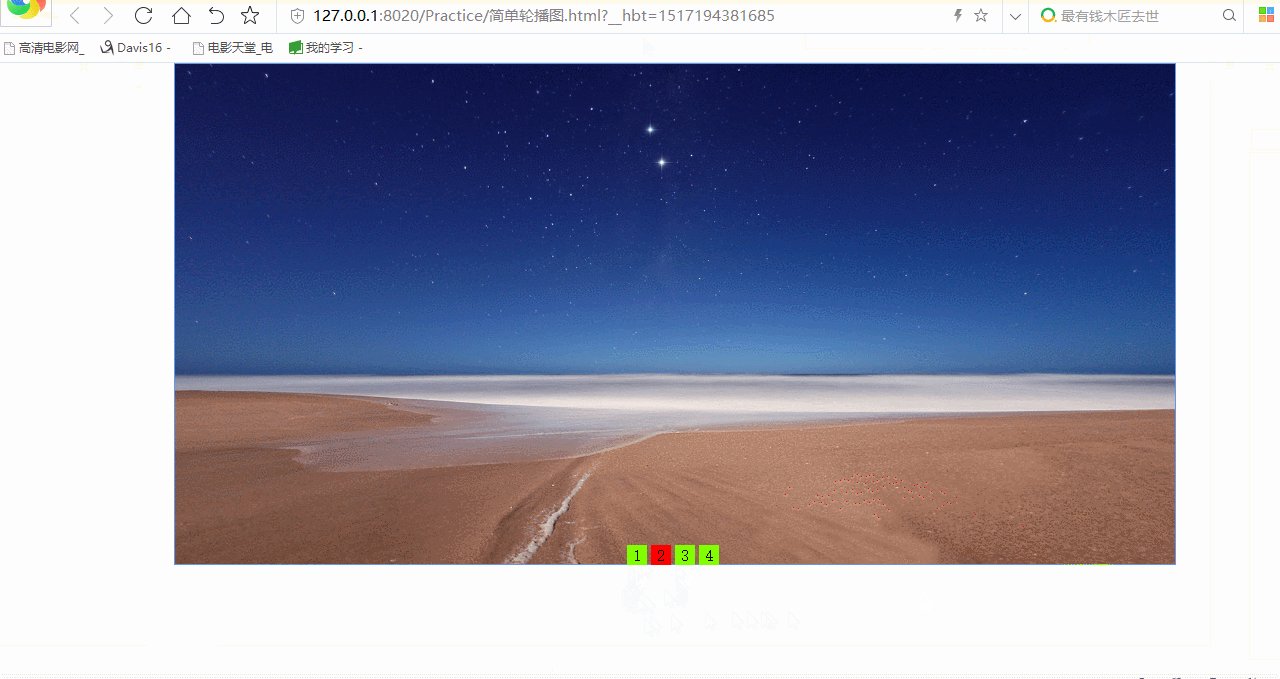
js全屏轮播图
图片尺寸1900x910
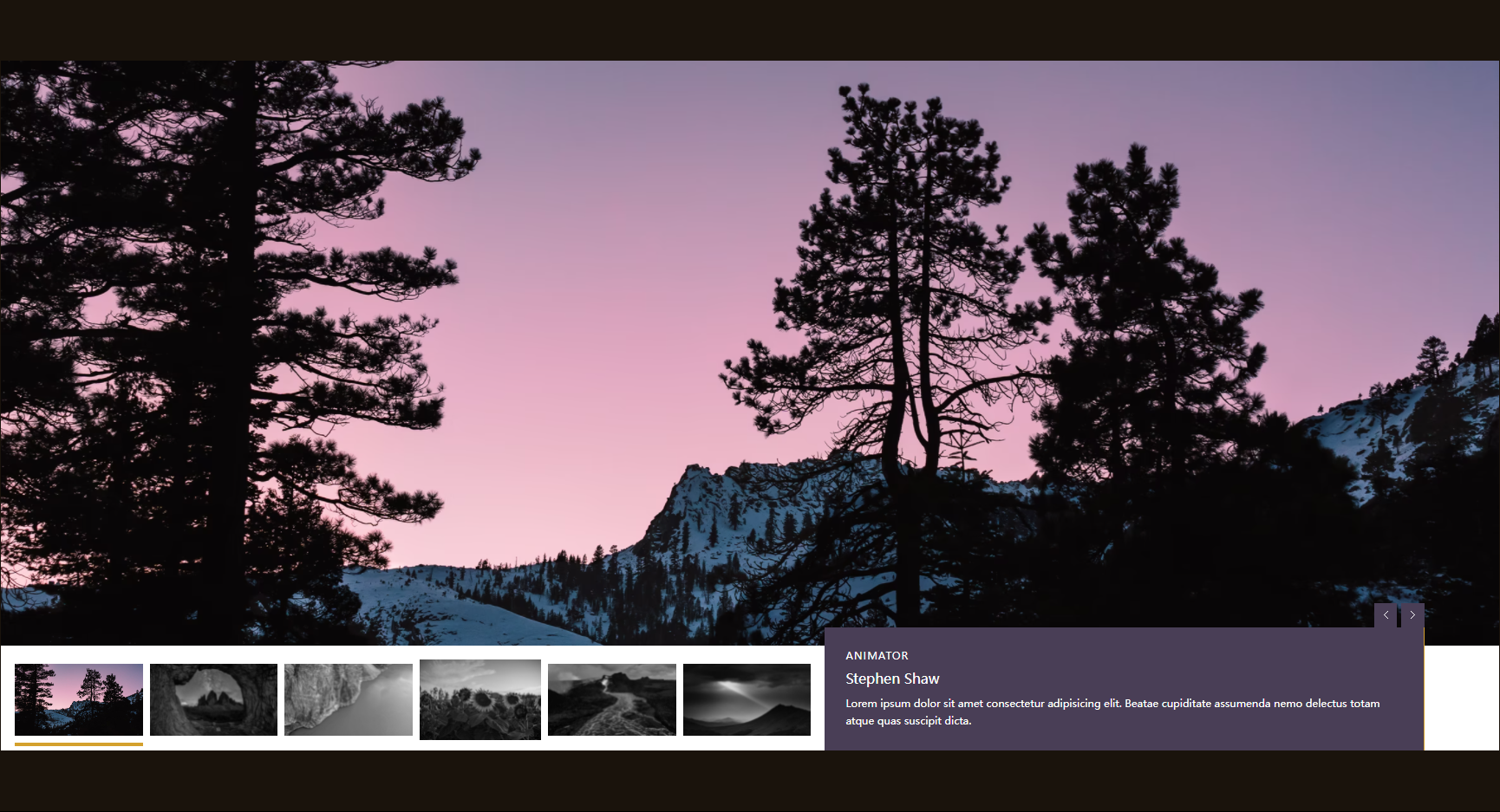
原生js层叠轮播
图片尺寸1596x692
js图片轮播插件源码 javascript海报图切换特效网页代码 slider
图片尺寸750x750
js html css实现轮播图
图片尺寸946x507
js实现图片轮播_js实现图片3d效果轮播_js css 实现图片轮播
图片尺寸1920x750
纯js手工打造轮播图
图片尺寸640x381
javascript全屏轮播 js怎么实现轮播图_css
图片尺寸1280x679
淘宝店首页轮播图
图片尺寸1920x700
用js实现轮播图效果
图片尺寸700x700
精美的js轮播图滑块过渡网页特效
图片尺寸1730x937
js实现一个简单的轮播图
图片尺寸1048x452
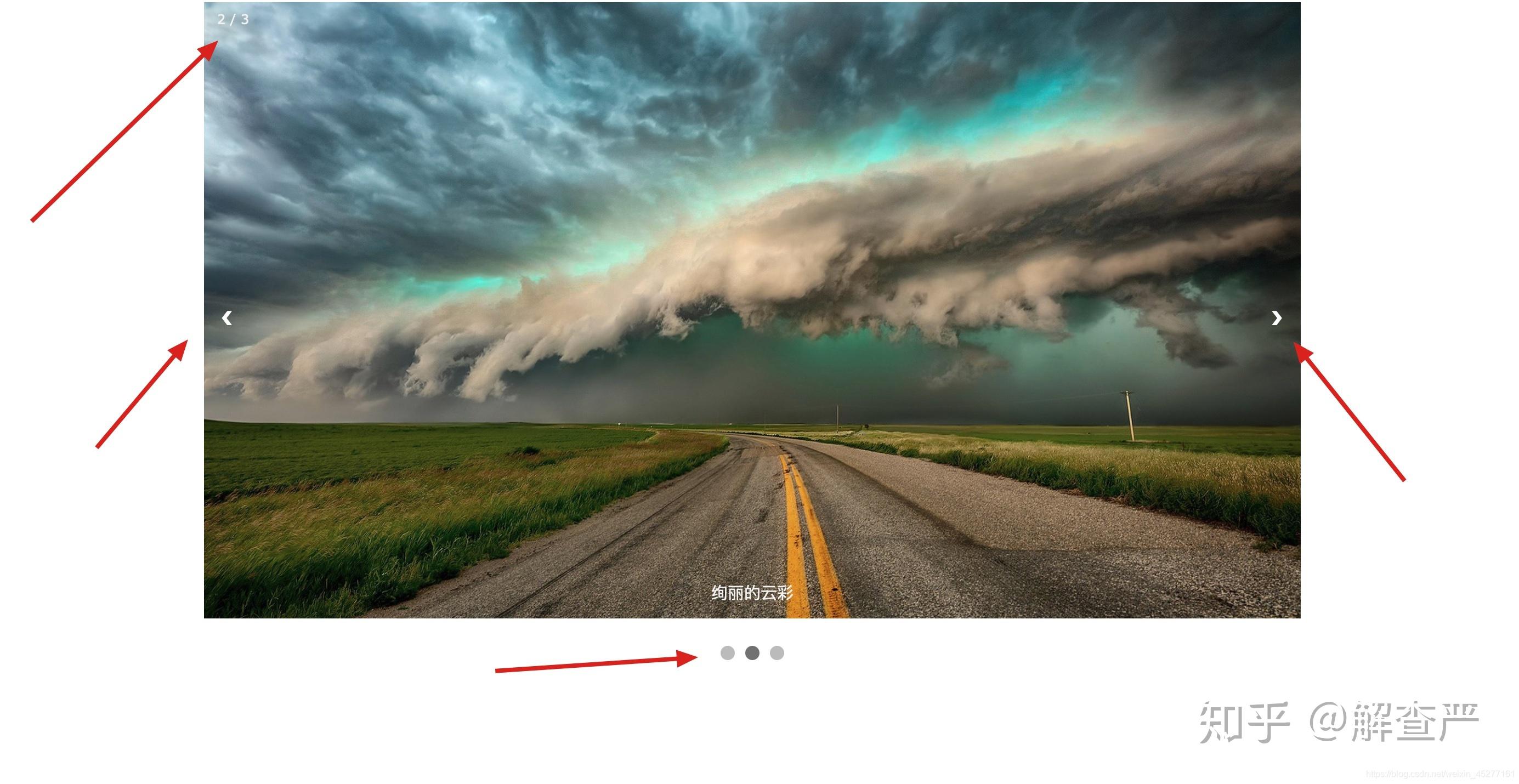
js特效一图片轮播图js必须掌握的特效
图片尺寸2770x1430
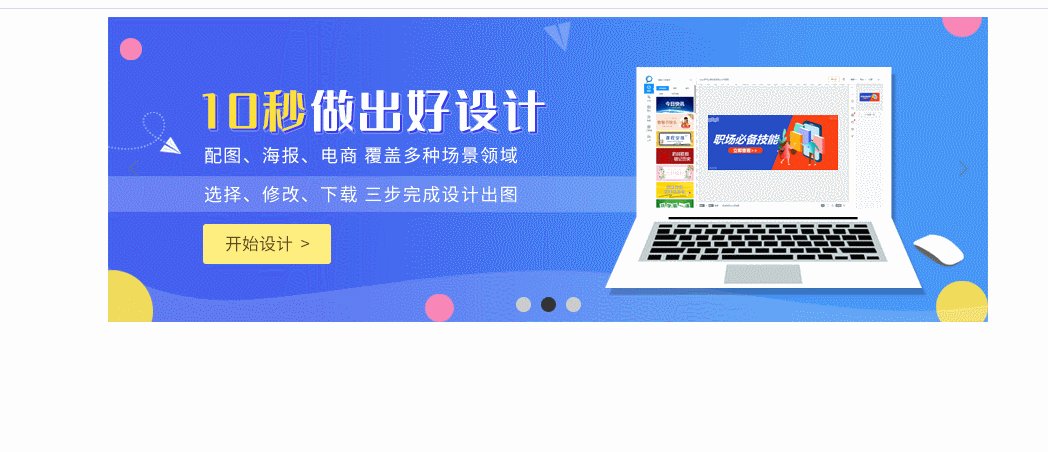
前端通过js实现轮播图效果
图片尺寸1282x538
js框架bootstrapjs实现简单的轮播图
图片尺寸1428x772
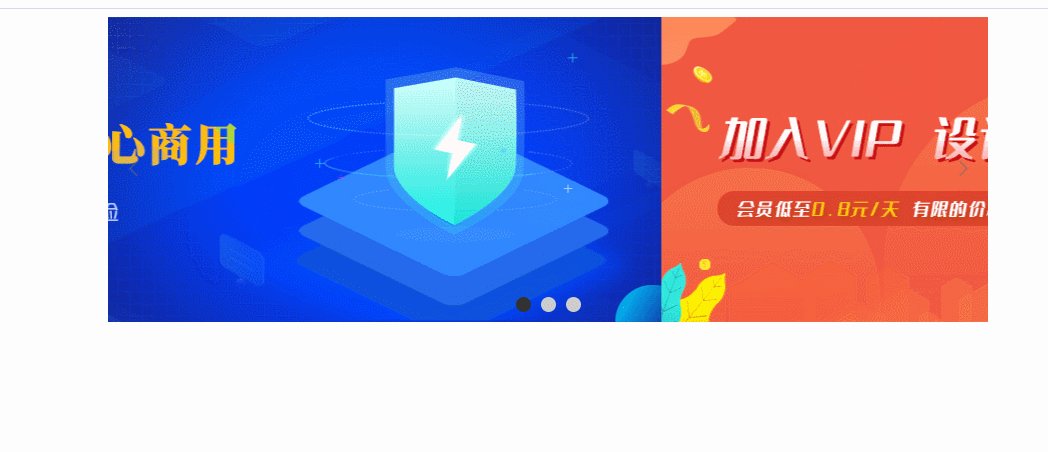
js css实现 一看就懂的轮播图
图片尺寸1228x666
猜你喜欢:js轮播图代码html多张图片轮播js轮播图实现简单代码js图片轮播和点击切换js实现图片自动轮播js轮播图菜鸟教程html轮播图轮播图图片js实现轮播图js两张图片轮播图轮播图轮播图模板商城轮播图促销轮播图轮播图尺寸音乐轮播图科技轮播图手机轮播图电商轮播图教育轮播图美食轮播图app轮播图轮播图简约淘宝轮播图轮播图女装jQuery轮播图轮播背景图轮播js轮播图代码左右切换css轮播图并点击切换儿童简笔画鸟儿的画法341高车缝纫机维修图解装台 演员表二战虎式素描画图片开心转圈圈表情包动图易烊千玺梨涡浅笑星空壁纸 百度网盘草莓熊桌面新冠肺炎防疫宣传历代玉牛满者伯夷帝国地图乳房微创后多久穿内衣