js轮播图代码左右切换

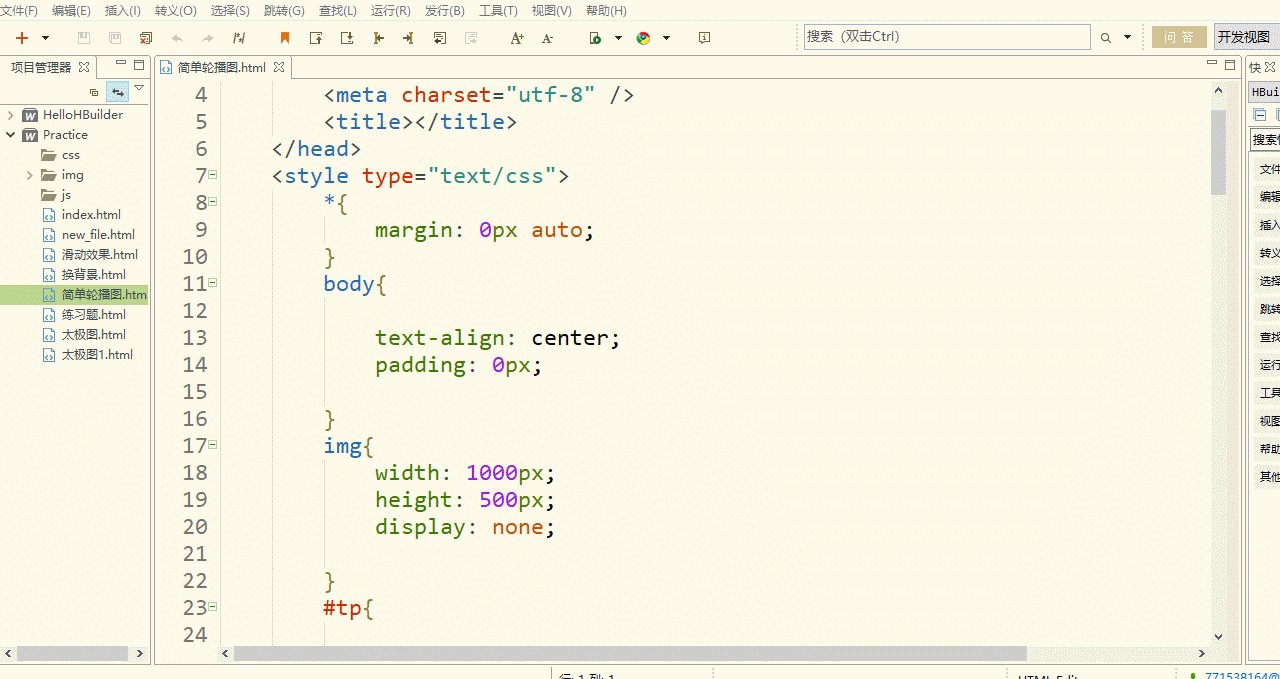
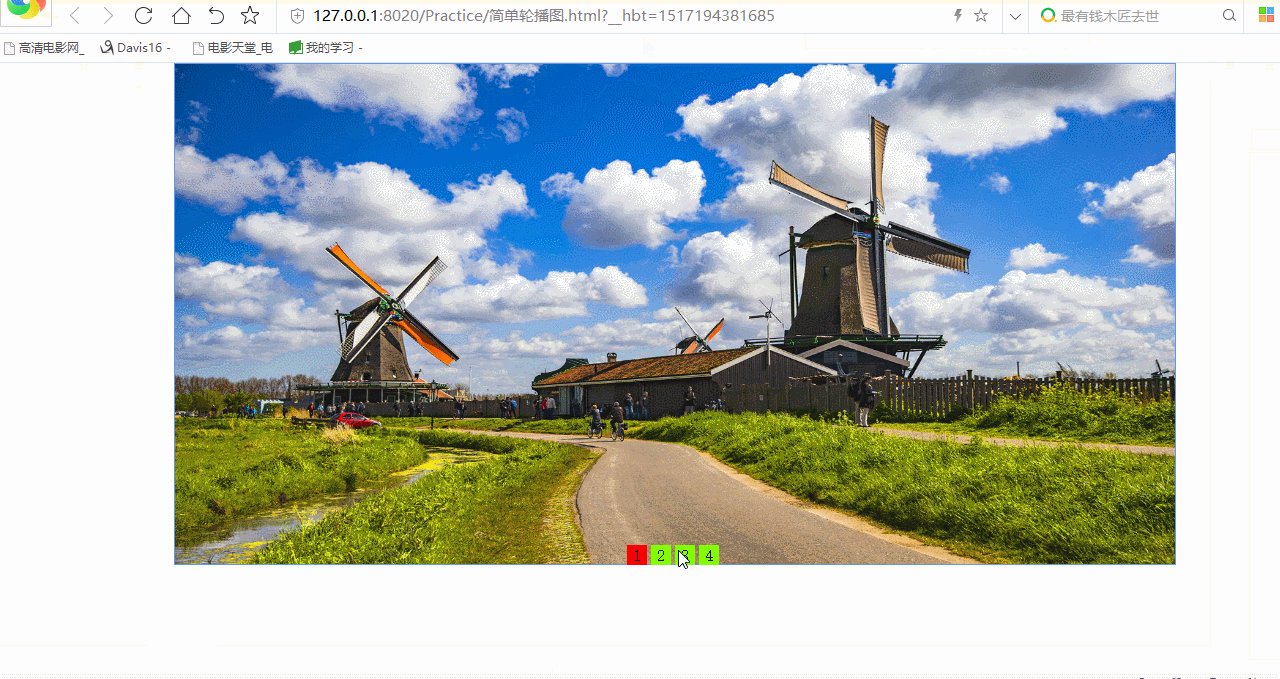
这个是比较简单突兀的轮播图代码
图片尺寸608x523
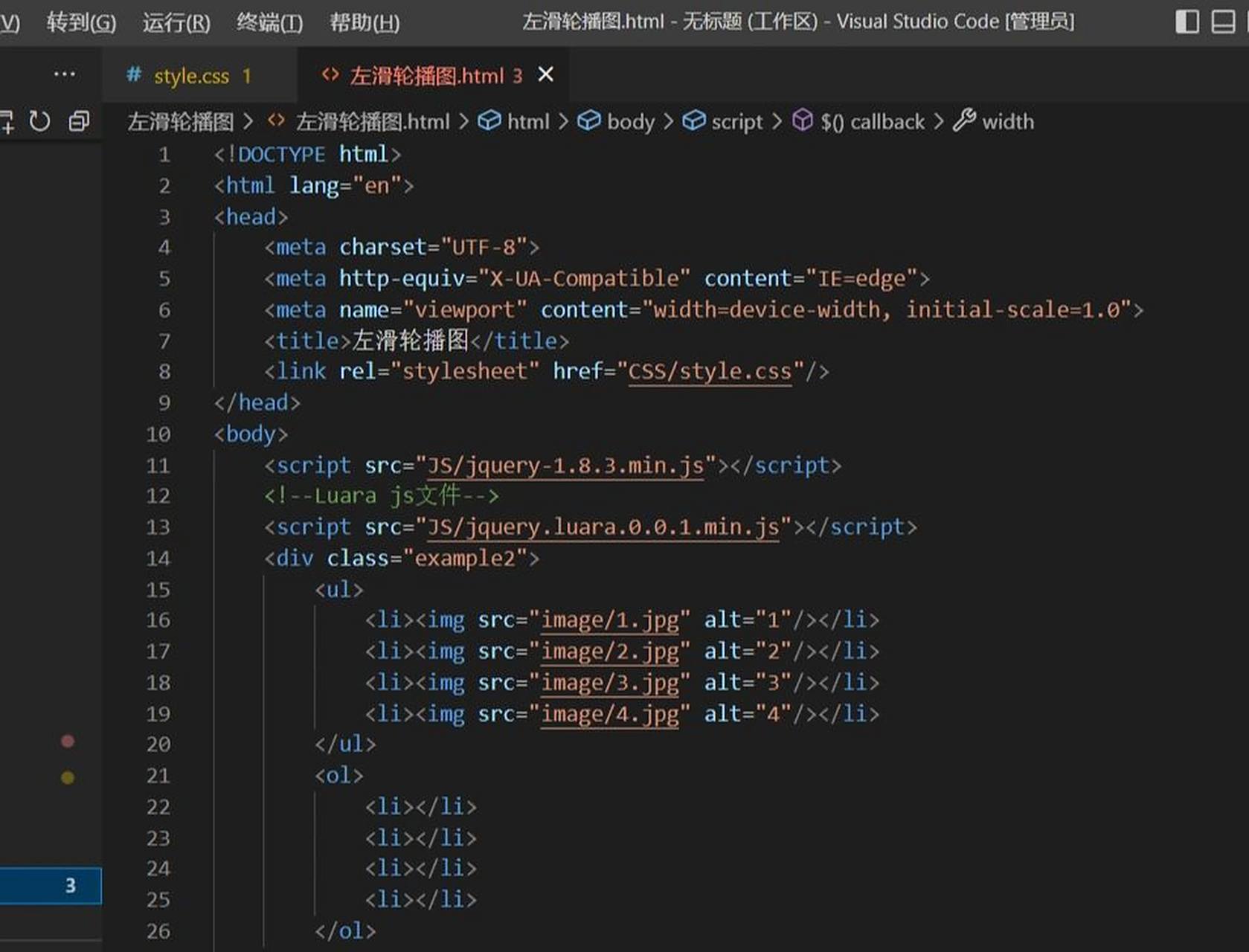
js html css实现轮播图
图片尺寸946x507
js原生轮播图完整代码箭头点击自动切换移入暂停移出继续
图片尺寸1159x940
html轮播图 css js
图片尺寸1679x1280
原生无缝banner轮播图
图片尺寸1047x459
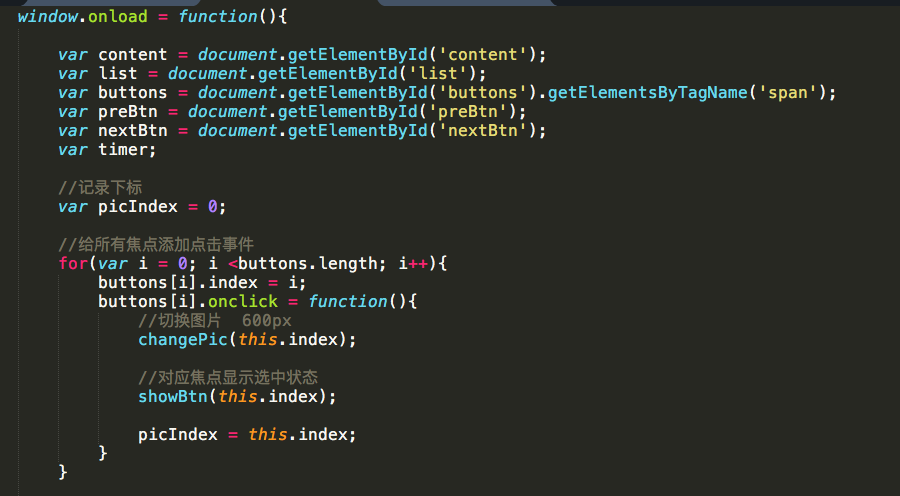
js之轮播图的实现
图片尺寸455x642
js轮播图实现
图片尺寸802x524
该代码只能保证轮播图正常轮播,分式分页功能是由下面js代码控制的
图片尺寸554x242
js之轮播图的实现
图片尺寸362x734
js之轮播图的实现
图片尺寸946x787
js原生代码实现轮播图的实例讲解
图片尺寸1425x781
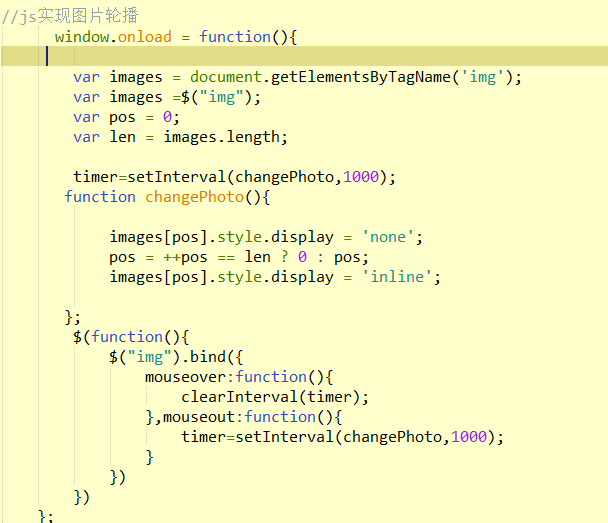
js实现简单的图片轮播
图片尺寸1280x679
js之轮播图的实现
图片尺寸370x765
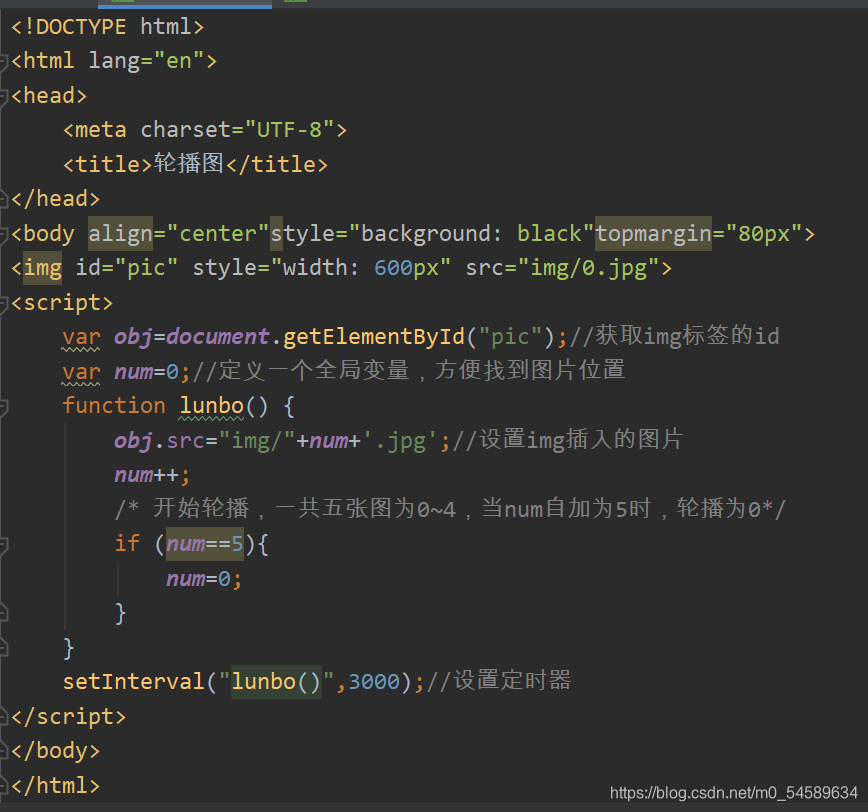
js轮播图 最简单代码
图片尺寸868x812
轮播图js版jq版
图片尺寸900x496
js原生代码实现轮播图的实例讲解
图片尺寸964x337
切换;正常轮播图所要实现的功能有一下几个:先写好简单的html布局;js
图片尺寸521x669
js实现网页轮播图超详细步骤新手指北
图片尺寸1132x1304
使用原生javascript实现图片轮播(走马灯)功能
图片尺寸732x786
原生js实现轮播图
图片尺寸801x595
猜你喜欢:轮播图js代码js轮播图实现简单代码js图片轮播和点击切换css轮播图并点击切换html图片左右轮播代码js图片切换效果代码轮播图html代码html5轮播图代码自动轮播图html代码自动轮播图html代码css轮播图代码js轮播图菜鸟教程js轮播图js实现轮播图js实现图片自动轮播js两张图片轮播图轮播图左右箭头css图片轮播图带小圆点js实现图片切换js图片切换js点击按钮切换图片4张html轮播图jQuery轮播图html图片左右滚动代码JS轮播图html怎么做图片轮播html如何实现图片轮播html图片轮播效果简单html图片轮播轮播射阳县最新规划图野渡无人舟自横诗意lv卫衣背面标志反过来孔雀画 黑白逆藏x宗方图片影子武士2武器获得社交网络 电影 海报水莲花怎么画简笔画周家渡街道王夏炎击壤歌原文游族网络总部大厦阿初和瑶羽