js轮播图实现简单代码

轮播phpjs代码下载js原生代码实现轮播图案例
图片尺寸1425x781
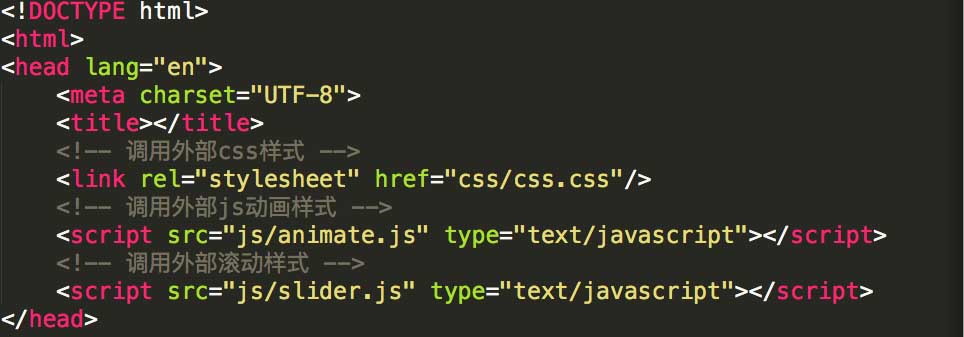
js html css实现轮播图
图片尺寸946x507
js原生代码实现轮播图的实例讲解
图片尺寸964x337
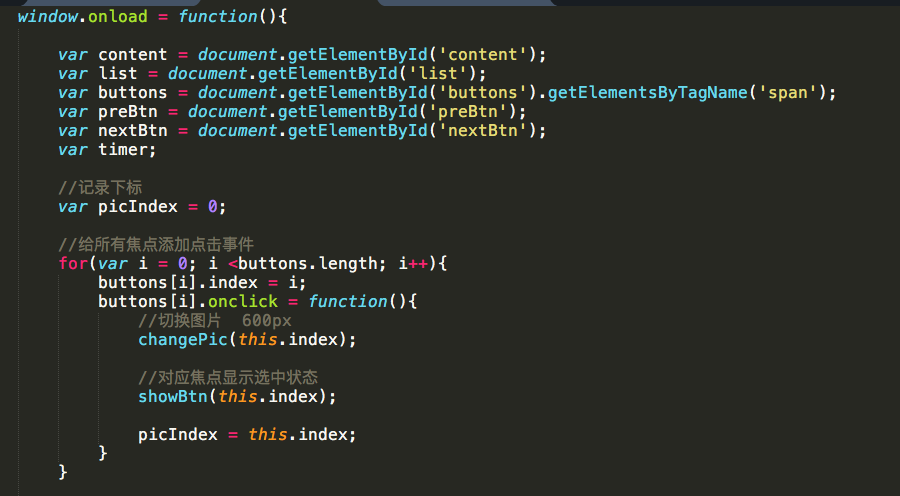
js原生轮播图完整代码箭头点击自动切换移入暂停移出继续
图片尺寸1159x940
使用原生javascript实现图片轮播(走马灯)功能
图片尺寸732x786
轮播图js版jq版
图片尺寸900x496
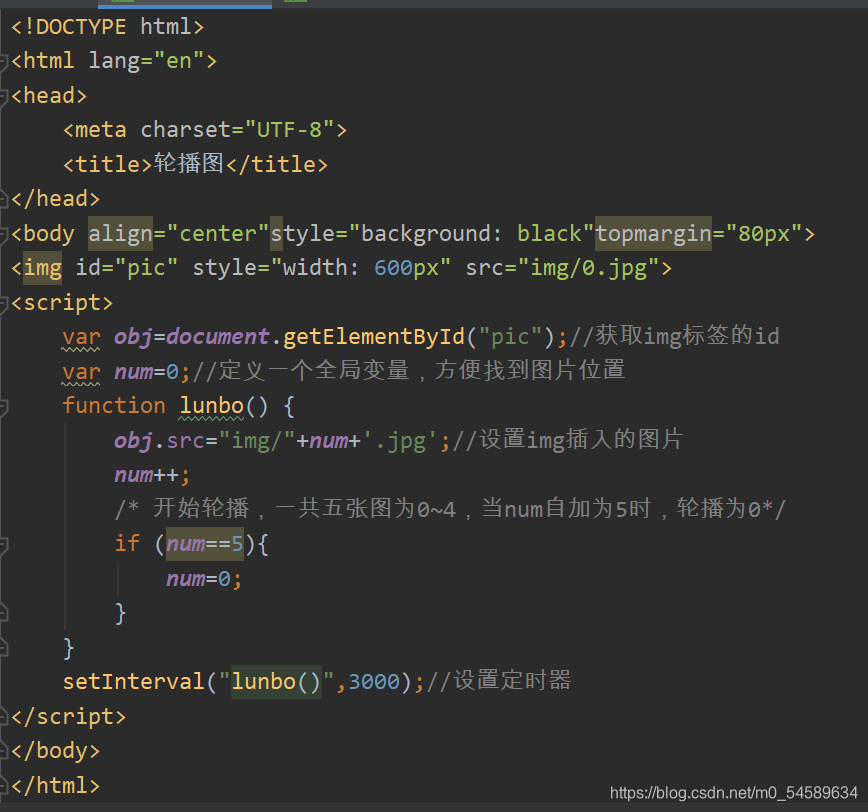
js轮播图 最简单代码
图片尺寸868x812
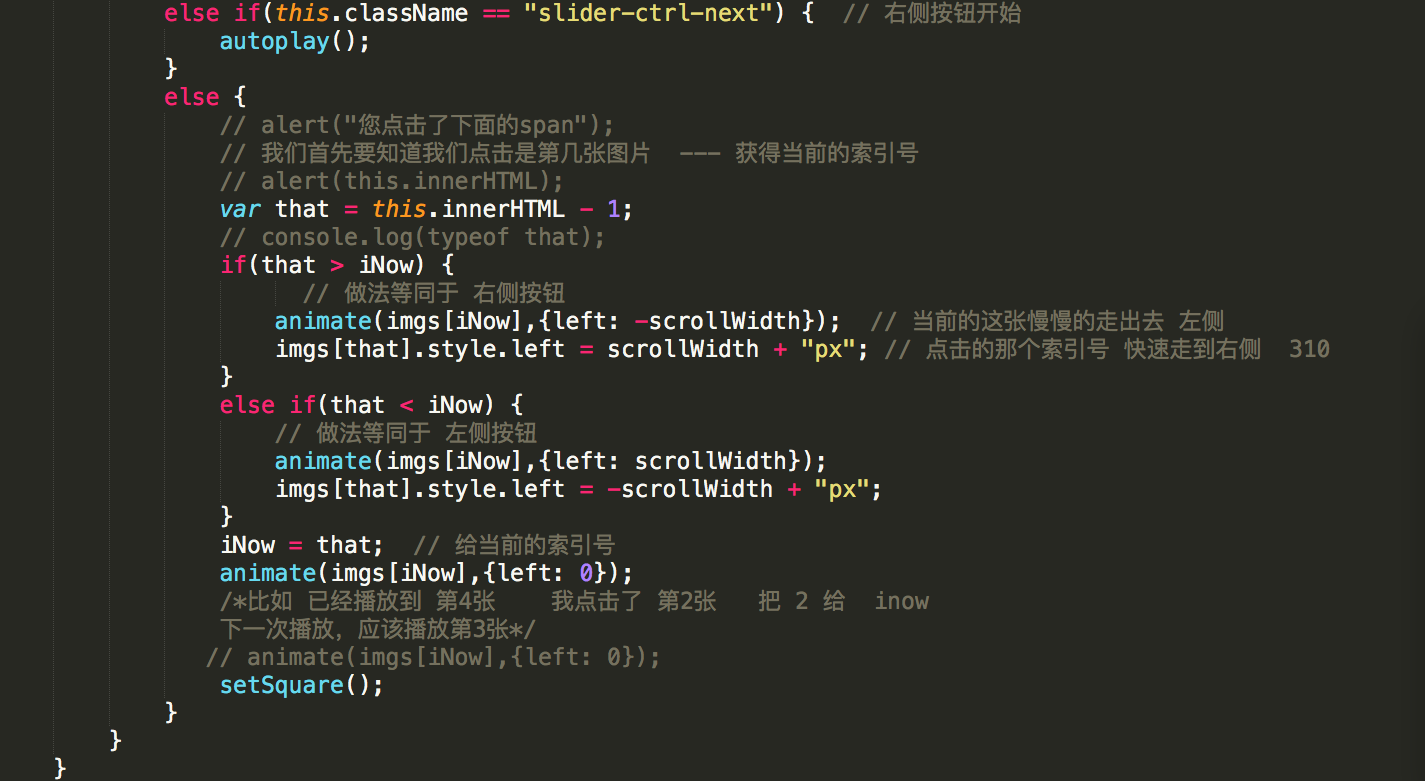
js原生代码实现轮播图的实例讲解
图片尺寸1409x641
js实现网页轮播图超详细步骤新手指北
图片尺寸1132x1304
js轮播图实现
图片尺寸802x524
原生js实现轮播图
图片尺寸801x595
js实现html页面轮播图
图片尺寸1107x601
js代码轮播图的简单实现
图片尺寸417x206
js原生代码实现轮播图的实例讲解
图片尺寸1466x496
关于轮播图js如何调用储存变量里的定时器
图片尺寸680x899
js实现轮播图效果
图片尺寸913x928
js如何制作图片轮播优质
图片尺寸682x758
图片文字轮播源码3d js jquery css android winform viewpager
图片尺寸630x630
原生js代码做一个简单的轮播图
图片尺寸1365x603
javascript代码实例教程-jquery制作幻灯片(轮播图)_js_脚本宝典
图片尺寸606x763