js轮播图菜鸟教程
一看就懂js实现轮播图教程让你彻底学会
图片尺寸1080x1439
javascript全屏轮播 js怎么实现轮播图_css
图片尺寸1280x679
js原生代码实现轮播图的实例讲解
图片尺寸1425x781web全栈学习day12原生js轮播图3
图片尺寸904x470
js实现网页轮播图:超详细步骤【新手指北】_js轮播图菜鸟教程-csdn
图片尺寸1006x1653
js切割轮播图_带走了回忆的博客-csdn博客
图片尺寸594x929
js html css实现轮播图
图片尺寸946x507
js实现网页轮播图:超详细步骤【新手指北】_js轮播图菜鸟教程-csdn
图片尺寸1132x1304
js制作轮播图优质
图片尺寸682x546
如何实现轮播图
图片尺寸477x783
js制作轮播图优质
图片尺寸682x566
原生js实现移动端touch轮播图的方法步骤
图片尺寸1135x789
js语法基础入门51
图片尺寸1224x1074
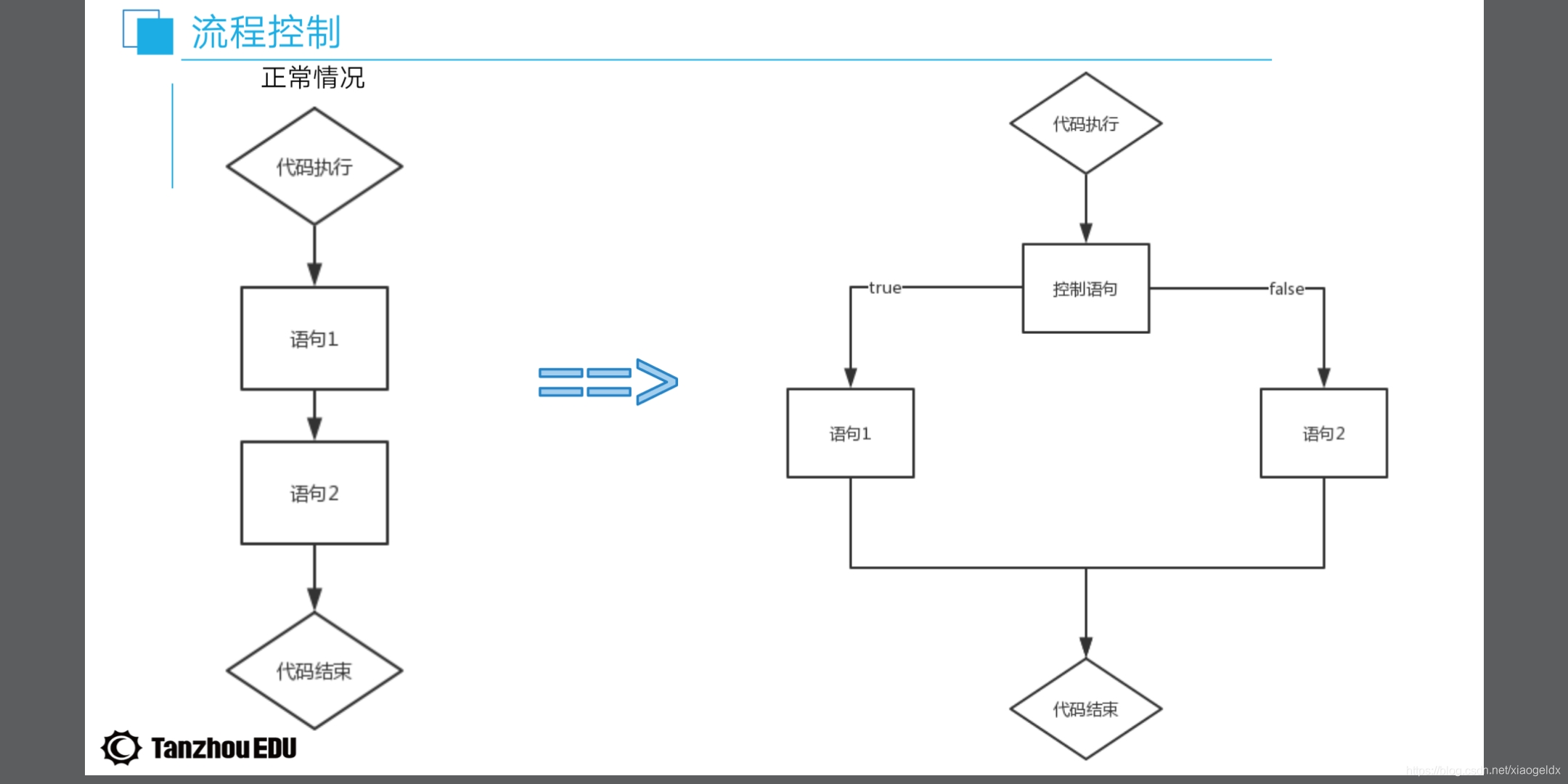
javascript二
图片尺寸2160x1080
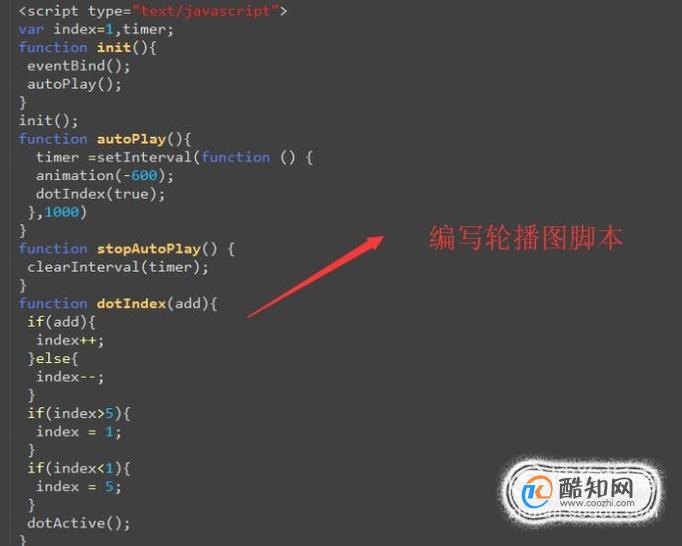
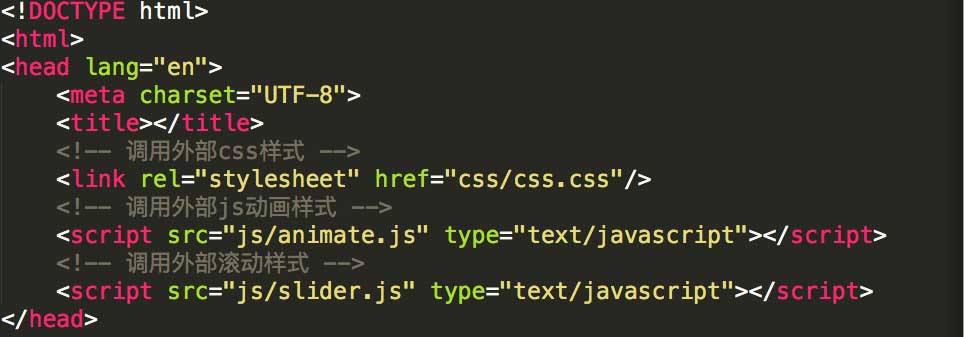
js原生代码实现轮播图的实例讲解
图片尺寸964x337
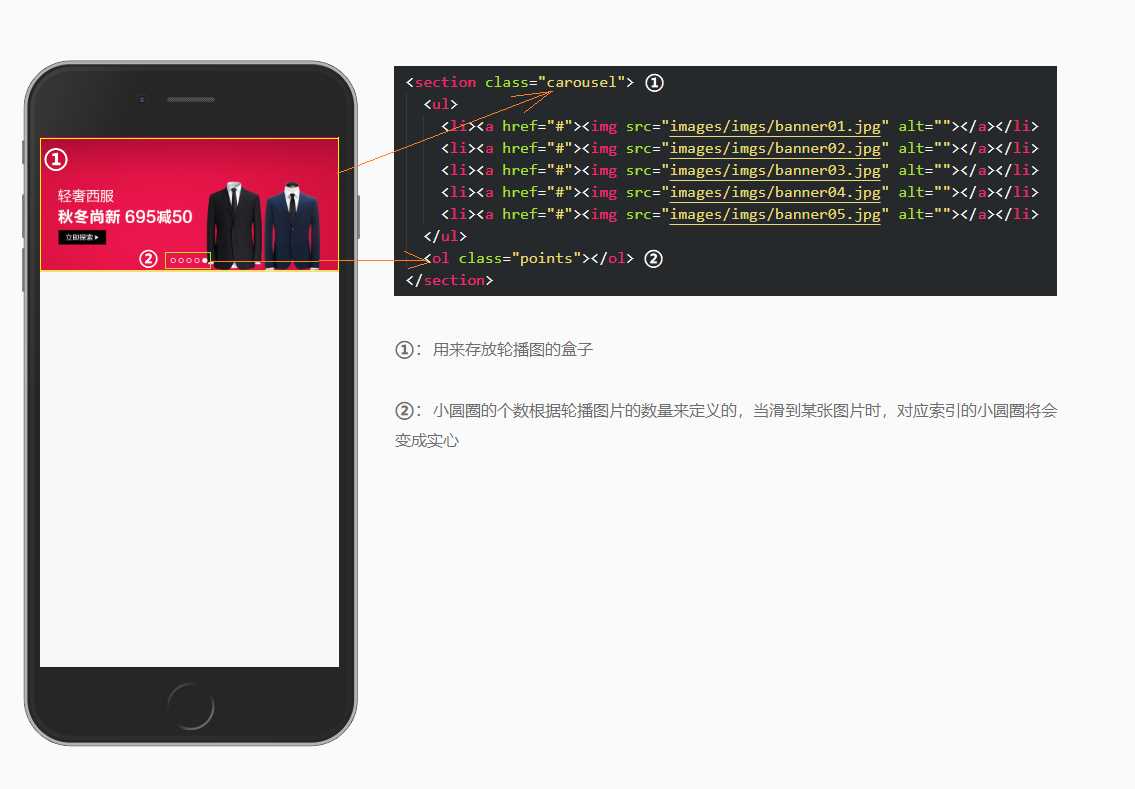
产品介绍
图片尺寸567x686
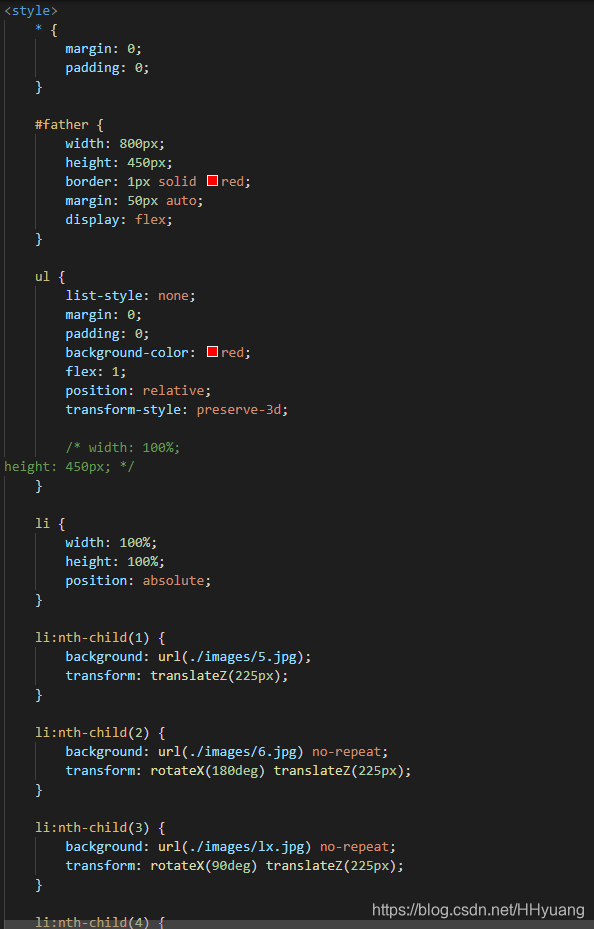
js之轮播图的实现
图片尺寸455x642
autojs说啥画啥
图片尺寸640x919
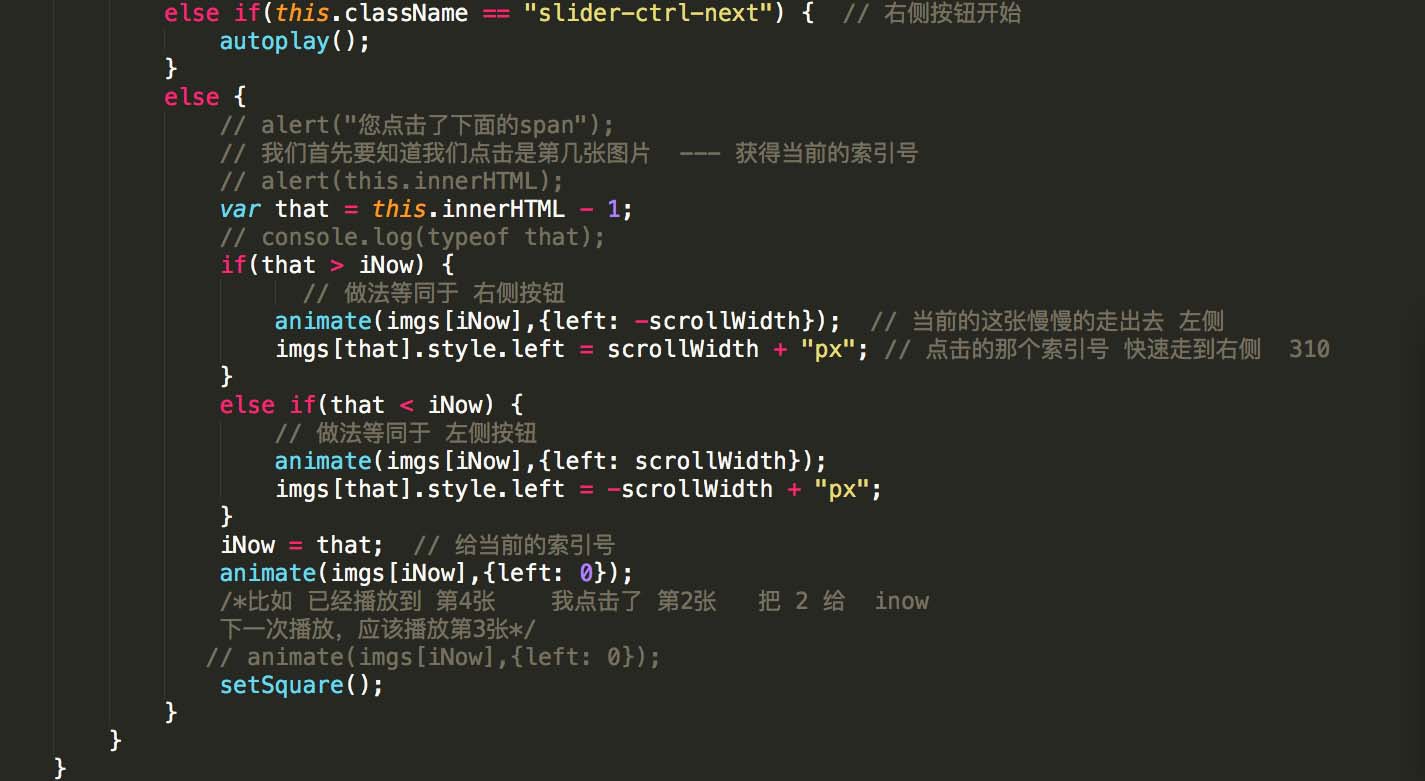
js之轮播图的实现
图片尺寸946x787
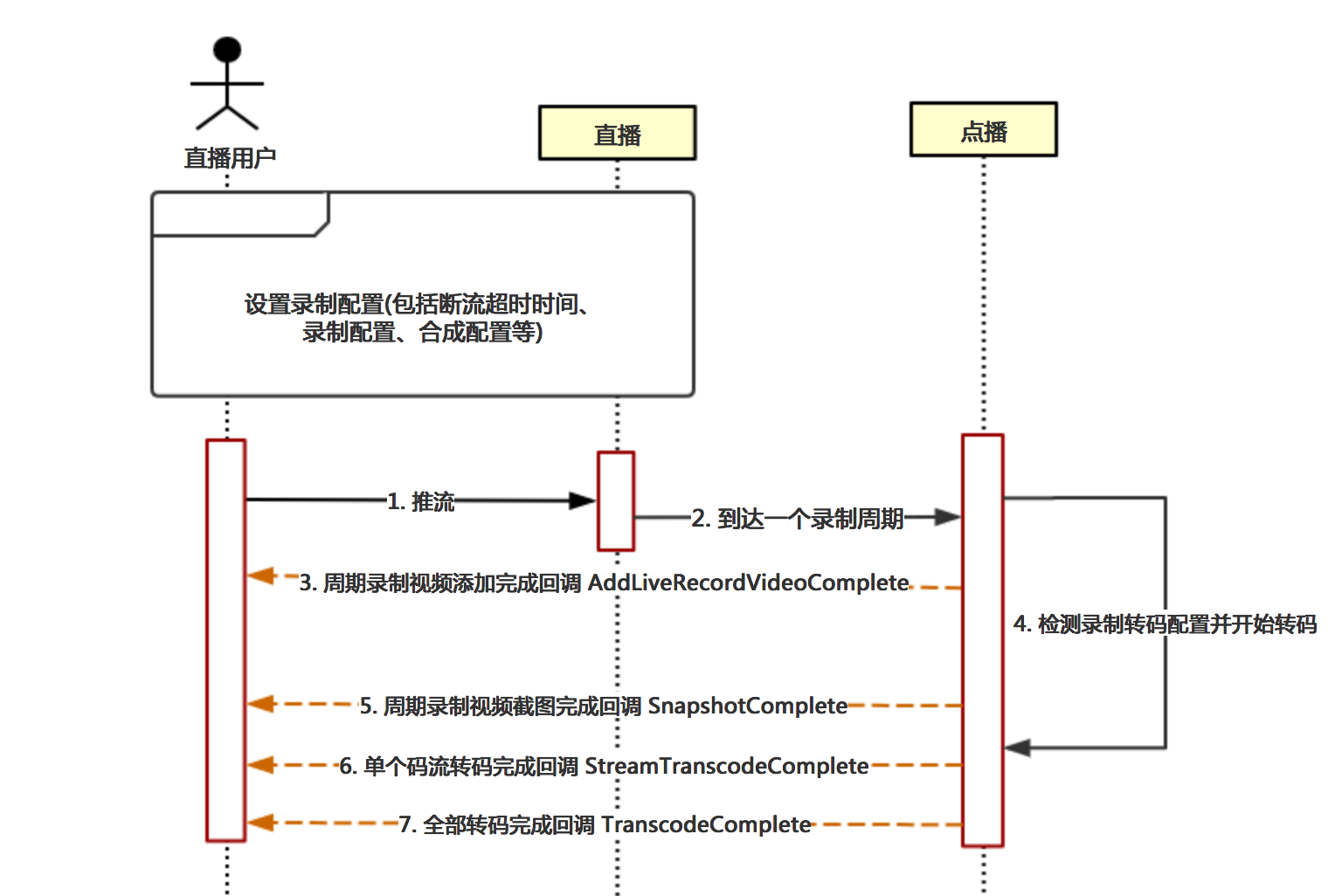
产品百科直播转点播最佳实践阿里云开发者社区
图片尺寸1528x1026
猜你喜欢:轮播图怎么制作html多张图片轮播js轮播图实现简单代码轮播图代码轮播图js代码js图片轮播和点击切换简单html图片轮播js实现图片自动轮播js轮播图js实现轮播图js两张图片轮播图菜鸟教程ps制作轮播图片教程js轮播图代码左右切换css轮播图并点击切换jQuery轮播图自动轮播图html代码html图片轮播效果html怎么做图片轮播轮播图模板小菜鸟菜鸟图片轮播图怎么做职场菜鸟生存图鉴图片轮播怎么做菜鸟网络js图片切换效果代码菜鸟裹裹菜鸟图片菜鸟游戏新加坡女星范文芳将军卡通明月图片大全管清寒爆改电动车图片警车简笔画 汽车水果海报模板虞姬的脚忧郁的图片少年奔驰大饼轮毂一步一步教我画鳄鱼清华为什么录取章泽天