js prototype

js-prototype
图片尺寸1221x1519
js 原型链 prototype __proto
图片尺寸1136x744
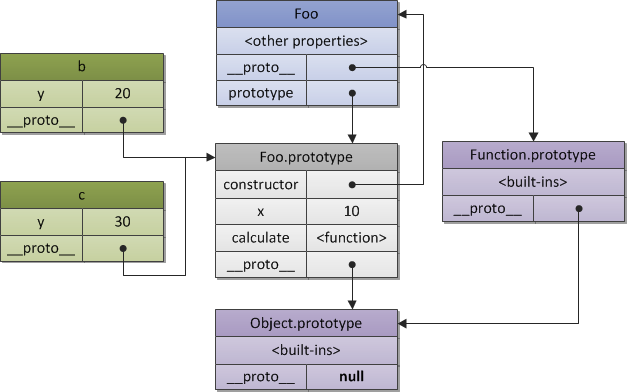
js属性,封装性,prototype综合解析
图片尺寸1597x817
function.prototype.bind()
图片尺寸593x363
proto__和prototype区别
图片尺寸627x392
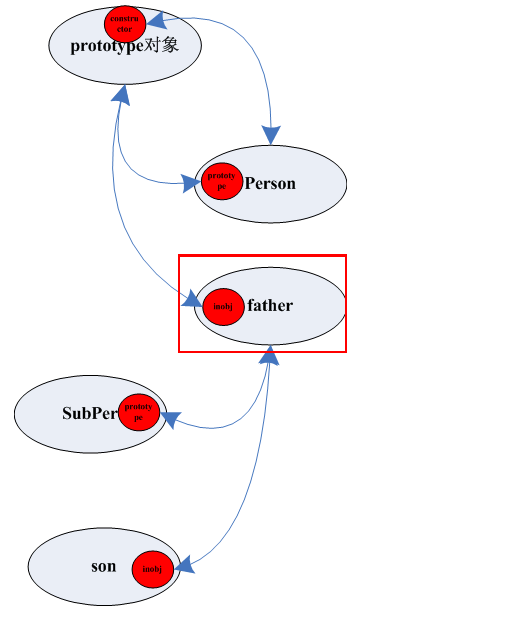
js中的constructor和prototype
图片尺寸512x622
原型javascript规定,每一个函数都有一个prototype对象属性,指向另一
图片尺寸2764x1464
js引擎会给这个函数添加一个额外的属性prototype
图片尺寸920x460
js中prototype和proto的初步理解
图片尺寸816x453
js引擎会给这个函数添加一个额外的属性prototype
图片尺寸1400x656
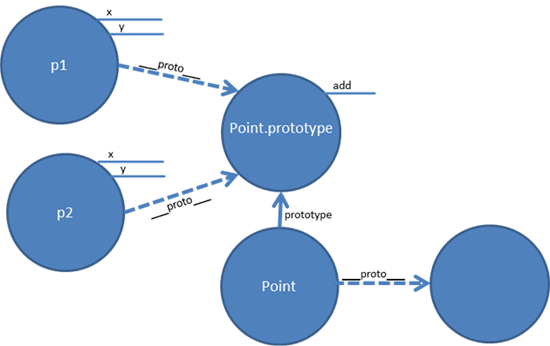
js中prototype介绍
图片尺寸520x344
javascript prototype 方法是什么 - 萤火红程序交流平台
图片尺寸800x320
原型对象prototype属性construtor检验js的数据类型
图片尺寸698x498
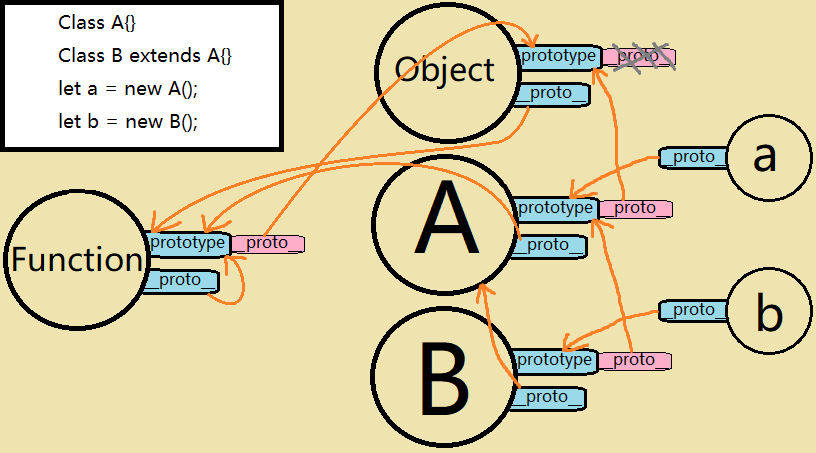
javascript面向对象之prototypes和继承js面向对象
图片尺寸550x346
漫谈js中的prototype
图片尺寸978x444
string.prototype.replace 查找字符串替换成目标字符
图片尺寸643x286
prototype
图片尺寸627x392
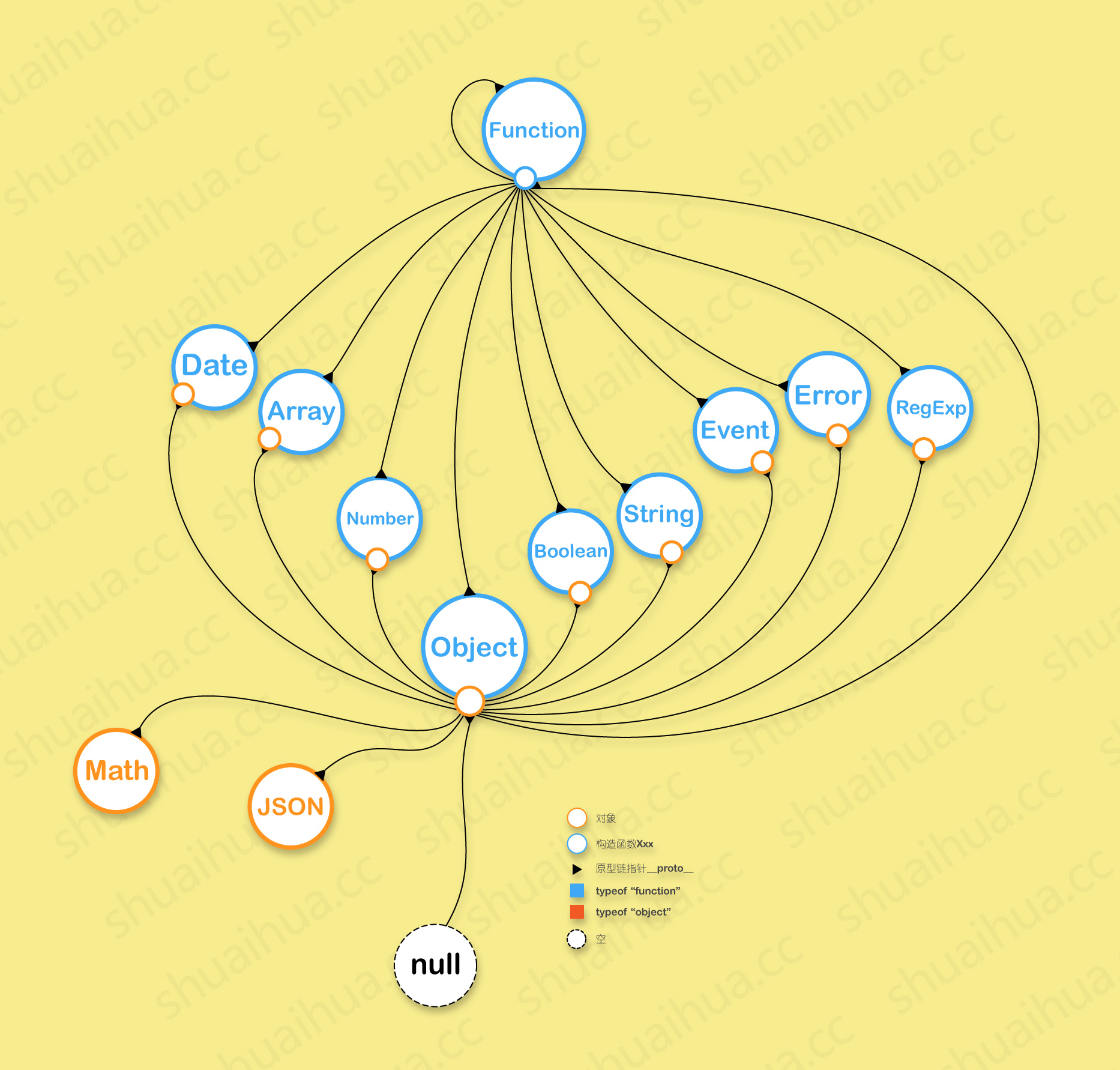
proto__和prototype区别
图片尺寸1866x1782
js原型链演示08-继承prototype空对象中介
图片尺寸968x873
用prototype可以扩展对象的属性和方法,这是给array 数组扩展方法 js
图片尺寸921x691