jsbase64转图片

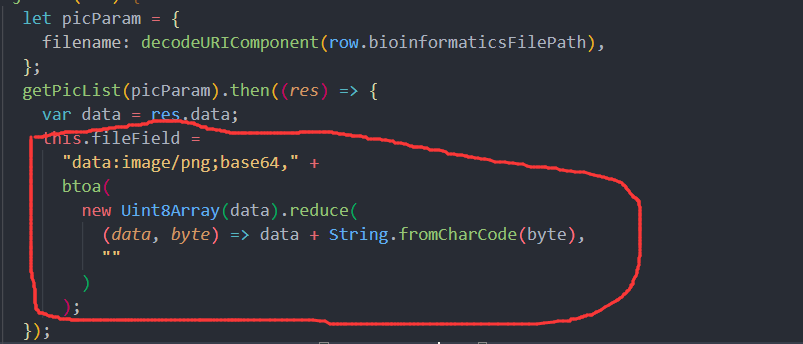
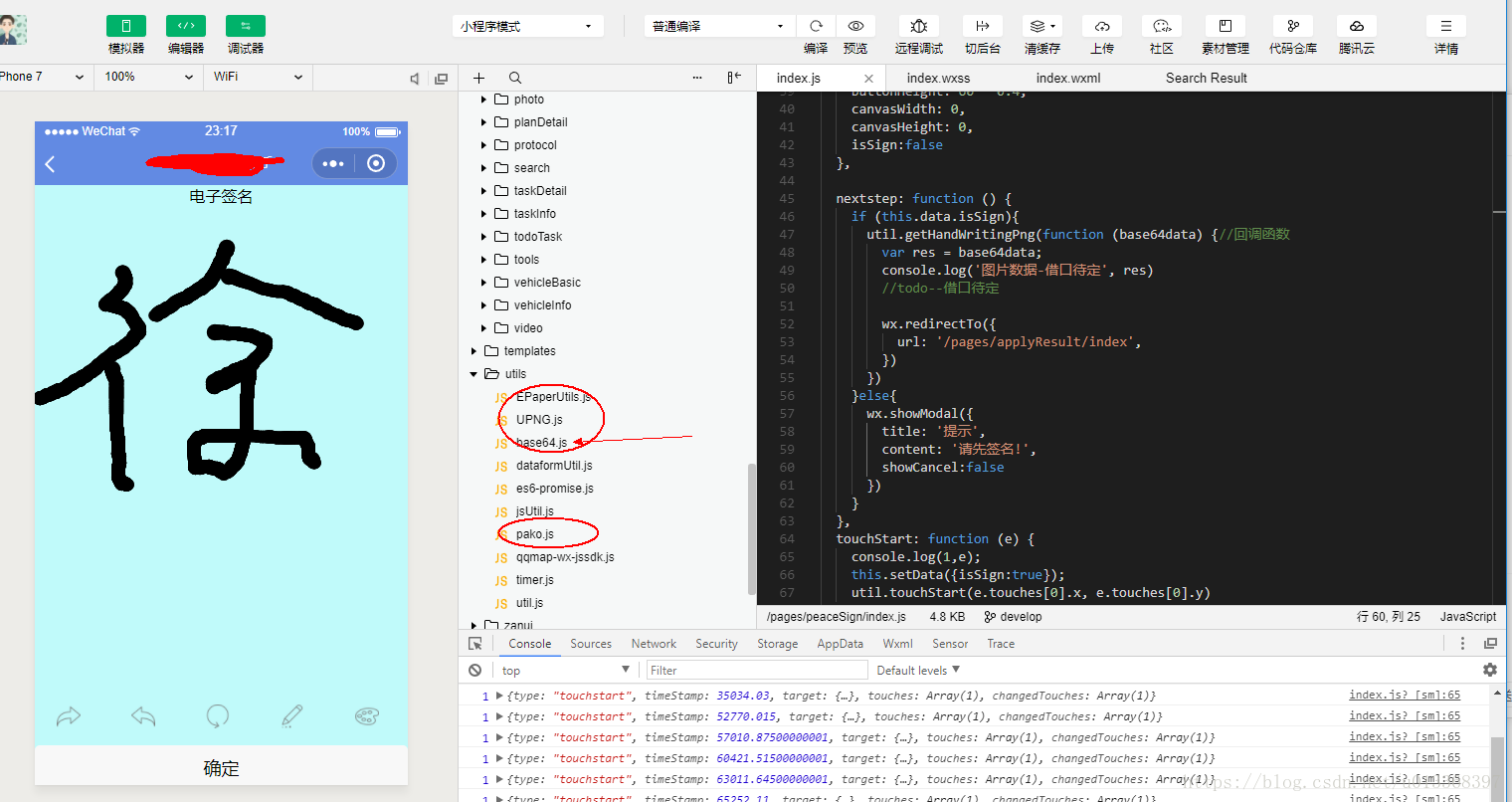
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
nodejs图片转base64编码
图片尺寸2032x1256
java将视频文件图片文件转base64编码
图片尺寸1192x476
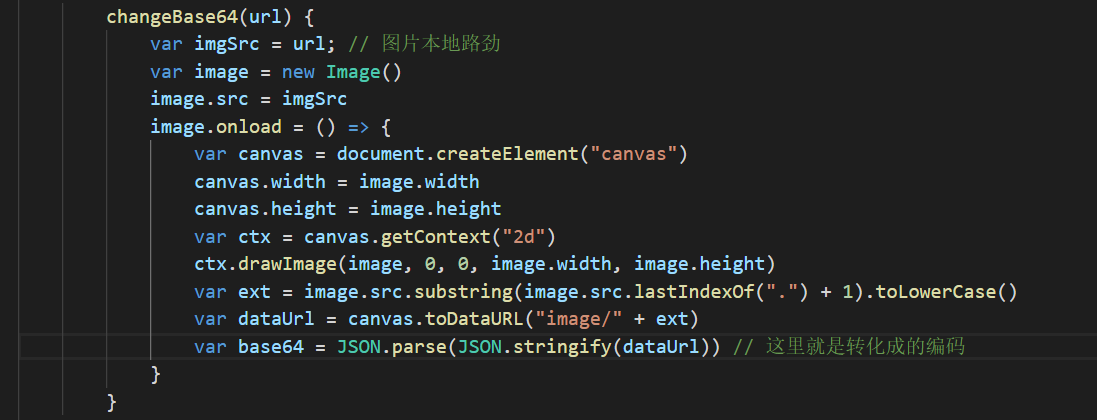
js将图片转换为base64为网站添加图片webp自动转换功能
图片尺寸980x468
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸2537x1200
var base64 = json.parse(json.
图片尺寸1097x420
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
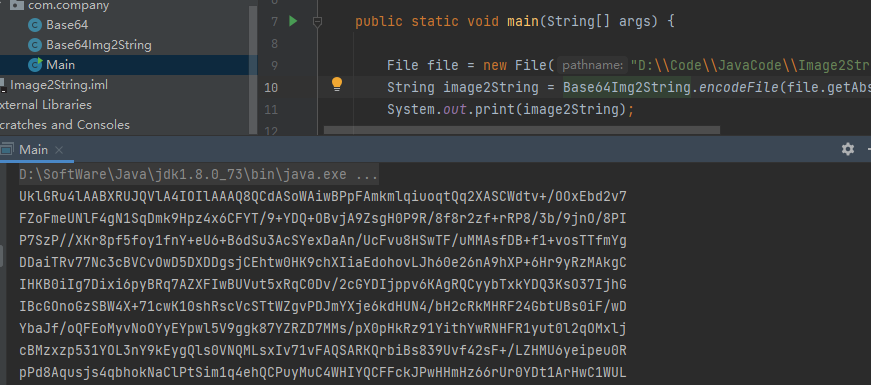
java实现图片转换base64的两种方法你值得拥有
图片尺寸896x687
图片转换base64v10绿色免费版
图片尺寸547x332
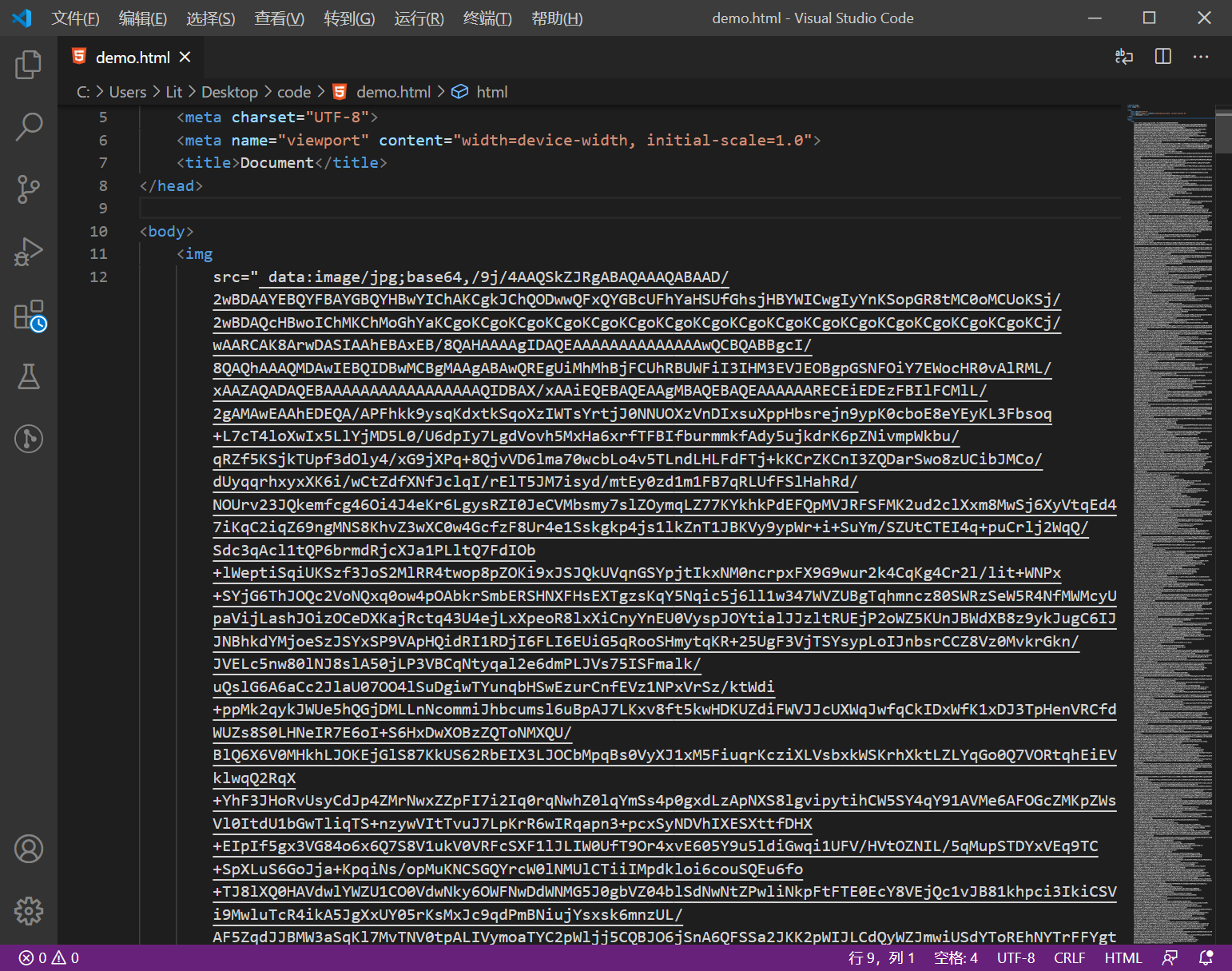
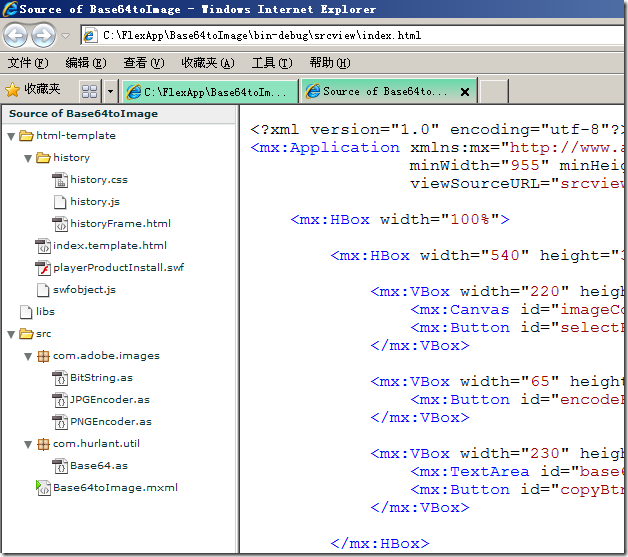
flex加密java解密java处理图片转换base64格式页面src标签展示
图片尺寸1542x1215
js技能提升字符串转为base64格式的图片路径qrcodejs的使用
图片尺寸1478x428
opencv开发之将图片转化为base64字符串
图片尺寸871x385
base64编码的字符串与图片的互转
图片尺寸628x557
js把通过图片路径生成base64
图片尺寸1038x706
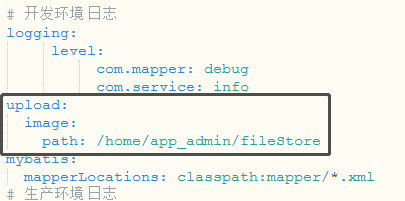
javabase64保存图片保存头像vue项目base64字符串转图片
图片尺寸405x201
base64-图片传输
图片尺寸1520x806
java,js,oc,flutter的base64编码和解码
图片尺寸640x349
css-js.com/base64.html操作也简单
图片尺寸588x444
浏览器原生支持jsbase64编码解码
图片尺寸484x300