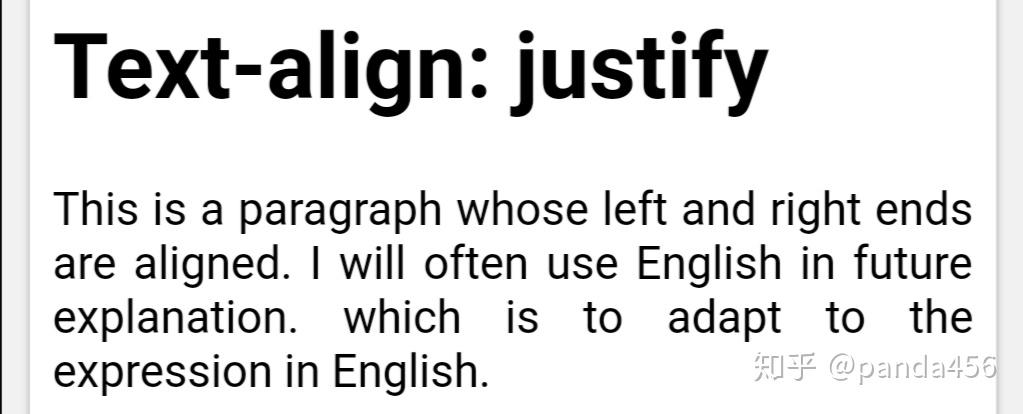
justify

endsjustifymeans不择手段
图片尺寸270x270
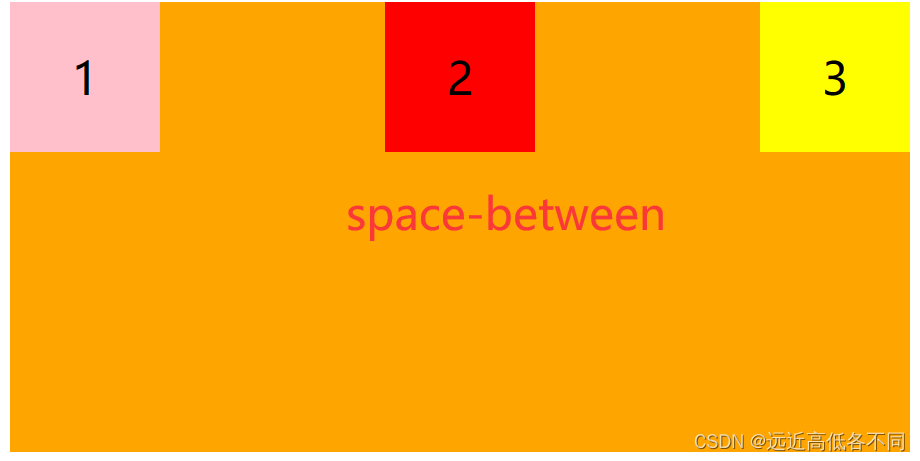
3.justify-content(给父级添加)
图片尺寸921x462
3.justify-content(给父级添加)
图片尺寸920x461
justify
图片尺寸800x800
有一线之差escalate—不断恶化justify—为…辩护blame—责怪distract
图片尺寸1080x1440
align: center;width: 100%;flex-direction: column;justify-content
图片尺寸1386x697
html前端数据加载的loading效果
图片尺寸292x233![预订 justify: 111 days to triple crown glory [9781629377018]](https://i.ecywang.com/upload/0/t14.baidu.com/it/u=4211492153,884544938&fm=224&app=112&f=JPEG?w=500&h=500)
预订 justify: 111 days to triple crown glory [9781629377018]
图片尺寸800x800
flex元素上下居中元素左右居中display: flex; justify-content
图片尺寸1312x614
flex元素上下居中元素左右居中display: flex; justify-content
图片尺寸1308x622
result-container{ display: flex; justify-content: space
图片尺寸676x160![[css] place-content = align-items justify-content - 走看看](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4105030025,3644321569&fm=253&fmt=auto&app=138&f=PNG?w=588&h=438)
[css] place-content = align-items justify-content - 走看看
图片尺寸588x438
简介:这篇文章主要介绍flexible 弹性盒子模型之css justify-content
图片尺寸474x224
justify-content示意图
图片尺寸417x500
certify,testify,verify,justify 具体怎么区分?谢谢.
图片尺寸1600x1200
justifymylove字体
图片尺寸700x240
设置flex布局display: flex; align-items: center; justify-content
图片尺寸1920x892
这四种分别是:center(居中),left(靠左),right(靠右),justify(左右
图片尺寸1023x414
的方法是使用flex布局(对span设置) display: flex; justify-content
图片尺寸742x460
居中body{width:100%;height:100vh;display:flex;justify-content
图片尺寸1012x542






![预订 justify: 111 days to triple crown glory [9781629377018]](https://i.ecywang.com/upload/0/t14.baidu.com/it/u=4211492153,884544938&fm=224&app=112&f=JPEG?w=500&h=500)



![[css] place-content = align-items justify-content - 走看看](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=4105030025,3644321569&fm=253&fmt=auto&app=138&f=PNG?w=588&h=438)














![预订 justify: 111 days to triple crown glory [9781629377018]](https://img.alicdn.com/bao/uploaded/i4/2107887916/O1CN01y23V8C28LZzN5TY9M_!!0-item_pic.jpg)



![[css] place-content = align-items justify-content - 走看看](https://img2020.cnblogs.com/blog/364241/202006/364241-20200605150711933-1336726988.png)