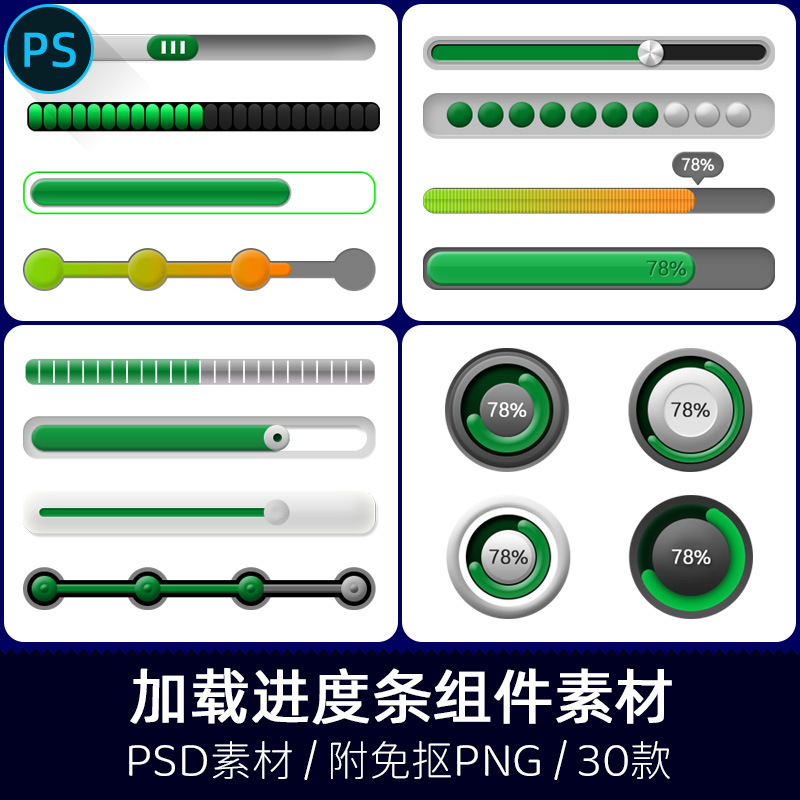
loading动画进度条

loading进度条文本框加载动画模板.ppt
图片尺寸1600x900
情人节红色爱心能量加载进度条loading设计png图片免抠eps矢量素材
图片尺寸720x360
loading进度条动效设计
图片尺寸800x600
加载进度条
图片尺寸600x600![进度条加载动画[图片]-来自银银娃的动态 - 虎课网](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=2048811381,4132814684&fm=253&fmt=auto&app=138&f=GIF?w=889&h=500)
进度条加载动画[图片]-来自银银娃的动态 - 虎课网
图片尺寸1920x1080![进度条动画[图片]-来自137***359的动态 - 虎课网](https://i.ecywang.com/upload/1/img0.baidu.com/it/u=373854695,2987807438&fm=253&fmt=auto&app=138&f=GIF?w=500&h=281)
进度条动画[图片]-来自137***359的动态 - 虎课网
图片尺寸1920x1080
精美的卡通flash加载进度条psd素材
图片尺寸600x450
ae练习-进度条加载动效
图片尺寸1080x660
圆形loading加载网页后台进度条按钮图标刷新动画psd设计png素材
图片尺寸800x800
7款彩色风格加载进度条loading画面设计png图片免抠eps矢量素材
图片尺寸720x689
卡通进度条
图片尺寸350x350
基于css3实现loading动画加载进度条效果
图片尺寸769x511
进度条(临摹)
图片尺寸800x600
loading加载动画
图片尺寸300x300
loading动画
图片尺寸1920x1080
16款形态各异的加载进度条设计
图片尺寸580x435
4款炫光效果的圆形加载进度条loading设计png图片免抠eps矢量素材
图片尺寸720x720
html5圆形loading加载动画特效
图片尺寸720x356
黑背景白色进度条loading加载特效ppt模板
图片尺寸336x252
进度条,loading
图片尺寸1200x800
猜你喜欢:loading gifloading动画loading加载动画gif透明loading加载动画进度条动画gifloading动画动态loading加载动画动态loading动画gifloading加载动画loading动画素材进度条动画loading加载动图进度条动画gif素材loading动效加载loading效果gifloadinggifloading图标gifloading透明loadingloading加载图loading图片gif加载中...loading...loading加载中loading加载透明loading图片页面加载loadingloading背景图动态进度条进度条进度条0%小女孩长筒袜lv恶搞鞠婧祎杂志封面相由心生配图唐嫣迪丽热巴二次元表情包撒娇方块猴怎么画火影忍者图片宇对称图形手工制作大全渐进镜片图片宋朝人物画像女国外优秀杂志排版




![进度条加载动画[图片]-来自银银娃的动态 - 虎课网](https://pic.huke88.com/comment/video/2021-12-06/2F099851-2833-EC9B-C8EC-121549EDF8BC.gif)
![进度条动画[图片]-来自137***359的动态 - 虎课网](https://pic.huke88.com/comment/video/2021-07-14/2636E3CD-EC57-A20B-45C9-89BA25290D51.gif)