mapping表

n = 表 : ack/nak channel n到(cs oc )的 mapping
图片尺寸1018x1776
1938518164607929324
图片尺寸651x570
数据类型之间的对应关系如下表
图片尺寸605x328
lpc2000系列arm处理器重映射原理的分析与实现
图片尺寸439x600
proe快捷键大全-映射表(ye′s_proe_2.0-5.
图片尺寸1255x865
5两表各字段映射填充
图片尺寸737x368
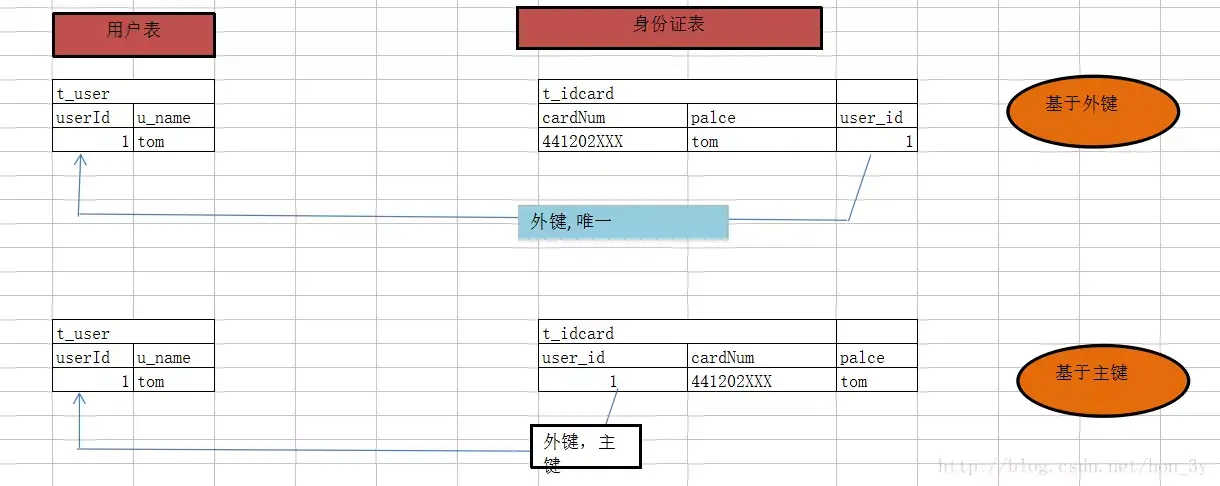
下面着重介绍关系映射
图片尺寸900x551
proe快捷键大全-映射表(ye′s proe 2.0-5.
图片尺寸2985x2104
通过win r,输入:charmap,即可调出字符映射表,输入各种符号
图片尺寸569x529
算法03哈希表映射集合的实现与特性
图片尺寸1860x960
部门表
图片尺寸662x330
1.映射表(map)
图片尺寸1050x562
这就是 类型映射(type mappings),jna官方给出的默认类型映射表如下
图片尺寸565x481
图2-7映射表设置
图片尺寸1204x1293
hibernate关系映射之多对多
图片尺寸893x550
mybatis orm映射和多表连接查询
图片尺寸1081x510
class to table mapping
图片尺寸544x404
数据库表设计
图片尺寸1220x486
映射概览
图片尺寸1391x693
day11集合映射哈希表
图片尺寸1126x383