margin

margin call: it is just money, nothing more.
图片尺寸1080x720
css盒子模型,边框border,外边距margin,填充padding,轮廓outline
图片尺寸548x301
marginicon
图片尺寸550x550
"your margin is my opportunity.
图片尺寸3840x2160
问margin纵向重叠的问题
图片尺寸1170x2532
bybit adds ada, dot and uni to its usdt margined offerings
图片尺寸573x263
html第三讲margin与padding
图片尺寸1440x900
【预订】margin calls: & other disasters
图片尺寸267x400
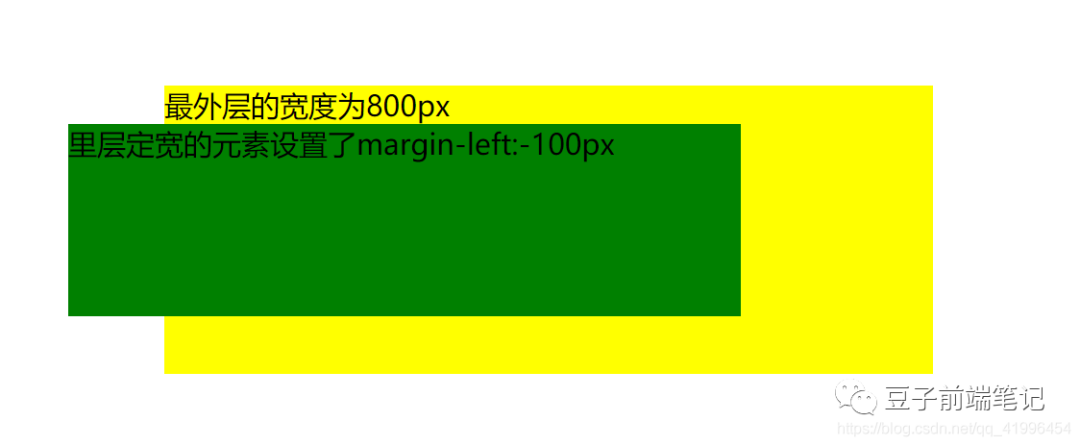
b标签设置margin值没用面试官margin为负值怎么解释
图片尺寸1080x446
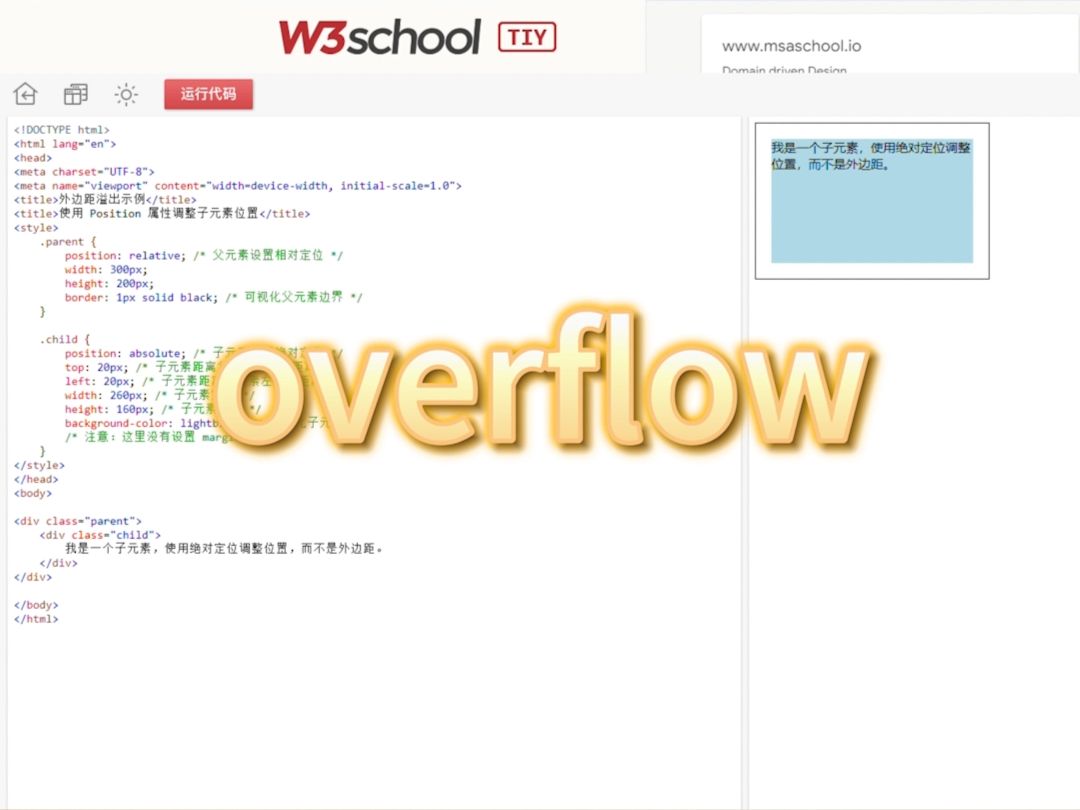
html子元素如果有margin,为什么不会扩大父元素的大小
图片尺寸1080x810
div style="border:1px solid #990000;padding-left:20px;margin:0
图片尺寸1506x1128
margin of safety risk-averse value investing strategies for
图片尺寸566x898
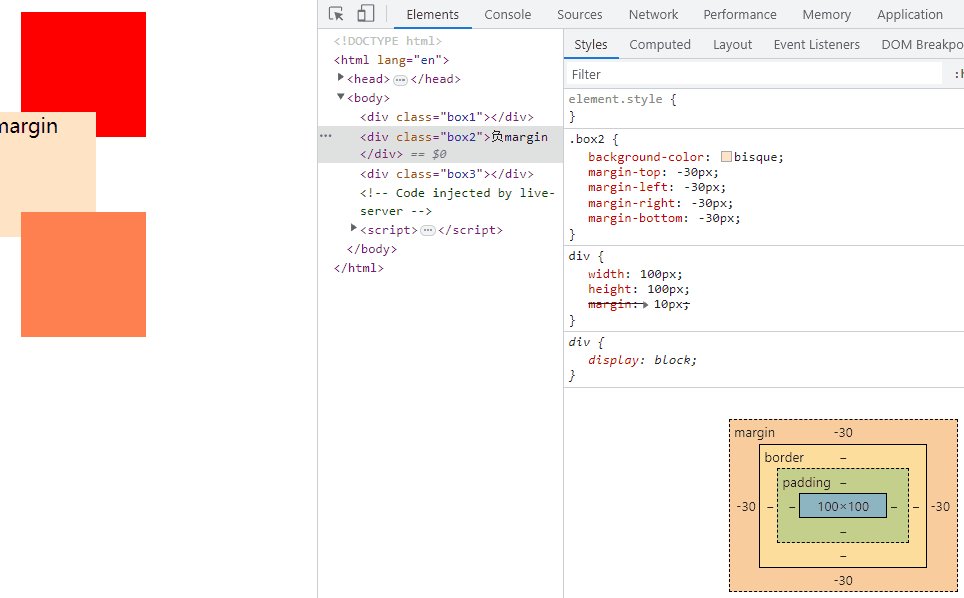
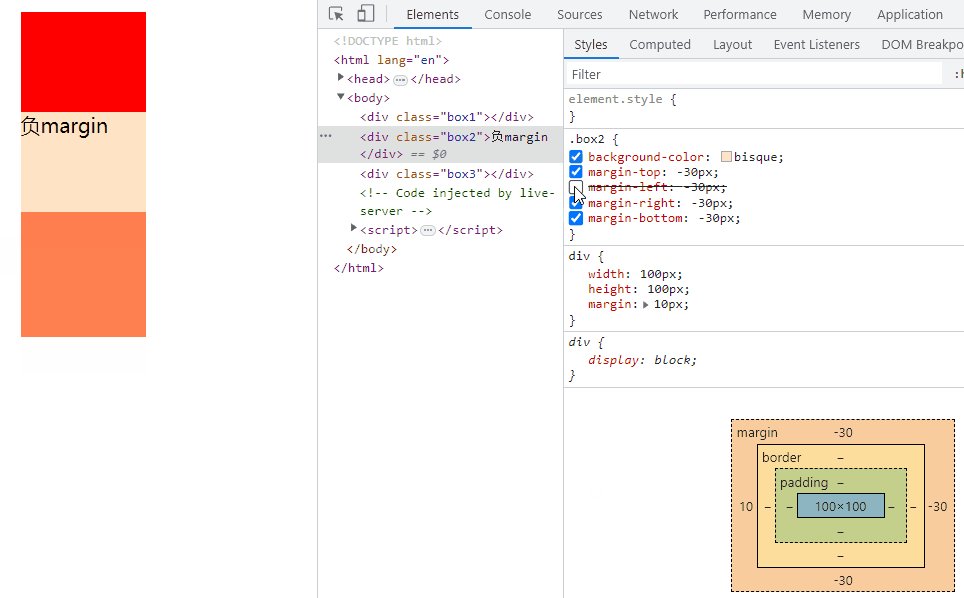
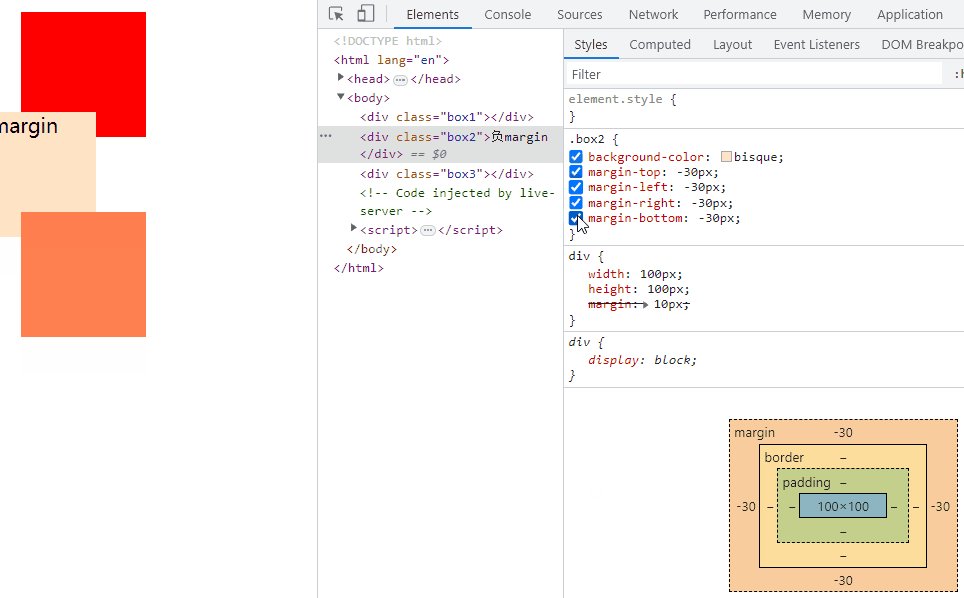
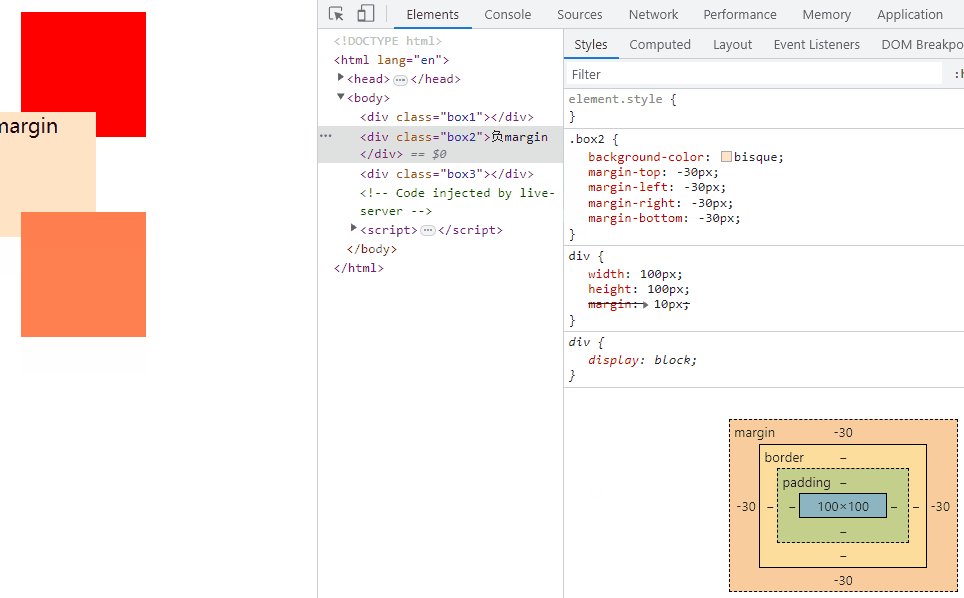
前端全栈基础之css中margin负值-csdn博客
图片尺寸964x598
html中margin是什么意思
图片尺寸1190x506
p style="margin-top:.5em"> /p>
图片尺寸658x439
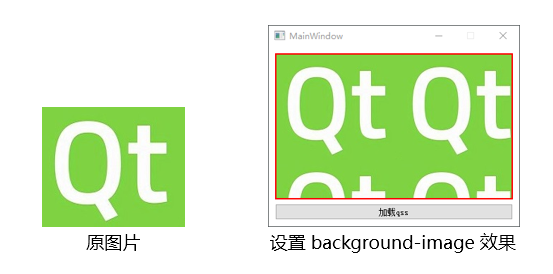
qss_盒模型_qss margin-csdn博客
图片尺寸553x274
在freecodecamp学习css知识点paddingmargin篇
图片尺寸458x285
marginleft100px是什么意思
图片尺寸335x244
微信小程序view设置margintop和marginbutton无效的解决方案
图片尺寸456x379
flutter学习内边距panding外边距margin
图片尺寸828x1792