mybatis-plus

mybatis-plus,为简化开发而生,基于3.0.5版本
图片尺寸845x612
mybatis plus代码生成器(时间管理大师)
图片尺寸802x351
如何优雅的使用mybatis-plus.后端程序员每天的搬砖 - 抖音
图片尺寸1242x1660
mybatis插件之mybatis-plus应用
图片尺寸900x549原创mybatisplus通用iservice的注入场景
图片尺寸1000x585
学会了mybatisplus我竟然连代码都不会敲了
图片尺寸880x848
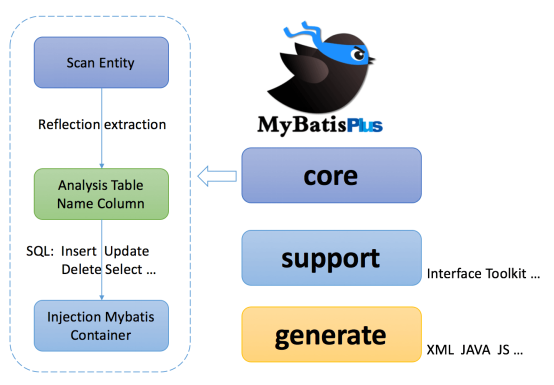
mybatisplus的简介
图片尺寸554x385
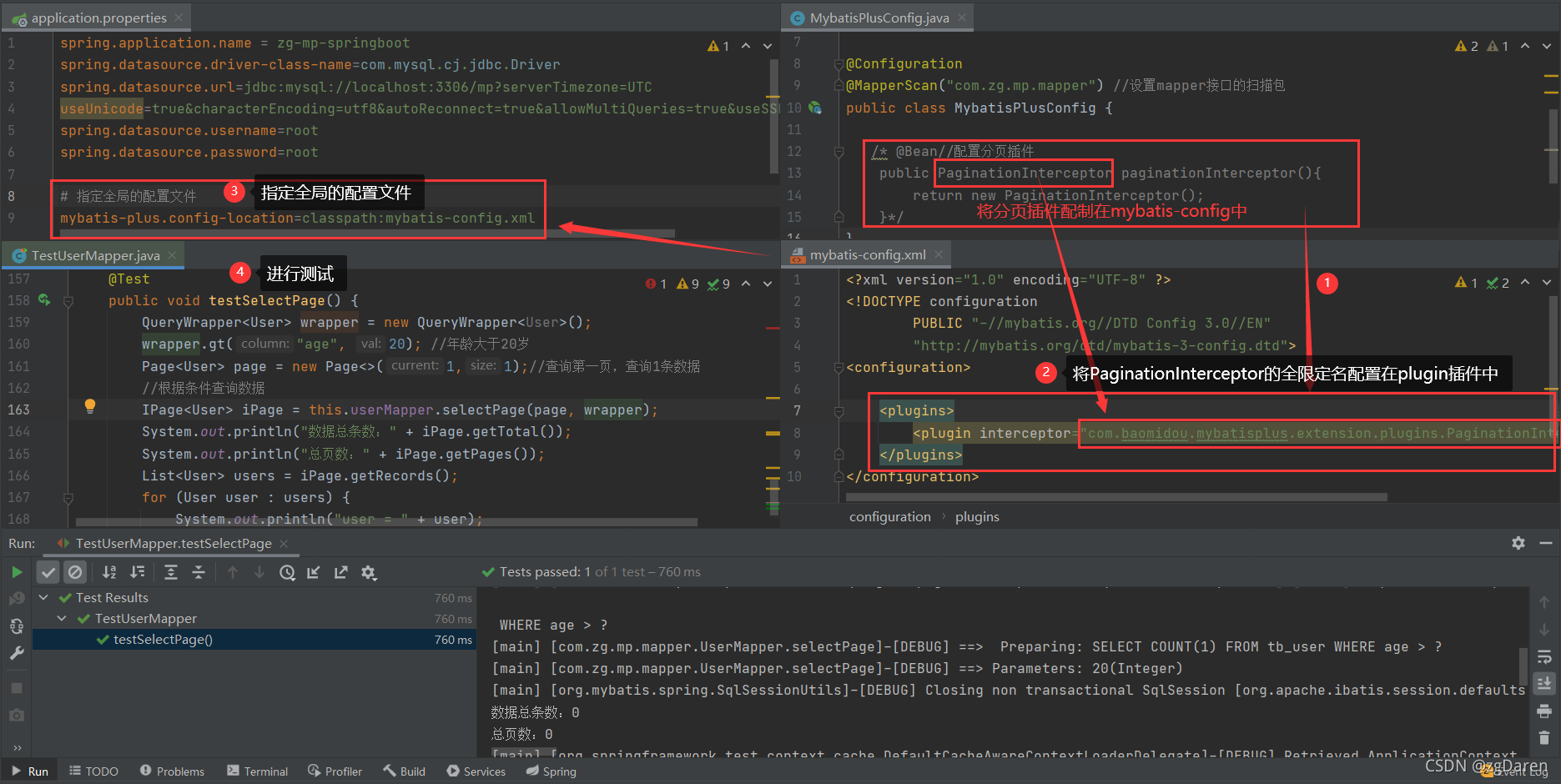
mybatisplus配置
图片尺寸1871x940
原来mybatisplus的使用如此简单
图片尺寸991x386
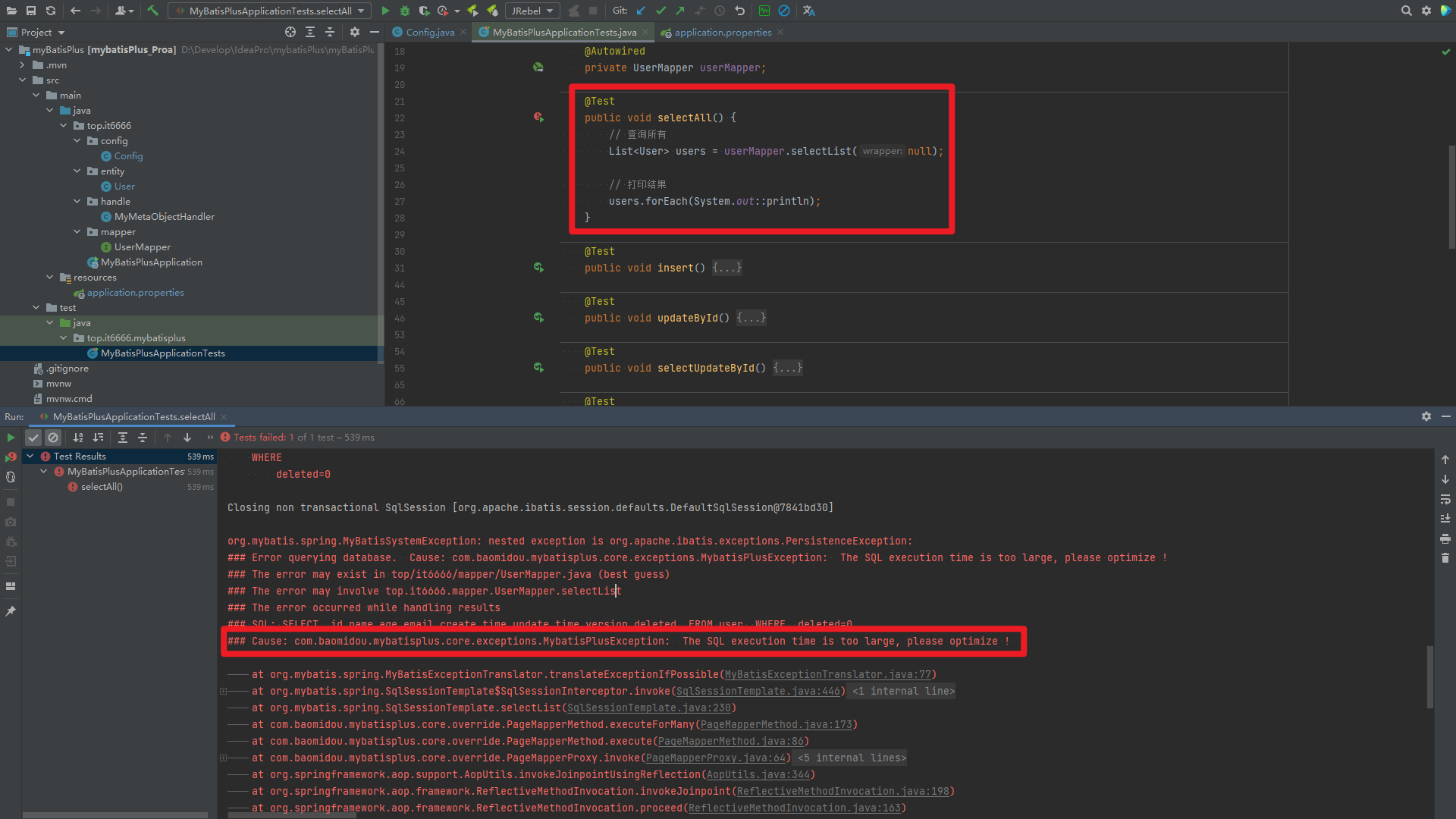
mybatisplus性能分析
图片尺寸1920x1080
mybatisplus简介
图片尺寸714x729
mybatis-plus的使用
图片尺寸1920x995
mybatisplus自动生成代码
图片尺寸824x888
分享关于mybatisplus的简单应用实例代码展示
图片尺寸1181x468
mybatisplus快速入门及配置日志
图片尺寸460x379
尚硅谷java视频mybatisplus视频教程
图片尺寸972x608
新的一年学习mybatisplus
图片尺寸1920x1080
原来mybatisplus的使用如此简单
图片尺寸922x511
mybatisplus基础学习之条件构造器
图片尺寸1362x833
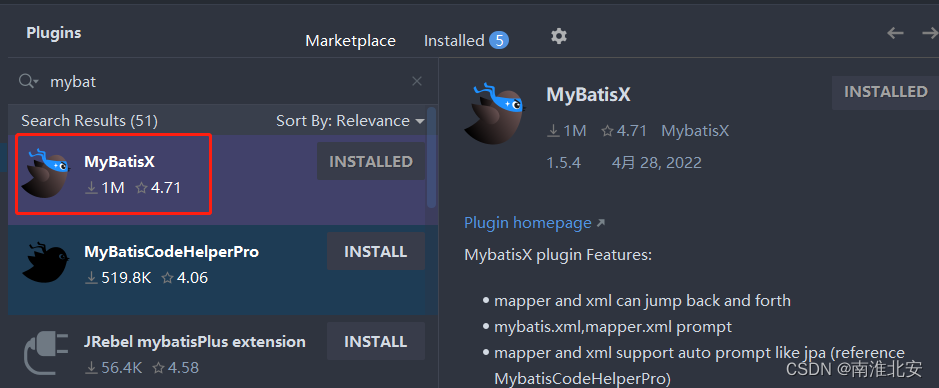
mybatisplus学习mybatisx插件
图片尺寸939x388
猜你喜欢:mybatismybatis原理mybatis图片宋PLUSDM-iCS55PLUSCS75PLUS宋PLUS长安CS75PLUSPLUS五菱宏光PLUS传祺GS4PLUS比亚迪宋PLUS逸动PLUS捷途X70PLUS昂科威PLUS秦PLUSEVCS35PLUS长安CS35PLUS比亚迪秦PLUS秦PLUS长安逸动PLUS别克昂科威PLUS荣威RX5PLUS长安CS75PLUS促销降价4万长安CS35PLUS故障率朗逸PLUS邓州金飞演艺金飞照片高尔夫7排水口位置图刘和刚唱细水长流简谱别以为我好欺负的图片最小化按钮诶嘿敲头吐舌蛇口码头恩阳二中 宿舍纳西族姑娘简笔画动物摄影野生动物9朵玫瑰猫和老鼠杰瑞的亲戚