nowrap

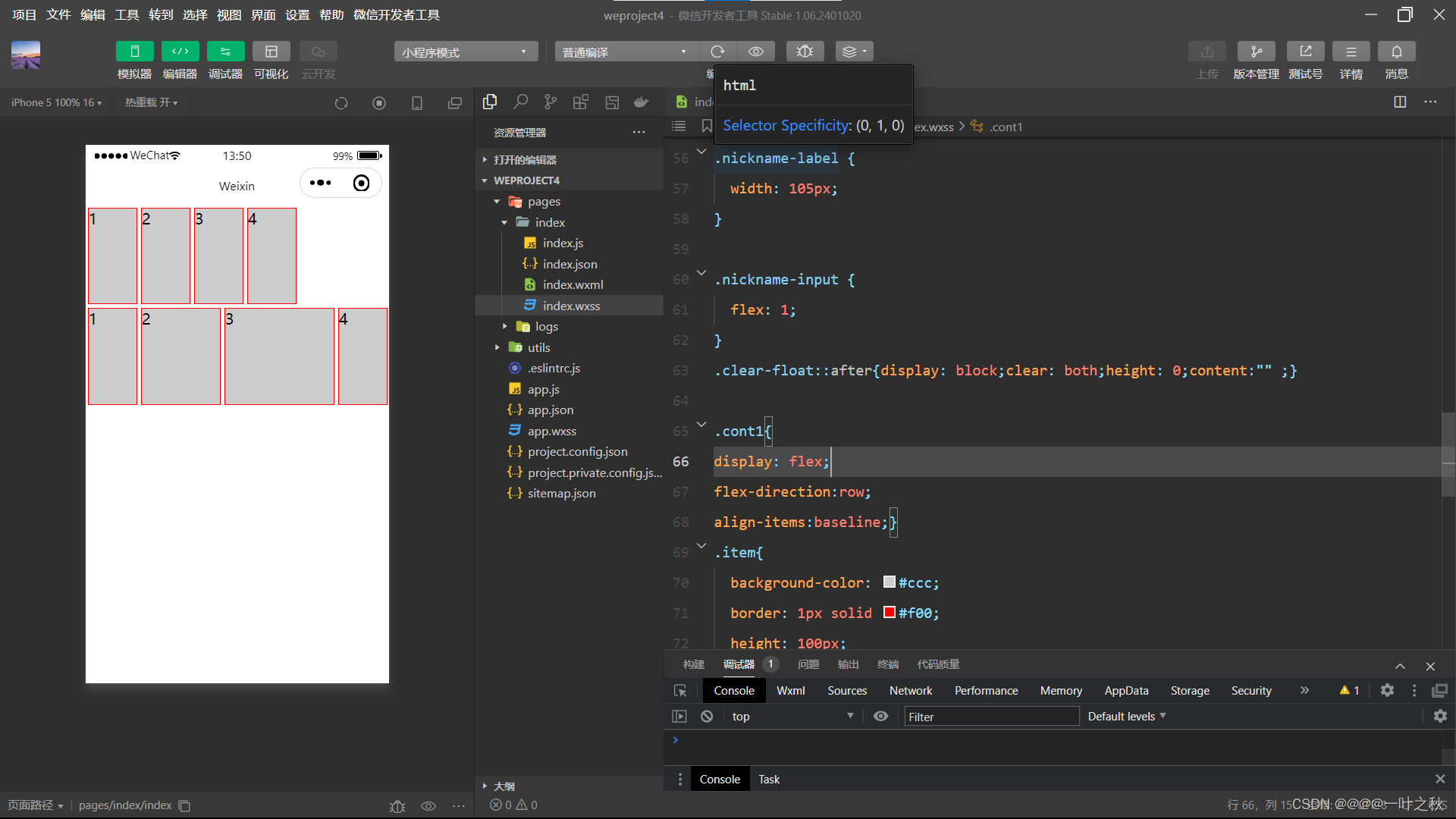
微信小程序一
图片尺寸408x468
displayflexwhitespacenowrap横向布局不换行
图片尺寸762x306
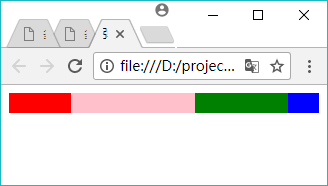
displayflexwhitespacenowrap横向布局不换行
图片尺寸571x483
css强制不换行的whitespacenowrap坑
图片尺寸1190x644
第三章总结
图片尺寸1920x1080
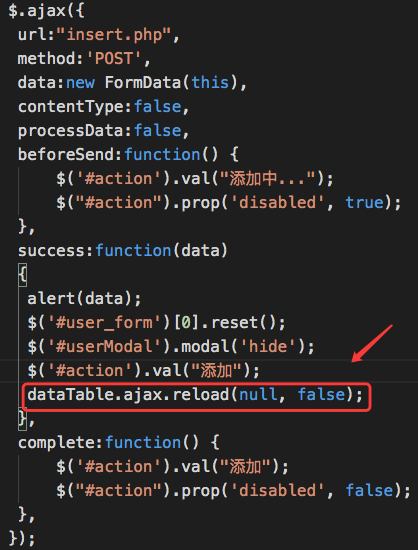
(data, type, full, meta) {return " div style=white-space:nowrap
图片尺寸418x550
reverse:换行,第一行在下面wrap:换行,且第一行在上方参数:nowrap
图片尺寸328x186
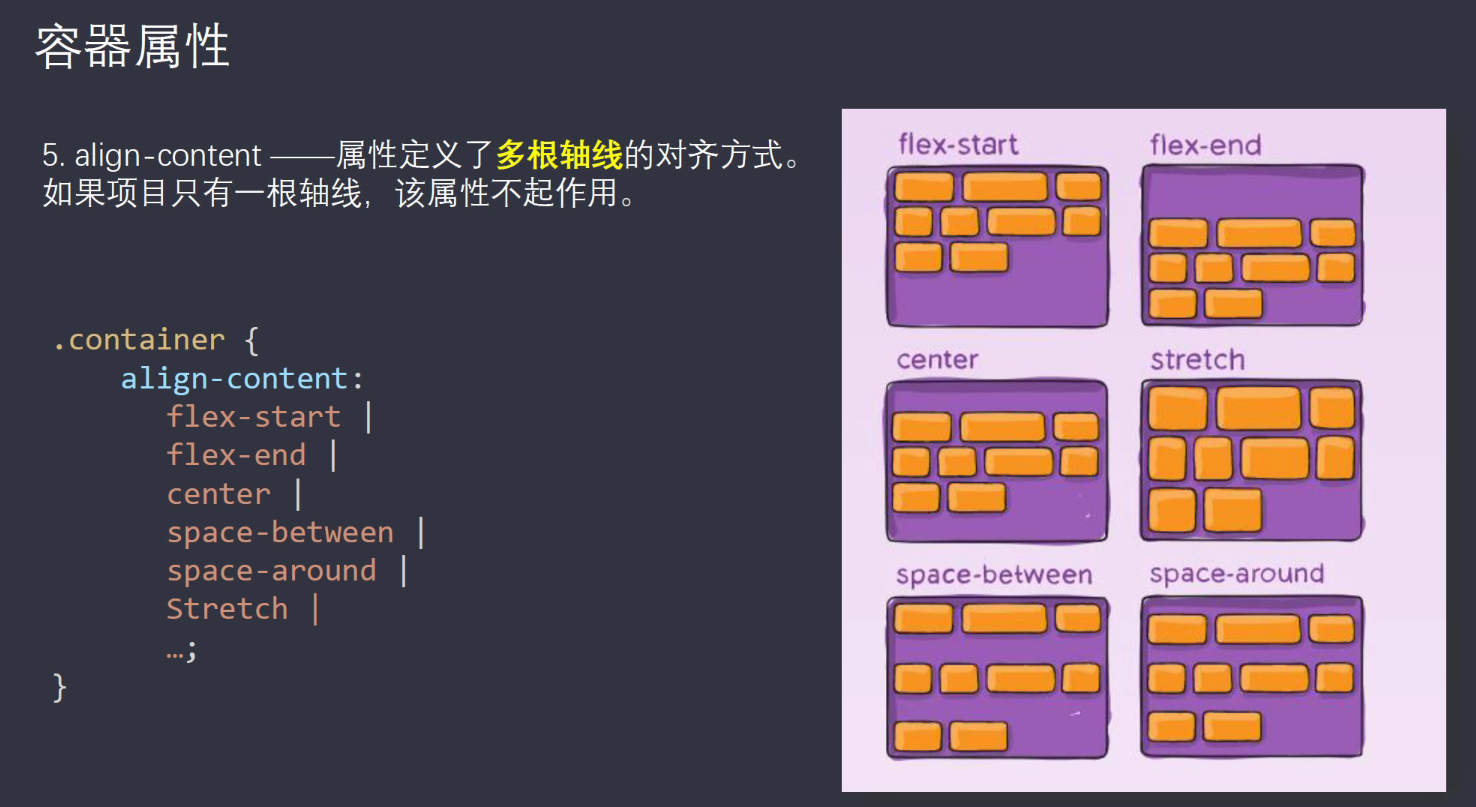
flex布局
图片尺寸1476x807
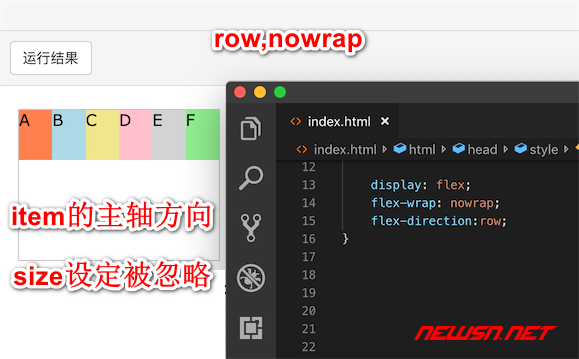
row, column 等,可单独设置主轴方向 wrap, nowrap 等,可单独设置换行
图片尺寸510x285
nowrap-row
图片尺寸579x359
点击一个单选框时另外一个单选框里的内容属性隐藏掉
图片尺寸640x340
{overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
图片尺寸1000x677
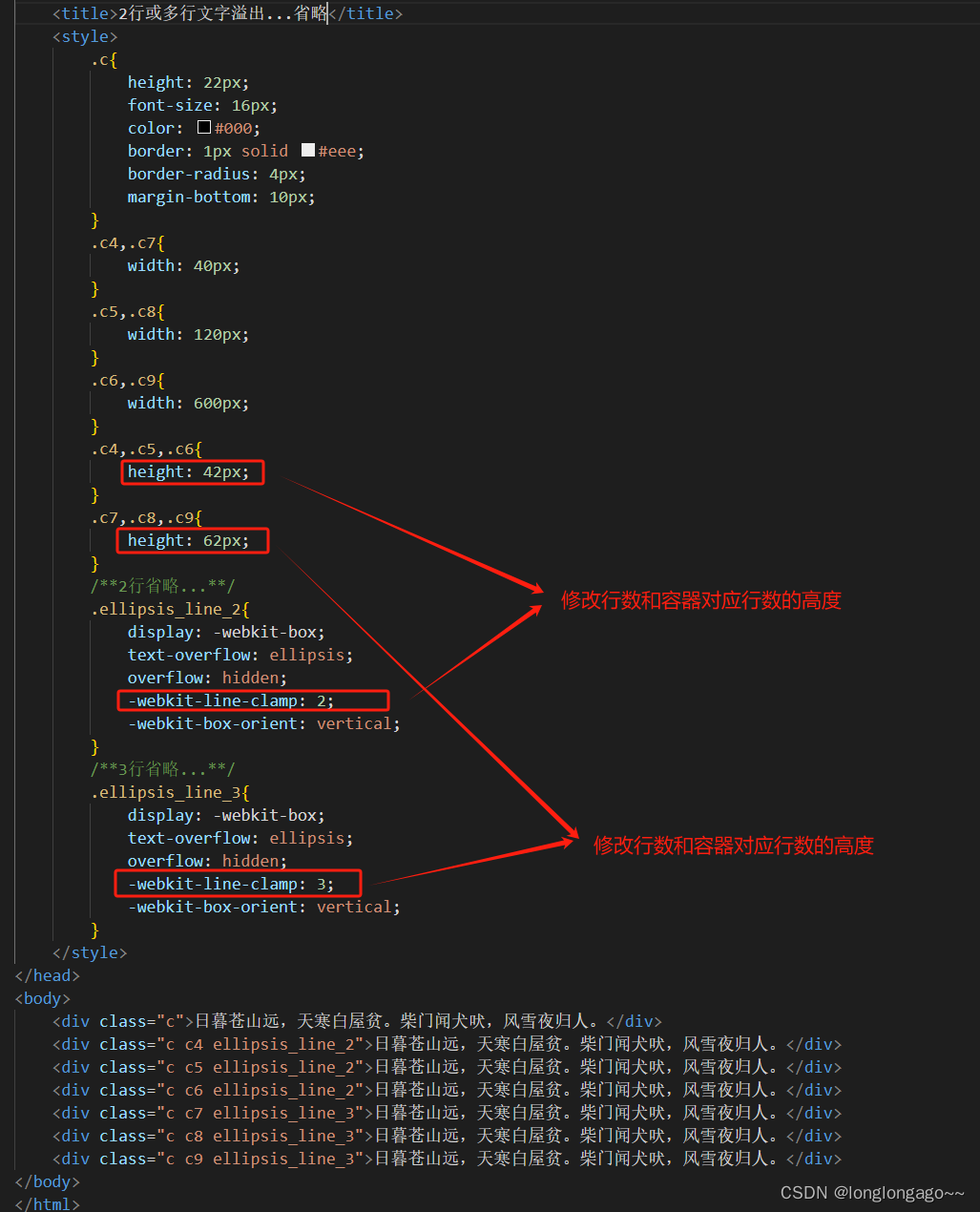
css样式1行文字溢出省略2行文字溢出省略多行文字溢出省略
图片尺寸1027x1270
css样式1行文字溢出省略2行文字溢出省略多行文字溢出省略
图片尺寸936x941
css中whitespace属性preprelineprewrapnowrap的区别
图片尺寸666x366
uniapp顶部选项卡怎么写
图片尺寸461x629
弹性盒模型flex布局
图片尺寸619x412
css3flexibleboxlayoutmodule
图片尺寸870x461
css布局floatflexgrid
图片尺寸545x556
(文字长度超出限定宽度,则隐藏超出的内容)white-space: nowrap
图片尺寸1730x682