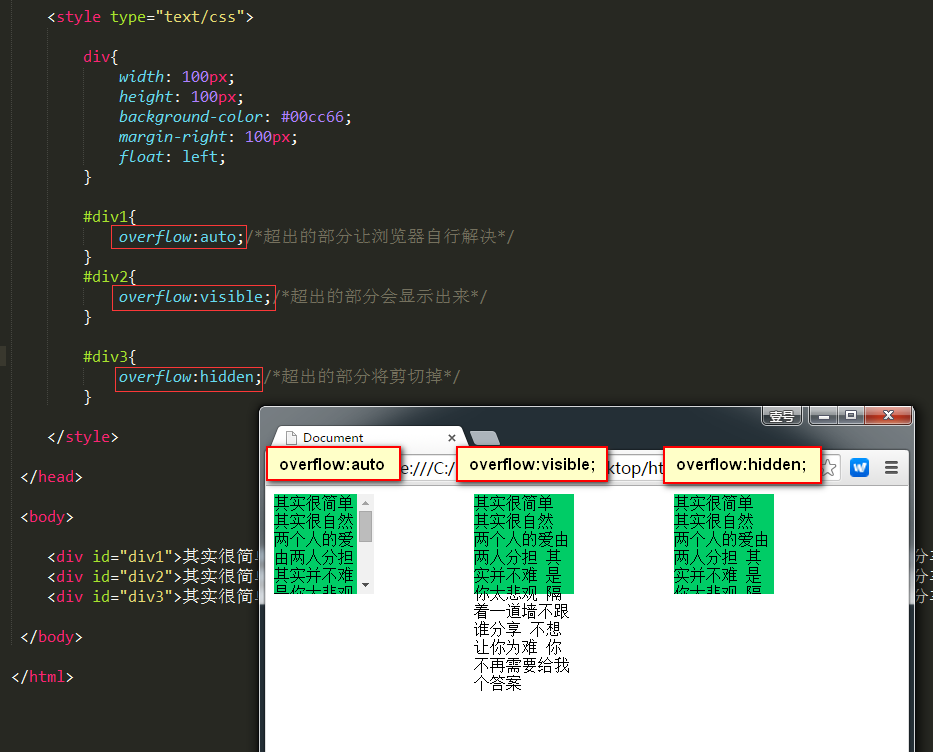
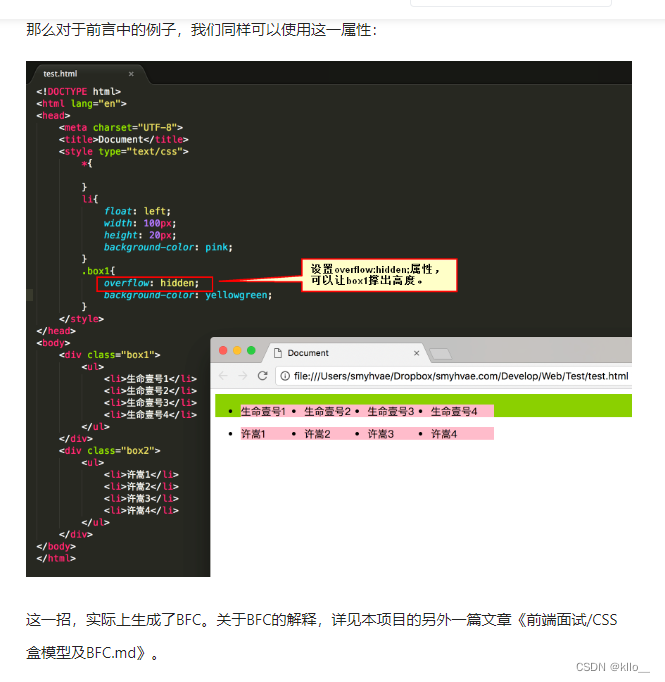
overflow属性

overflow属性:超出范围的内容要怎么处理
图片尺寸933x752
overflow属性
图片尺寸516x665
微信小程序一
图片尺寸408x468
overflow溢出属性
图片尺寸638x310
cssoverflow属性详解
图片尺寸500x301
css的overflow属性详解
图片尺寸500x300
webkit-overflow-scrolling是一个私有属性,可以让 ios 下滚动有坏
图片尺寸553x306
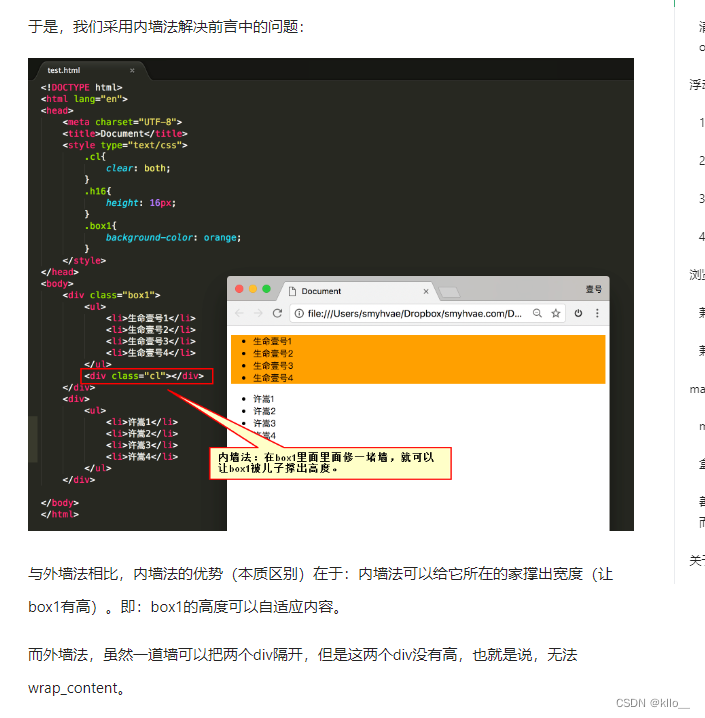
浮动是css里面布局用的最多的属性.
图片尺寸705x718
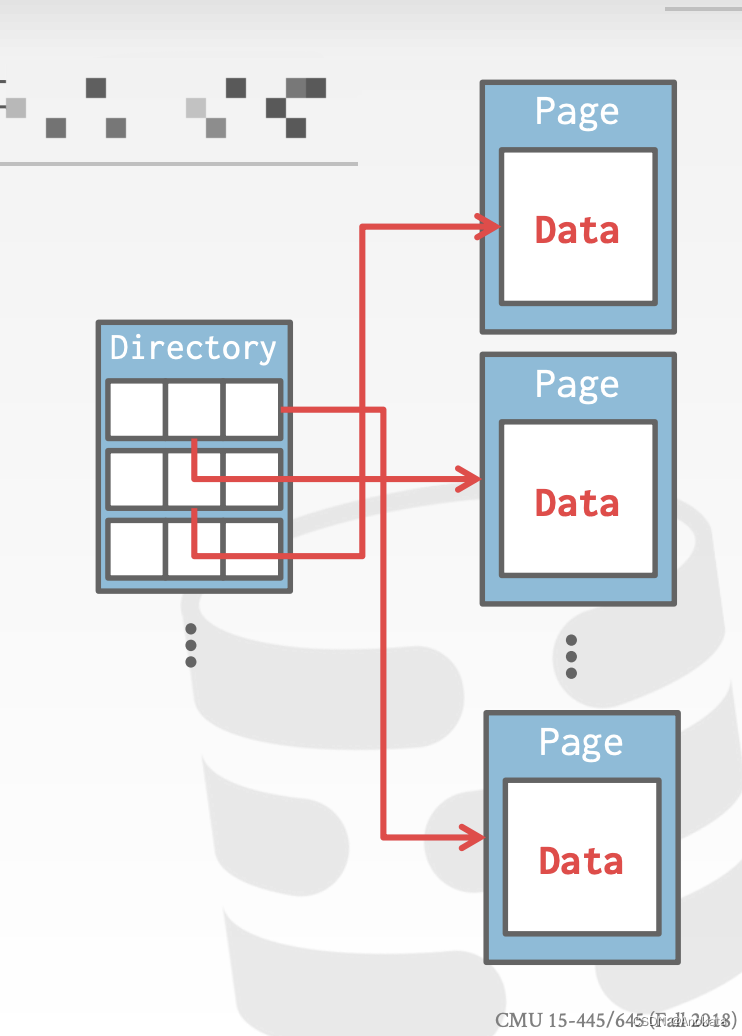
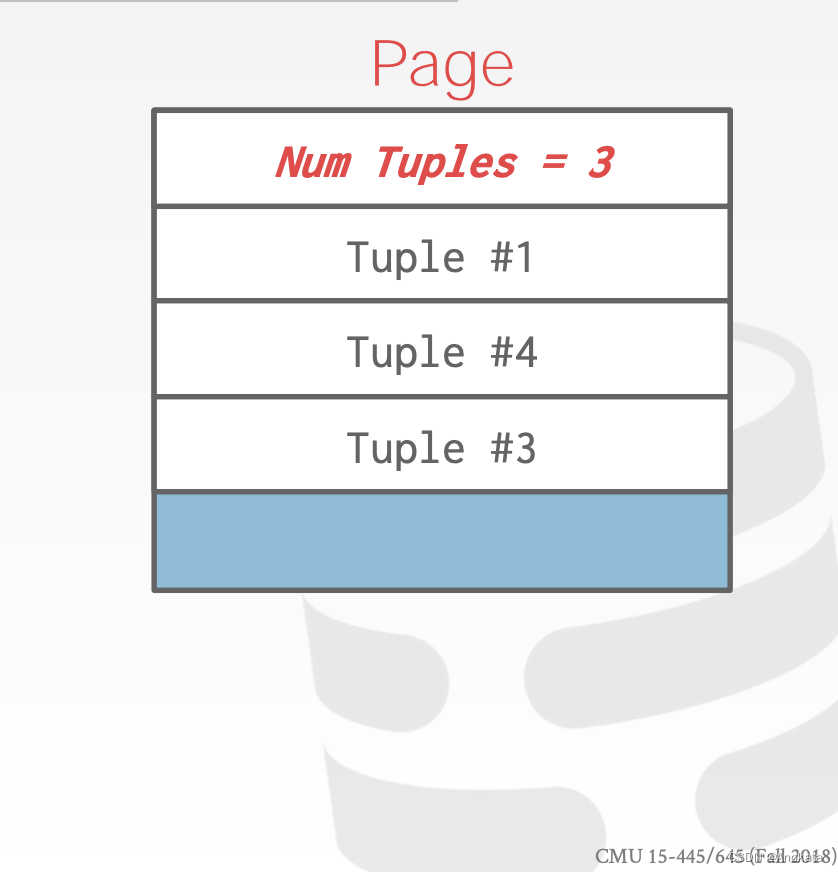
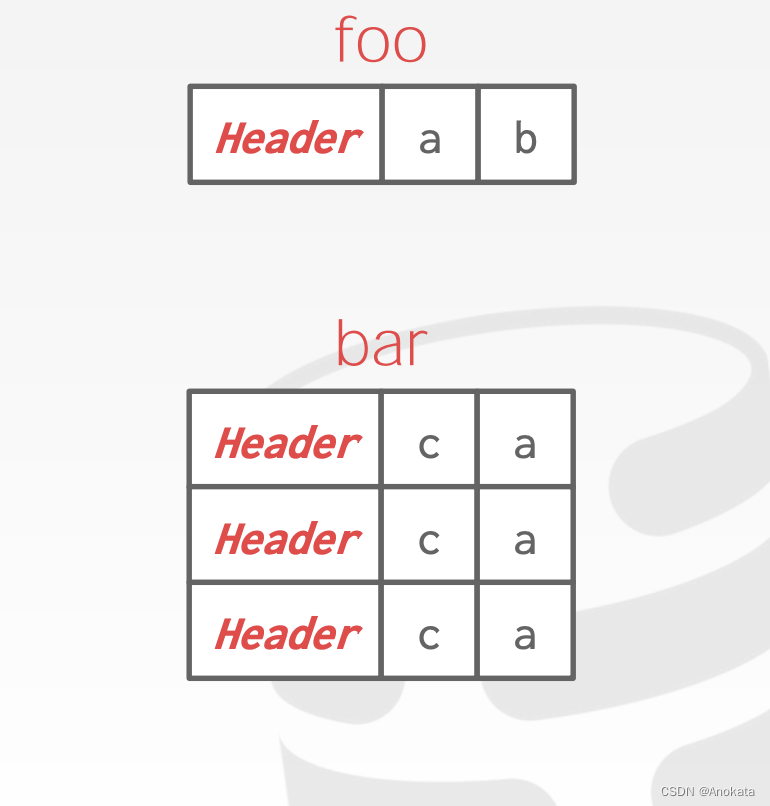
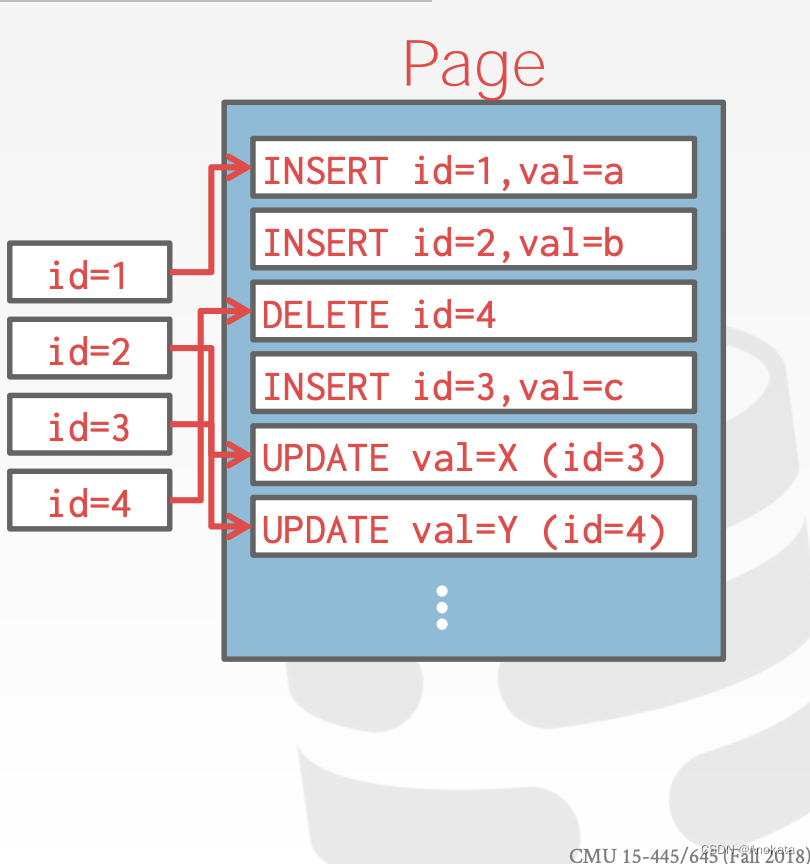
第三讲数据存储
图片尺寸742x1036
浮动是css里面布局用的最多的属性.
图片尺寸618x553
第三讲数据存储
图片尺寸838x872
htmldomstyleoverflow属性实例讲解
图片尺寸600x415
浮动是css里面布局用的最多的属性.
图片尺寸665x682
属性伤害每段680伤害(这里大招增加的段数包括技能也能触发)意味着无
图片尺寸758x342
overflow-anchor属性我之前也介绍过,详见"css overflow-anchor属性与
图片尺寸555x232
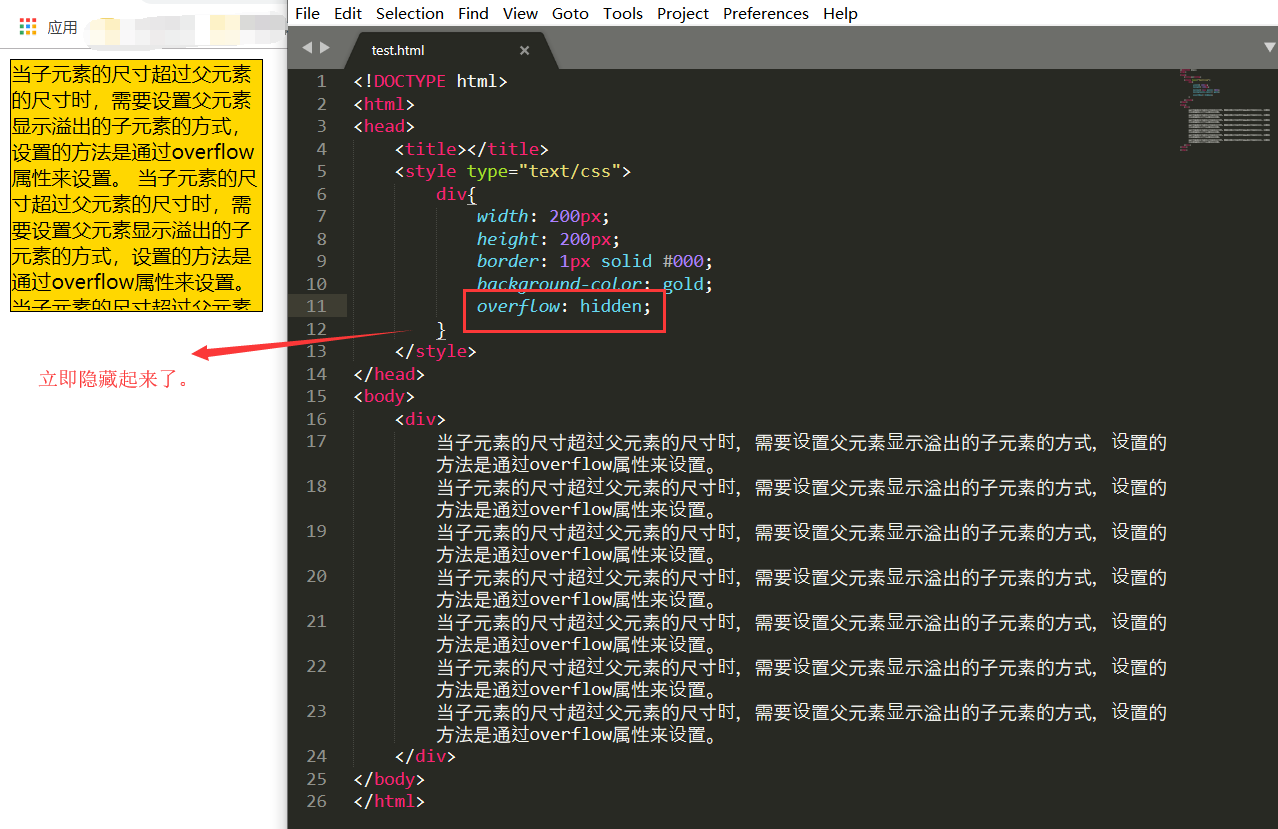
css元素溢出overflow
图片尺寸1278x829
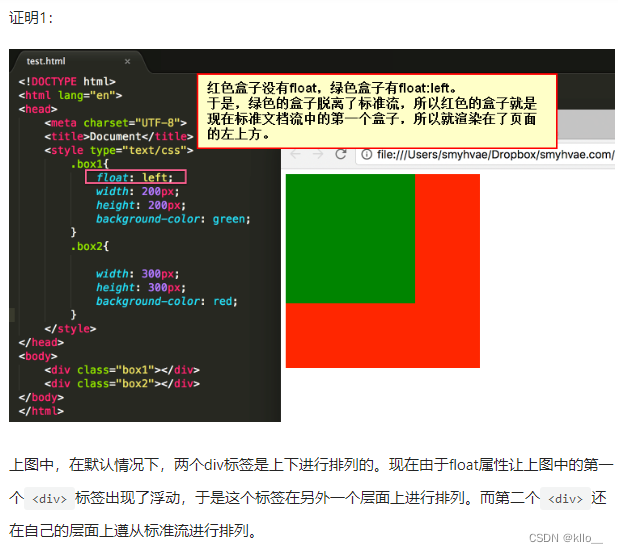
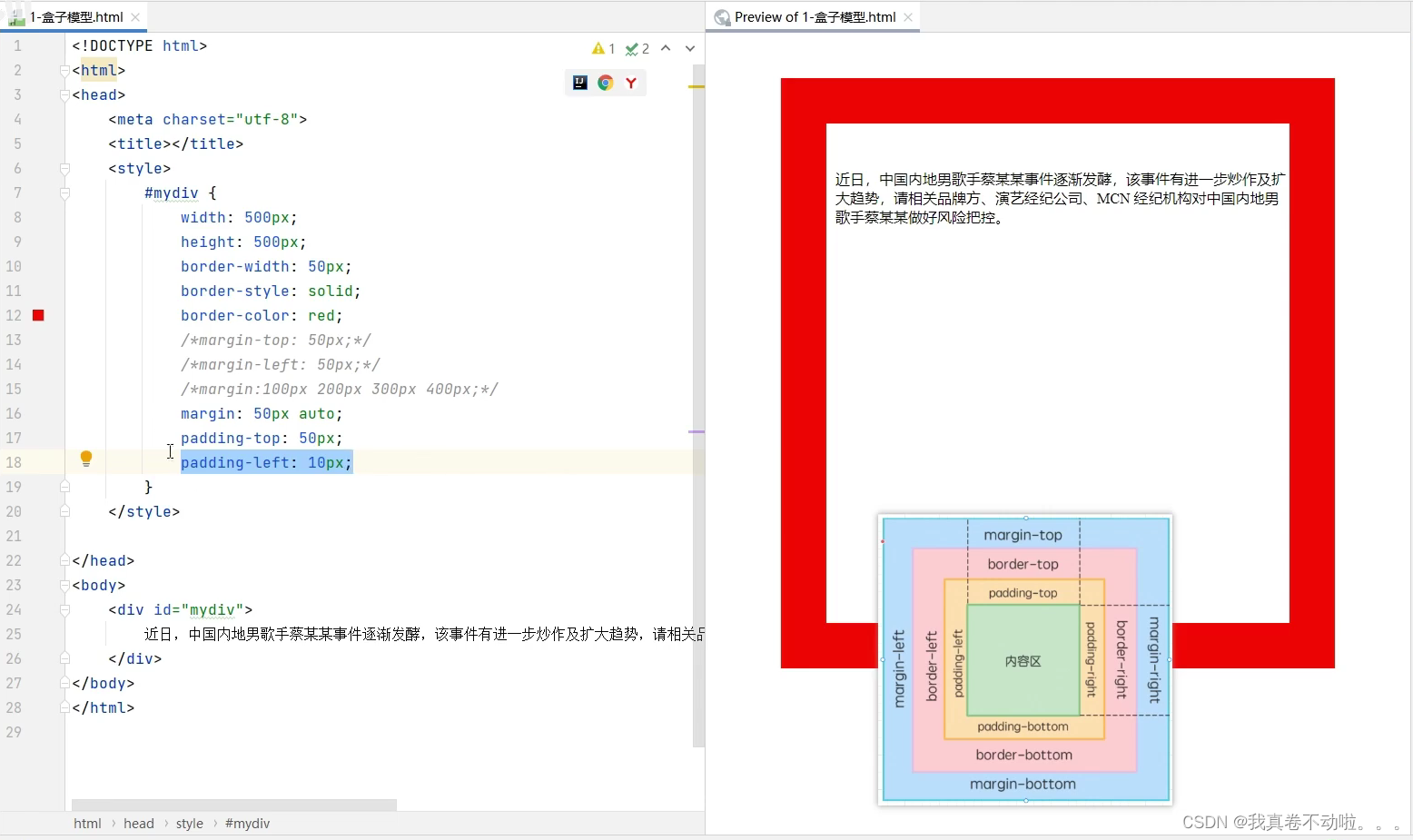
2:float浮动:比如说给一个div添加这个属性,他就会浮起来,下面的标签
图片尺寸1554x478
第三讲数据存储
图片尺寸770x806
浮起来,下面的标签会上移,浮起来的标签显示在下面标签的上面overflow
图片尺寸1556x925
第三讲数据存储
图片尺寸810x864