overflowdiv

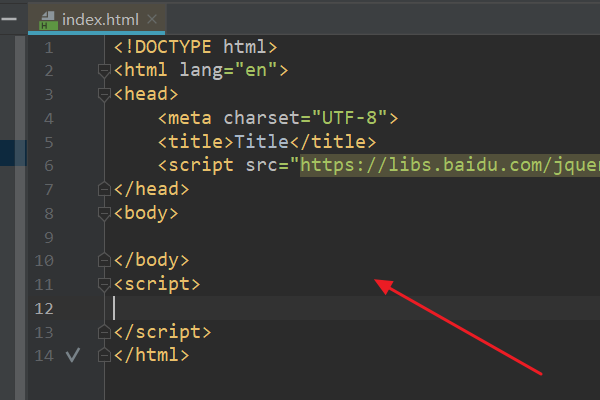
html 页面: mainclass="overflow-hidden"> divdata-scroll> divclass
图片尺寸1080x648
后隐藏margin: 100px auto;width: 1100px;height: 500px;overflow
图片尺寸1237x563
ng" data-title="" data-time="1555133765"> style>html{overflow-x
图片尺寸1842x1920
html <div style="background: url(图片地阯); width: 图片宽度px
图片尺寸614x680
1,父级div定义overflow:hidden
图片尺寸451x508
> <divstyle="width: 100%; height: 255px;overflow-x
图片尺寸1440x732
怎么让div固定在页面的某个位置而不随着滚动条随意滚动?
图片尺寸640x370
div style="margin: 0;padding: 0;height: 0;overflow
图片尺寸750x750
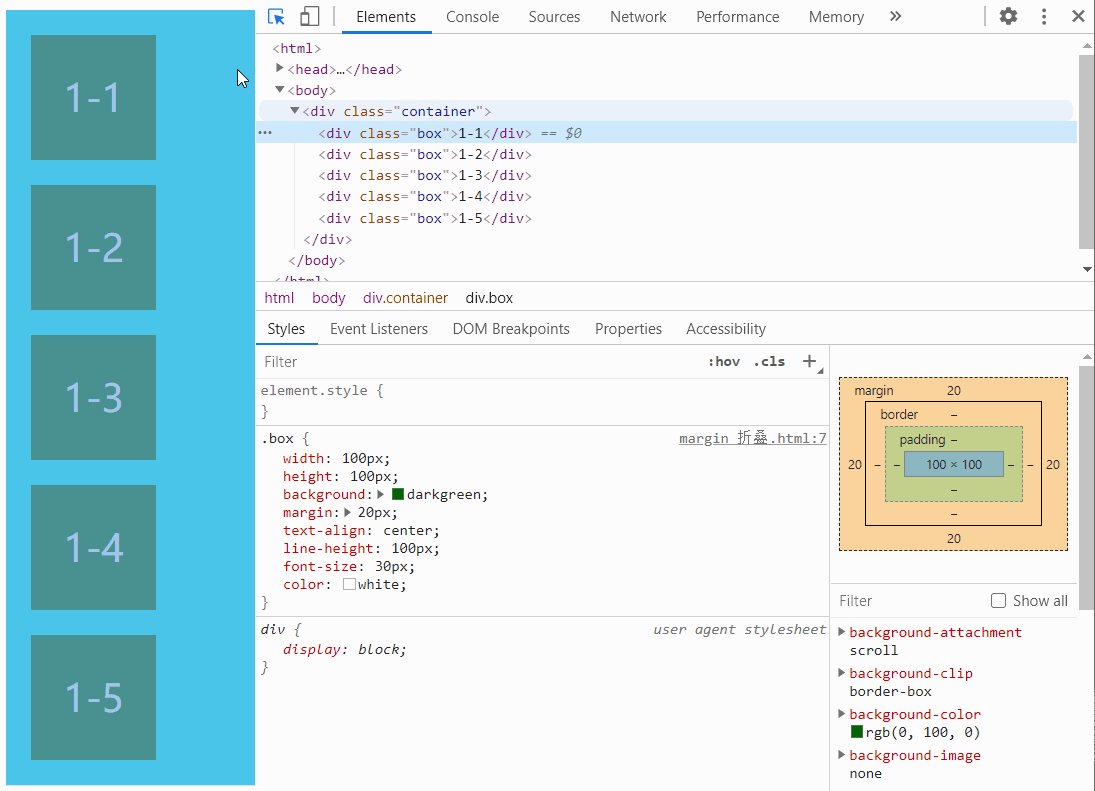
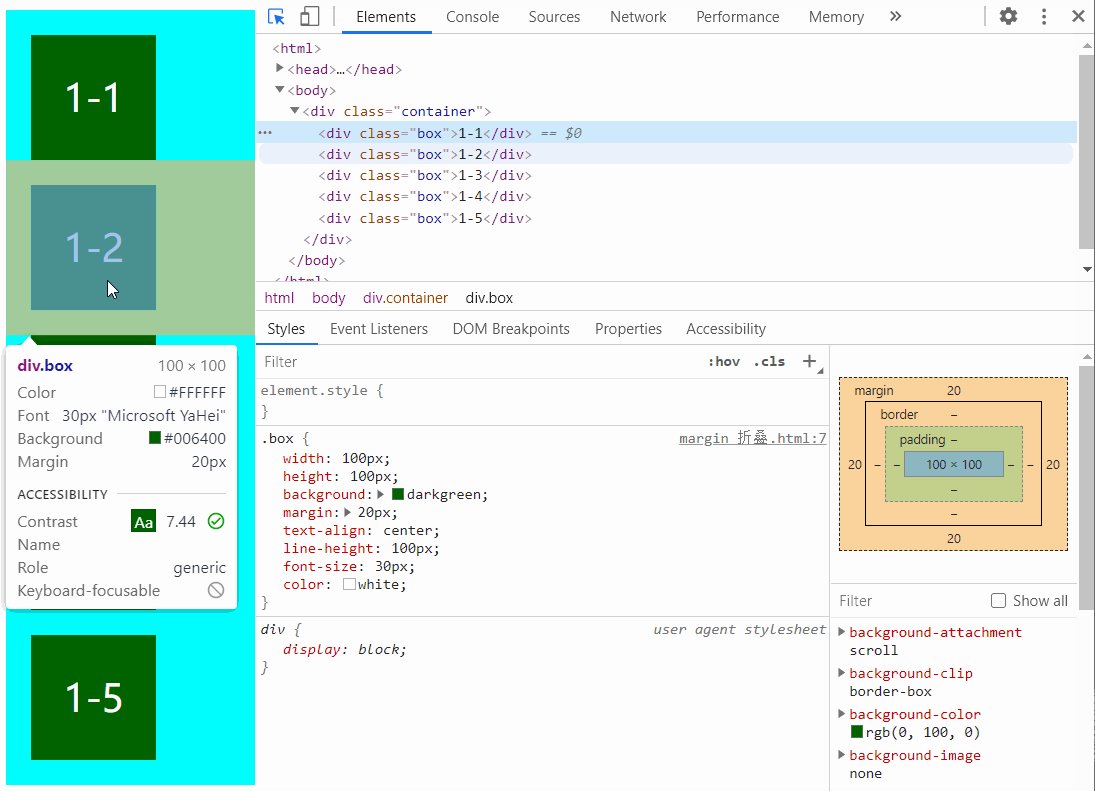
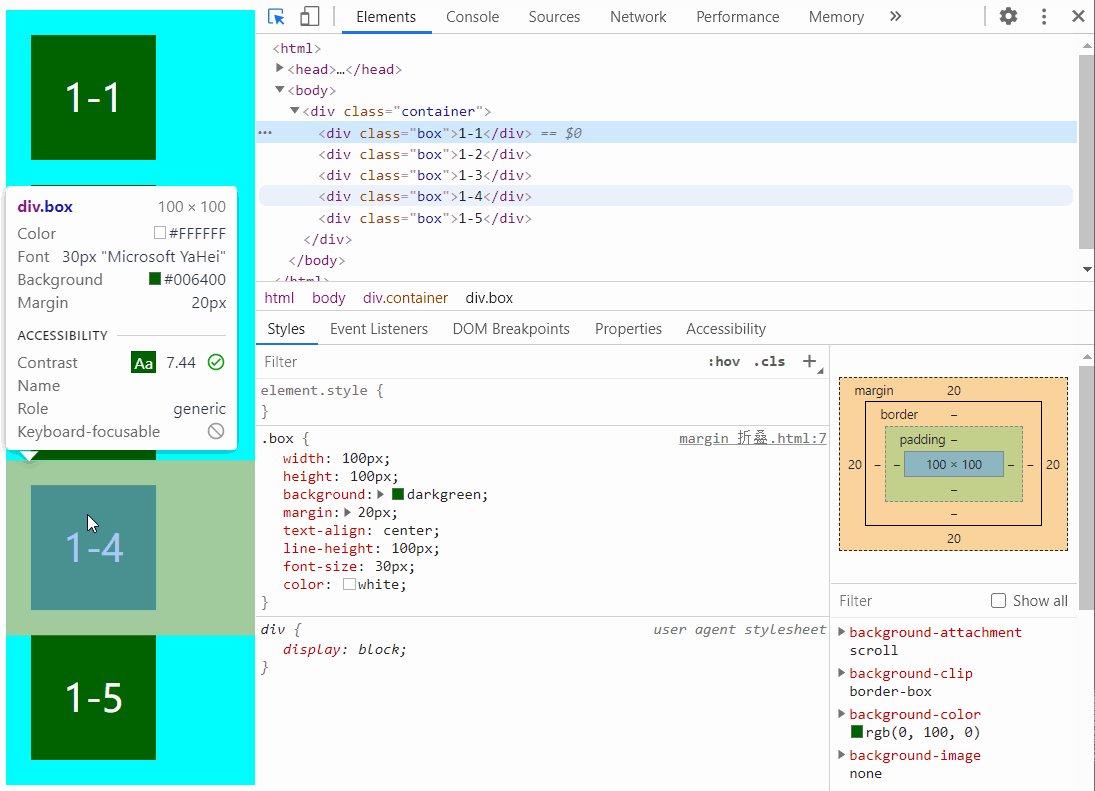
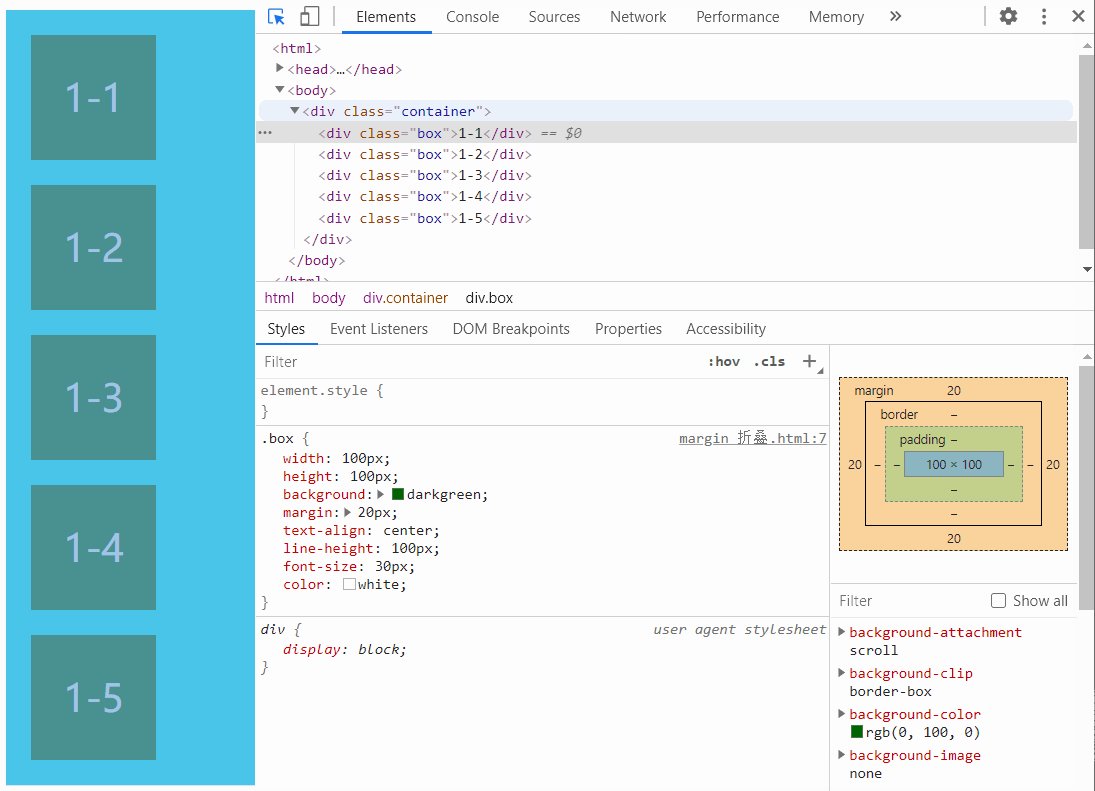
请看下面的代码: style> /style> divclass="container"> divclass
图片尺寸1095x791
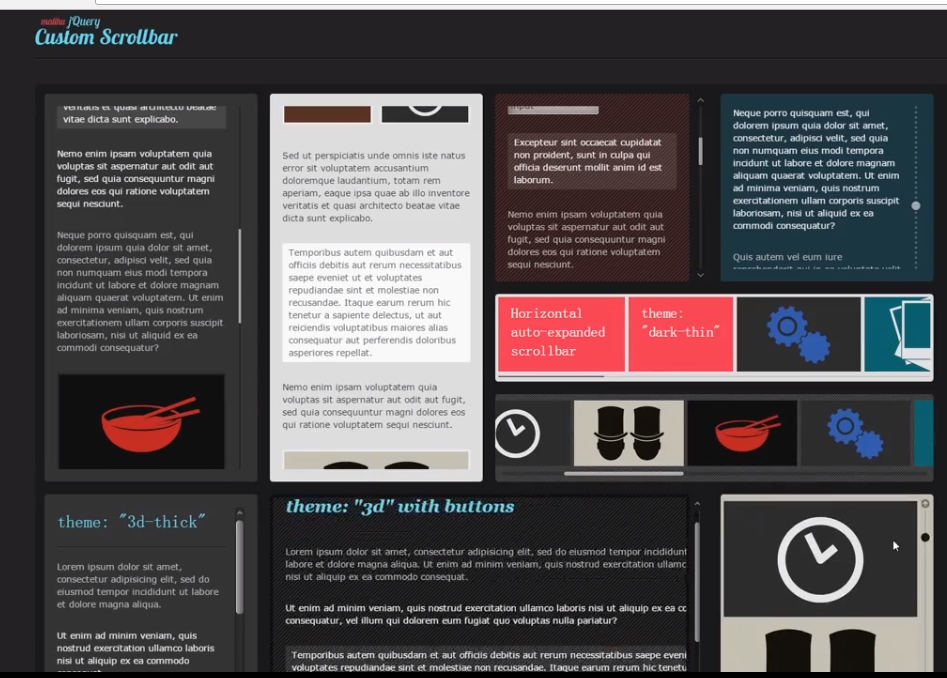
style=quotoverflowhiddenquottest 自动显示滚动条test 2,自己定义
图片尺寸754x809
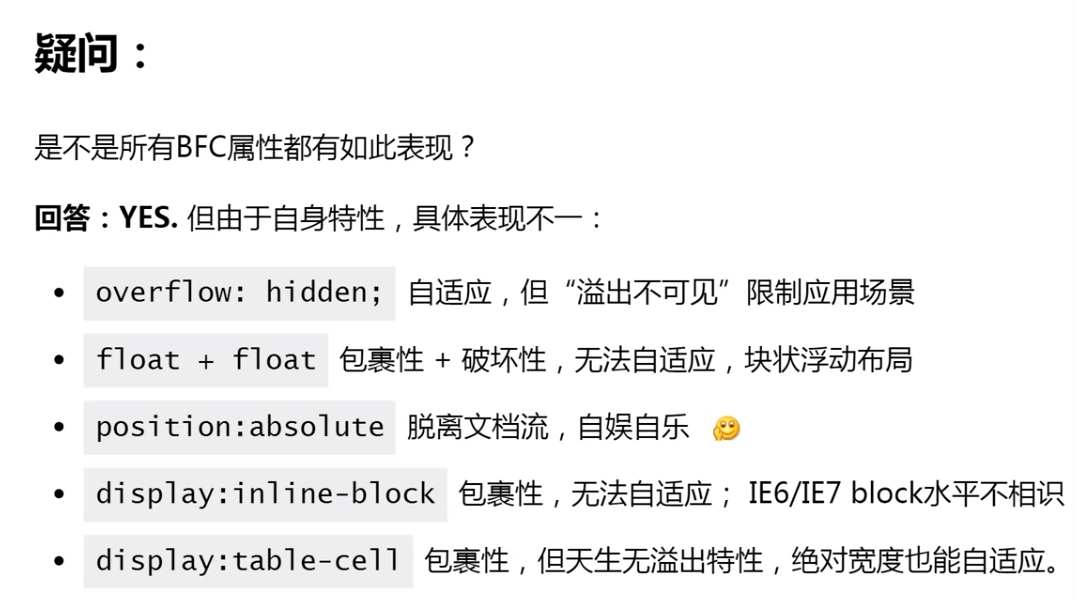
overflow与块状格式上下文ie浏览器下,div,p元素适合bfc四,overflow与
图片尺寸947x678
html中的 body>标签中,输入html代码: div style="overflow: scroll">
图片尺寸600x400
csspositionoverflowfloat属性详解
图片尺寸720x738
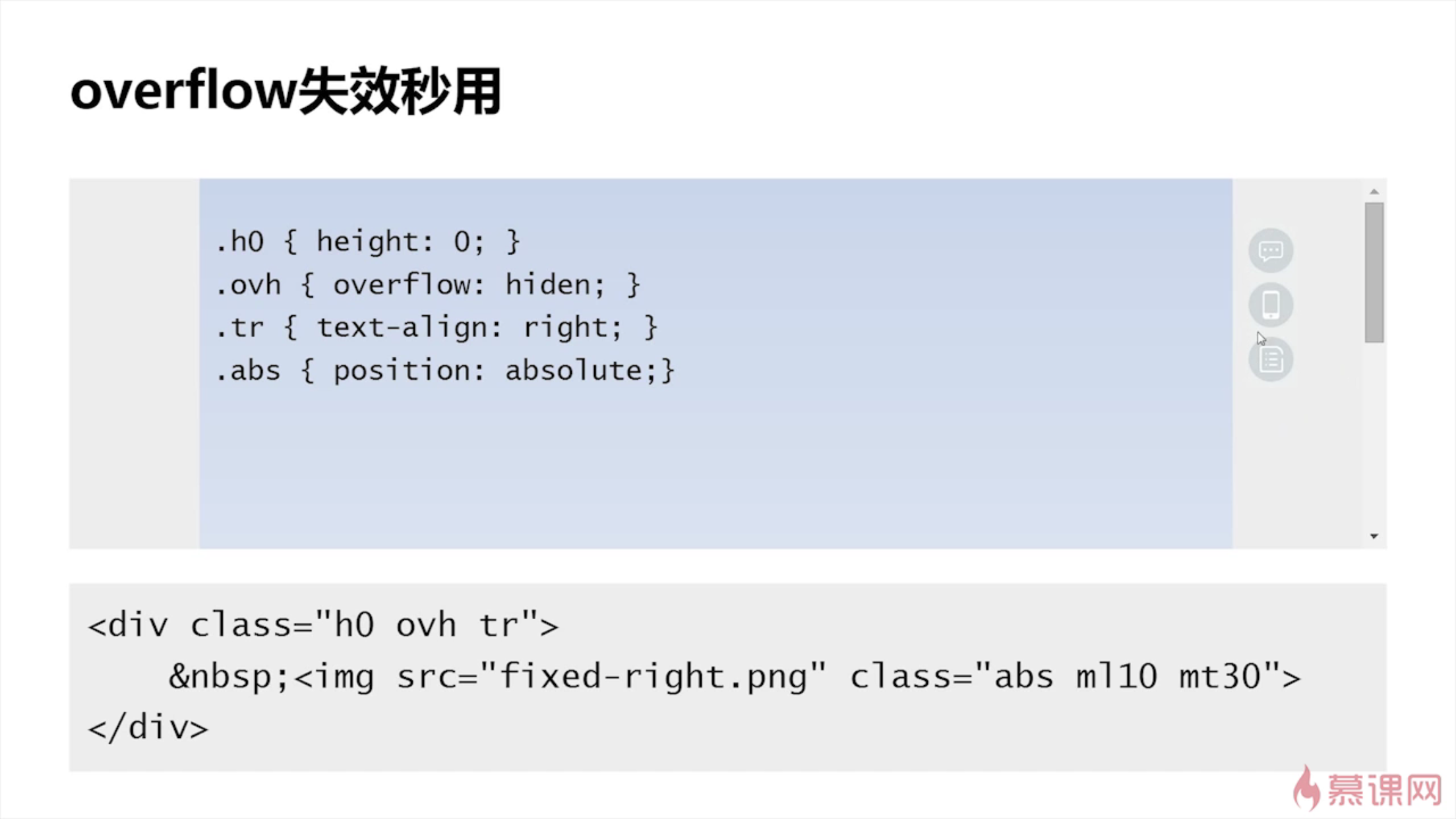
ie浏览器下,div,p元素适合bfc四,overflow与absolute绝对定位高度0只
图片尺寸1077x602
el start--> div class="el"> div class="el__overflow"> di
图片尺寸1920x1080
css之深入理解overflow
图片尺寸2208x1242
html标签overflow属性和javascript实现div标签滚动问题
图片尺寸632x247
ie浏览器下,div,p元素适合bfc四,overflow与absolute绝对定位高度0只
图片尺寸1100x604
css深入理解之overflow
图片尺寸500x278
css深入理解之overflow
图片尺寸1280x720