overflowhidden

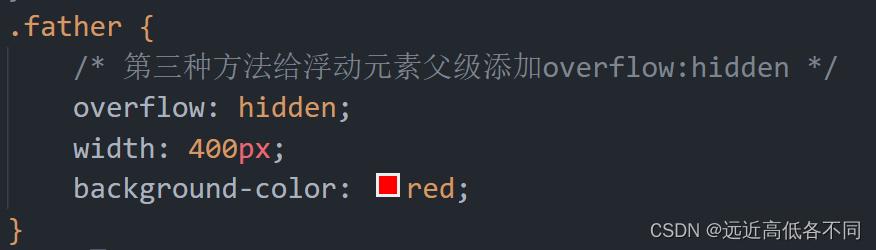
css中overflowhidden的使用方法
图片尺寸753x575
css学习笔记ul样式overflowhidden在设置水平导航栏中的作用
图片尺寸1920x716
css3中overflowhidden作用创建bfc
图片尺寸878x578
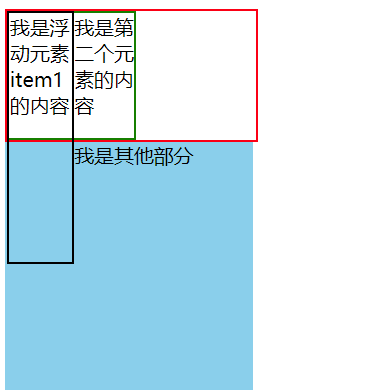
详解overflow:hidden的作用(溢出隐藏,清除浮动,解决外边距塌陷)
图片尺寸296x300
html中css样式属性overflowhidden与positionrelative的冲突解决办法
图片尺寸1014x497
css3中overflowhidden作用创建bfc
图片尺寸894x767
css基础学习131css使用overflowhidden属性设置裁剪溢出
图片尺寸437x241
div style="height:0; overflow:hidden;"> video id="video1"
图片尺寸944x357
怎么把图p成这样
图片尺寸640x360
css3中overflowhidden作用创建bfc
图片尺寸403x386
overflowhidden的作用溢出隐藏清除浮动解决外边距塌陷等问题
图片尺寸1287x815
三,overflow:hidden
图片尺寸876x250
overflow属性
图片尺寸516x665
css中的overflowvisible是什么和overflowhidden什么关系
图片尺寸503x416
cssoverflow的使用和overflowhidden详解
图片尺寸370x392
容易被误解的overflowhidden
图片尺寸425x339
cssoverflow的使用和overflowhidden详解
图片尺寸283x258
使其一个顶点在圆心,如下:然后通过overflow:hidden去除多余的部分,在
图片尺寸640x360
css中的overflowvisible是什么和overflowhidden什么关系
图片尺寸479x455
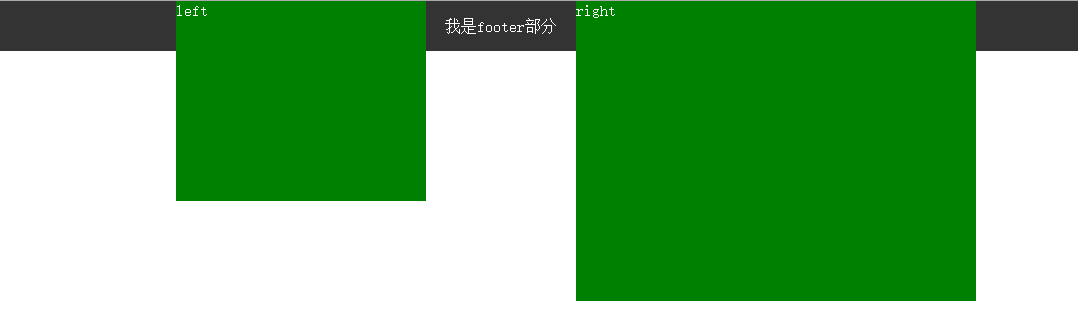
overflowhidden
图片尺寸1078x318
猜你喜欢:overflowdivhiddenfigureshiddentreasureoverflowlogooverflow哈哩哈哩overflowoverflowcsshidden溢出overflowoverflow未增删overflow樱花hiddenfigures电影overflow第一集overflow在线overflow前端overflow第九集溢出overflow樱花overflow泡面overflow第二季overflow图片overflow无修剪overflow马赛overflow动漫overflow樱花动漫overflow米粒米粒overflow樱花风车动清新柠檬壁纸短发女神4K超高清美女壁纸长沙工人文化宫金牛座幸运颜色纹理图案大全图片几何图 艺术家养蛇宠物田宫斯堪尼亚r620张晓博索尼100-400a4l奥迪09年