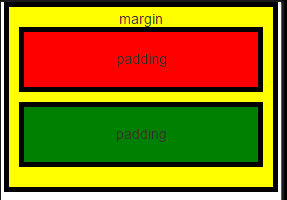
padding标签

padding是填充物, margin是边缘,如果您将元素的边缘设置为负值,则该
图片尺寸287x200
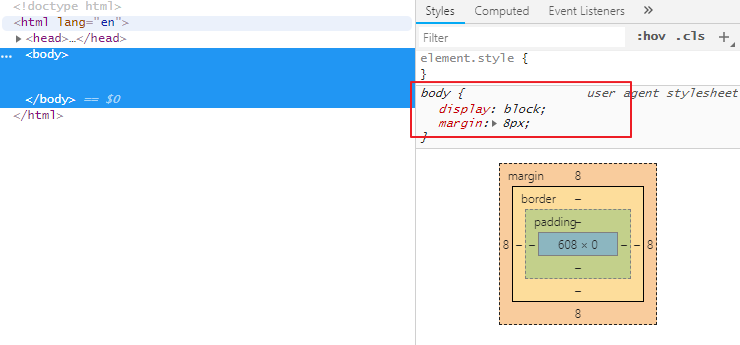
前端css一些标签默认有padding
图片尺寸740x345
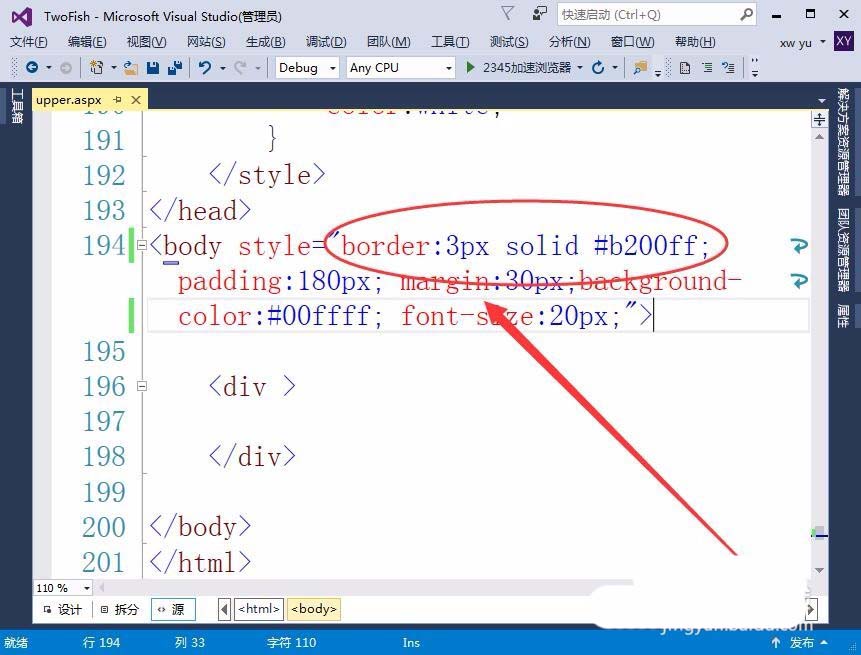
2.5 padding子标签
图片尺寸554x200
5,使用 padding属性,定义网页的衬距,设置 值为180像素.
图片尺寸861x655
android中margin和padding标签的区别
图片尺寸217x409
标签元素的内置padding
图片尺寸681x268
p style=""margin-top:" margin-bottom:="" padding:="" line
图片尺寸700x900
前端基础下marginpadding盒模型复合属性常见标签选择器以及选择器
图片尺寸546x348
padding-right:20px;//设置文字的内容到边框的距离内边距,即前一个
图片尺寸807x521
css布局之——div标签嵌套的并排
图片尺寸1102x853
前端基础下marginpadding盒模型复合属性常见标签选择器以及选择器
图片尺寸578x351
css深入理解学习笔记之padding
图片尺寸584x603
将网页的padding和margin都设置为0,如果利用的是table布局,将tb标签
图片尺寸589x349
ul标签在ff中默认只有padding值(即:padding-left:40px)
图片尺寸848x394
div不能把设置了padding的a标签包裹住
图片尺寸1920x1080
css样式表margin外边距border边框borderradius圆角padding边框
图片尺寸1011x674
原父元素是盒模型不用减去img标签的padding值列表属性去掉列表的
图片尺寸709x297
首先,我们将会在中间的单元格中添加一些内距padding,按照我们的设计
图片尺寸584x500
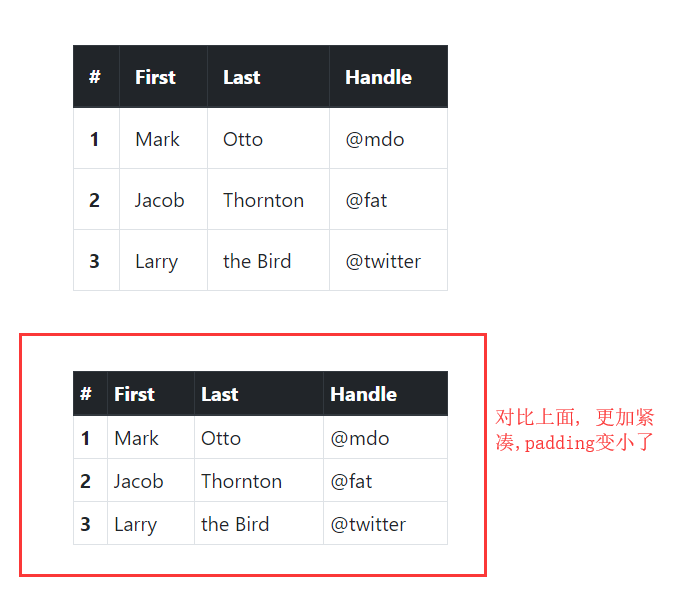
table-sm to make tables more compact by cutting cell padding in
图片尺寸691x594
padding详细
图片尺寸870x518