paddingtop

空白的平板电脑,白色背景上的空白片
图片尺寸1024x768
( 03° 0805 03°):desktops
图片尺寸5120x2880
ipad样机素材(图片占位符).pptx
图片尺寸1280x720
手指触屏pad翻页效果ppt特效模板侵权投诉 第1页 下一页 top相关主题
图片尺寸1080x810
看看大家的壁纸
图片尺寸3053x1920
a picture of the desktop on the third workspace with the desktop
图片尺寸1366x768
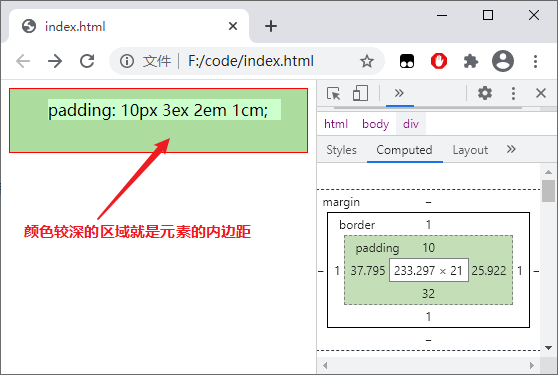
padding 20px:padding有4个单独设置的属性:padding-top,padding
图片尺寸476x247
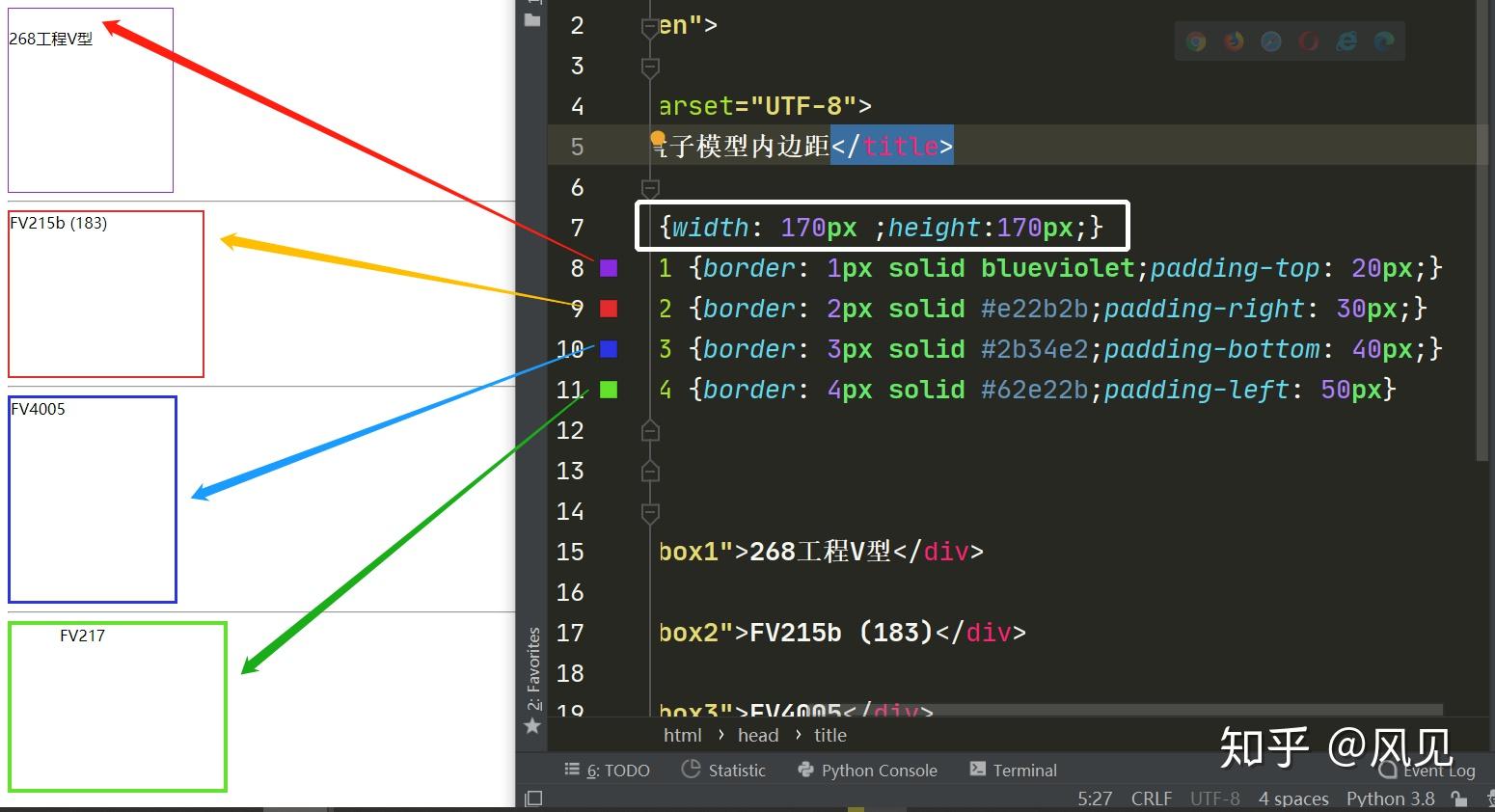
box1{border:1pxsolidblueviolet;padding-top
图片尺寸1550x842
csspaddingtop用法及代码示例
图片尺寸481x200
除了分别指定元素的 padding-top,padding-right,padding-bottom 和
图片尺寸312x269
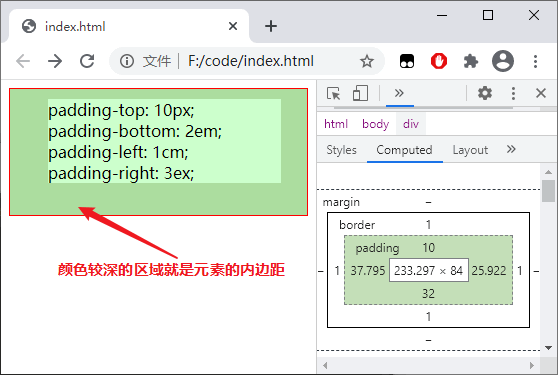
csspadding内边距
图片尺寸558x375
ipad样机素材(图片占位符).pptx
图片尺寸1280x720
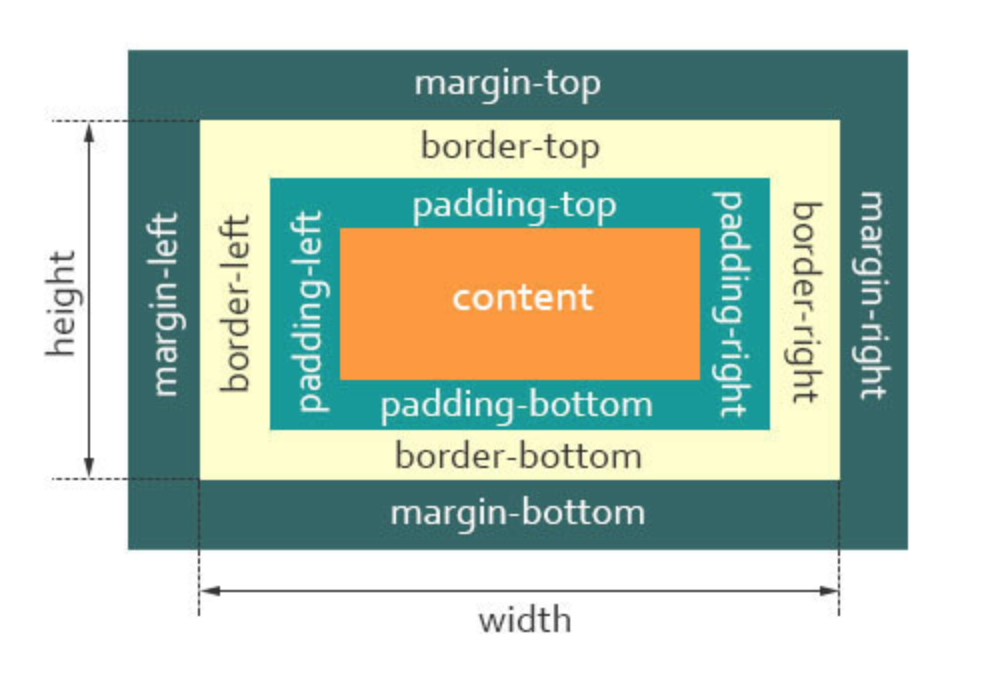
而ie盒模型,宽高不光有content,还包含了padding和border,像这样:目前
图片尺寸988x682
simpledesktops
图片尺寸2560x1600
css中padding属性和margin属性有什么实质上的区别?
图片尺寸654x381
padding图片免费下载-padding素材-paddingpng素材-padding透明免抠
图片尺寸260x345
可拖动立方体旋转效果
图片尺寸607x487
padding-bottompadding-leftpadding-rightpadding-top6
图片尺寸416x367
padding-top,padding-bottom,padding-left,padding-right 属性演示
图片尺寸558x375
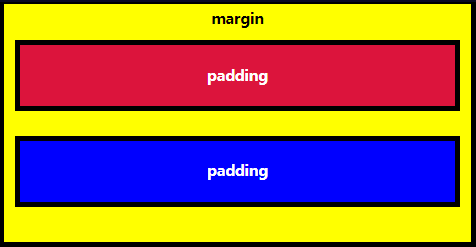
padding和margin的用法
图片尺寸601x430