php图片转base64

《图片链接转base64》
图片尺寸2856x1178
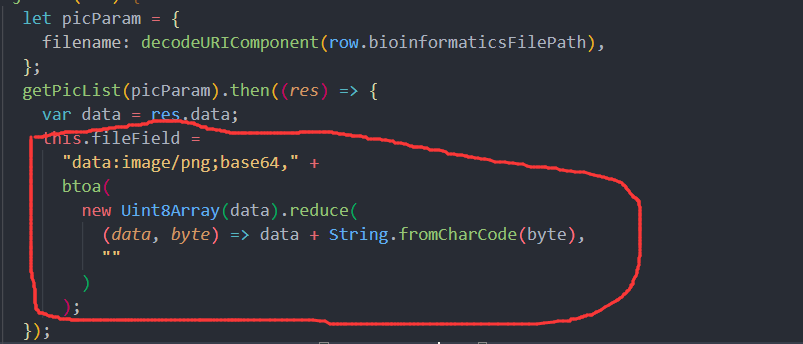
前端把图片文件流转为base64格式展示在前端,显示图片
图片尺寸803x344
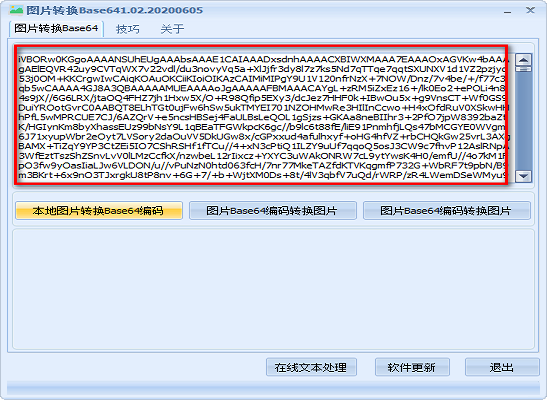
本地图片转base64编码
图片尺寸1097x420
前端图片在线转换base64图片编码base64
图片尺寸1345x579
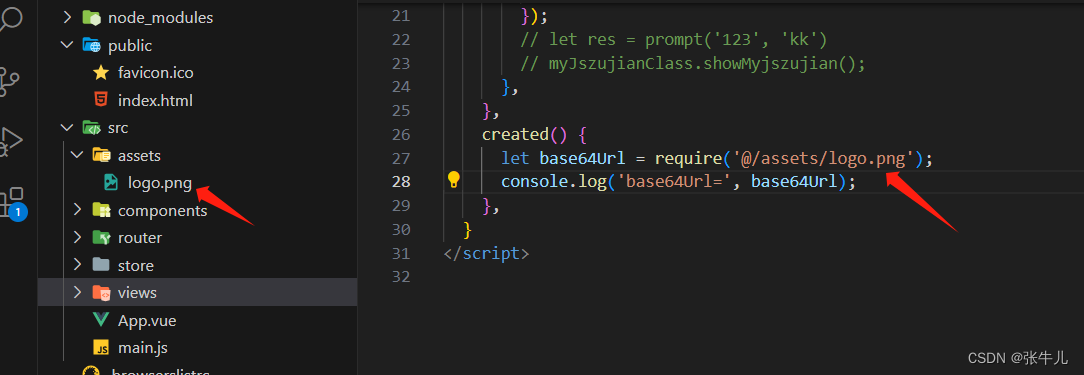
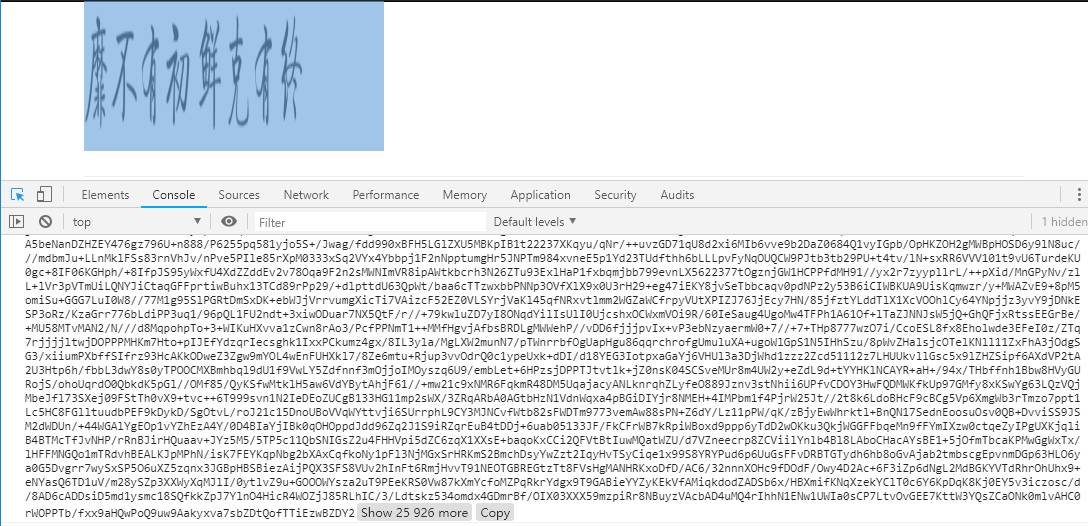
前端 js方法将项目中的图片转为base64格式
图片尺寸1084x375
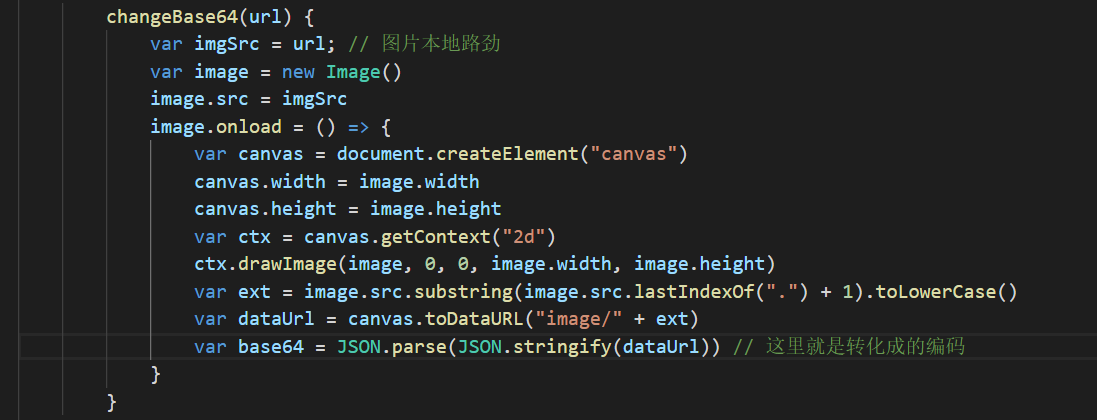
html中canvas渲染图片,并转化成base64格式保存
图片尺寸1088x526
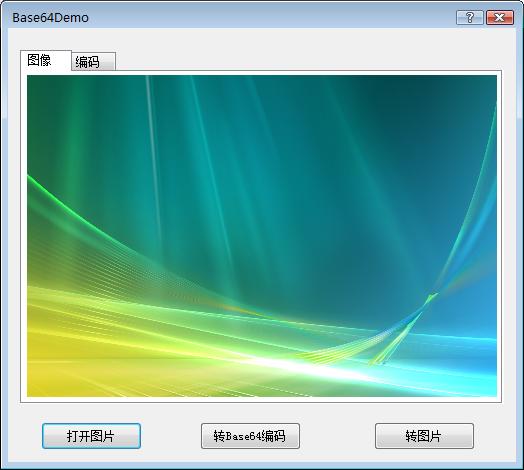
图片转换base64编码器
图片尺寸547x400
python怎么将图片转换成base64编码
图片尺寸800x320
c# base64编码和图片的互相转换代码
图片尺寸524x470
后台返回pdf的base64字段用pdfjs展示
图片尺寸1136x756
图片转换base64工具免费版
图片尺寸544x329
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸350x185
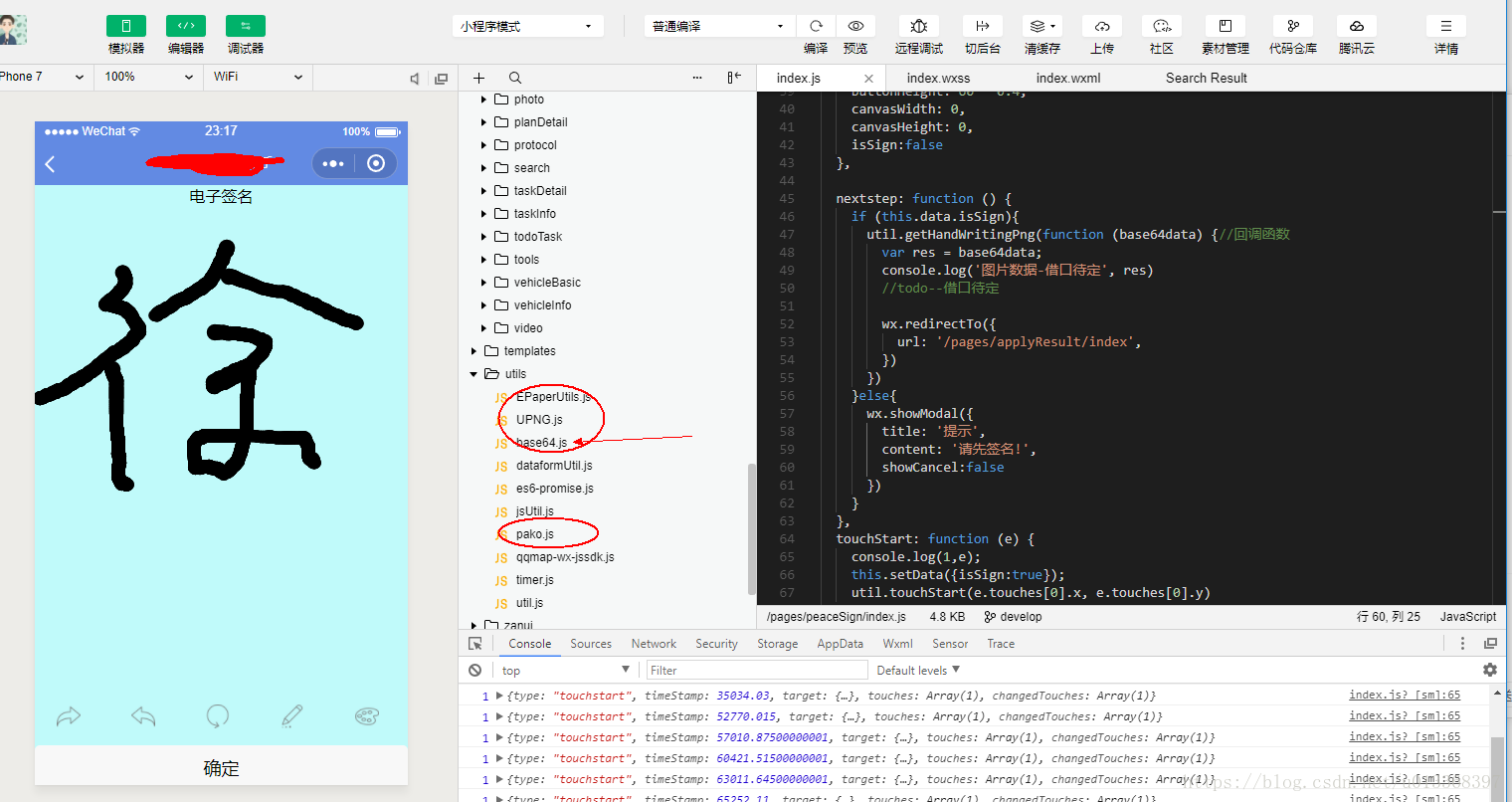
base64-图片传输
图片尺寸1520x806
使用js将base64编码的图片转换成上传时的文件流
图片尺寸791x638
上传图片,转成base64格式
图片尺寸1186x822
uniapp实现用ai自行绘制的svg矢量图片base64转换法
图片尺寸970x514
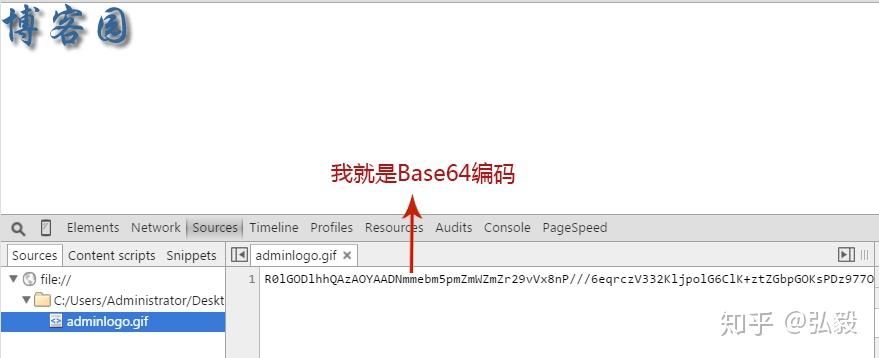
更便捷的将图片转化为base64编码
图片尺寸879x358
js 图片转base64编码
图片尺寸2032x1256
将小图片转为base64编码简单实现
图片尺寸762x487
将图片快速转换为base64格式,并显示在页面(内网都可以,外网ie可用
图片尺寸1167x966