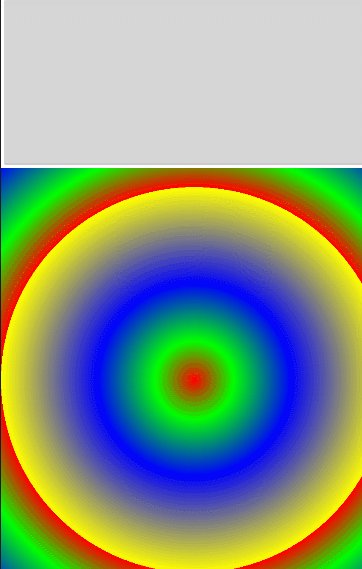
radialgradient

css3 radial-gradient属性样式绘制div圆形背景色线性渐变特效
图片尺寸606x630
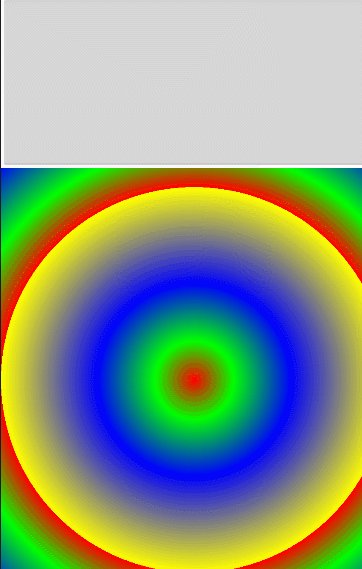
radialgradientexploration
图片尺寸658x935
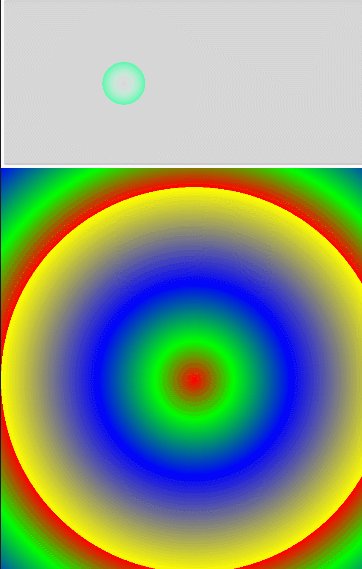
放射渐变radialgradient
图片尺寸362x569
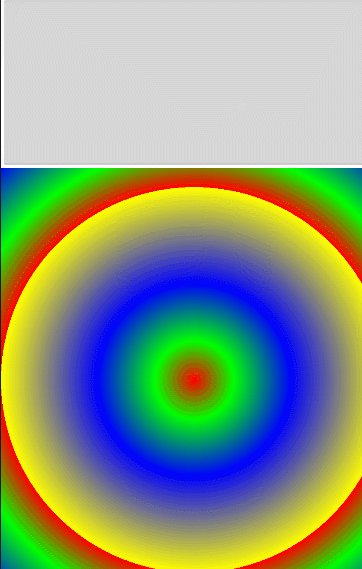
css辐射渐变背景radialgradient
图片尺寸790x800
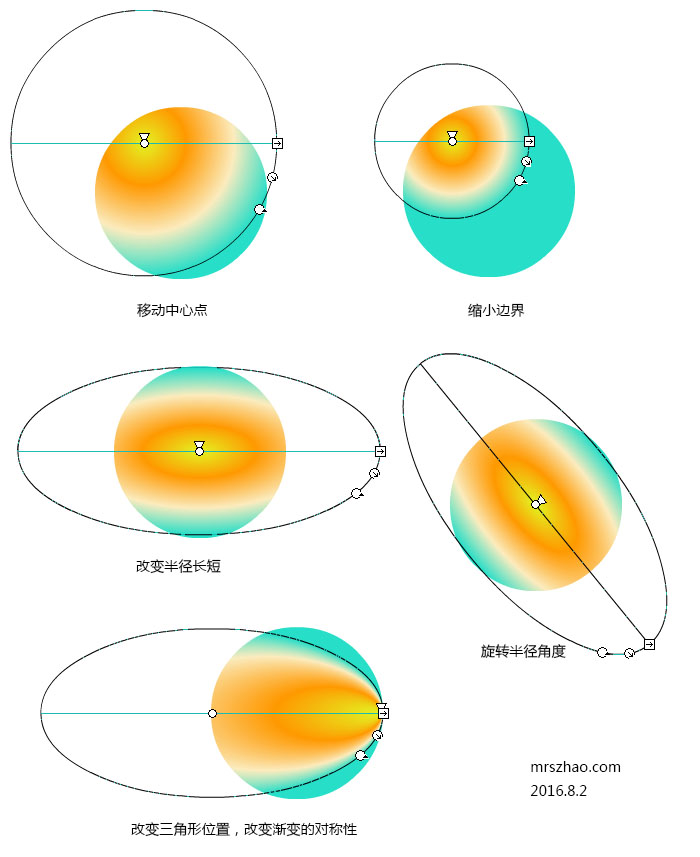
css3教程backgroundimage之放射性渐变radialgradient详解
图片尺寸700x857
radial vector gradient effects
图片尺寸1160x772
css repeating-radial-gradient()用法及代码示例
图片尺寸595x240
radial vector gradient effects
图片尺寸1160x772
anatomy of radial gradient brush
图片尺寸419x414
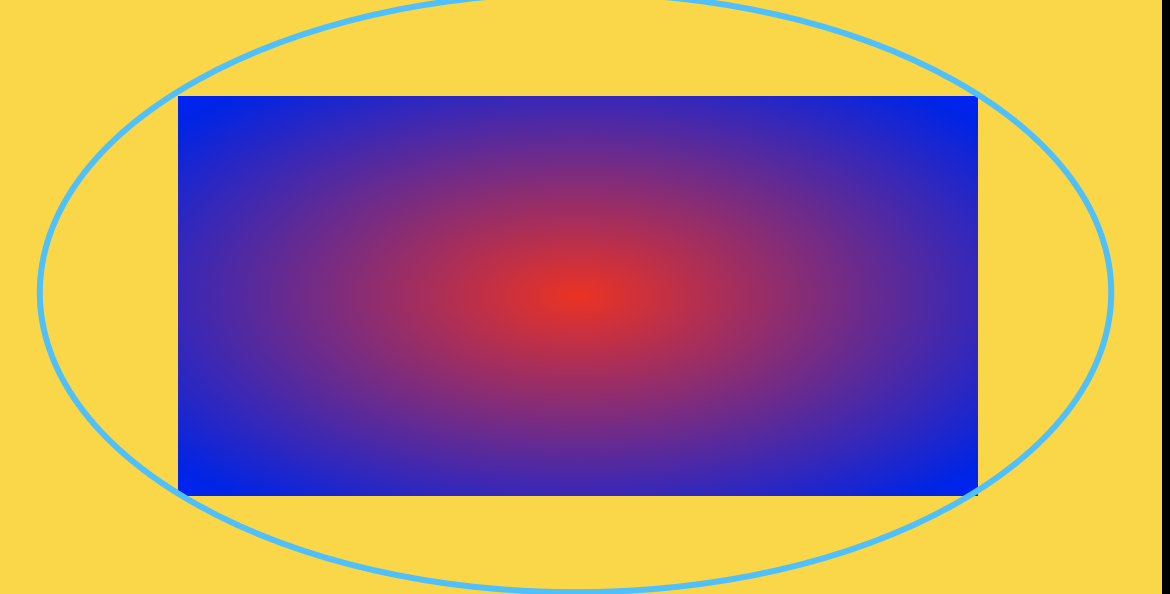
java辐射渐变css辐射渐变背景radialgradient
图片尺寸1170x594
css3之径向渐变radialgradient
图片尺寸1668x686
radialgradient
图片尺寸430x345
html5 canvas createradialgradient()放射状/圆形渐变
图片尺寸311x313
html5中的线性渐变lineargradient与径向渐变radialgradient
图片尺寸598x810
深入理解css径向渐变radial-gradient
图片尺寸536x540
css辐射渐变背景radialgradient
图片尺寸1826x1316
html5canvascreateradialgradient放射状圆形渐变
图片尺寸326x317
radialgradient
图片尺寸375x421
radialgradientcss属性参考
图片尺寸524x276
css小技巧线性渐变lineargradient径向渐变radialgradient
图片尺寸598x236