react native

react-
图片尺寸640x366
react native
图片尺寸600x375
react native
图片尺寸800x427
reactnative的替代方案有哪些
图片尺寸800x414
reactnative的替代方案有哪些
图片尺寸1072x544
深圳reactnative跨平台移动应用开发
图片尺寸500x300
深圳reactnative 应用开发专业课程
图片尺寸500x300
react native:用javascript开发移动应用
图片尺寸619x800
react native应用开发实例解析
图片尺寸640x625
工信部出手后码云能打爆全球最大的同性交友平台吗
图片尺寸514x224
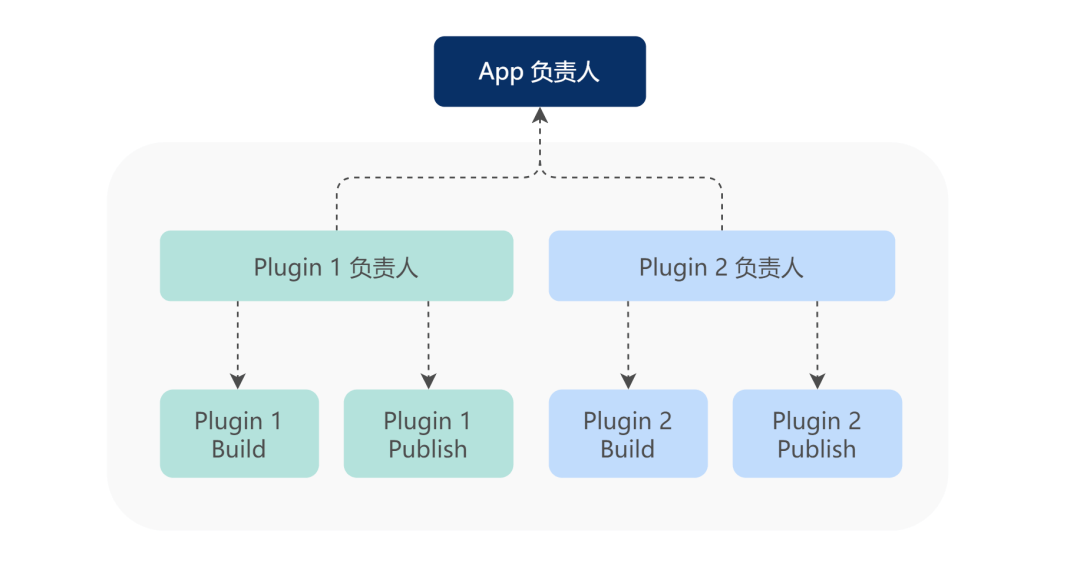
去中心化的react native架构探索_bundle_业务_团队
图片尺寸1080x567
python迎来新挑战lecun站台的skip语言有机会成为深度学习语言吗
图片尺寸894x384
react18 next.
图片尺寸969x684
reactnative如何赋能officeteamsxbox等应用
图片尺寸768x475
分享#内置zoom气垫装置#中底搭载react缓震泡棉材质75无惧场地限制
图片尺寸1080x1080
招聘app开发实践:技术选型,架构设计与开发流程_应用_部署_团队
图片尺寸737x441
uuid正在被nanoid取代
图片尺寸1080x648
苹果将拒修丢失模式iphone微信支付回应被安徽etc停用
图片尺寸1080x1080
由于生成一个完整的app代码涉及多个方面如前端,后端
图片尺寸1326x554
前端成长必经之路 组件化思维与技巧 京东金融实战_应用_开发_代码
图片尺寸1200x1200