react to

react-logo-d9f0668c60560ee0b2f542ed604a95e8
图片尺寸5000x1679![无需配置即可创建 react apps [ 译 ]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=1079899123,2089128826&fm=253&fmt=auto&app=138&f=PNG?w=520&h=500)
无需配置即可创建 react apps [ 译 ]
图片尺寸1000x961
13 releasedthe reactos team is pleased to announce the release
图片尺寸600x338
react全家桶安装
图片尺寸677x603
reactjs项目构建
图片尺寸1252x1422
react脚手架
图片尺寸1910x1029
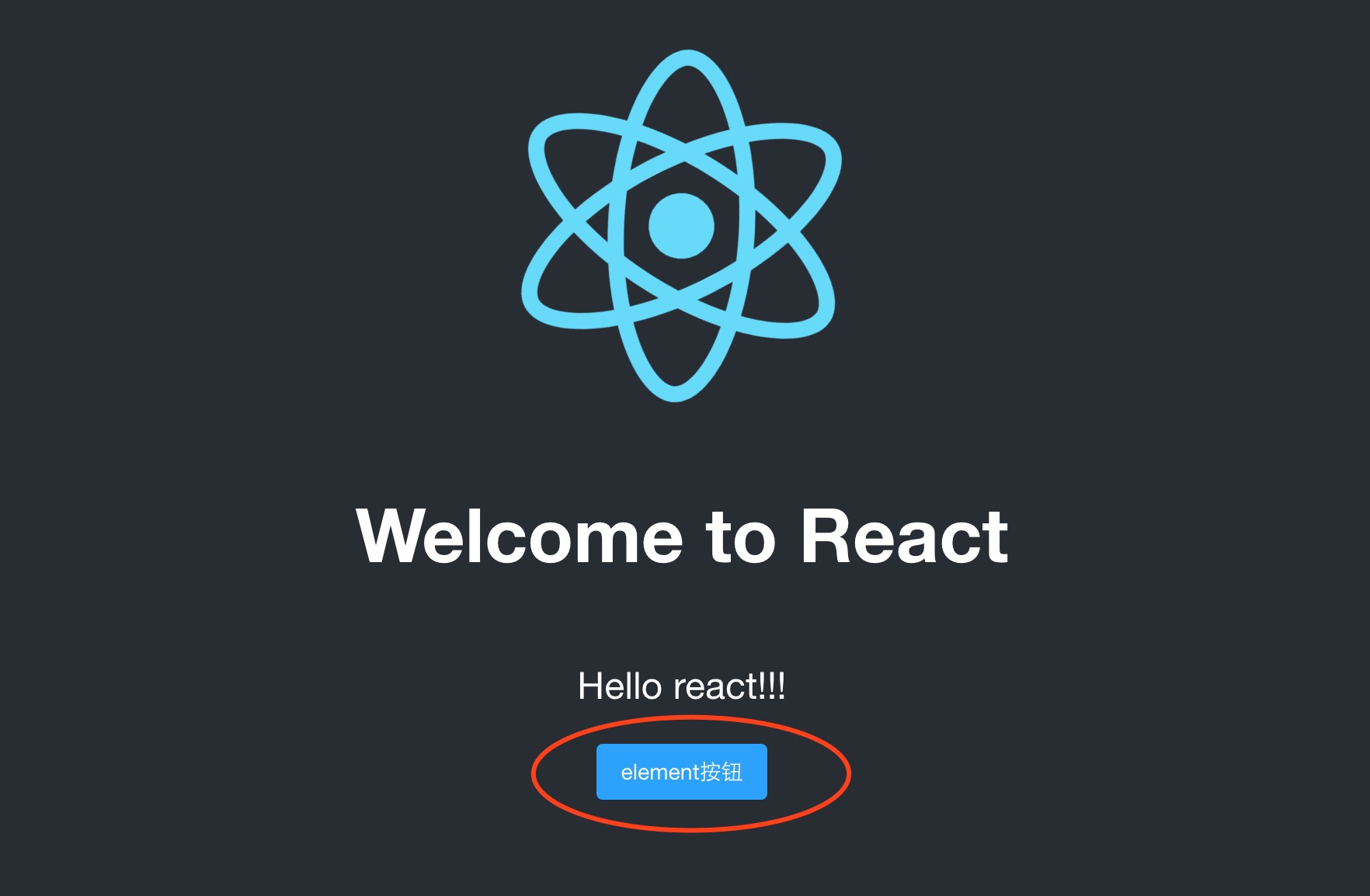
h1 classname="app-title">welcome to react /h1> img sr
图片尺寸1764x1154
海外直订react: quickstart step-by-step guide to learning react
图片尺寸800x800
前端转换神器reacttovue
图片尺寸969x1036
【预订】the road to learn react: your journey to
图片尺寸386x499
how to install reactjs on windows with es6 way
图片尺寸840x264
introduction to react
图片尺寸1000x1000
【高级 react 组件模式】the complete guide to advanced react
图片尺寸1152x720
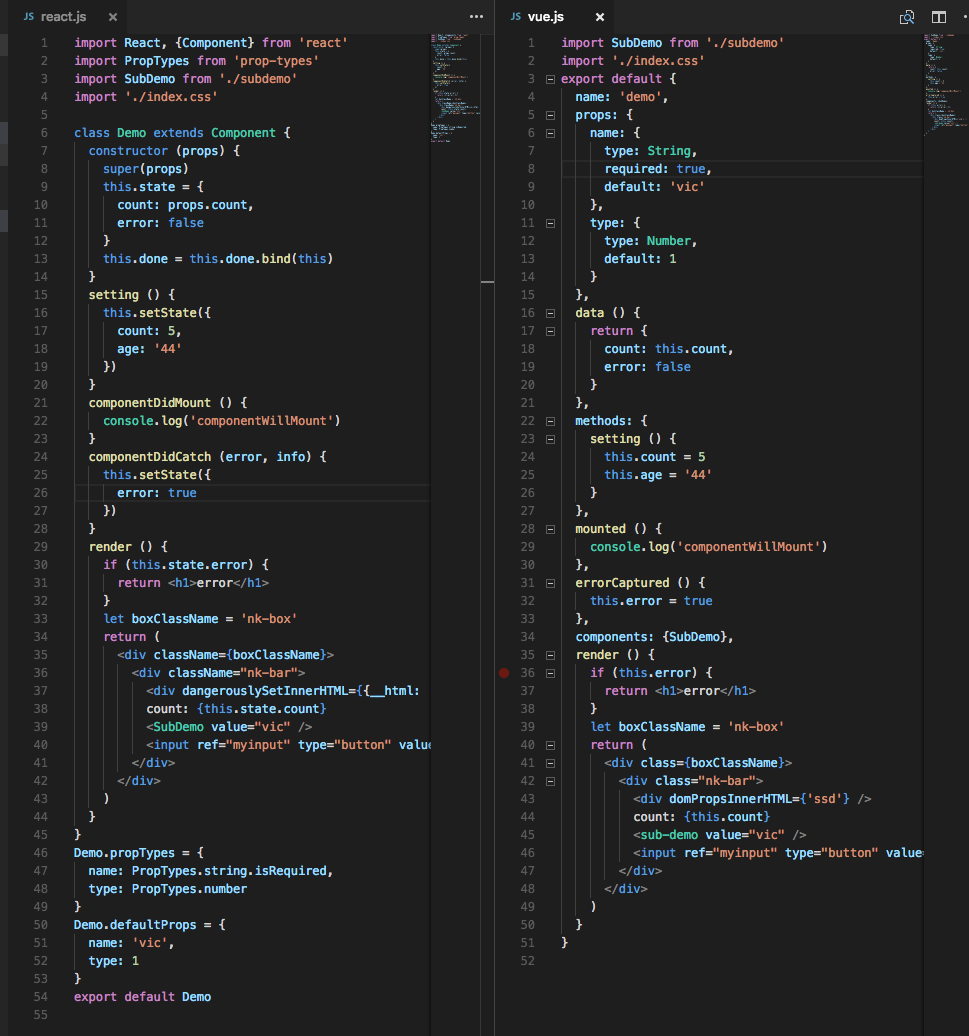
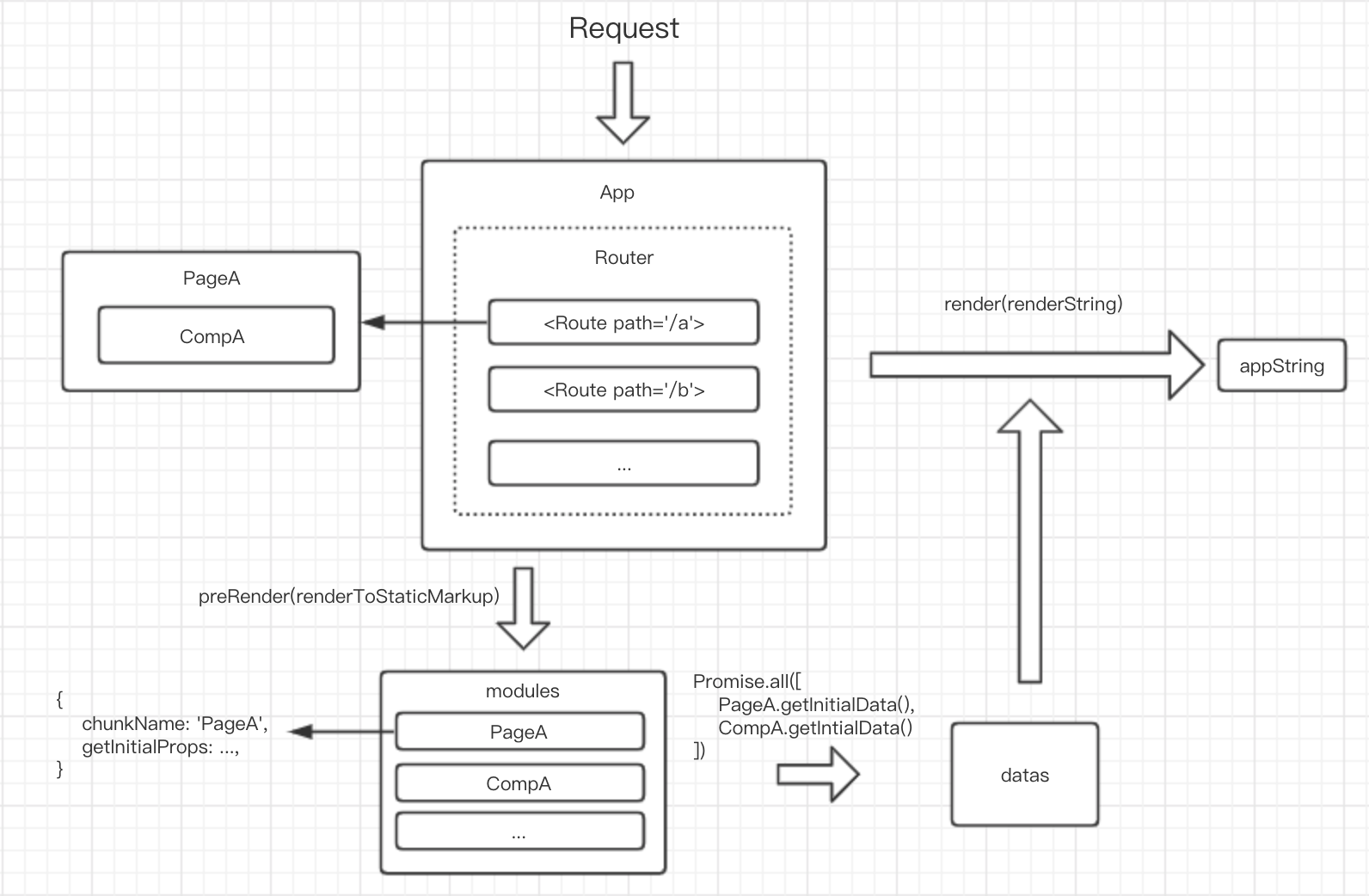
其中,rendertostaticmarkup,rendertostaticnodestream不会在 react
图片尺寸1592x1042
go toreact js landingreact js landing是一个为初创公司,公司和数字
图片尺寸880x364
快速创建react项目.
图片尺寸2792x1580
react初始化项目如何自动化新的react项目的初始化
图片尺寸700x408
reactar
图片尺寸351x280
【react进阶系列】从零开始手把手教你实现一个virtual dom(二)
图片尺寸578x270
go tonow ui kit react现在ui kit react是一个免费的 bootstrap 4
图片尺寸800x600

![无需配置即可创建 react apps [ 译 ]](https://i.ecywang.com/upload/1/img2.baidu.com/it/u=1079899123,2089128826&fm=253&fmt=auto&app=138&f=PNG?w=520&h=500)

















![无需配置即可创建 react apps [ 译 ]](http://upload-images.jianshu.io/upload_images/545288-450343192fabd6bd.png?imageMogr2/auto-orient/strip|imageView2/2/w/1240)