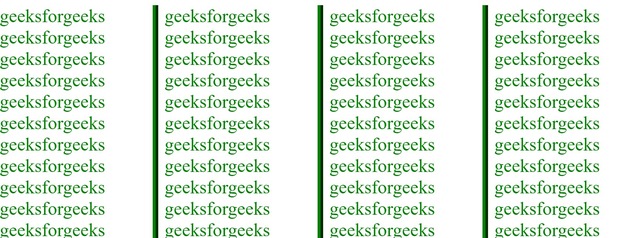
rule column

html style columnrulestyle用法及代码示例
图片尺寸1731x645
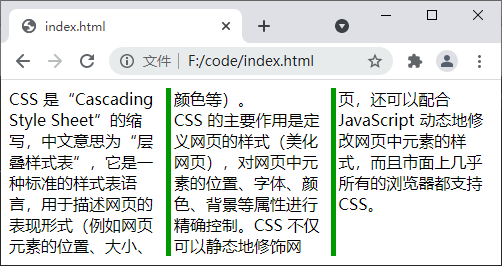
css column-rule属性怎么用
图片尺寸800x320
css column-rule用法及代码示例
图片尺寸656x235
css中如何使用column-rule-style属性
图片尺寸800x320
column-rule-width属性怎么用
图片尺寸800x320
css属性参考 | column-rule-style
图片尺寸640x380
column-rule 属性演示
图片尺寸502x266
css column-rule-color用法及代码示例
图片尺寸630x448
css3 multi-columns 之column-gap column-rule
图片尺寸468x199
html style columnrulecolor用法及代码示例
图片尺寸625x381
【预订】the column rule rockland people
图片尺寸280x400
columnrulestylegroove
图片尺寸300x300
column-rule-style
图片尺寸745x453
css3-columns column-gap column-rule column-span 线性渐变linear
图片尺寸659x420
css3 multi column rule
图片尺寸680x388
css3 multi-columns 之column-gap column-rule
图片尺寸434x167
columnrule2022已更新今日资讯
图片尺寸400x400
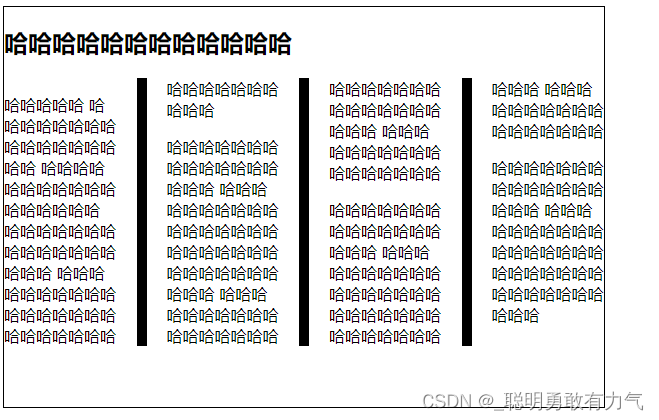
多列布局columngapcolumnrulecolumnspan
图片尺寸551x601
和大家一起学习单词rule
图片尺寸616x464
英文小说reviewtherule
图片尺寸1080x1439