script标签

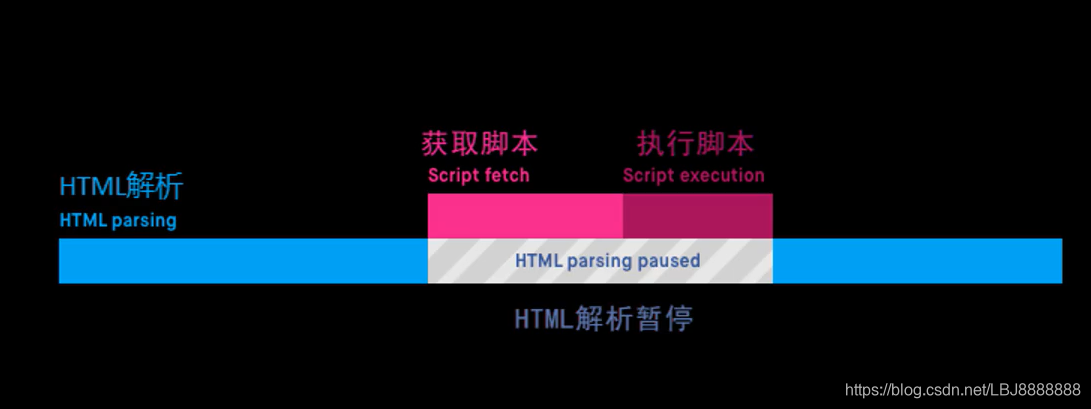
一图看懂 script 标签中 defer 和 async 的区别
图片尺寸787x732
script标签的隐秘功能:利用type=text存储任意信息
图片尺寸2250x1266
*definecomponent()* 方法定义组件方式二:两个 script 标签方式三
图片尺寸1080x1440
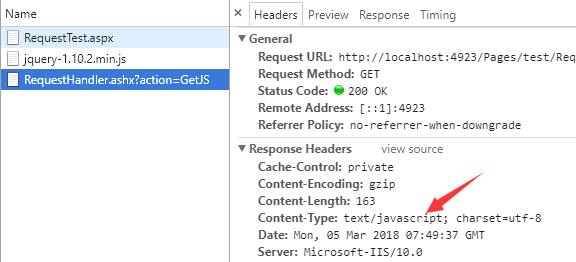
html的script标签
图片尺寸1091x409
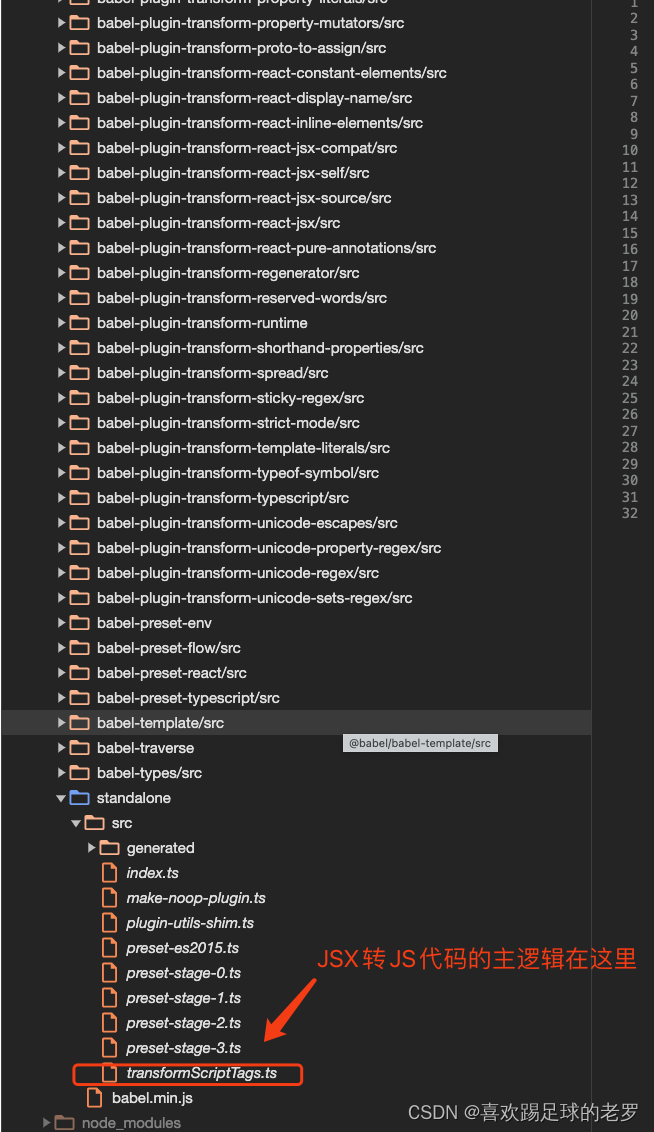
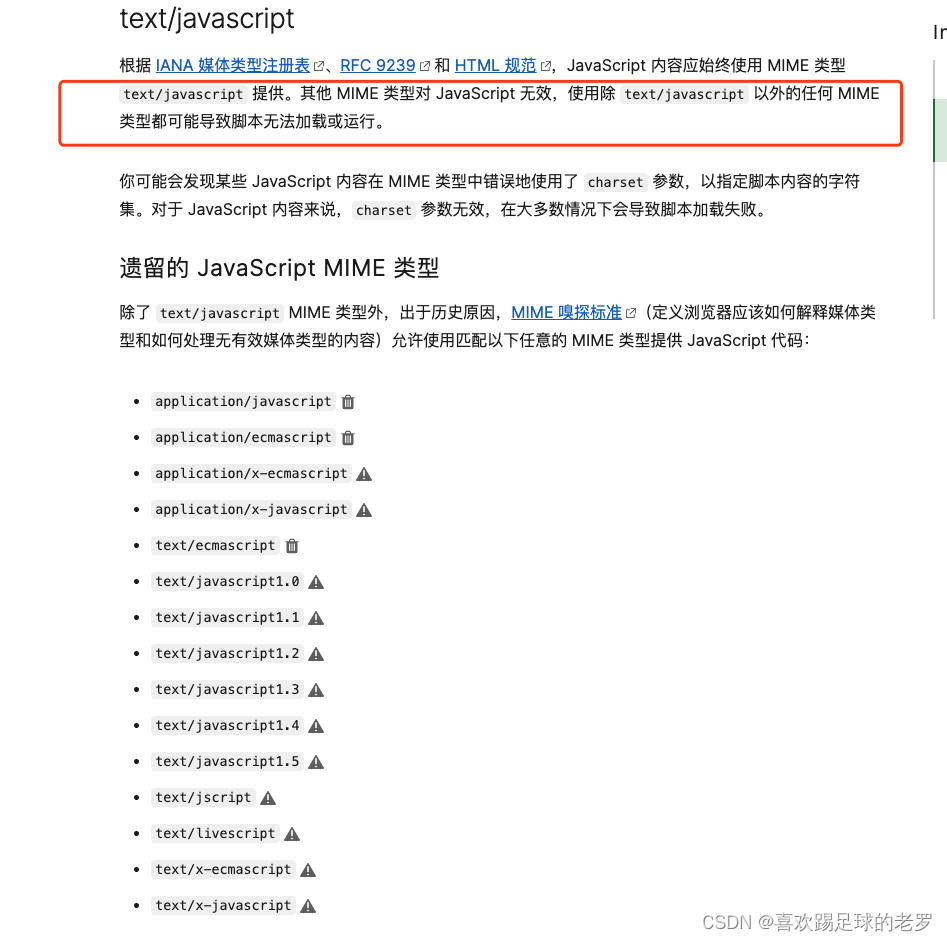
浏览器会忽略type="text/babel"的 script 标签内的代码,这就是balel
图片尺寸654x1132
首先是准备html文档,并在文档中准备好script标签,如下图所示
图片尺寸600x272
camunda官方快速入门文档翻译55
图片尺寸1211x681
script标签解析
图片尺寸576x262
什么是ecmascript?2.ecmascript的快速发展3.
图片尺寸874x700
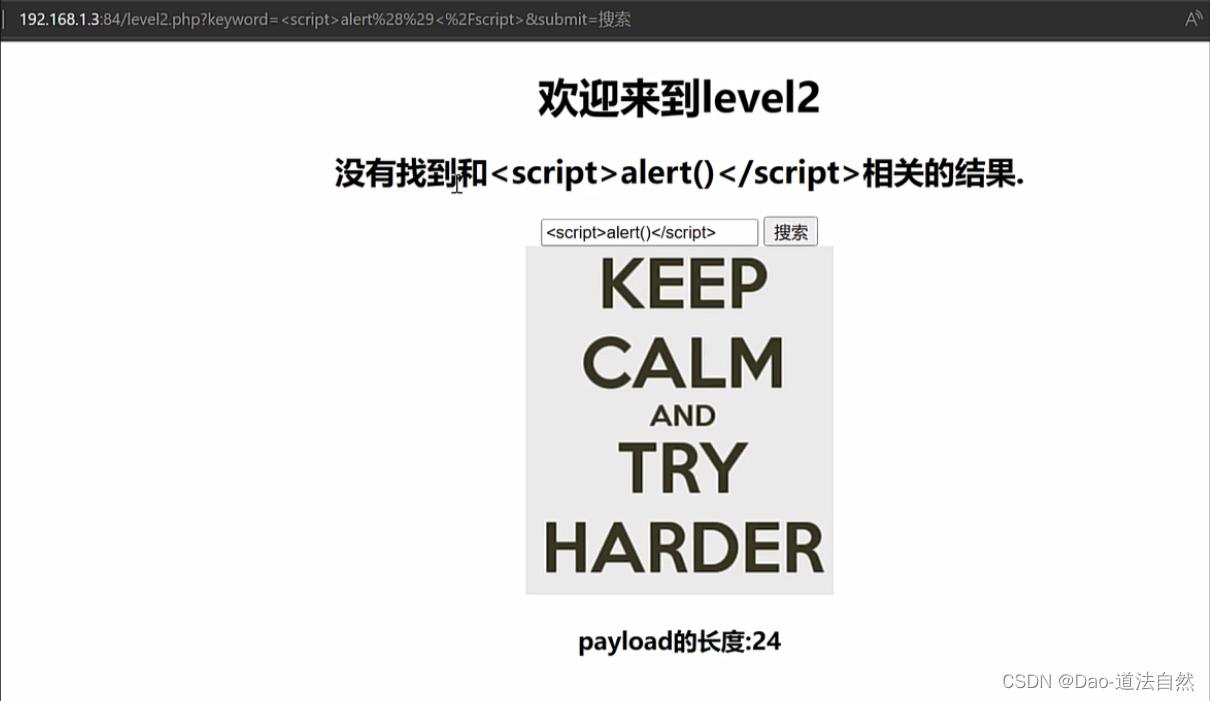
">>script>alert()>>/script>>"691_707
图片尺寸691x707
二显示列的comment
图片尺寸541x509
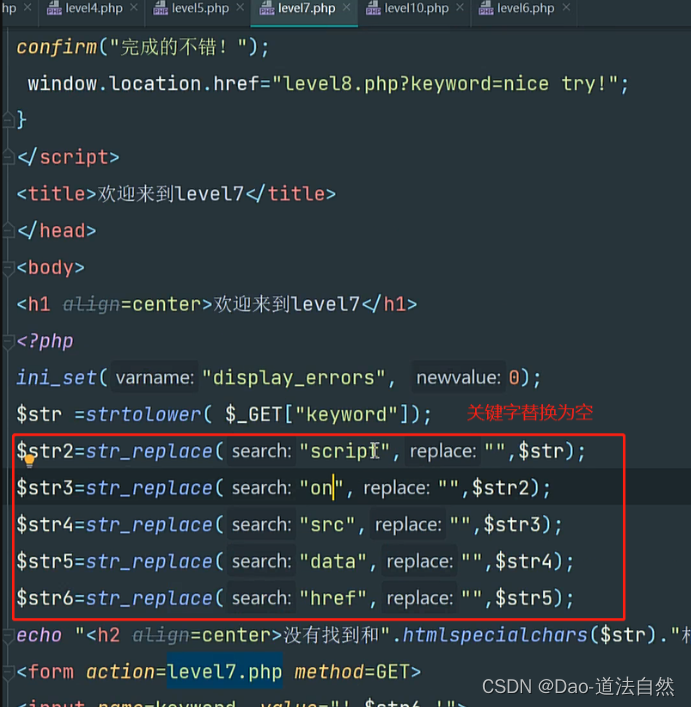
单引号闭合 οnfοcus=javascript:alert() 4,全部实体化 利用标签
图片尺寸1210x701
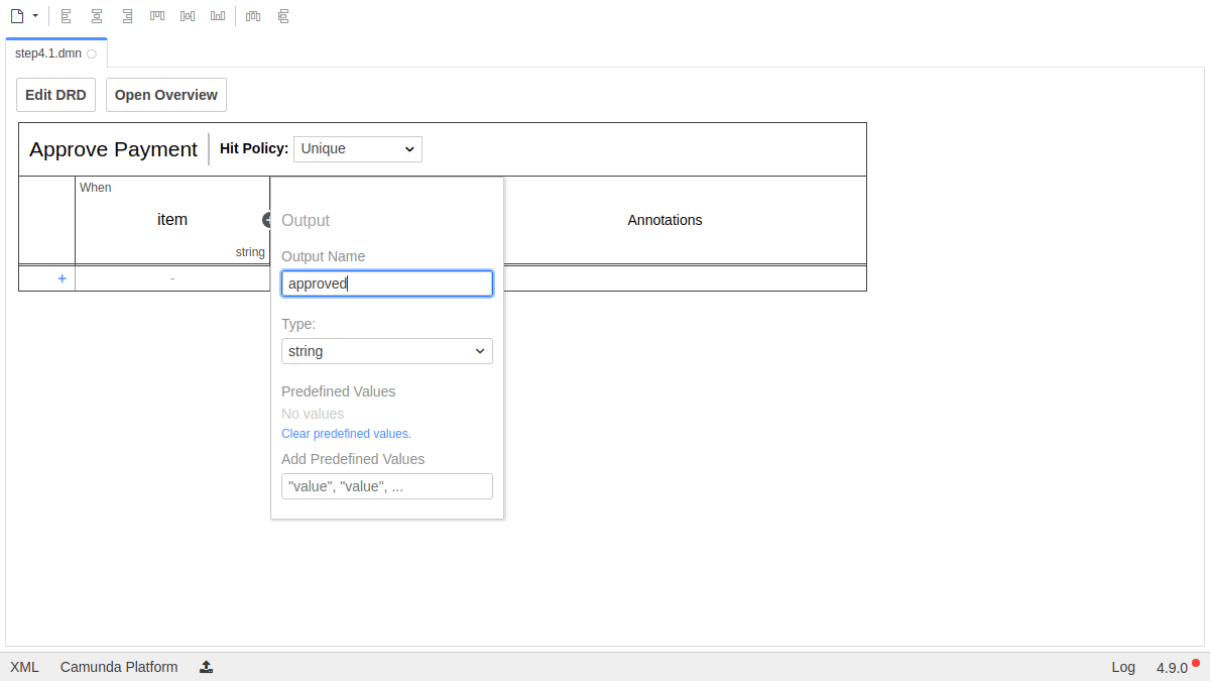
输入item用作标签和输入item用作表达式:首先,指定 dmn 表的输入
图片尺寸1244x700
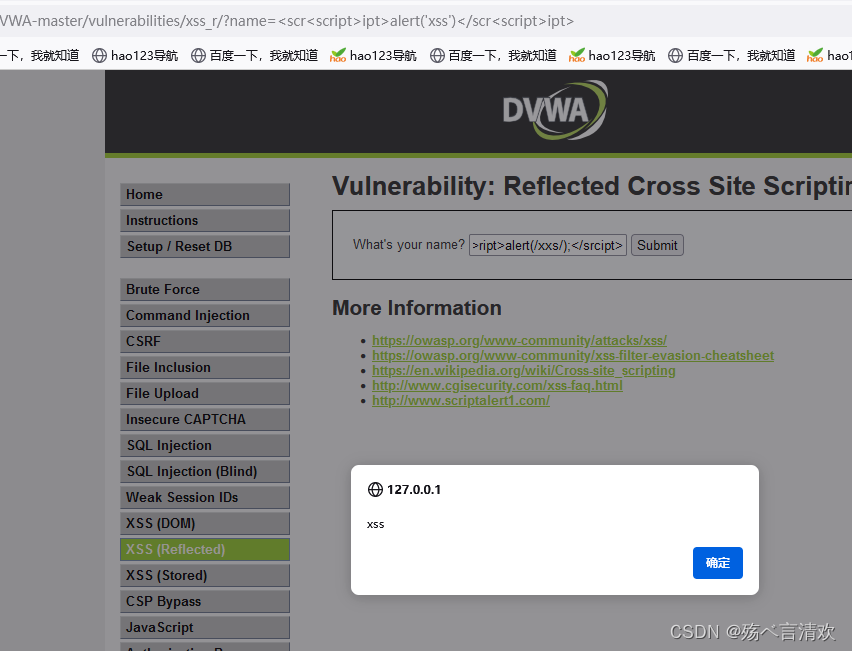
sc script>ript>alert(xss) /script>其他标签绕过: img src=1 ο
图片尺寸852x651
而且还是反射型的,只能先找个xss平台生成一个偷cookie的script标签
图片尺寸2374x1315
从0开始在项目中引入elementplus
图片尺寸2044x1302
浏览器会忽略type="text/babel"的 script 标签内的代码,这就是balel
图片尺寸947x941
从script标签引入到vuecli开发方式的转换
图片尺寸535x744
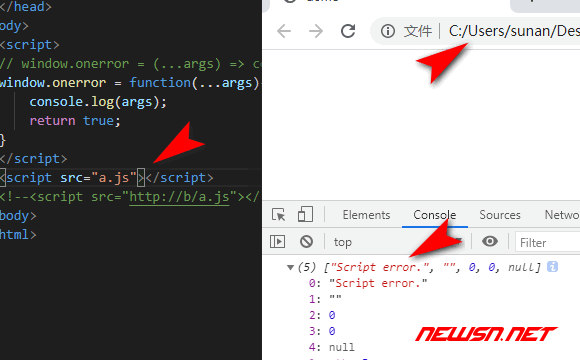
如何理解script标签的crossorigin属性
图片尺寸580x360
二显示列的comment
图片尺寸1145x725