sketch原型图

sketch up
图片尺寸1540x732
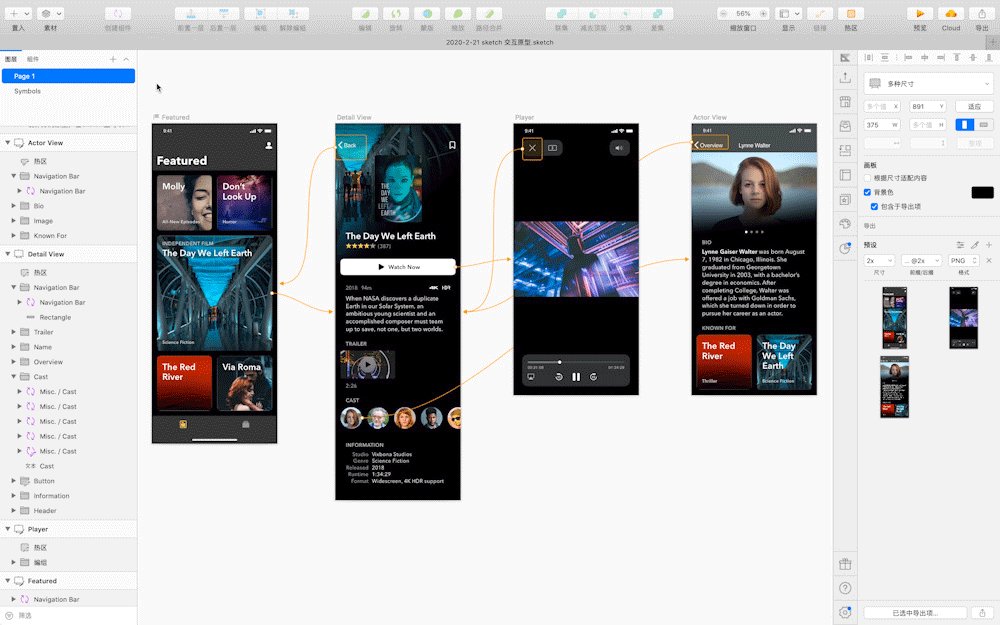
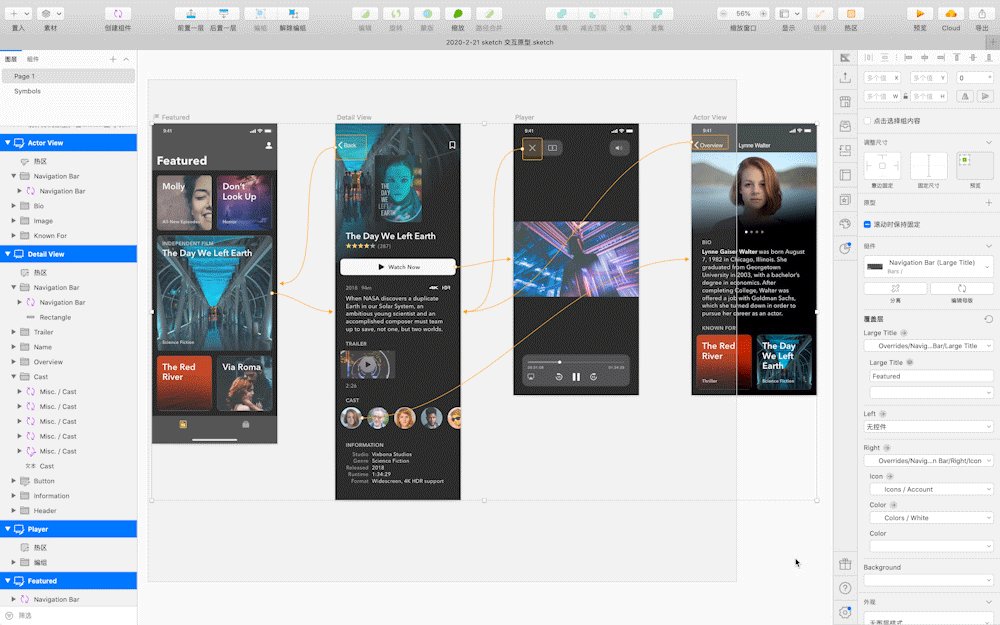
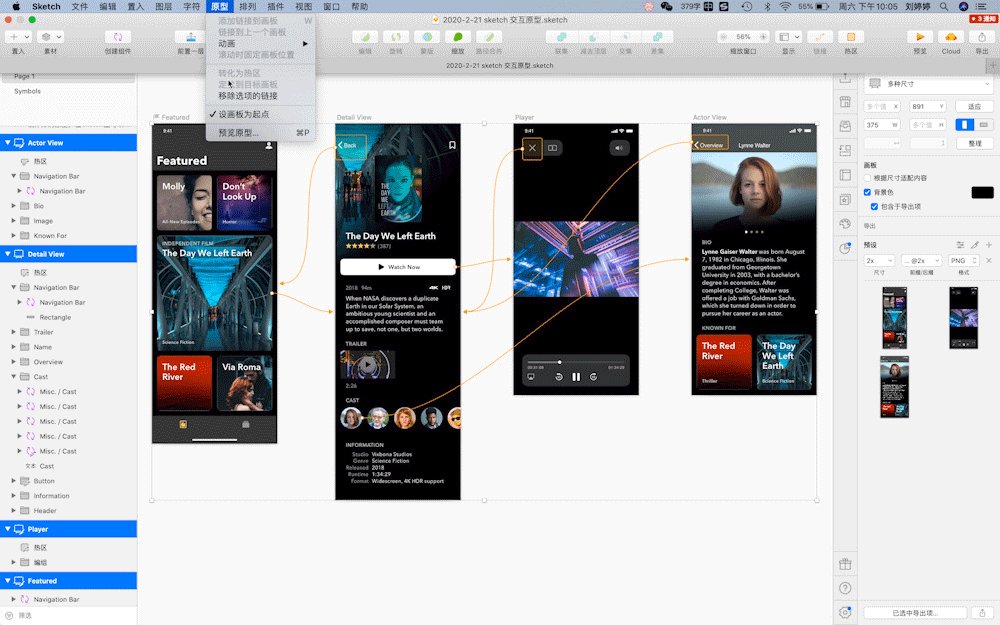
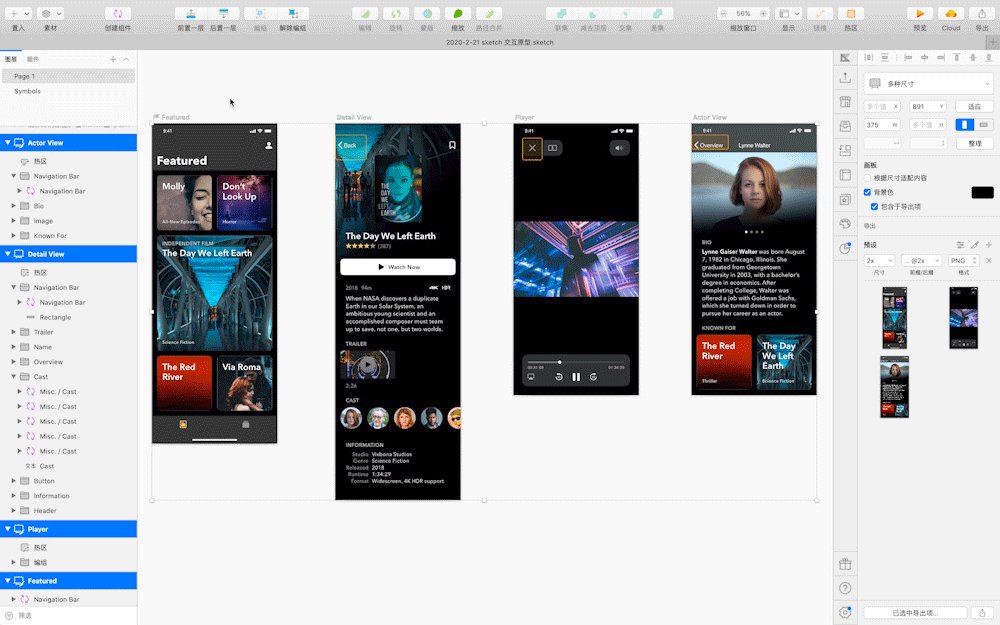
sketch交互原型制作方法
图片尺寸1000x625
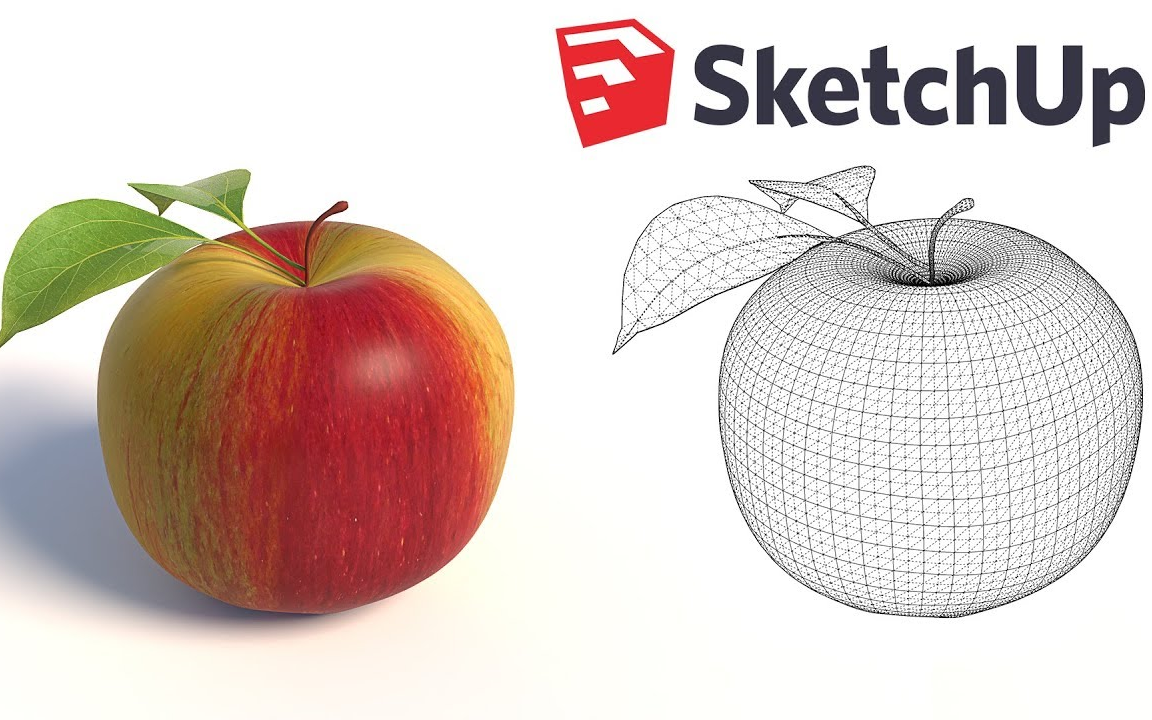
sketchup苹果实物建模思路 作者3d model channel
图片尺寸1152x720
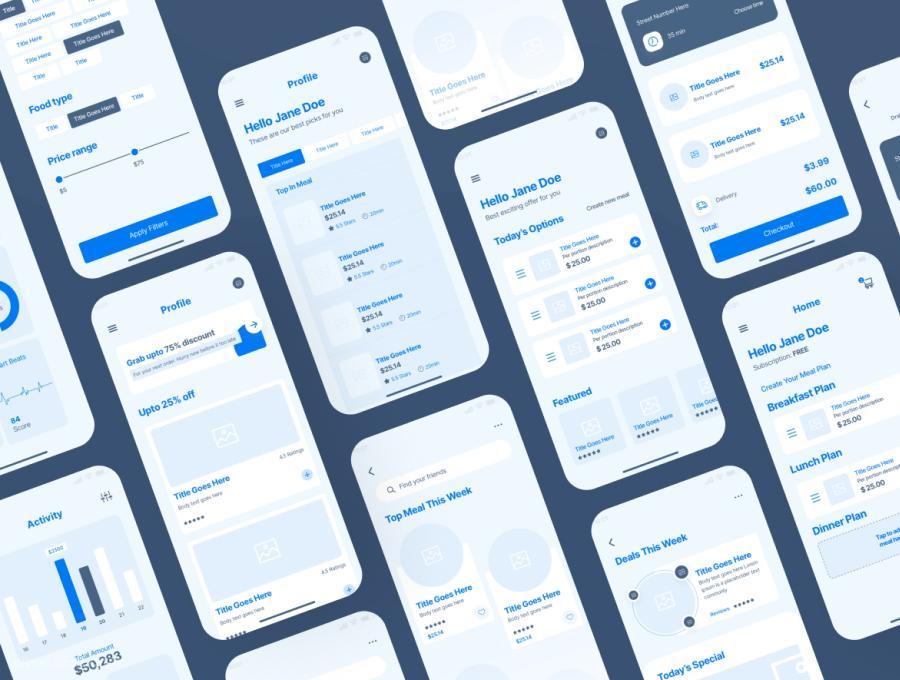
网页设计原型图web端设计组件ui源文件
图片尺寸1080x1440
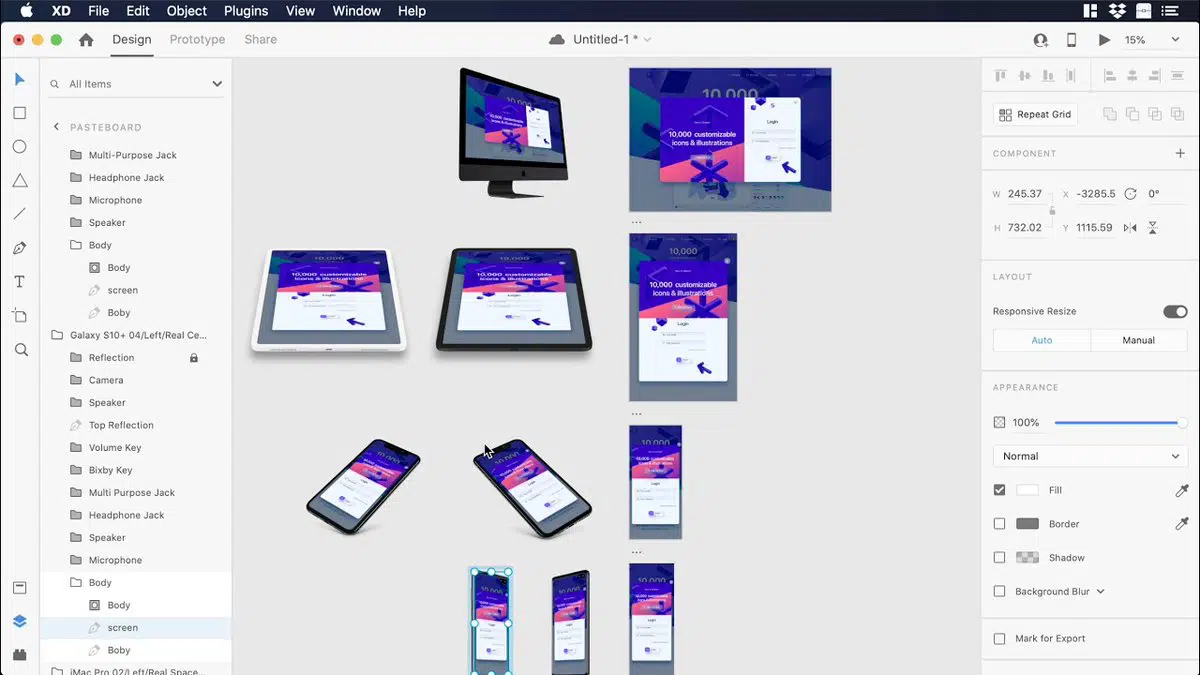
它的操作方式和figma,sketch大同小异,几乎不需要什么学习成本就能
图片尺寸640x359
交互设计师常用工具包.sketch素材下载
图片尺寸1350x1020
aggregatorcolor chipsgame interface sketchmoleskine iphone
图片尺寸580x421
整套app界面素材figma简约原型图sketch设计手机移动端ui线稿模板
图片尺寸1500x1500
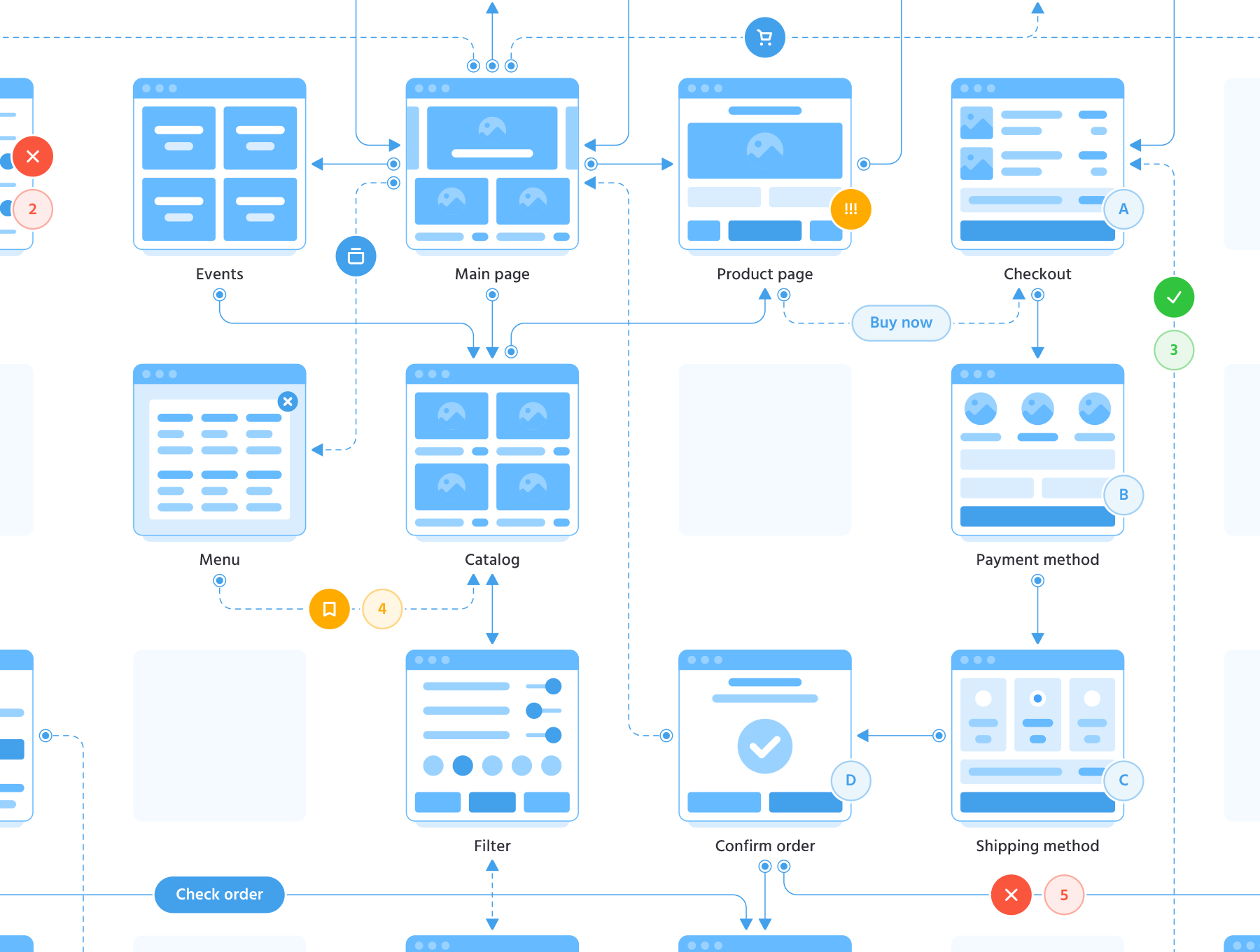
完美的概念原型交互设计流行线框图下载sketchxdfigai
图片尺寸1800x1360
低保交互原型图界面展示举报9分享墨刀设计画布- sketch设计插件界面
图片尺寸1280x561
线框图设计/音乐app/原创设计/sketch版
图片尺寸1280x831
购物原型app界面ui素材xd fig sketch源文件
图片尺寸800x1838
思维导图:xmind; 原型图:axure; 设计图:sketch; 动效:principle
图片尺寸1280x3019
提供sketch和figma的格式文件,结构简单直观,所有元素均为完全分层的
图片尺寸900x680
ios原型交互界面ui设计sketch psd xd源文件
图片尺寸800x1201
03:01:50sketch组件管理与团队协作6203403:33:14ui动效之表达式与
图片尺寸1280x1387
各种ui设计资源下载,ui动效资源下载,ui psd源文件,ui sketch源文件
图片尺寸1800x1360
社交app界面原型ui设计sketch源文件
图片尺寸1800x5100
在 2015 年推出的专用于原型设计的工具,可与 macos 上的 sketch 相
图片尺寸1200x675
pro/)下载sketch和figma版本.
图片尺寸2774x1398